在游戏开发中,制作一些漂亮直观的动画使用代码做起来会很繁琐,但是使用 CocosBuilder 实现起来就很容易直观。而且 CocosBuilder 也可以制作场景的布局,在布局中也可以加入一些交互动画,这样会让我们游戏更吸引人。
本文中 CocosBuilder 与 Cocos2D-JS 的配合方法来自于 js-test 。js-test 几乎包含了 Cocos2D-JS 中所有 API 的用法,推荐在平时遇到问题时可以先去 js-test 中寻找答案,一般都会得到满意的结果。
本文不再赘述 CocosBuilder 的建立工程、文件资源结构等方面,关于这些,网上都能找到很好的教程。
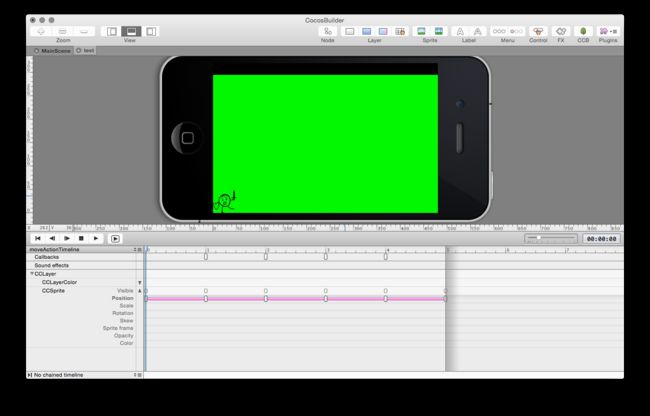
首先,我们制作了一个 CCB ,如图:
在这个 CCB 中,有一个根 Layer ,Layer 下包含了一个 ColorLayer 和 一个 Sprite 。在 Sprite 的时间轴中加入了一些关键帧用以让这个精灵动起来。
点击 File-Publish 后将 ccbi 文件和我们的资源文件一起拷贝进项目目录下的 res/ 下就可以使用这个动画了。在工程中,加载 ccbi 的代码如下:
cc.BuilderReader.setResourcePath("res/");
var node = cc.BuilderReader.load("res/testCCB/test.ccbi", this);
node.x = 0;
node.y = 0;
this.addChild(node, 100);
cc.BuilderReader 是我们主要用到的对象。代码第一行设置了 CCBI 文件的路径,第二行加载了 CCBI 文件并赋给了一个 node ,这个 node 的输出为
[object Layer]
即 CCB 文件中的根 Layer 。最后,将它加入到了我们的场景中。
至此,已经完成 CCBI 文件的加载和显示,如果 CCB 中将 TimeLine 设置为 AutoPlay ,动画就已经开始播放了。
在代码中取得 CocosBuilder 中设置的各种 Node 的方法:
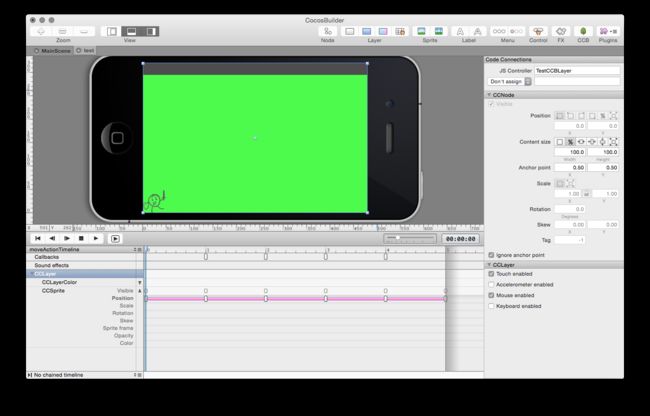
根 CCLayer :在 TimeLine 中点击我们加入的根 Layer ,然后打开 Inspector View ,在 Code Connection 中填入变量名,如图:
这样我们就可以通过这个变量名在代码中得到它,那要将它作为一个什么东西得到?得到了该如何使用?
