参考使用clipboard.js复制页面内容到剪切板
前端复制功能的若干 -- document.execCommand()
一、主流方式概括:
1.ZeroClipboard 就是常说的Flash法,通过加载一个Flash,让其访问系统剪贴板来绕过绝大多数系统的权限限制,然而现代浏览器中,flash逐渐没落.
2.setData 太老。。一般不太用,基本只适合IE.
3.document.execCommand
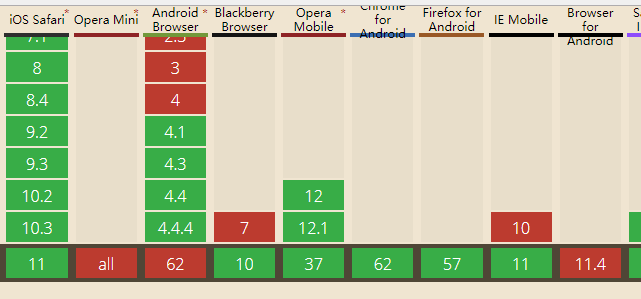
目前UC Browser for android不支持,奇怪的是默认的Android browser之前支持,后面又不支持了……
4.clipboard.js 和execCommand兼容性一样的,只是对其做了封装,参考其源码:
key: 'copyText',
value: function copyText() {
var succeeded = void 0;
try {
succeeded = document.execCommand(this.action);
} catch (err) {
succeeded = false;
}
this.handleResult(succeeded);
}
二、clipboard.js
注意,'.btn'给所有class="btn"的元素都加了监听
使用清爽,测试通过,然而项目只有一个地方用到copy,为了他加个插件真是不优美。。
三、execCommand
1.API简介
参考# JS 的execCommand 方法 做的一个简单富文本
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
aCommandName
一个 DOMString ,命令的名称。有很多,随便举几个例子:
editor.document.execCommand("copy", true, null);//复制方法
editor.document.execCommand("Bold", true, null);//加粗方法
editor.document.execCommand('italic',true,null);//斜体方法
aShowDefaultUI
一个 Boolean, 是否展示用户界面,一般为 false。Mozilla 没有实现。
aValueArgument
一些命令(例如insertImage)需要额外的参数(insertImage需要提供插入image的url),默认为null。
2.重点介绍copy命令
根据兼容不同,执行后可能的情况(涉及返回值):
不支持execCommand:抛出异常
不支持copy方法:返回false
成功:true
function copy(copytargetid,copybtnid){
var cpt = document.getElementById(copytargetid);
var cpb = document.getElementById(copybtnid);
$(cpt).focus();
$(cpt).select();
try{
if(document.execCommand('copy', false, null)){
$(cpb).tooltip({title:"copied!", placement: "bottom", trigger: "manual"});
$(cpb).tooltip('show');
cpb.onmouseout=function(){$(cpb).tooltip('destroy')};
} else{
$(cpb).tooltip({title:"failed!", placement: "bottom", trigger: "manual"});
$(cpb).tooltip('show');
cpb.onmouseout=function(){$(cpb).tooltip('destroy')};
}
} catch(err){
$(cpb).tooltip({title:"failed!", placement: "bottom", trigger: "manual"});
$(cpb).tooltip('show');
cpb.onmouseout=function(){$(cpb).tooltip('destroy')};
}
}
参考原生的js 复制接口 execCommand('copy')
1.create a dom (''),domNode.value='copyContent' //创造一个domNode,并且将text内容放到节点上.
2.domNode 放到body里面,class{ display:absolute;left:-200px;bottom:-100px},让该节点不在可视区域内.为什么不用display:none?因为display none 会让这个节点不出现在body中.后面也没办法被选择....所以用定位的方式,让这个节点看不到,但是还在body里.
3.domNode.select();//让node被选中
4
try{
document.execCommand('copy')
destroy(domNode);//销毁节点document.body.removeChild(aux);
}catch(exception e){
//当这个excCommand方法不被兼容时,会被捕捉到异常.
}
5. 可以黏贴了.(__) 嘻嘻……
参考前端复制功能使用document.execCommand("Copy");如何将文本框隐藏
想使用document.execCommand("Copy");的方法,但是这个方法貌似需要一个text或textarea.然后把复制内容放入到text或textarea中选中后才可以复制,但是我不想让用户看到text或者textarea.所以我将text隐藏掉了,发现复制失败,然后我又试了用hidden,也没有成功,
现在我用这个方法成功,但是总感觉不是一个解决的办法,求有用过document.execCommand("Copy");的人指点一下,谢谢
建议:隐藏不行,要可见或者absolute定位到可见区域外
参考H5 的复制操作
注意: 只有 input 和 textarea 可以执行 select() 方法.
四、Laya中使用
出现一个奇怪的问题就是,必须是HTML元素触发才可以复制。
this.btn_copy.on(Laya.Event.CLICK, this, this.mockClick);
if (Laya.Browser.onMobile) {
Laya.Render.canvas.addEventListener("touchend", this.onClick);
} else {
Laya.Render.canvas.addEventListener("click", this.onClick);
}
}
private mockClick(): void {
var MouseEvent: any = document.createEvent("MouseEvents");
var n:string = Laya.Browser.onMobile ? "touchend" : "click";
MouseEvent.initMouseEvent(n, false, true);
Laya.Render.canvas.dispatchEvent(MouseEvent);
}
上面代码参考
javascript - 鼠标/键盘等事件的触发,
浅谈Javascript事件模拟
另如:
document.addEventListener("custom", function() {
console.log("弹弹弹,弹走鱼尾纹~~");
});
function test() {
var evt = document.createEvent("HTMLEvents");
// 初始化
evt.initEvent("custom", false, false);
// 触发, 即弹出文字
document.dispatchEvent(evt);
}
模拟事件不行,那只能通过对Laya.Render.canvas添加事件侦听,然后判断点击位置是不是我们UI上显示的触发按钮,然后再调用execCommand。这里又有蛋疼的问题,添加的事件侦听,因为有判断逻辑,所以使用了bind函数,然后发现移除不掉侦听了,又找了个临时变量来存储这个bind(注意,匿名函数也是移除不掉的)
private fn: any = this.ruleBtnHandler.bind(this);
private ruleBtnHandler(): void {
//ruleBtn需要指定宽高,否则hitTestPoint无效
if (this.ruleBtn.hitTestPoint(Laya.stage.mouseX,Laya.stage.mouseY)) {
window.open("www.baidu.com", '_new');
}
}
public onRegister(): void {
UIHelper.addLayaCanvasClick(this.fn);
}
public onRemove(): void {
UIHelper.removeLayaCanvasClick(this.fn);
}
public static addLayaCanvasClick(handler: any): void {
if (Laya.Browser.onMobile) {
Laya.Render.canvas.addEventListener("touchend", handler);
} else {
Laya.Render.canvas.addEventListener("click", handler);
}
}
public static removeLayaCanvasClick(handler: any): void {
if (Laya.Browser.onMobile) {
Laya.Render.canvas.removeEventListener("touchend", handler);
} else {
Laya.Render.canvas.removeEventListener("click", handler);
}
}
也可以用这种思路,去实现tabIndex
private keyHand:any = this.keyEvent.bind(this);
private keyEvent(e:KeyboardEvent):void{
if(e.keyCode == Laya.Keyboard.TAB){
e.preventDefault();
this.changeFocus();
}
}
onShow():void{
document.addEventListener("keydown",this.keyHand);
}
onHide(parmas?: any): void {
document.removeEventListener("keydown",this.keyHand);
}
注意preventDefault阻止了浏览器默认行为