本文出处:
炎之铠csdn博客:http://blog.csdn.net/totond
炎之铠邮箱:[email protected]
本文原创,转载请注明本出处!
简介
Github地址:https://github.com/totond/YGuider
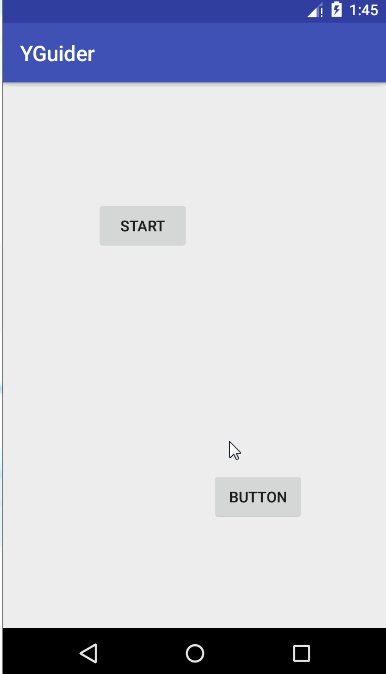
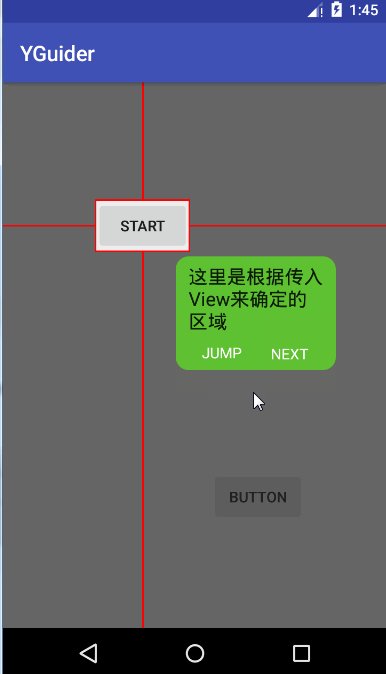
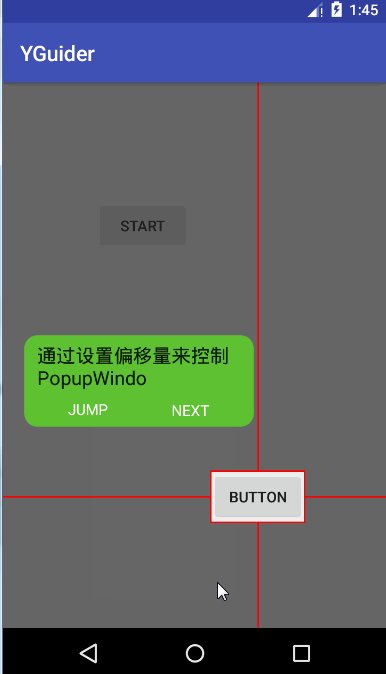
这是一个扫描框风格的新手引导,效果如上图。
使用
Gradle
compile 'com.yanzhikaijky:YGuider:0.9.2'
支持特性
- 目前暂时只支持一个扫描框的引导(多扫描框的在设计)
- 传入View对象就会根据它的位置信息生成坐标区域,保存在目标区域中。(所以View对象传入之后位置有更变的,请在
startGuide()前重新调用prepare()) - 传入区域坐标矩形(left,top,right,bottom)也可以设置目标。
- 可以自定义弹窗布局。
- 可以自定义画扫描框的画笔
具体的详细操作方法可以查看Wiki
使用方法
Demo使用
Demo里面已经包含了使用YGuider的各种姿势,不过有一些注释掉而已,欢迎Fork来体验。_
简单使用
需要传入Activity对象来创建YGuider,然后加入想要被“扫描”的目标,最后调用prepare()方法就可以了完成准备了:
mYGuider = new YGuider(this);
mYGuider.addNextTarget(new RectF(70, 70, 170, 170), "点击这里可以立刻出现所有提示文字,大家好,我是YGuider!", 90, 0);
mYGuider.addNextTarget(btn1, "这里是根据传入View来确定的区域!", 150, 10);
mYGuider.addNextTarget(new RectF(50, 500, 150, 650), "这里是根据传入矩形区域坐标来确定的!", 100, 10);
mYGuider.addNextTarget(
btn2, "通过设置偏移量来控制PopupWindow出现的位置,还可以设置它的大小!"
