来自一个普通用户的使用感受
前几天给朋友展示Smartisan OS里的重绘图标,第一次看到真机的朋友说看着这些图标有一种重新回到诺基亚时代的感觉,我想对方要表达的是关于图标拟物和扁平化的问题吧。用惯了苹果手机看惯了所有图标统统被拍扁的人再看到锤子手机上的拟物图标自然有一种穿越的感觉。
自iOS 7开始走向扁平化之后,这个地球上的大部分手机厂商都开始着手布局扁平化UI,无论是MIUI、Flyme这些定制ROM,还是最新的安卓5.0,都已经将扁平化作为设计的基准风格,要将扁平化进行到底了。如今锤子科技这样做是不是逆天而行?首先在我看来,Smartisan OS 并没有放弃扁平化,而是将扁平化和拟物化进行了较好的协调和统一(下文会谈到)。
拟物化和扁平化的关系就像不同方便面口味之间的关系,你喜欢老坛酸菜我喜欢红烧牛肉这些本都没有什么问题,毕竟大家的口味不一样,很难说谁好谁坏。但如果只让某个口味一统天下,对人们来说就显得太过残酷了。从这个意义上来说,在扁平化眼看就要一统天下的今天,出现Smartisan OS 这样的设计语言并坚持将拟物化和扁平化进行完美结合就显得是一件难能可贵的事情。
尽管现在手机越做越大,但其屏幕空间毕竟是有限的,尤其是在这个各种手机应用层出不穷的年代。如何在有限的空间整齐的摆放手机里越来越多的应用就成了所用厂家都需要解决的一个棘手问题。
作为一个正常的有思考能力的人,你我能想到什么解决方法呢?恕我愚钝,我能想到的一是增大屏幕尺寸从而放下更多的应用图标,二是在屏幕尺寸不变的情况下缩小图标同时减小图标的间距。PS.在这里我们姑且不谈那种文件夹里再建文件夹然后文件夹无限循环的无节操做法。
当人们意识到这个问题以后有一些人先采取了行动。
手机行业领导者之一(姑且说是之一,因为在屏幕尺寸的问题上大家也被三星领导过)的乔布斯曾经一度认为3.5英寸是手机的黄金尺寸,更大的屏幕愚蠢至极(尽管现在……你懂的),因此对于苹果来说怎么将越来越多的应用图标在有限的空间里摆放整齐就显得更为重要。众所周知,苹果的解决方式是给设计者规定好图标的尺寸,并让所有图标尽量看起来更加简单。随着iOS的迭代升级,iOS的应用图标越来越扁越来越平,直到如今彻底的扁平化,连Mac的操作系统也难逃此命。在这里需要说明一点,作为非专业人士的我并不知道采用扁平化的设计语言到底基于哪些方面的考虑,但以上提到的肯定是一个重要原因,另一个重要原因如下。
扁平化的好处除了让UI整体看起来更加整齐简洁之外,也可以让设计师从一味的比拼色彩和阴影效果回到正常的设计思路上,更加注重表现应用本身所要传递给用户的信息。如今,我们每天都要接触海量的信息,从这些信息中找到有效信息需要花费我们极大的精力,这种痛苦在(相对)小尺寸的手持设备上更加明显。满屏幕色彩妖艳又极生动的图标配合上若干通知提示的红色小角标,将给人极大的压迫感,对于有强迫症的人来说简直是灾难了(当然,这一问题在Smartisan OS 中得到了比较好的解决,这一问题不是我们今天要讨论的主要内容)!采用扁平化的设计从而减少UI界面的元素可以比较有效的缓解这种压迫感。
