- 认识Spring IoC容器和组件
Mr_Zerone
SpringFrameworkspringjava后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
- Fastgpt接入Whisper本地模型实现语音识别输入
泰山AI
AI大模型应用开发AI语音模型gptragfastgpt
前言FastGPT默认使用了OpenAI的LLM模型和语音识别模型,如果想要私有化部署的话,可以使用openai开源模型Whisper。参考文章《openai开源模型Whisper语音转文本模型下载使用》FastGPT接入本地AI语音TTS首先打开one-api网址添加一个自定义渠道设置BaseUrl、模型、鉴权等信息BaseUrl为你部署本地语音识别web项目baseurl,图标上的是以我写的开
- 吐血整理!模型热加载能力大比拼,谁才是真正王者?
盼达思文体科创
经验分享
吐血整理!模型热加载能力大比拼,谁才是真正王者?引言你是否在开发过程中,为了模型更新而频繁重启服务,浪费大量时间?又是否疑惑为什么有些模型加载速度快如闪电,而有些却慢得像蜗牛?今天就带你深入了解模型热加载能力的支持对比,让你不再为模型加载问题而烦恼!核心内容模型热加载概念科普场景化描述:想象一下,你正在运营一个基于机器学习模型的在线推荐系统。当你训练出了一个新的、性能更好的模型时,如果不能进行热加
- 在IntelliJIDEA中使用Gradle创建Web项目的步骤
大G哥
前端intellij-ideajavaide
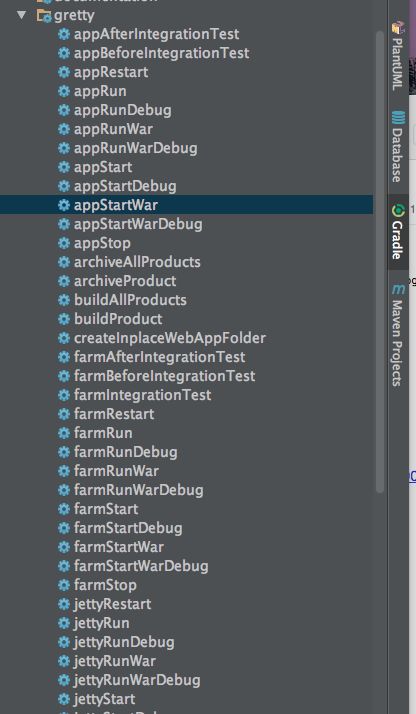
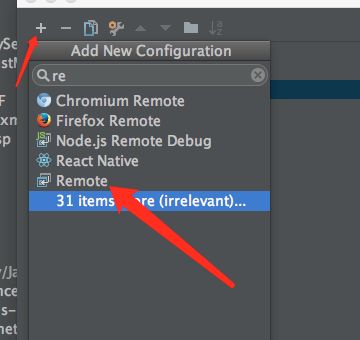
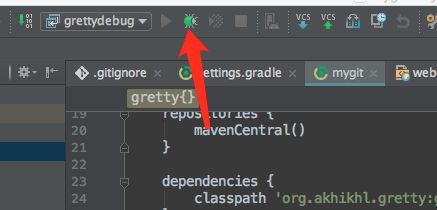
1.打开IntelliJIDEA启动IntelliJIDEA。2.创建新项目点击File>New>Project。在弹出的窗口中,选择Gradle作为项目类型。确保Java被选中。点击Next。3.配置项目GroupId:输入你的组织或项目组ID(例如:com.example)。ArtifactId:输入项目名称(例如:mywebapp)。点击Next。4.配置项目名称和位置Projectname
- vite和react有什么区别?