, -350, -350
, 430, ViewGroup.LayoutParams.WRAP_CONTENT);
mYGuider.addNextTarget(
new RectF(500, 200, 600, 270), "可以动态改变两个按钮的文字",
-350, 50
, 300, ViewGroup.LayoutParams.WRAP_CONTENT
, "", "Finish");
mYGuider.prepare();
最后在需要调用的时候,使用startGuide()方法开始新手引导:
mYGuider.startGuide();
方法介绍
由于方法过多,放在这里太占地方,所以请移步Wiki查看各个方法的使用。
关于设置目标的方法
/**
* 增加一个扫描区域
* @param targetView 目标View
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
*/
public void addNextTarget(View targetView, String text, int wOffsetX, int wOffsetY);
/**
* 增加一个扫描区域
* @param targetView 目标View
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
* @param wWidth 弹出窗口的宽度
* @param wHeight 弹出窗口的高度
*/
public void addNextTarget(View targetView, String text, int wOffsetX, int wOffsetY, int wWidth, int wHeight);
/**
* 增加一个扫描区域
* @param targetView 目标View
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
* @param wWidth 弹出窗口的宽度
* @param wHeight 弹出窗口的高度
* @param jumpText 跳过选项的文字
* @param nextText 下一步选项的文字
*/
public void addNextTarget(View targetView, String text, int wOffsetX, int wOffsetY, int wWidth, int wHeight, String jumpText, String nextText);
/**
* 增加一个扫描区域
* @param targetRegion 目标区域的坐标矩阵
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
*/
public void addNextTarget(RectF targetRegion, String text, int wOffsetX, int wOffsetY);
/**
* 增加一个扫描区域
* @param targetRegion 目标区域的坐标矩阵
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
* @param wWidth 弹出窗口的宽度
* @param wHeight 弹出窗口的高度
*/
public void addNextTarget(RectF targetRegion, String text, int wOffsetX, int wOffsetY, int wWidth, int wHeight);
/**
* 增加一个扫描区域
* @param targetRegion 目标区域的坐标矩阵
* @param text 说明文字
* @param wOffsetX 弹出窗口的X位置偏移量(初始位置为目标View中间)
* @param wOffsetY 弹出窗口的Y位置偏移量(初始位置为目标View正下方)
* @param wWidth 弹出窗口的宽度
* @param wHeight 弹出窗口的高度
* @param jumpText 跳过选项的文字
* @param nextText 下一步选项的文字
*/
public void addNextTarget(RectF targetRegion, String text, int wOffsetX, int wOffsetY, int wWidth, int wHeight, String jumpText, String nextText);
/**
* 增加一些Target
* @param targets 一些ScanTarget对象
*/
public void addTarget(ScanTarget... targets);
注意,执行完上面的增加操作之后需要prepare(),才能让YGuider获得目标View位置属性。
/**
* 开始Guide
*/
public void startGuide();
/**
* 进入下一个引导
*/
public void startNextGuide();
/**
* 退出新手引导
*/
public void cancelGuide();
/**
* 移除目标
* @param index 目标的index
* @return 移除目标成功与否
*/
public boolean removeTarget(int index);
/**
* 清除所有扫描目标
*/
public void clearTargets();
/**
* 判断在当前ContentView是否已经初始化宽高属性
* 如果是,则直接获取目标View的位置信息,写入目标列表
* 如果不是,则等到ContentView初始化宽高属性之后再获取
*/
public void prepare();
设置自定义属性的方法
这些方法用于设置一些YGuider本身已有默认值的属性,替换
/**
* 设置扫描框动画刷新的时间间隔,默认值是20
* @param refreshTime 单位是ms
*/
public void setMaskRefreshTime(int refreshTime);
/**
* 设置扫描框移动动画的持续时间,默认值是500
* @param moveDuration 单位是ms
*/
public void setMaskMoveDuration(int moveDuration);
/**
* 设置扫描框扩大动画的持续时间,默认值是500
* @param expandDuration 单位是ms
*/
public void setExpandDuration(int expandDuration);
