- DOM2 级事件包括: 事件捕获,处于目标,事件冒泡
- 绑定事件方法:
- HTML上直接绑定
- DOM0级事件处理程序 - 事件冒泡流上被处理,
- DOM2级事件处理程序 - addEventListener / removeEventListener / attachEvent / detachEvent
判断是否是DOM2/3级事件,
var isSupported2 = document.implementation.hasFeature("HTMLEvents","2.0")
var isSupported3 = document.implementation.hasFeature("UIEvent","3.0")
3.event事件的属性和方法:
- event.type / event.target / event.bubbles / event.cancelable / event.currentTarget
- event.preventDefault() / event.stopPropagation() /event.stopImmediatePropagation()
- event.currentTarget == 事件处理程序当前正在处理的元素
4.事件类型
- UI事件: load / unload / abort / error / select / resize / scroll
- 焦点事件: blur / DOMFocusIn / DomFocusOut / focus / focusin / focusout /
- 鼠标和滚轮事件:
- click / dbclick / mousedown / mouseenter / mouseleave / mousemove / mouseout / mouseover / mouseup
- event.detail ==> altLeft / ctrlLeft / offsetX / offsetY / shiftLeft
- 键盘和文本事件
- keydown / keypress / keyup
-
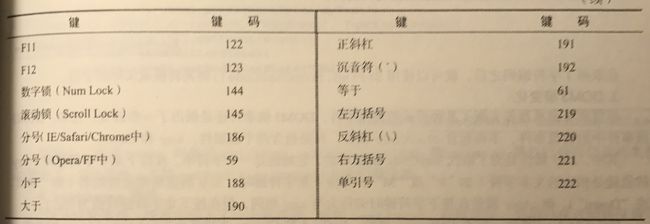
键码;
IMG_0645.JPG
- HTML5事件
基本支持:IE9+ , Firefox , chrome , safari3.1+ , Opera9+
- contextmenu ==> 右键菜单
EventUtil.addHandler(window, "load", function(event){
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "contextmenu", function(event){
event = EventUtil.getEvent(event);
EventUtil.preventDefault(event);
var menu = document.getElementById("myMenu");
menu.style.left = event.clientX + "px";
menu.style.top = event.clientY + "px";
menu.style.visibility = "visible";
});
EventUtil.addHandler(document, "click", function(event){
document.getElementById("myMenu").style.visibility = "hidden";
});
});
- beforeunload : 用途是通知用户页面将被卸载,通知
firefox需要设置 event.returnValue 的值为现实给用户的字符串,chrome 和 safari 需要返回字符串
EventUtil.addHandler(window,"beforeonload",function(event){
var message = "确定要关闭此页吗"
event.returnValue = message
return message
})
- DOMContentLoaded : 在DOM树形成后触发,即为在js,css,img加载之前触发。
如果浏览器不支持此事件,可在页面加载期间加载一个事件为0毫秒的调用。 但不保证所有浏览器都可以早于 load 事件调用此函数; - readystatechage :
支持此事件的每个对象都有一个 readyState 属性, 此属性可能等于以下值:
uninitialized ,loading , loaded , interactive , complate - hashchage: URL参数列表变化
EvnetUtil.addHandler(window , 'hashchange' , function(event){
event.oldUrl
event.newUrl
})
6. 移动设备事件 (小心浏览器兼容情况)
- orientationchange, safari支持,表示设备横向查看模式和纵向查看模式
window.orentation = 0 / 90 / -90
- deviceorientation 表示设备在三位空间中的朝向
- devicemotion 表示什么时候移动
7. 触摸与手势事件 ( touch Events 规范)
- 事件: touchstart / touchmove / touchend / touchcancel
- event的属性 : bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey,metakey
- 与普通触摸事件不同的属性
touches: 当前操作的Touch对象的数组
targetTouchs: 特定鱼事件目标的Touch对象的数组
changeTouches: 自从上次触摸以来发生了什么改变的Touch对象的数组
- Touch对象包含的属性
clientX / clientY / identifier / pageX / pageY / screenX / screenY / target
8.使事件占用更少的内存
- 事件委托
- 移除事件处理程序。 如果此出发事件的DOM被移除
9.模拟事件
- 鼠标事件模拟
EventUtil.addHandler(btn2, "click", function(event){
//create event object
var event = document.createEvent("MouseEvents");
//initialize the event object
//option (type,bubbles,cancelable,view,detail,screenX,...,)
event.initMouseEvent("click", true, true, document.defaultView, 0, 100, 0, 0, 0, false,
false, false, false, 0, btn2);
//触发事件
btn.dispatchEvent(event);
});
//IE中
EventUtil.addHandler(btn2, "click", function(event){
//create event object
var event = document.createEventObject();
