- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 高仿浪琴康卡斯一般多少钱(高仿康卡斯拿货价一览表)
潮品会
在手表市场上,浪琴康卡斯系列以其独特的设计风格和卓越的性能深受消费者喜爱。然而,由于正品浪琴康卡斯价格较高,不少预算有限的消费者会选择购买高仿产品【重要提醒】文章最下面有联系方式那么,高仿浪琴康卡斯到底多少钱呢?将为您揭秘其价格区间。一、高仿浪琴康卡斯价格概览高仿浪琴康卡斯的价格因品质、工艺及细节处理的不同而有所差异。一般来说,其价格区间从300元到1700元不等,具体可细分为以下几个档次:1.入
- 五年级秋季第十三组阅读和作文课总结回访
汪汪_00a1
【知识宝典——读好写小动物的文章】描写小动物的文章一般由以下四部分组成:(1)外形特点:毛色、脑袋、五官、四肢、尾巴等。(2)活动情况:行动、游戏时的情况。(3)生活习性:进食、作息等生理习性。(4)有趣的事:指在它身上发生的有趣的事情或者和作者本人相关的事情,这些事情最能体现小动物的特点和个性。如何阅读、分析写小动物的文章:(1)抓住外形特征①梳理描写顺序:根据小动物的不同情况,作者可能按照从整
- 一步一步学Python3(小学生也适用) 第十七篇:循环语句for in循环
一、Pythonforin循环Pythonforin循环,是用来遍历任何数据序列,如一个列表,一个字符串,一个字典,一个元组等。forin循环的一般语法如下:foritemin序列:语句块else:语句块forin字符串:把每个字符循环出来'''字符串:把每个字符循环出来'''str1='老树Python''''把字符串str1元素进行循环,每循环出一个元素,就把该元素赋值给item'''fori
- 心路299~动力训练作业42
豆豆汪宝
1.记录我的训练过程;手臂一直放在桌面上,有一刻抬起来,马上又掉下来,翻转了几次,今天的动作总是跟不上,似乎就是想睡觉的感觉,不想动,楼梯就看到太阳底下大门口有一小节金黄色的楼梯,画面一闪而过,就听见数数了,放松阶段记不住了,手臂绷紧环节很享受,后面断断续续的断片了,2.联系到的事情,想法,感受;最近工作上的事情有些多,自己有些抗拒,就像今天的训练一样,接纳自己的状态,这是在蓄积力量。3.进步一小
- 比特币价格正在下降 这可能就是比特币价格暴跌的原因
mibnag
上个月比特币价格上涨,在几周之内从大约6,300美元攀升至8,400美元的高点,可能已经结束。在过去的12个小时里,比特币下跌了5%,远低于8,000美元的心理关口,因交易商和投资者担心传统金融机构正在采取税收打击和基于区块链的申请。比特币在Coinbase下跌至7,675美元的低点,低于每日高点8,168美元。与此同时,其他加密货币也受到了影响,以太坊在过去24小时内下降了6%,而瑞波下降了约4
- RNA转染(entranster)与Cav3通过Wnt信号通路与骨质疏松大鼠模型骨形成研究
实验小助手
骨质疏松症是一种以骨密度和骨强度降低为特征的疾病,常见于老年人。Caveolin-3(Cav3)是caveolae膜结构域的主要结构蛋白,已被报道可参与细胞信号传导和维持细胞结构。现分享一篇RNA转染(entranster)与Cav3通过Wnt信号通路对骨质疏松大鼠模型骨形成的影响研究的文献,以供参考。文献地址:https://www.engreen.com.cn/rna-transfection
- Terminal 高亮显示
晨曦Bai