/**
* 设置遮罩层的颜色,最后是设置成透明的,默认颜色是#aa222222
* @param color 颜色
*/
public void setMaskColor(@ColorInt int color);
/**
* 设置画扫描框的画笔
* @param paint 画笔
*/
public void setMaskPaint(Paint paint);
/**
* 设置弹窗里面TextView文字出现的速度,默认值是100
* @param refreshTime 每次增加文字的时间间隔,单位ms
*/
public void setWindowTyperRefreshTime(int refreshTime);
/**
* 弹窗里面说明文字的字体大小,默认值是18sp
* @param size 字体大小
*/
public void setWindowTyperTextSize(int size);
/**
* 设置弹窗里面TextView文字的增长速度,默认值是1
* @param increase 每次增加多少个字符
*/
public void setWindowTyperIncrease(int increase);
/**
* 设置跳过按钮的文字
* @param jumpText 跳过文字
*/
public void setJumpText(String jumpText);
/**
* 设置下一步按钮的文字
* @param nextText 下一步文字
*/
public void setNextText(String nextText);
/**
* 设置弹窗背景
* @param idRes 背景DrawableId
*/
public void setWindowBackground(@DrawableRes int idRes);
/**
* 设置跳过和下一步按钮文字大小
* @param size 文字字体大小
*/
public void setWindowJumpAndNextTextSize(int size);
/**
* 设置自定义弹窗布局
* 注意新的布局要有TyperTextView类,id设置为ttv_tips
* 跳过按钮和下一步按钮可以选择实现,但是有的话id请分别设置为tv_jump和tv_next,其他可以自定义
* @param layouId 布局的id
*/
public void setWindowContent(@LayoutRes int layouId);
关于TyperTextView
这个逐字播放TextView是我改写自hanks-zyh的HTextView里面的TyperTextView,修改了不少东西,它是一个TextView,Text,TextSize和TextColor已经在代码里面写了,除了这些属性还是其他还是可以在xml文件里面定义的。
回调
YGuider的回调分为状态回调OnGuiderChangedListener和点击回调OnGuiderClickListener:
/**
* YGuider状态变化的回调
*/
public interface OnGuiderChangedListener {
/**
* 引导开始时候回调
*/
void onGuiderStart();
/**
* 跳转到下一个目标时候的回调
* @param nextIndex 下一个目标的index
*/
void onGuiderNext(int nextIndex);
/**
* 引导完成之后的回调
*/
void onGuiderFinished();
}
/**
* 各种点击事件的回调
*/
public interface OnGuiderClickListener {
/**
* 当遮罩层空白处被点击时候的回调
*/
void onMaskClick();
/**
* 当下一步按钮被点击时的回调
* @param nextIndex 下一目标的index
*/
void onNextClick(int nextIndex);
/**
* 当前高亮/扫描目标区域被点击时的回调
* @param index 当前目标区域的index
*/
void onTargetClick(int index);
/**
* 当跳过按钮被点击时的回调
*/
void onJumpClick();
}
注意:这些都是接口,实现它们的话就必须重写里面的所有方法,所以这里有一个继承它们的抽象类OnGuiderListener实现它的子类的话可以选择性地重写一些回调方法(这个设计参考了GestureDetector的SimpleOnGestureDetector),所以有下面设置回调的方法:
/**
* 设置点击回调
* @param guiderClickListener 可以传入OnGuiderClickListener和OnGuiderListener的子类
*/
public void setOnGuiderClickListener(OnGuiderClickListener guiderClickListener){
mMask.setOnGuiderClickListener(guiderClickListener);
}
/**
* 设置状态回调
* @param onGuiderChangedListener 可以传入OnGuiderChangedListener和OnGuiderListener的子类
*/
public void setOnGuiderChangedListener(OnGuiderChangedListener onGuiderChangedListener){
mMask.setOnGuiderChangedListener(onGuiderChangedListener);
}
/**
* 设置状态所有回调
* @param onGuiderListener 可以传入OnGuiderListener的子类
*/
public void setOnGuiderListener(OnGuiderListener onGuiderListener){
mMask.setOnGuiderListener(onGuiderListener);
}
后续
YGuider原理分析正在路上,后续更新目标是设计让YGuider可以使用多个扫描框(目前最大的难题是觉得那样会很丑),在这里请求意见和建议,请多多指教小弟。
版权
TyperTextView
YGuider里面使用到的那个文字逐字出现的控件,是改写自hanks-zyh的HTextView里面的TyperTextView,虽然被我改了很多,也在这里说明一下。
开源协议
YGuider遵循Apache2.0协议。