因上精进,果上随缘
Javascriptreact.jsjavascript前端
Vite和React在功能和定位上有明显的区别。Vite是一个基于浏览器原生ESimports的开发服务器和构建工具,旨在弥合当前和下一代Web开发之间的差距。它专注于为开发人员和现代Web项目提供更快、更高性能的体验。Vite的主要特性包括快速的冷启动、及时的热模块更新和真正的按需加载。它使用原生ESM作为模块系统,利用浏览器对ESM的支持,在开发时无需打包,从而实现了极速的启动速度和热模块替换
- Svelte 最新中文文档翻译(9)—— bind: 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- Web项目测试专题(七)安全性测试
2025年一定要上岸
安全web安全
概述:安全性测试旨在确保Web应用在设计和实现过程中能够抵御各种安全威胁,保护用户数据和系统资源。步骤:身份验证和授权:测试用户登录、权限管理和会话管理机制,确保只有授权用户能够访问特定资源。数据加密:验证敏感数据(如密码、支付信息)在传输和存储过程中是否经过加密。输入验证:测试所有用户输入点,防止SQL注入、XSS(跨站脚本攻击)等常见攻击。安全头配置:检查HTTP安全头(如CSP、X-Fram
- Web项目测试专题(六)压力测试
2025年一定要上岸
压力测试
概述:压力测试检验Web应用在高并发、高负载情况下的表现,帮助预估系统承载能力和发现瓶颈步骤:并发用户测试:增加虚拟用户数测试系统在多人同时使用时的表现负载测试:模拟高负载情况测试系统的稳定性和响应时间峰值测试:测试系统在瞬时高峰负载下的表现,观察系统是否崩溃或性能显著下降持久性压力测试:长时间持续高负载运行,观察系统性能随时间的变化趋势,有无内存泄漏或性能退化现象1.并发用户测试目标:确定Web
- pythonweb项目实例-Python Web项目实战Day05 - 编写Web框架
weixin_39593427
在正式开始Web开发前,我们需要编写一个Web框架。aiohttp已经是一个Web框架了,为什么我们还需要自己封装一个?原因是从使用者的角度来说,aiohttp相对比较底层,编写一个URL的处理函数需要这么几步:第一步,编写一个用@asyncio.coroutine装饰的函数:@asyncio.coroutinedefhandle_url_xxx(request):pass第二步,传入的参数需要自
- Svelte 最新中文文档翻译(8)—— @html、@const、@debug 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- Svelte 最新中文文档翻译(7)—— snippet 与 @render
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- Maven Web项目解决跨域问题
Smile_Miracle
Java开发Java开发经验积累springmvc服务器web
跨域问题目前笔者所用到的方案大致有三种:jsonp,SpringMVC4以上注解方式和cros三方过滤器。JsonpJSONP(JSONwithPadding)是一个非官方的协议,它允许在服务器端集成Scripttags返回至客户端,通过javascriptcallback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。Jsonp原理:首先在客户端注册一个callback,然后把callb
- maven web项目如何定义filter
xuTao667
servletservlet
在MavenWeb项目中定义一个Servlet过滤器(Filter),需要遵循JavaServlet规范,并利用Maven来管理项目结构和依赖。下面是如何在MavenWeb项目中定义和配置一个过滤器的基本步骤:1.创建过滤器类首先,需要创建一个实现了javax.servlet.Filter接口的Java类。这个类将包含希望在请求到达Servlet或资源之前或之后执行的逻辑。packagecom.e
- plugin org.apache.maven.plugins not found完美解决
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
JavaWebmavenjavaideaintellijideaintellij-ideaweb后端
我利用Maven搭建web项目时,遇到过报如下错误:pluginorg.apache.maven.pluginsnotfound然后我用这位大佬的方法成功解决了:解决创建maven工程时,产生“找不到插件的错误”_maven插件plugin找不到-CSDN博客这里简单记录一下,如若侵权,后台踢踢,立删。
- Jenkins构建python项目
罗sir 99
jenkinspythonservlet
要在AlmaLinux系统上使用Jenkins实现PythonWeb项目的自动部署和更新,您可以遵循以下步骤:安装Jenkins和Java:首先,确保安装了Java。Jenkins是基于Java开发的,需要Java环境来运行。然后,从Jenkins官方网站下载并安装Jenkins。配置Jenkins:在Jenkins中安装必要的插件,如Python插件。配置Python环境,包括Python的安装
- JavaEE Spring MVC入门——第一个Spring MVC应用程序(教材学习笔记)
「已注销」
SpringMVC是Spring提供的一个实现了WebMVC设计模式的轻量级Web框架,下面通过一个小例子学习一下什么是SpringMVC一、创建项目,引入jar包在Eclipse中创建一个名为chapter11的web项目,在项目的lib目录下导入所需的jar包,具体如下:二、配置前端控制器在web.xml文件中配置前端控制器,DispatcherServlet,如下面所示:springmvc
- FlutterWeb-Pizza 项目教程
韶格珍
FlutterWeb-Pizza项目教程FlutterWeb-PizzaSimplePizzawebpagemadewithFlutterWeb项目地址:https://gitcode.com/gh_mirrors/fl/FlutterWeb-Pizza项目介绍FlutterWeb-Pizza是一个使用Flutter框架开发的Web应用,专注于展示如何使用Flutter构建跨平台的Pizza订购应