设置高亮显示,修改文件~/.bashrcprompt提示信息设置成彩色#force_color_prompt=yes***去掉注释改为***force_color_prompt=yesPS1='${debian_chroot:+($debian_chroot)}\[\033[01;32m\]\u\[\033[01;31m\]@\[\033[01;36m\]\h\[\033[01;33m\]:\W\
- LinkedHashMap/HashMap(数҉据҉缓҉存҉准҉备҉)
顾名思义LinkedHashMap是比HashMap多了一个链表的结构。与HashMap相比LinkedHashMap维护的是一个具有双重链表的HashMap,LinkedHashMap支持2中排序一种是插入排序,一种是使用排序,最近使用的会移至尾部例如M1M2M3M4,使用M3后为M1M2M4M3了,LinkedHashMap输出时其元素是有顺序的,而HashMap输出时是随机的,如果Map映射
- 走进图书馆
也是主任
走进图书馆,选定了一个空位,坐下来,轻轻地打开,慢慢地进入书的世界,也许那是一种惬意的满足和心灵的慰藉。有时候我们忙于繁琐的教学,很少有闲暇去读书,更不用说到图书馆读书了,即使是上面压来的读书任务,谁有时间和心情去读书呢?读书需要心境,读书需要情态,读书更需要安静地品尝。是来自内心的渴望和对书的亲昵之感。女儿2,4,6上午上英语课,那么星期1,3,5上午或者一天时间我们就去图书馆阅读,说心里话,附
- 当电影的主角是吉他,俊男靓女都靠边站
吉他范儿
关于音乐的电影不胜枚举,我们姑且把它缩小范围,今天只谈关于吉他的电影。但是请不要误解,因为下面列举的电影并不全是有关吉他的故事。关于友情,关于爱情,关于理想,关于传奇,都是吉他弹出来的电影。歌曲改变人生BeginAgain2013抛弃一切跟随男友来到美国纽约的格雷塔(凯拉·奈特莉饰)抛弃了一切跟随着男友戴夫(亚当·李维饰),在戴夫抛弃她之后,曾经幻想的音乐和爱情梦想,都化为泡影,苦苦在底层挣扎。丹
- 第379章 静河归来
脚本儿
“您是说牧原想借力打力!”花漫琳恍然大悟,不过还是有点担心,“可这是负面报道啊,容易让受众对基金会产生质疑的!”“这一点不用担心,牧原只要让团队成员来一个彻底曝光,这些谣言就不攻自破了!粉丝是很狂热的,他们对偶像的信任也是常人无法理解的!什么都不做,什么都不说,一如既往的走进粉丝群,就是最好的澄清!”“看来您说得没错,牧原只做个艺人实在是太可惜了!”花漫琳叹了一声,她这个经纪人居然比当事人先乱了手
- 2023-01-21
dennypan
感恩:昨天晚上抱着弟弟看电视,他好乖好可爱,当时我的感觉?我的感觉,我就是世界上最幸福的人。感恩,感谢。昨天之过过1:玩游戏、玩手机,浪费太多时间,也是懒惰的表现。反省:一边无所事事、甚至沉迷游戏、手机,一边又幻想着实现梦想、拥有几千万身家,只能说,你太会想了,太会幻想了。一天不戒掉玩手机,你一天都没有有一幢楼的可能!!!过2:昨天对妈妈态度仍然不好。反省:最基本的孝顺、家和都做不到的话,你读再多
- 2020-03-16 刷题1(字符串)
nowherespyfly
01.06字符串压缩标签:字符串,内存题目其实很简单,用模拟法模拟字符串的压缩过程即可。但是我提交了三次,因为爆内存了。看了评论区才发现一个隐藏的坑:c_s=c_s+c+to_string(cnt)//会给c_s+c+to_string(cnt)开辟新的内存来存放,如果字符串很长,就会爆内存c_s+=c+to_string(cnt)//相当于在c后面append,不会开辟新的内存所以,以后能用+=
- 2023-10-05
yM_aad9
一个变态肯定与环境无关它是人造的产物除非是一群变态把垃圾扔掉就不会垃圾了把尸体吃了就不会死亡了一个荒诞的世界不存在解决方案黄牌吃腻了想吃红牌了爷爷爸爸都是法西斯为什么儿子孙子不是呢!因为法西斯病毒只能传染不能遗传?