在任何行业里都有这样一个规律,愿意思考和创新的人少而愿意追随的人很多。那么问题就来了,由于乔帮主和苹果公司对于手机行业的影响力,各家手机厂商和设计者都紧紧跟上这一“潮流”和“趋势”。对他们来说跟随教父和大哥的思路来做事风险最小成本最低,也许大多数的其他人可能也没有想过其他解决问题的方法。
于是作为用户的我们拿起手机时,发现屏幕里的闹钟变方了,篮球变方了,火车也变方了,一切都变扁变方了。作为普通用户,你我无力改变这样的趋势,只能默默接受这事实,并不断的暗示自己闹钟、足球、火车和这个世界上的任何东西其实都是方的……
随着手机屏幕越来越大,图标越来越扁平,图标间距越来越小,可以摆放的图标越来越多,我们的手机屏幕密密麻麻的被一个个圆角方块占据着。我们似乎已经习惯了这种理所当然,手机这个被我们整天握在手里的家伙越来越像一个冰冷的工具。这话说着也奇怪,虽说手机本身就是一个工具,但是因为我们每天面对它的时间太长,如果它能让你在使用的时候感觉没那么冰冷的同时还能多一点灵性,想必你我一定还是很愿意的。
Smartisan OS 的出现让我看到了一些不一样的东西。其UI拟物化的设计语言类似iOS7之前的iOS,同时我个人感觉一些图标也类似Yosemite之前的Mac操作系统,但和它们又都有很大区别。
如果要让我说锤子科技重绘应用图标的初衷,我想很简单,就是让事物回归其现实自然的样子。说白了,你是钱包的功能就要有钱包的样子,你起报纸的作用就要有报纸的身段,你是地图就要有地图的节操。图标应该直观的表现出应用自身的功能特点,最大限度降低用户的识记和区分的成本。当然,所谓拟物也并非是重蹈一味追求光影色彩效果的覆辙而抛弃扁平化,还是如前提到的,而是要让事物显露原形即可。例如一些扁平化的图标辨识度本身已经很高,那么只需在原有基础上按照统一的设计语言稍加修改,使其在Smartisan OS 里更加漂亮统一即可,这一点大家可以参考我文章最后的配图,有些重绘的图标真的水平极高。当我们拿起手机看到这些图标时我们首先自然而然的想到我们最熟悉的事物,比如火车、报纸、地图和书等等,然后这些应用的用途也就自然而然的可以被我们准确的把握(就我而言同类型应用我的手机里基本只有一个),想必这也是我把应用名称显示功能关闭后使用更加自如的原因。
因为熟悉所以亲切,呈现在你面前的手机也就不再是一个冰冷冷的机器。这一体验在很多自带的应用中都有更好的体现,比如音乐播放器、闹钟、邮件和便签等等。
那么如何让这些形状不再那么规矩的图标看起来更整齐呢,老罗想到了第三个解决方法,他没有疯狂的加大屏幕尺寸也没有缩小图标减小图标间距而是减少了每屏可以显示的应用数量。这个疯狂的产品经理使用了看似简单粗暴的9宫格(16宫格)设计,再加上后期设计师们的努力,比较巧妙的解决了把图标摆放整齐又不失美感的问题。
