简介
vue cli 3 是一个类似于 create-react-app 的可以用例命令行快速配置和生成一个 vue 项目。]vue cli 3 与之前版本最大的几个变化变化是:
- 选择项目插件界面更友好了。如选择 eslint 类型、是否需要 router 和 vuex 等行为。
- 实现了界面化创建和操作项目,使用
$ vue ui启动教授架页面。 - 将常用配置项进行了封装,统一使用 vue-config.js 来进行配置。
- 给出 vue-cli-plugin 插件来快速改变项目目录结构和Webpack配置。
可以说 vue cli 3 是基于之前脚手架的大幅优化和改进,并提供了各种贴心的功能。真正实现一键生成、一键调试、一键发布这些快捷的行为。方便开发者将注意力更聚焦于业务层面。
了解 vue cli
我们使用问答的方式来有针对性的解决 vue cli 相关问题。
vue cli 可以具体做些什么?
具体细节建议去仔细看文档!下面列举出一些可以做的行为:
- 便捷的创建项目
- 添加 vue 插件快速配置项目
- 启动服务调试开发
- 浏览器兼容
- HTML和静态资源 assets 的处理
- 配置 CSS
- 配置 Webpack
- 配置环境变量和环境模式
- 针对不同环境进行打包
- 发布项目
就这么多,我觉得工作中常用的都已经涵盖进去了。
vue cli 的插件是什么?
插件其实是一个 npm 上的小项目。使用 $ vue add 命令去执行下载插件包,并且调用插件包去修改 Webpack 配置并执行一些 command 命令。add 行为可以拆开为两部 —— 安装和调用,以 @vue/cli-plugin-eslint 为例:
npm install @vue/cli-plugin-eslint --save-dev
vue invoke @vue/eslint
我们也可以自行开发 vue 插件,具体请看文档。
简单说下插件安装
注意安装插件是有简写的,到安装的时候会补全插件名称。简写方式如下:
# 简写
vue add @vue/eslint
# 全名
vue add @vue/cli-plugin-eslint
# 简写
vue add apollo
# 全名
vue add vue-cli-plugin-apollo
而 router 和 vuex 插件比较特殊,它没有相应的插件,所以使用 add 的形式有所不同。
vue add router
vue add vuex
以上两个命令会为项目安装 vue-router 和 vuex,并且改变项目目录结构以便更快的进行路由和状态管理的开发操作。
vue cli 的插件在哪里找?都有哪些官方插件?源码在哪里?
其实这些插件是放在了 npm 中的,和其他模块类似。下面是从尤大的npm中找到的插件包:
- @vue/cli-plugin-babel
- @vue/cli-plugin-e2e-cypress
- @vue/cli-plugin-e2e-nightwatch
- @vue/cli-plugin-eslint
- @vue/cli-plugin-typescript
- @vue/cli-plugin-pwa
- @vue/cli-plugin-unit-mocha
- @vue/cli-plugin-unit-jest
- @vue/cli-service 这个项目存放了
vue add router和vue add vuex命令的模板项目。
这些插件项目源码都包含在 vue-cli 项目中。
所以,插件包这东西得从 npm 找,或者自己写插件!
vue cli 搭建的项目中如何配置 sass、stylus?
在Work with CSS中已有答案,在项目中调用:
# Sass
npm install -D sass-loader node-sass
# Less
npm install -D less-loader less
# Stylus
npm install -D stylus-loader stylus
即可实现对 stylus 这类 CSS 语法的支持。
vue cli 的 vue.config.js 具体能做什么?
用新的脚手架搭建的项目少了 webpack.config.js 文件和其他一些配置文件,那么我们如何修改相关的配置呢?答案就是 vue.config.js。vue.config.js 可以配置项如下:
- baseUrl —— 域名,可根据环境变量来配置不同域名。
- outputDir —— 项目导出文件夹
- assetsDir —— 静态资源文件夹
- pages —— 多页应用中配置各个页面入口文件
- lintOnSave —— eslint 是否在保存行为的时候检查代码。默认为 warning,如果配置为 error 则有错误直接报 eslint 错误。
- runtimeCompiler —— 是否使用 runtime 版本的 vue 文件。设为
true可以使用 template 配置项目。 - transpileDependencies —— 用于修改 babel 配置
- productionSourceMap —— 如果不需要产品的 source map,设为
false可以加速构建。 - configWebpack —— 用于配置 Webpack,将与默认的 Webpack 配置合并。
- chainWebpack —— Webpack链,用于配置 loader rules 和 plugins
- css.modules —— css 模块化
- css.extract —— 从组件中取出 css
- css.sourceMap —— 是否需要 css 的 sourceMap,会影响构建效果。
- css.loaderOptions —— 配置 CSS 相关 loader,如 sass-loader、stylus-loader。
- devServer —— 开发服务器配置
- devServer.proxy —— 开发服务器代理配置
- parallel —— 是否对 Babel 或 TypeScript 使用
thread-loader - pwa —— pwa 配置
- pluginOptions —— 这是一个不经过任何模式验证的对象,因此它可以用于将任意选项传递给第三方插件。比如写一个
options.pluginOptions.foo插件配置对象随时调用。
如何配置 Webpack?