//initialize the event object
event.view = window;
event.detail = 0;
event.screenX = 100;
event.screenY = 0;
event.clientX = 0;
event.clientY = 0;
event.ctrlKey = false;
event.altKey = false;
event.metaKey = false;
event.shiftKey = false;
event.button = 0;
event.relatedTarget = null;
//fire the event
btn.fireEvent("onclick", event);
});
- 键盘模拟事件
注意是DOM3级事件。
EventUtil.addHandler(btn, "click", function(event){
//create event object
var event;
//DOM Level 3 implementation
if (document.implementation.hasFeature("KeyboardEvent", "3.0")){
event = document.createEvent("KeyboardEvent");
event.initKeyboardEvent("keydown", true, true, "a", 0, "Shift");
} else {
try {
//Firefox implementation
event = document.createEvent("KeyEvents");
event.initKeyEvent("keydown", true, true, document.defaultView, false, false,
true, false, 65, 65);
} catch (ex){ //others
event = document.createEvent("Events");
event.initEvent("keydown", true, true);
event.view = document.defaultView;
event.altKey = false;
event.ctrlKey = false;
event.shiftKey = false;
event.metaKey = false;
event.keyCode = 65;
event.charCode = 65;
}
}
//fire the event
textbox.dispatchEvent(event);
});
//IE
EventUtil.addHandler(btn, "click", function(event){
//create event object
var event = document.createEventObject();
//initialize the event object
event.altKey = false;
event.ctrlKey = false;
event.shiftKey = false;
event.keyCode = 65;
//fire the event
textbox.fireEvent("onkeypress", event);
});
附:
var EventUtil = {
addHandler: function(element, type, handler){
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
getButton: function(event){
if (document.implementation.hasFeature("MouseEvents", "2.0")){
return event.button;
} else {
switch(event.button){
case 0:
case 1:
case 3:
case 5:
case 7:
return 0;
case 2:
case 6:
return 2;
case 4: return 1;
}
}
},
getCharCode: function(event){
if (typeof event.charCode == "number"){
return event.charCode;
} else {
return event.keyCode;
}
},
getClipboardText: function(event){
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
},
getEvent: function(event){
return event ? event : window.event;
},
getRelatedTarget: function(event){
if (event.relatedTarget){
return event.relatedTarget;
} else if (event.toElement){
return event.toElement;
} else if (event.fromElement){
return event.fromElement;
} else {
return null;
}
},
getTarget: function(event){
return event.target || event.srcElement;
},
getWheelDelta: function(event){
if (event.wheelDelta){
return (client.engine.opera && client.engine.opera < 9.5 ? -event.wheelDelta : event.wheelDelta);
} else {
return -event.detail * 40;
}
},
preventDefault: function(event){
if (event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
},
removeHandler: function(element, type, handler){
if (element.removeEventListener){
element.removeEventListener(type, handler, false);
} else if (element.detachEvent){
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
setClipboardText: function(event, value){
if (event.clipboardData){
event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData){
window.clipboardData.setData("text", value);
}
},
stopPropagation: function(event){
if (event.stopPropagation){
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
};