越美越精致的东西放大后越能让人感觉到美的存在,于是那些被精心重绘的图标放大后在自己的专属空间里都成了安静的“美男子”。随之增加的图标间距也大大降低了不同形状的图案堆积在一起给人带来的压迫感,配合精心设计处理的各种主题,这些重绘的图标在SmartisanT1里让你感觉如此自然,看久了会产生这样一种感觉:一切本来不就应该是这样么?
我曾想Smartisan OS是不是只用放在T1里才一切都刚刚好,于是我又把9宫格放在了一加、魅族、索尼和小米的壳子里,你会发现他们虽然没有在T1里如此和谐美好,但只要屏幕尺寸合适其实都还是蛮不错的。
当然,在最后我还想说一点。
如果你觉得9宫格实在是弱爆了,想问我要是安80个应用都看一遍不得(……摩擦摩擦…这魔鬼的指法…)把手指滑破么?
其实我想说,你只需要按一下菜单键,展现在你面前的就是神奇的81宫格,嗯,就是这么任性。
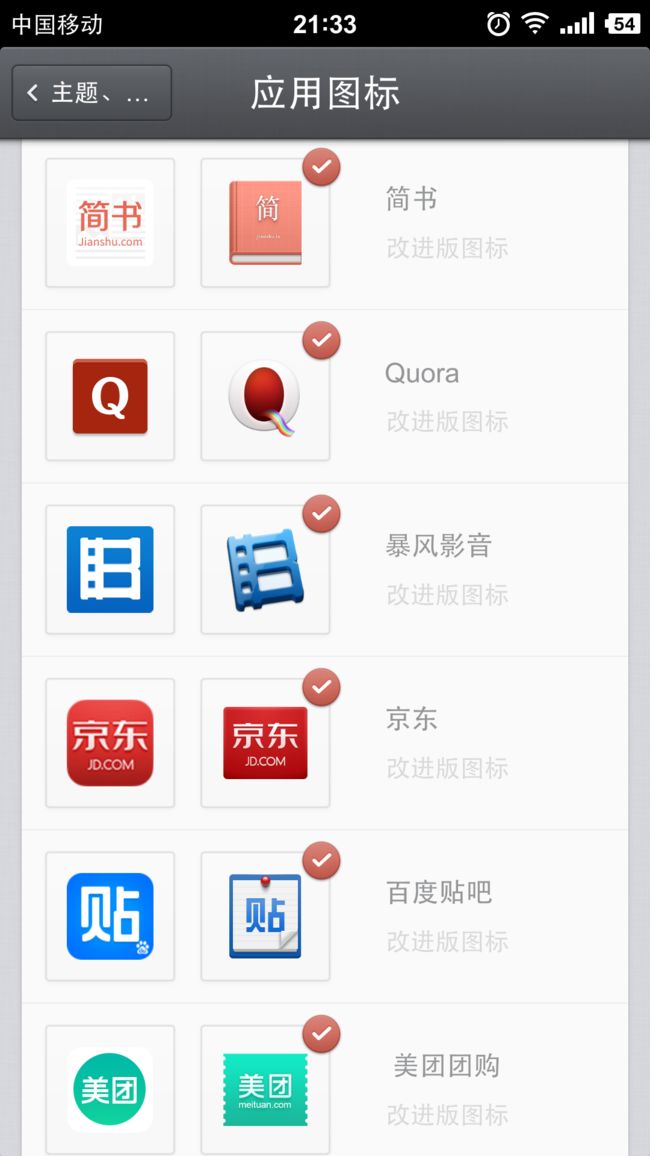
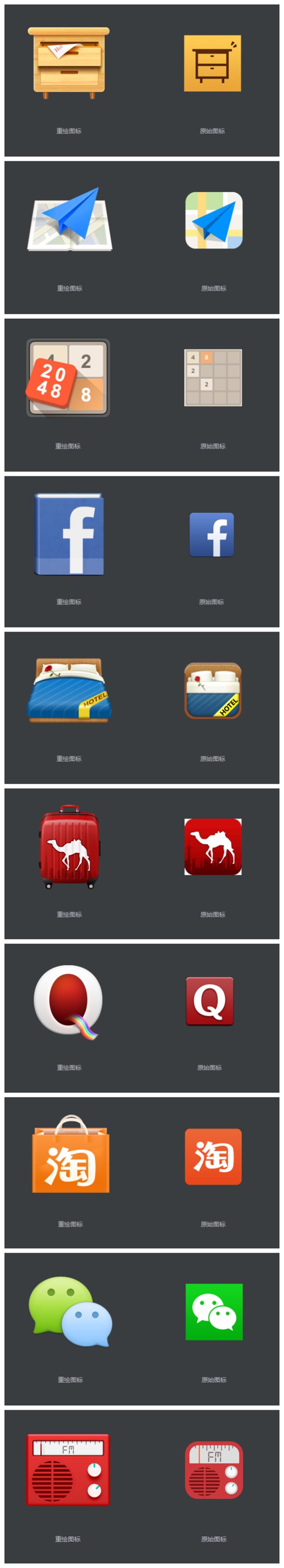
当然,系统允许用户自行选择使用原始图标还是重绘图标。
以下为部分原始图标和重绘图标对比图。由于应用的迭代升级,不同版本的同一应用图标会有变化,配图中的图标仅供各位参考。建议感兴趣的读者去体验真机。
鉴于有读者对81宫格表示好奇,特增图两张。
下图为图标批量整理示意图,按左下角齿轮图标进入编辑模式,可以点选任意板块图标统一移动至新的板块。
以上内容只是来自于一个普通的Smartisan T1用户和一个的对数码产品感兴趣的学生,笔者期待和各位的交流。
======= ===========我是分割线==========================
昨天晚上12点多,我非常惊喜也惊讶看到有专业人士能够再这样一篇类似于“观后感”的文章下面非常认真的回复一个长评论来表达自己的观点。我想这也就是的魅力所在,只要你认真地写下一些东西就会有同样认真或者比你更认真的人来和交流想法。
在评论里有读者说我应该也写一些这样做的缺点,刚好在这条专业的评论里提到了这个问题,恕我搬运一部分到文章里来。
作为一只混迹多年的产品工作者,聊聊我自己的理解,抛开个人喜好这个层面,拟物与扁平谈不上孰高孰低,不同的应用场景下应仔细思考哪种更有利于产品目的的呈现,锤子能够使用现在自己的icon风格(指重绘),是基于他的两个前提:1、九宫格,2、纯色背景;在这个前提下才能够让拟物化的优点凸显,图标清晰、特征鲜明、传达效率高,我记得iPhone第一代的时候也是黑色背景且不能更换(时间久远记错莫怪),而且那个时候也没有AppStore,icon质量是受控的,然而随着一代代iOS的更新(允许换背景图)以及AppStore的出现,即使icon的质量还能够有一定的设计水准,但在用户自设的背景图上必然会出现千奇百怪的视觉效果,这对用户的潜在使用体验(直观使用体验是指死机崩溃卡顿等用户可明确描述的问题,潜在自行脑补)是带来伤害的,再加上手机屏幕不断的变大,同屏APP数量越来越多,问题越发严重,要提升这块的体验,除了锤子的做法(上述两点)之外,就只有一条路:规范icon设计标准。所以问题来了,规范标准就一定要扁平化吗?