正如我们上面提到的,使用 vue.config.js 的 configWebpack 和 chainWebpack 来配置 Webpack。请参考 Working With Webpack。
如果想查看 Webpack 具体配置结果可使用以下命令导出具体配置:
vue inspect > output.js
更多 Webpack 检查方式在这里
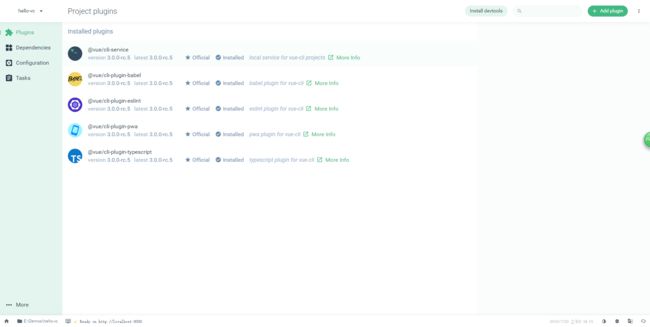
vue cli 的 UI 怎么玩?
使用命令行启动 vue ui 项目:
vue ui
启动脚手架图形化项目并自动打开 http://localhost:8000 页面,在这个页面中可以进行插件安装、依赖库查看、命令执行、全局配置、项目导入等操作。很有意思,值得一玩。
vue-cli 源码简单介绍
vue cli 项目内容还是很多的,大概包括了:
- cli
- cli service
- vue plugin
- utils
- ui(就是个 Vue 单页应用)
- eslint config
核心代码就在 cli 目录下了~
对于 cmd 行为的定义,源码中使用了 commander.js 来具体实现。并且调用各种 js 来命令行对应的具体功能。
看看 vue add 的具体步骤
async function add (pluginName, options = {}, context = process.cwd()) {
// 安装 vue-router 和 vuex
if (/^(@vue\/)?router$/.test(pluginName)) {
return addRouter(context)
}
if (/^(@vue\/)?vuex$/.test(pluginName)) {
return addVuex(context)
}
const packageName = resolvePluginId(pluginName)
log()
log(` Installing ${chalk.cyan(packageName)}...`)
log()
const packageManager = loadOptions().packageManager || (hasProjectYarn(context) ? 'yarn' : 'npm')
// 安装插件
await installPackage(context, packageManager, null, packageName)
stopSpinner()
log()
log(`${chalk.green('✔')} Successfully installed plugin: ${chalk.cyan(packageName)}`)
log()
// 获取插件
const generatorPath = resolveModule(`${packageName}/generator`, context)
if (generatorPath) {
// 调用插件
invoke(pluginName, options, context)
} else {
log(`Plugin ${packageName} does not have a generator to invoke`)
}
}
和我在介绍插件时说的一样,add 执行了安装和调用两个步骤来添加插件~.
另外比较有意思的是这个 chalk 模块,可以让 cmd 打印出不同颜色的 log。我们在 cmd 中看到五颜六色的命令行就靠它了。
总结下脚手架项目
看了下源码,从我的认知出发说下脚手架的具体做法。
- 使用 commander.js 来定义命令行。
- 使用命令行执行脚本进行相关操作。
- 使用 node 的 log 来展示安装情况、进度,甚至是做一些选择操作。
- 搭建项目其实也是从服务器下载来的模板项目。
-
vue ...命令本质上就是执行脚本的行为。 - 脚手架可以使用 npm 和 yarn 帮我们安装好依赖包。
- 五颜六色的 log 来自于 chalk 模块
最后
至此,我们了解了 vue-cli 的丰富的各种功能的使用和原理,也简单介绍了类似这种脚手架的创建形式下次让我们自己搭个脚手架玩玩
最后打个内推广告
链家上海研发中心招聘前端、后端、测试,主要负责贝壳找房社区服务相关的开发工作。
机会不多,需要内推机会的请将简历发送至 [email protected]。