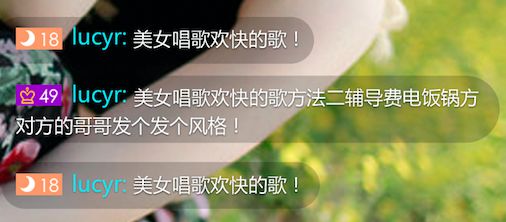
开发视频直播app,遇到了这么一个问题,需要实现下面的UI
刚开始看到这图片的时候,感觉没什么,一个图片,两个label添加到cell.contentView,再让单元格高度自适应,so easy。好吧,事实证明图样图森破,问题如下:
没错,消息label的位置会从红线开始,也就代表着文字“对方的哥哥发”不会从单元格的最左边开始,会从红线位置开始,基于这个原因,我产生了一个想法:
cell.contentView add一个label,label上加载等级图片,label的开始前面填写空格,为了让图片不遮盖文字
但是我没有按照这个思路走,因为我又想起来以前看过的一个名词,富文本,于是开始接触了解,并实现。
1,制作富文本,将一段文字中不通的字显示不同的颜色,大小等。
如图,实现“干”字颜色和大小的变化
self.chatLabel.frame=self.contentView.bounds;
//富文本
NSMutableAttributedString* attributedStr = [[NSMutableAttributedString alloc]initWithString:@"干:一个人的夜,我的心,应该放在那里"];
[attributedStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:16.0f] range:NSMakeRange(0,1)];//range代表“干”字的位置
[attributedStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor]range:NSMakeRange(0,1)];
self.chatLabel.attributedText= attributedStr;
[self.contentView addSubview:self.chatLabel];
效果:
2,制作富文本,将图片和文字混排
NSMutableAttributedString* attributedStr = [[NSMutableAttributedString alloc]initWithString:@"干:一个人的夜,我的心,应该放在那里"attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:16]}];
NSTextAttachment* attachment = [[NSTextAttachment alloc]initWithData:nil ofType:nil];
UIImage*image = [UIImage imageNamed:@"Image_1"];
attachment.image= image;
attachment.bounds=CGRectMake(0,0,50,20);
NSAttributedString*text = [NSAttributedString attributedStringWithAttachment:attachment];
[attributedStr insertAttributedString:text atIndex:0];
self.chatLabel.attributedText= attributedStr;
[self.contentView addSubview:self.chatLabel];
效果:
3,制作富文本,定制需求,图片的高度不想每个都要设置一遍
创建一个继承自NSTextAttachment的类,重写-(CGRect)attachmentBoundsForTextContainer:(NSTextContainer*)textContainerproposedLineFragment:(CGRect)lineFragglyphPosition:(CGPoint)positioncharacterIndex:(NSUInteger)charIndex方法
。h
#import
@interface myTextAttachment : NSTextAttachment
@end
。m
#import "myTextAttachment.h"
@implementationmy TextAttachment
-(CGRect)attachmentBoundsForTextContainer:(NSTextContainer*)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex
{
return CGRectMake(0,0, lineFrag.size.height, lineFrag.size.height);
}
@end
然后在自定义cell中这样写
NSMutableAttributedString* attributedStr = [[NSMutableAttributedString alloc]initWithString:@"干:一个人的夜,我的心,应该放在那里" attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:16]}];
myTextAttachment*attachment = [[myTextAttachment alloc]init];
UIImage*image = [UIImage imageNamed:@"Image_1"];
attachment.image= image;
NSAttributedString*text = [NSAttributedString attributedStringWithAttachment:attachment];
[attributedStr insertAttributedString:text atIndex:0];
self.chatLabel.attributedText= attributedStr;
[self.contentView addSubview:self.chatLabel];
4,制作富文本,替换掉一些特殊字符
如果想动态改变图片怎么办?例如
图片中的等级,18,49,18都是不一样的,怎么搞?这样搞
NSMutableAttributedString* attributedStr = [[NSMutableAttributedString alloc]initWithString:@"[icon]干:一个人的夜,我的心,应该放在那里"];//注意,[icon]表示要替换的字符,把icon替换成图片
NSTextAttachment* attachment = [[NSTextAttachment alloc]init];
UIImage* image = [UIImageimageNamed:@"Image_1"];
attachment.image= image;
NSAttributedString* text = [NSAttributedString attributedStringWithAttachment:attachment];
NSRange range = [[attributedStr string]rangeOfString:@"[icon]"];
[attributedStr replaceCharactersInRange:range withAttributedString:text];
self.chatLabel.attributedText= attributedStr;
[self.contentView addSubview:self.chatLabel];
效果图:
和上面没差,只是这个是用替换字符串实现的
补充点知识:
1.为某一范围内文字设置多个属性
- (void)setAttributes:(NSDictionary*)attrs range:(NSRange)range;
为某一范围内文字添加某个属性
- (void)addAttribute:(NSString*)name value:(id)value range:(NSRange)range;
为某一范围内文字添加多个属性
- (void)addAttributes:(NSDictionary*)attrs range:(NSRange)range;
移除某范围内的某个属性
- (void)removeAttribute:(NSString*)name range:(NSRange)range;
2.常见的属性及说明
NSFontAttributeName字体
NSParagraphStyleAttributeName段落格式
NSForegroundColorAttributeName字体颜色
NSBackgroundColorAttributeName背景颜色
NSStrikethroughStyleAttributeName删除线格式
NSUnderlineStyleAttributeName下划线格式
NSStrokeColorAttributeName删除线颜色
NSStrokeWidthAttributeName删除线宽度
NSShadowAttributeName阴影
好吧,下面是你们想要的Demo
Demo地址富文本Demo