Qt学习
模拟登陆界面
- 登陆账号密码成功时输出ok,否则error
void MainWindow::on_pushButton_clicked()
{
//qDebug()<linename->text()<linepwd->text()<linename->text()=="ssh123")&&(ui->linepwd->text()=="543859438"))
{
qDebug()<<"ok"< - 实际效果
将password的echo模式改为password即可实现密码隐藏
界面的objectname-MainWindow不可以修改!
模拟信号和槽之间的连接机制
mainwindow.h
public slots:
void hello(int a);
signals:
void mySignal(int b);//定义一个信号
mainwindow.cpp
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(this,SIGNAL(mySignal(int)),this,SLOT(hello(int)));//链接一般写在构造函数里
emit mySignal(1001);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::hello(int a)
{
qDebug()<<"hello a="< 信号与槽
- Qt中我们使用信号和槽可以替代回调的技术。
当一个特定事件发生的时候,一个信号被发射- Qt的窗口部件有很多预定义的信号,但是我们总是可以通过继承来加入我们自己的信号
- 槽就是一个可以被调用处理特定信号的函数
- Qt的窗口部件又很多预定义的槽,但是通常的习惯是你可以加入自己的槽,这样你就可以处理你所感兴趣的信号
- connect(src, SIGNAL(signature), dest, SLOT(signature));
- 签名由函数名和参数类型组成。不允许有变量名或值。
- 信号可以发数据给槽,但参数类型要对应,
- 发出的数据可以多发少收,但不能少发多收
- signal和slot机制
- 一个信号可以被连接到多个槽
connect(inputBox, SlGNAL(valueChanged(int)), staticBox,SLOT(setValue(int)));
connect(inputBox, SIGNAL(vaIueChanged(int)), okButton, SLOT(setTittIe(int))); - 多个信号可以被连接到一个槽
connect(doPlusBox, SIGNAL(overflow()), this, SLOT(mathError()));
connect(doMinusBox, SIGNAL(lessZero()), this,SLOT(mathError0)); - 一个信号可以被连接到另外一个信号〈信号转发〉
connect(lineEdit, SIGNAL(textChanged()), this,SIGNAL(updateRecord()); - 连接可以随时移除
disconnect(doPlusBox, SIGNAL(overflow()), this, SLOT(mathError()));
- 一个信号可以被连接到多个槽
使用系统默认槽操作
- 效果等同于使用slot按键关闭操作
- 效果为按下按钮按钮消失
- 搞出下拉菜单
实现一个两位数的计算器
图形界面的设计如下:
-
在mainwindow.h中:
#ifndef MAINWINDOW_H #define MAINWINDOW_H #includenamespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private slots: void on_pushButton_clicked(); void on_pushButton_2_clicked(); void on_pushButton_3_clicked(); void on_pushButton_4_clicked(); void on_pushButton_5_clicked(); void on_pushButton_6_clicked(); void on_pushButton_7_clicked(); void on_pushButton_8_clicked(); void on_pushButton_9_clicked(); void on_pushButton_10_clicked(); void on_pushButton_11_clicked(); void on_pushButton_12_clicked(); void on_pushButton_13_clicked(); void on_pushButton_14_clicked(); void on_pushButton_15_clicked(); private: Ui::MainWindow *ui; int m_num1; int m_num2; int m_result; char m_op; int m_mark; }; #endif // MAINWINDOW_H 在mainwindow.cpp中:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_num1=0;
m_num2=0;
m_result=0;
m_op='+';
m_mark=0;
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
if(m_mark==0)
{
m_num1=1;
}
else
{
m_num2=1;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton->text());
}
void MainWindow::on_pushButton_2_clicked()
{
if(m_mark==0)
{
m_num1=2;
}
else
{
m_num2=2;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_2->text());
}
void MainWindow::on_pushButton_3_clicked()
{
if(m_mark==0)
{
m_num1=3;
}
else
{
m_num2=3;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_3->text());
}
void MainWindow::on_pushButton_4_clicked()
{
if(m_mark==0)
{
m_num1=4;
}
else
{
m_num2=4;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_4->text());
}
void MainWindow::on_pushButton_5_clicked()
{
if(m_mark==0)
{
m_num1=5;
}
else
{
m_num2=5;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_5->text());
}
void MainWindow::on_pushButton_6_clicked()
{
if(m_mark==0)
{
m_num1=6;
}
else
{
m_num2=6;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_6->text());