答案自然是否定的,那么扁平化的好处是什么呢,1、便于设计,以SmartisanOS里的原生icon和重绘icon相比,重绘icon所需时间一定大于原生icon(纯指实现工作量,创意构思时间不计);2、占用资源少,无论是icon本身,还是对硬件的资源消耗都是减少的,3、减少用户对相近异形图像的认知成本,以SmartisanOS里的淘宝重绘icon举例,单看没有问题,但试想如果淘宝,天猫,京东,易迅,苏宁等等电商网站都把自己的icon画成一个购物袋(购物袋本身就有许多种型款),必然会产生识别影响,因为在拟物化的设计风格下,用户会习惯于通过icon的大致形状来进行判断⋯还有一些点但原谅我实在不想打字了,从我知道到现在已经差不多2年多了,最早的账号都忘了,这是第一次贡献内容⋯可见我有多懒,你可能会觉得我说的点都不能算是非常的致命或重要,但实际正是这些小点不断汇聚最终造成不同产品巨大的体验差异。为了证明我真的很早就发现了但从未写字,我想说最早的只有web,可以通过预设命令实现标题,分段等效果,主推的亮点是所写即所现,大概是酱紫,最后祝越来越好…
能够看到这样的评论我真的非常激动,一是我学到了不少东西,二是评论的中的观点我大都赞同,所以和大家分享。关于便于设计和节约资源这两点我是完全同意的。而对于扁平化减少认知成本的问题我想了想不如把他们摆在面前去做一个比较。然后……我真的从应用商店里下载了若干类似于淘宝的应用。在应用下载的过程中我也一度很恐惧在屏幕上将呈现若干大大小小的口袋。载好那些应用后,我分别用原生的icon和重绘的icon在显示应用名称和不显示应用名称的两种情况下进行了截图比较,具体可参考见下图。
在重绘icon且不加应用名称的截图中看到了大体两种设计思路,一类是不同样子的口袋,如淘宝天猫和蘑菇街等,而另一类是京东苏宁和亚马逊等的近矩形。在类型相似的icon(那些口袋)中直接进行区分确实比较有难度,必须要依靠进一步的细节(文字)。而那些近矩形的icon可以让我减少对形状的思考过程而直接进入对细节(那些单词)的判断。
在使用原生icon且不加应用名称的截图中,我发现也是两种风格。一类是已经扁平化了的各种大体形状相同的口袋(依旧是口袋),一类是简单的圆角方块。这种情况下,整体对我视觉的冲击力明显减小,不过依旧比较难直接区分出同类的应用,还是需要一定的反应时间(袋子还是袋子,只是扁了平了)。
看到这儿,也就似乎明白了为什么都是同类型的应用,设计师却没有都把它们都重绘成各种各样的口袋,而是把一部分绘制成了更加漂亮细腻规则的矩形。他们应该也是考虑到在保证整体效果统一,拟物化的同时也要最大限度的保持原生icon的特点。即在拟物和扁平,重绘与原生之前找到比较好的平衡点。让重绘的icon既在锤子系统里统一和谐又不让用户对重绘icon感到过于陌生。(纯个人看法)
其实取消显示应用名称这个选项存在于Smartisan OS 中强迫症选项的按钮之下。也就是说,多数非强迫症患者是不会取消显示应用名称的。就个人体会而言,不管是原生扁平化icon还是重绘icon,当若干类似的icon放在一起时,我的第一反应并非研究一下icon的样子(无论扁平还是拟物)而是更加习惯性的本能的直接看到应用名称然后毫不犹豫的点进去(我也说不清楚原因)。
Smartisan OS 在V1.3.2的版本中依旧保留了安卓的原生桌面可以供用户选择,于是我又调出原生桌面进行了截图供大家参考。原生桌面支持应用在任意位置的摆放以及添加小部件和更换壁纸。看来锤子科技也是没有把事情做绝,你的口味还是你做主好了。
值得一提的是,当我试图再去掉应用名称进行对比时,发现在原生桌面的情况下强迫症选项中已经没有了不显示应用名称这一项内容。
PS.若对Smartisan OS 有兴趣的读者,在这里为大家推荐一篇Smartisan OS v1.3.1 版本的体验报告,主要从视觉篇、功能篇、人性化篇这三个部分进行了说明,内容比较全面详实。请猛戳链接: 锤子科技 Smartisan OS v1.3.1 体验报告 详细版
哎,洋洋洒洒又写了这些,其实还是想说每个人的喜好不同,大家可以对比一下文章配图自行感受。当然,如果你觉得Smortisan OS的整体感觉还比较和你的口味,那么吃惯了红烧牛肉也不妨尝一尝老坛酸菜。