Pages and Panels
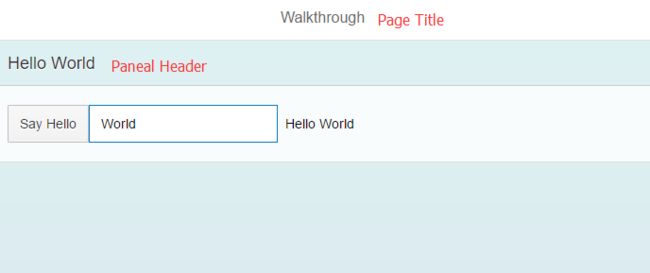
将前面app的xml内容放到Panel中,并将Panel放到Page中,设置displayBlock="true"可以更适应全屏工作的高度。
Page与Panel的界面如下
Shell Control
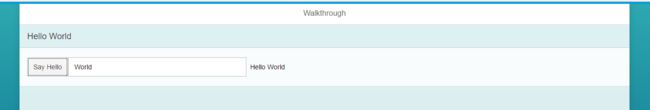
使用Shell Control作为应用的root容器,Shell在界面上引用了letterbox,可以使得应用能更好视频屏幕视觉。
在index文件中将原来新建ComponentContainer的代码改成如下,放到Shell中, Shell control可以作为应用的根元素
new sap.m.Shell({
app : new sap.ui.core.ComponentContainer({
name : "sap.ui.demo.wt",
height : "100%"
})
}).placeAt("content");
Shell Control如下,全屏后,APP内容放在中间部分
Margins and Paddings
将Panel设置class="sapUiResponsiveMargin" width="auto",可以看到内容与边框之间有一定的边缘Margin,并且是响应式的,随着屏幕大小的改变,Margin的大小也自动在变。在Button及Text元素中,可以设置class="sapUiSmallMarginEnd"或者class="sapUiSmallMargin来设置元素间的边缘Margin。
Custom CSS
定义css文件/css/style.css,其中1rem为16px。
.myAppDemoWT .myCustomButton.sapMBtn {
margin-right: 1rem
}
.myAppDemoWT .myCustomText {
font-weight: bold;
}
在manifest.json中引入css文件资源
在view中,app标签上class="myCustomButton"这样可以定位到自定义的样式,在Text标签上class ="sapUiSmallMargin sapThemeHighlight-asColor myCustomText"加入自定义myCustomText样式
Nested Views
新建xml view,将原来app view的Panel中的内容移到新的HelloPanel View,并新建与之对应的controller。原来的App view中,content标签中通过
由于Nested View,原来上面的custom css文件中css选择器选择不到相应的类,需要修改
Dialogs and Fragments
Fragments是轻量级的UI部件,没有独立的controller,可以在多个view中共用。定义一个button,在上面定义press="onOpenDialog"事件,在controller中定义onOpenDialog事件的实现,通过sap.ui.xmlfragment创建fragment,其中id为HelloPanel view的ID,将dialog添加为view的adependent,生命周期将于view一样。
onOpenDialog : function () {
var oView = this.getView();
var oDialog = oView.byId("helloDialog");
// create dialog lazily
if (!oDialog) {
// create dialog via fragment factory
oDialog = sap.ui.xmlfragment(oView.getId(), "sap.ui.demo.wt.view.HelloDialog");
oView.addDependent(oDialog);
}
oDialog.open();
}
新建HelloDialog.fragment.xml
Fragment Callbacks
Fragments没有独立controller来处理事件,sap.ui.xmlfragment的第三个参数传入处理事件的controller,
可以直接oDialog = sap.ui.xmlfragment(oView.getId(), "sap.ui.demo.wt.view.HelloDialog", this)this为当前HelloPanel Controller。定义onCloseDialog事件的实现this.getView().byId("helloDialog").close();
Icons
图标通过sap-icon://来访问。在button上可以icon="sap-icon://world",在dialog fragment中,在content标签内可以添加Icon Control
Reuse Dialogs
前面我们将Dialog Fragment的交互代码写在HelloPanel Controller中,我们要复用这个Dialog Fragment时,需要将代码写在Component.js这个公共模块下。首先定义模块HelloDialog.js,继承SAPUI5 Base Object,构造方法传入view,open事件中,由于没有controller传入,我们定义local的oFragmentController对象,里面包含了onCloseDialog事件,新建oDialog时,将oFragmentController对象作为第三个参数传入,
sap.ui.define([
"sap/ui/base/Object"
], function (UI5Object) {
"use strict";
return UI5Object.extend("sap.ui.demo.wt.controller.HelloDialog", {
constructor : function (oView) {
this._oView = oView;
},
open : function () {
var oView = this._oView;
var oDialog = oView.byId("helloDialog");
if (!oDialog) {
var oFragmentController = {
onCloseDialog : function () {
oDialog.close();
}
};
// create dialog via fragment factory
oDialog = sap.ui.xmlfragment(oView.getId(), "sap.ui.demo.wt.view.HelloDialog", oFragmentController);
// connect dialog to the root view of this component (models, lifecycle)
oView.addDependent(oDialog);
}
oDialog.open();
}
});
});
fragment的生命周期随着view的销毁而销毁,我们要将复用的fragment绑定到rootView
在Component.js中,添加HelloDialog依赖,this.getAggregation("rootControl")获取manifest.json中定义的rootView,将其作为HelloDialog模块的参数传入,this._helloDialog = new HelloDialog(this.getAggregation("rootControl"));添加openHelloDialog事件的实现this._helloDialog.open();调用helloDialog模块的open事件。
修改onOpenDialog的实现方法this.getOwnerComponent().openHelloDialog();,getOwnerComponent获取当前view的component,即component.js,然后出发open事件。