我们使用如下代码打印一下刚才读入的 CCBI 文件,看看它的内部是什么样的:
for (var index in node){
cc.log(index, node[index]);
}
控制台前几行的输出如下:
JS: animationManager [object BuilderAnimationManager]
JS: controller [object Object]
JS: __nativeObj true
我们看到读入的 Layer 有这么三个属性,在这里,我们要读入 controller 这个属性。
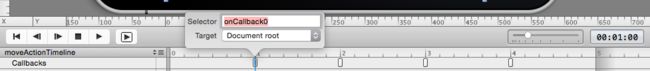
首先在 TimeLine 中 Callback 那一栏加入几个回调点,(按住 alt,鼠标点击要加入的位置),然后双击新加入的点,设置 Selector 和 Target ,如图:
然后加入如下代码:
cc.BuilderReader.registerController("TestCCBLayer", {
"onCallback0" : function(sender){
cc.log("TestCCBLayer Callback0");
},
"onCallback1" : function(sender){
cc.log("TestCCBLayer Callback1");
},
"onCallback2" : function(sender){
cc.log("TestCCBLayer Callback2");
},
"onCallback3" : function(sender){
cc.log("TestCCBLayer Callback3");
},
运行,控制台的输出表明已经执行了回调函数。
以上,我们已经能通过回调函数取得动画的状态,这样可以在不同的时机来做一些操作。比如说动画中的怪物张嘴吃人我们就可以在回调函数中播放人被吃掉的动画等等。
具体的实现可以使用发送消息通知的方式:
cc.BuilderReader.registerController("TestCCBLayer", {
"onCallback0" : function(sender){
cc.log("TestCCBLayer Callback0");
cc.eventManager.dispatchCustomEvent("CCBCallback0");
},
"onCallback1" : function(sender){
cc.log("TestCCBLayer Callback1");
},
"onCallback2" : function(sender){
cc.log("TestCCBLayer Callback2");
},
"onCallback3" : function(sender){
cc.log("TestCCBLayer Callback3");
},
在其他地方收取 “CCBCallBack0” 通知就可以了。
同时,我们还能读取根 Layer 下的精灵,并在代码中更新其状态,有了这个功能,我们既能使用 CocosBuilder 控制精灵的动作,又可以使用代码控制。这会使我们的游戏更加生动。
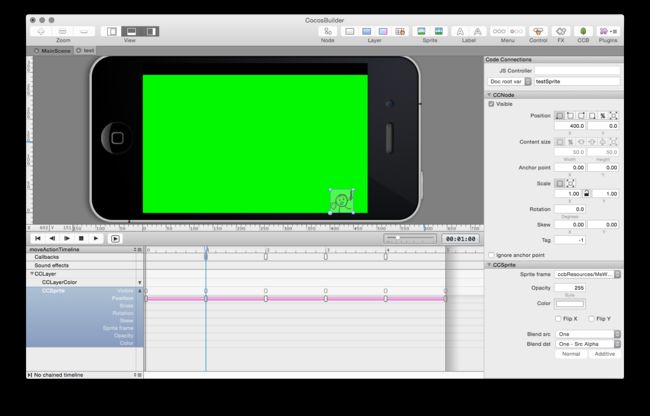
在 TimeLine 中点击我们要在代码中取得的任何 Node ,在 Inspector View 中的 Code Connection 中填入变量名,注意和根 Layer 的区别:
我们的这个精灵的变量名就是 : testSprite ,一下代码就可以取得这个精灵了:
cc.BuilderReader.registerController("TestCCBLayer", {
"onCallback0" : function(sender){
var actionSprite = this["testSprite"];
cc.log("TestCCBLayer Callback0");
cc.eventManager.dispatchCustomEvent("CCBCallback0", actionSprite);
},
"onCallback1" : function(sender){
cc.log("TestCCBLayer Callback1");
},
"onCallback2" : function(sender){
cc.log("TestCCBLayer Callback2");
},
"onCallback3" : function(sender){
cc.log("TestCCBLayer Callback3");
},
在取得这个精灵后,使用消息通知传送给接收者,在接受者那边代码如下:
this._listener = cc.eventManager.addCustomListener("CCBCallback0", function(sender){
cc.log("Get Event of Callback0");
var actionSprite = sender._userData;
actionSprite.setVisible(false);
});
运行,这个精灵在做完第一个动作后就消失了,成功~
我们的 controller 是使用代码根据在 CCB 文件中设置的回调函数名注册到 Layer 上的。我们可以输出一下这个 controller 看看它到底是什么,
代码:
var controller = node.controller;
for (var index in controller){
cc.log(index, controller[index]);
}
控制台的输出 :
JS: controllerName TestCCBLayer
JS: rootNode [object Layer]
JS: testSprite [object Sprite]
JS: onCallback0 function (sender){
var actionSprite = this["testSprite"];
cc.log("TestCCBLayer Callback0");
cc.eventManager.dispatchCustomEvent("CCBCallback0", actionSprite);
}
JS: onCallback1 function (sender){
cc.log("TestCCBLayer Callback1");
}
JS: onCallback2 function (sender){
cc.log("TestCCBLayer Callback2");
}
JS: onCallback3 function (sender){
cc.log("TestCCBLayer Callback3");
}
JS: constructor function Class() {
// All construction is actually done in the init method
if (!initializing) {
if (!this.ctor) {
if (this.__nativeObj)
cc.log("No ctor function found! Please check whether `classes_need_extend` section in `ini` file like which in `tools/tojs/cocos2dx.ini`");
}
else {
this.ctor.apply(this, arguments);
}
}
}
眼熟嘛,不就是我们写的代码再加一点别的东西嘛。
controllerName : TestCCBLayer
说明 controller 就是这个 Layer ,可以使用 rootNode 取得我们的根 Layer ,而且我们的 testSprite 也在这里。同时多了一个构造函数,在这个函数中,使用 apply 方式调用了 ctor 。
感谢观赏,如有错误,欢迎指出~