前言
前些天,公司的项目中使用到了视频播放器,在这里也简单整理了一下自己关于iOS开发中常用的视频播放器的了解和使用方法; 苹果原生的视频框架AVPlayer,MPMoviePlayerViewController和MPMoviePlayerController. 而MPMoviePlayerController类和MPMoviePlayerViewController类在iOS9被正式废弃了,在iOS9或之后播放视频时,使用AVKit框架中的AVPlayerViewController类.
具体使用说明
1.AVPlayer
AVPlayer是一款强大的音视频播放器,只是在基于AVPlayer框架的使用中,需要自定义UI界面从而来实现视频的播放以及缓存等功能;
下面是播放视频地址的方式
// let path = NSBundle.mainBundle().pathForResource("BigBuck.m4v", ofType: nil) // 获取本地视频path
let path ="http://61.130.109.134:8001/online/meta/index/680680d63b7f5c1eb46ac29661146c7e52285235.m3u8";
self.playerItem = AVPlayerItem(URL:NSURL(fileURLWithPath: path))
self.player = AVPlayer(playerItem: playerItem)
playerLayer = AVPlayerLayer(player: player)
playerLayer.backgroundColor = UIColor.blackColor().CGColor
playerLayer.frame = CGRectMake(0,20, width, movieHeight)
self.view.layer.addSublayer(playerLayer)
self.player.play()
暂停和播放
self.player.play() // 播放
self.player.pause() // 暂停
进度条的拖动
//进度条
if(player.status == .ReadyToPlay) {
//计算出拖动的当前秒数
lettotal = Float(playerItem.duration.value) / Float(playerItem.duration.timescale)
letdragedSeconds = llrintf(total * slider.value);
//转换成CMTime才能给player来控制播放进度
letdragedCMTime = CMTimeMake(dragedSeconds,1);
player.pause()
//拖动slider跳转到播放的时间
player.seekToTime(dragedCMTime, completionHandler: { (success)in
self.player.play()
//当slider拖动完成的时候,开始timer
self.avTimer?.fireDate = NSDate()
})
}
2.MPMoviePlayerViewController
MPMoviePlayerViewController提供播放界面,全屏结构图层,功能也相对来说比较少;
具体使用如下:
private func playVideo(urlString:String) {
let url = URL(string: urlString)
let movieController = MPMoviePlayerViewController(contentURL: url)
movieController?.moviePlayer.prepareToPlay()
movieController?.moviePlayer.controlStyle = .fullscreen
movieController?.view.backgroundColor = UIColor.black
self.view.addSubview((movieController?.view)!)
// presentMoviePlayerViewControllerAnimated方法是专门push MPMoviePlayerViewController的,否则接受不到点击Done的通知
self.presentMoviePlayerViewControllerAnimated(movieController)
// 点击Done的通知
NotificationCenter.default.addObserver(self, selector: #selector(movieFinishedCallback), name: NSNotification.Name.MPMoviePlayerPlaybackDidFinish, object: movieController)
}
func movieFinishedCallback(notify:NSNotification) {
let movieVC = notify.object as! MPMoviePlayerViewController
movieVC.moviePlayer.stop()
movieVC.view.removeFromSuperview()
NotificationCenter.default.removeObserver(self, name: NSNotification.Name.MPMoviePlayerPlaybackDidFinish, object: movieVC)
}
3.MPMoviePlayerController
MPMoviePlayerController需要将播放的View添加到你自定义的子视图中,注意当你添加一个视频播放器到你的应用的视图中,要确保正确的设置frame;
注意:尽管你可以在你的界面中创建多个MPMoviePlayerController对象,但同时只有一个视频播放器可以播放。
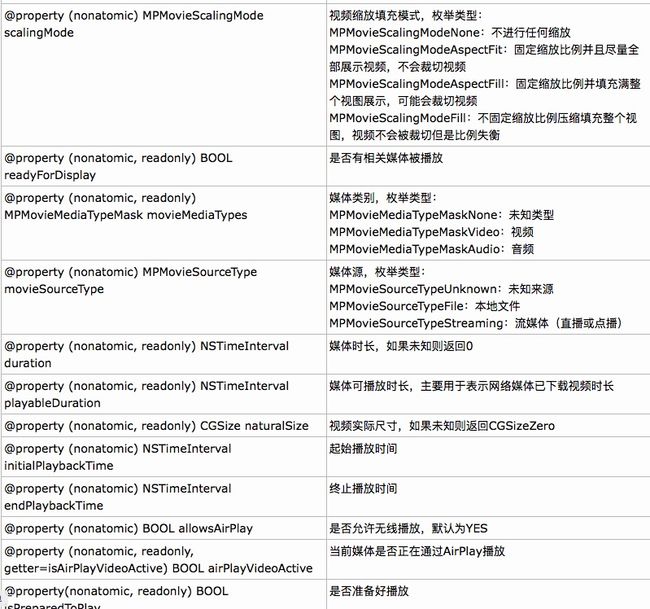
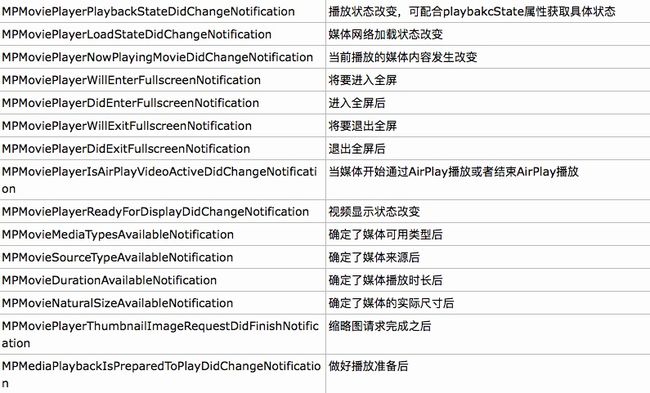
MPMoviePlayerController包含了很多属性来自定义播放器风格,自己设计播放界面, 全屏,缩放等用法, 下面列举了关于该类的属性,对象方法,以及通知
而MPMoviePlayerController的用法也很简单 同时可以根据以上属性,设计自己想要的风格
let moviePlayer = MPMoviePlayerController(contentURL: url)
moviePlayer?.prepareToPlay()
moviePlayer?.view.frame = myView.bounds
myView.addSubview((moviePlayer?.view)!)
4.AVPlayerViewController
iOS9之后,废弃了MPMoviePlayerController和MPMoviePlayerViewController两个类,使用基于AVKit框架中的AVPlayerViewController类来播放视频
let url = URL(string: urlString)
let player = AVPlayer(url: url!)
let playerVC = AVPlayerViewController()
playerVC.player = player
self.present(playerVC, animated: true) {
// present成功后的操作
playerVC.player?.play()
}