- 2023-10-09
英雄用武
三大球是老大难了,已经成为中国体育的“三座大山”了杭州亚运会的美中不足:三大球成了“三座大山”杭州亚运会闭幕了。中国体育代表团本届获得了201金111银71铜共383枚奖牌,中国体育代表团在本届亚运会上3次打破世界纪录、18次打破亚洲纪录、74次打破亚运纪录,取得亚运会参赛历史最好成绩。对此,中国体育代表团副团长周进强在采访中表示:“整体表现出色,好于预期,巩固和强化了中国竞技体育在亚洲的整体优势
- 蘇格拉底影響世界的100句名言
田培榮Paul
图片发自App苏格拉底(公元前469年—公元前399年),古希腊著名的思想家、哲学家、教育家、公民陪审员。苏格拉底和他的学生柏拉图,以及柏拉图的学生亚里士多德并称为“古希腊三贤”,被后人广泛地认为是西方哲学的奠基者。身为雅典的公民,据记载,苏格拉底最后被雅典法庭以侮辱雅典神、引进新神论和腐蚀雅典青年思想之罪名判处死刑。尽管苏格拉底曾获得逃亡的机会,但他仍选择饮下毒堇汁而死,因为他认为逃亡只会进一步
- 2019-01-11
Anne玉
姓名:周玉霞六项精进:327期反省二组公司:浙江意威服饰【日精进打卡第424天】【知~学习】《六项精进》0遍共451遍《六项精进》通篇共18遍《大学》1遍共506遍《静思语》0遍共109遍【经典名句分享】至乐莫如读书至要莫如教子【行~实践】一、修身:喝红糖水、蜂蜜水,好好喝药二、齐家:家和万事兴,扫地三、建功:督促、辅导孩子写作业{积善}:每天行善,做善事不分大小;【省~觉悟】1.爱出者爱返,福往
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 复盘占坑
牛魔王爱写作
0403+六连+Y先生复盘【今日回顾】01、点评学员打卡文;02、点评学院日常任务进度跟进,表格更新;03、今天一排小当家,协助学员做好相关流程;04、催卡;05、点评组督促学员对老铁文章进行文章点评,做好数据统计。【运营经验】1、在突发状况出现时,不要慌,从最基础的一个点抓起,慢慢地把一整个流程理顺,越急的情况下越不能心急;2、切记眼高手低,每一件小事都值得关注,不能因为自己做过无数次就掉以轻心
- 2023年什么行业最赚钱 云南十大隐形暴利行业
高省爱氧惠
今年依赖的投资行情相对来说是还可以的,如果大家有比较好的眼力劲就能找到能赚钱的投资方法,其实每个行业如果做得好的话,是可以赚钱的。我是一名来自山东的宝妈,下面我先来给大家分享一个我一直再坚持做的APP~首先来推荐做淘客赚钱,经过十多年的发展淘客市场非常大,网购用户都是你的目标群体,在氧惠APP创业,大家只要坚持分享就有钱赚。最重要的是零投资!!!分享出去只要这个人网购,你就有钱赚,虽然前几个月很难
- 2019-04-23
一只青柚子
今天是我写作打卡的第20天,说来惭愧,其中断了2天,打卡字数在14000字左右,这20天给我带来的变化也有很多。压力其实压力还是蛮大的,看着那么多同学每天都在群里发他们的打卡作业,哪怕不想输给别人,就咬牙坚持打卡。并且我还没有那么棒,当我看到新题材的时候一天都在想怎么打卡,有的时候也感觉自己很笨,根本get不到点上,根本不知道这个素材应该怎么写,就有其中2天的断更,好在到了第二天,想了两天,还是努
- 梧州10家正规亲子鉴定中心大全(附2024年权威鉴定地址汇总)
鼎律基因刘主任
实验室实力:配备了多套高端实验设备,包括美国AB公司3500XL遗传分析仪、9700金座PCR扩增仪、普洛麦格公司超精确检测系统PP21+PPY23,准确度高达99.9999%超高精确试剂盒等,保证实验数据的稳定性和准确性。鉴定结果具有权威性。全国各省市均有司法鉴定所协助采样咨询服务点,受理相当方便。梧州亲子鉴定电话:195-4000-6126(微信同号,需要提前预约)1.梧州司法鉴定中心梧州亲子
- “星链”计划对通信及互联网产业影响何在
Lzb6
学号:20000300056姓名:刘照标转载自公众号赛迪智库作者赵燕温晓军2019年5月24日,美国SpaceX公司以一箭多星的方式发射了60颗“星链”卫星,引起全球高科技业界的广泛关注。马斯克的SpaceX公司于2015年提出“星链”计划,预计到2025年完成卫星组网部署,将向全球终端用户提供至少1Gbps/秒、最高可达23Gbps/秒的低延迟、高带宽的网络宽带服务。“星链”计划的实施可能对包括
- Softprep软件安装管理器v1.3.0.4装机员专用一键安装工具及教程
Softprep软件安装管理器v1.3.0.4装机员专用一键安装工具及教程【下载地址】Softprep软件安装管理器v1.3.0.4装机员专用一键安装工具及教程Softprep软件安装管理器v1.3.0.4是一款专为电脑系统装机员设计的高效工具,旨在简化重装系统后的软件安装流程。通过一键操作,用户可以快速安装常用软件,如QQ、迅雷、IDM下载器等,极大提升装机效率。支持自定义安装包,用户可根据需求
- 农夫山泉下注挂耳咖啡,即将上市的农夫能凭一杯咖啡推动上市吗?