}
void MainWindow::on_pushButton_7_clicked()
{
if(m_mark==0)
{
m_num1=7;
}
else
{
m_num2=7;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_7->text());
}
void MainWindow::on_pushButton_8_clicked()
{
if(m_mark==0)
{
m_num1=8;
}
else
{
m_num2=8;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_8->text());
}
void MainWindow::on_pushButton_9_clicked()
{
if(m_mark==0)
{
m_num1=9;
}
else
{
m_num2=9;
}
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_9->text());
}
void MainWindow::on_pushButton_10_clicked()
{
m_op='+';
m_mark=1;
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_10->text());
}
void MainWindow::on_pushButton_11_clicked()
{
m_op='-';
m_mark=1;
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_11->text());
}
void MainWindow::on_pushButton_12_clicked()
{
m_op='*';
m_mark=1;
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_12->text());
}
void MainWindow::on_pushButton_13_clicked()
{
m_op='/';
m_mark=1;
ui->lineEdit->setText(ui->lineEdit->text()+ui->pushButton_13->text());
}
void MainWindow::on_pushButton_14_clicked()
{
switch(m_op)
{
case '+':m_result=m_num1+m_num2;break;
case '-':m_result=m_num1-m_num2;break;
case '*':m_result=m_num1*m_num2;break;
case '/':m_result=m_num1/m_num2;break;
}
QString temp=QString::number(m_result,10);
temp=ui->lineEdit->text()+ui->pushButton_14->text()+temp;
ui->lineEdit->setText(temp);
m_num1=0;
m_num2=0;
m_result=0;
m_op='+';
m_mark=0;
}
void MainWindow::on_pushButton_15_clicked()
{
ui->lineEdit->clear();
}
- 运行结果为:
firstui
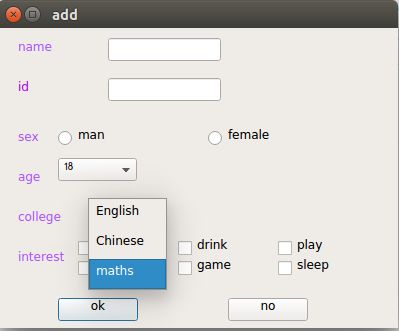
- 学生信息管理系统
- styleSheet:可以修改文件的颜色和大小,颜色前面要加上color,不同应用之间要用;隔开
输入姓名与学号之后,点击ok按钮,则显示出来,并且保存到文件里
- 在firstui.h中:
private slots:
void on_pushok_clicked();
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
qDebug()<
- 则已在文件里保存了信息,如果student.txt前没有加路劲,则默认在别的路径下,不好找,最好加路径
- 性别可分为男或者女,这样就要弄可选择的按钮,即单选按钮Radio Button
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();//这里的sex是组名
qDebug()<
- 单选按钮man和female,我们可以把它们放在一个组里,如何选择组,选中两个单项按钮,然后右击,选择第二项,可以把组的名字改为sex.
- 结果为如下:
- 年龄可以有很多个年龄,则就要用到复选框,combo Box
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
qDebug()<
- 则运行结果为,可以选择适当的年龄:双击复选框,则进入编辑,调价多个项
科目如上,与age相同
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
qDebug()<
- 结果为如下:
兴趣爱好,会有许多的兴趣爱好,符合要求的都要勾上,则就要用到check Box
- 如果要多选的话,则就要把右下角interset组的exclusive的勾去掉,即去掉互斥性
- 则结果为:这里面用到了链表QList,则要包含头文件
#include //要显示line里面的内容要加的
#include
#include //存到文件需要加的
#include
#include
- 在firstui.cpp中:
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
QListins=ui->interset->buttons();
qDebug()<isChecked())
{
out<<" "<text();
}
}
out< 在上一次输入完成之后,清空里面的内容
- 在firstui.cpp中:
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
QListins=ui->interset->buttons();
qDebug()<isChecked())
{
out<<" "<text();
ins[i]->setChecked(false);
}
}
out<linename->clear();
ui->lineid->clear();
ui->comboBox->setCurrentIndex(0);
ui->comboBox_2->setCurrentIndex(0);
ui->sex->setExclusive(false);//
ui->sex->checkedButton()->setChecked(false);//
ui->sex->setExclusive(true);//这三句是清空sex的选项
}
void firstui::on_pushno_clicked()
{
close();
}
- 程序运行之前
- 在程序运行之后
如果姓名想要兼容中文,则在main.cpp中
#include "firstui.h"
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTextCodec* codec=QTextCodec::codecForName("UTF-8");
QTextCodec::setCodecForLocale(codec);
firstui w;
w.show();
return a.exec();
}
- 能成功编译过,并且能存入道文件中