慕容随风
在中国的消费市场上,有一家公司大家可谓是无人不知无人不晓,这就是大名鼎鼎的“农夫山泉”,那句”农夫山泉有点甜“的广告语早就深入人心了,除了那句以外还有“我们不生产水,我们就是大自然的搬运工”也是大多数人所熟知的一句,不过当前的农夫山泉似乎不再满足于只搬运水了,他们开始全面布局咖啡市场了。一、不满足于只搬运水的农夫山泉证监会官网披露,农夫山泉股份有限公司(下称“农夫山泉”)境外IPO审批已于3月17
- 手游原神到底该不该氪金?手游原神兑换码内部号在哪里领取?
会飞滴鱼儿
就目前来看,很多人都在观望当中,到底该不该氪金,又该氪多少?零充玩家真的毫无游戏体验感吗?一个月卡玩家说自己15号开始玩,一直到今天连一个五星角色都没有,就一把五星武器。玩了大半个月时间,五星的影子都没见着。就拿简单的温迪来说想要把她给培养起来,光是保底抽卡就要130次左右,加上主C的话起码要高命星,也就是130*6大概最少就需要1000的投资,而且还是基础性的。难道,你玩原神就是问了一个五星角色
- Python学习笔记
cherishSpring
pythonpython学习笔记
目录一、名词解释二、数据类型(变量名无类型,变量值有类型)三、数据类型转换(万物皆可转字符串)四、标识符五、运算符六、字符串扩展七、数据输入八、if语句九、while语句十、for循环语句十一、函数十二、数据容器1、List列表2、tuple元组3、字符串4、序列的常用操作-切片5、set集合6、dict字典7、数据容器相互转换8、通用操作十三、文件编码一、名词解释1、字面量被写在代码中的固定的值
- Python for循环
dengdieli5313
python
Pythonfor循环可以遍历任何序列的项目,如一个列表或者一个字符串。for循环的语法结构如下:foriterating_varinsequence:statements(s)最简单的形式如下,循环10次。1foriinrange(10):2print("loop:",i)输出为1loop:02loop:13loop:24loop:35loop:46loop:57loop:68loop:79lo
- nginx+nacos集群配置模版
cherishSpring
SpringCloudnginxnginx运维
worker_processes1;events{worker_connections1024;}http{includemime.types;default_typeapplication/octet-stream;sendfileon;keepalive_timeout65;upstreamnacoscluster{server127.0.0.1:10003;server127.0.0.1:1
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
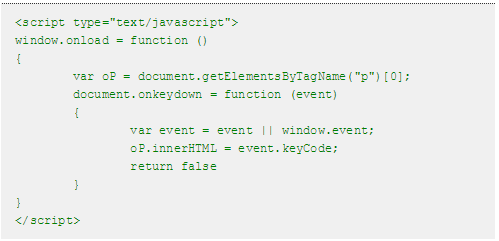
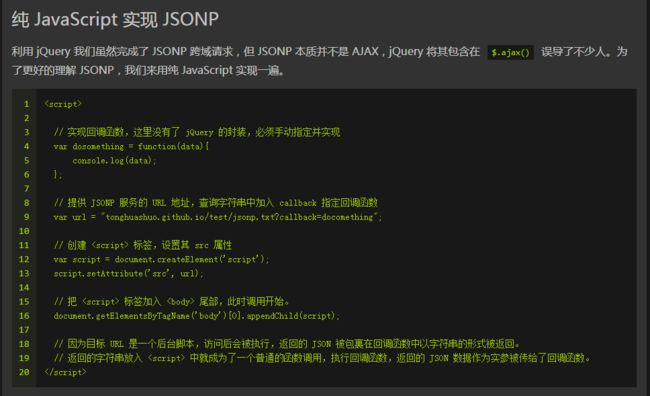
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><