- 使用Composer从零开发一个简单的web框架(01)-项目初始化
mirahs
composer前端php
最终源码https://gitee.com/mirahs/phpweb软件版本Apache2.4.53,安装参考wampapachePhp8.1.5,安装参考wampphpComposer2.3.5,安装参考Composer安装配置和使用创建项目创建phpweb项目目录,并在其下创建public目录$mkdirphpweb/public-p新建public/index.php项目入口文件,内容如下
- 在Java Web项目中实现在线支付功能,通常需要集成第三方支付平台,如支付宝、微信支付等。以下是基于Java Web(JSP/Servlet)实现在线支付功能的完整流程,以支付宝支付为例。
小白白搭建
java前端微信servlet服务器运维云计算
在JavaWeb项目中实现在线支付功能,通常需要集成第三方支付平台,如支付宝、微信支付等。以下是基于JavaWeb(JSP/Servlet)实现在线支付功能的完整流程,以支付宝支付为例。一、准备工作1.注册支付宝开放平台账号登录支付宝开放平台(https://open.alipay.com)。完成入驻流程,获取商户账号。2.创建应用并获取配置信息在支付宝开放平台创建应用,获取以下关键信息:AppI
- web项目创建oracle表,使用SpringBoot搭建Web项目
史愿
web项目创建oracle表
序言从简入深的使用SpringBoot搭建一个Web项目,同时也包括一些小的问题。第一篇博文是以较为简单的方式完成一个可以连接数据库的Springbootweb程序。之前自己学习的时候看网上的教程总是感觉有点太大,我只是想最简单的搭建一个可以运行的项目,之后再去深究细节。每个教程的配置还都不一样,让我不知所措,所以我就写了这篇博文来记录自我感觉的较简单的步骤较少的方法去搭建一个springboot
- Intellijidea2017
aclncf1313
firefox前端
classes目录用于存放编译后的class文件(不需要手动处理),lib用于存放依赖的jar包(需要手动存放jar包)使用Idea2017.03版本的idea,创建的web项目,默认是没有web.xml文件的,我们需要自己手动添加:1、ctrl+alt+shift+s进入项目资源配置中心,也可点击file–>projectStructure进入2、选择facets,点击中间的绿色+,选择Web,
- 使用Composer从零开发一个简单的web框架(01)-项目初始化
php
最终源码https://gitee.com/mirahs/phpweb软件版本Apache2.4.53,安装参考wampapachePhp8.1.5,安装参考wampphpComposer2.3.5,安装参考Composer安装配置和使用创建项目创建phpweb项目目录,并在其下创建public目录$mkdirphpweb/public-p新建public/index.php项目入口文件,内容如下
- redis 查看堆积_Celery+Redis 断开连接 问题解决
职业规划师Will
redis查看堆积
最近接手一个Pythonweb项目,项目中使用Celery异步执行一些耗时任务,服务每天都有部分接口阶段性的出现500响应。查看日志发现是Celery在执行异步任务时与Redis断开连接。主要错误日志如下:File""/usr/local/lib/python3.6/site-packages/redis/connection,py"",line613,insend_packed_command(
- web端pdf.js实现pdf批注注释编辑(写入保存/高亮/下划线/插入图片/矩形/箭头/圆形/文本/画笔)
基于pdf.js实现了pdf增加并编辑批注的js插件库,有高亮、下划线、插入图片、矩形、箭头、圆形、文本、画笔等工具,同时支持写入批注到pdf中并保存,为目前纯前端javascript最佳实现方案,仅使用了最新PDF.jsdist版本,可以十分方便的集成到任意web项目中。Demo地址Demo地址在:https://demos.libertynlp.com,下图左边是添加批注和编辑的示例,右边是功
- Eureka服务端与客户端搭建
前言这段时间在构建自己的开发工具集,避不开的就是各种中间件访问层的搭建。而springcloud唯二绕不开的就是eureka了,所以就重复造轮子,以后忘记了也有所参考。正文前期准备maven/gradleeureka服务器搭建新建springboot空项目这一步其实是非必要的,你也可以新建maven/gradle空项目或者普通的web项目,只是springboot的自动配置比较方便。修改pom.x
- J2EE实验报告四:Struts框架的使用
红头隼
java开发语言intellijideatomcatmavenstruts2
实验四Struts框架的使用一、实验目的:1.掌握Struts标签库的使用方法2.要求:使用Struts标签库实现常用Web项目的关键页面。二、实验仪器、设备1、硬件环境PC微机;2G以上内存;VGA显示格式2、软件环境WindowsXP以上操作系统,JDK,Tomcat服务器等三、实验内容与要求在数据库中建立表格T_CUSTOMER(ACCOUNT,PASSWORD,CNAME),插入一些记录。
- ASP.NET 使用Layui 显示后台数据
程序猿的杂货店
C#开发总结asp.netlayuijavascriptlayui显示后台数据
此篇文章为项目代码,中间有包含未知引用的类不会提供,这里只是告诉大家asp.net使用Layui显示后台数据的基本流程,特别说明:可以按照这个思路达到asp.net使用layui显示后台数据的目的1下载Layui,并放在web项目中1官网下载:https://www.ilayuis.com/2复制库到项目中解压后放在项目目录中2创建自己的Layui样式文件body
- 探索未来开发的新起点:NetCore-Boilerplate
侯深业Dorian
探索未来开发的新起点:NetCore-Boilerplatenetcore-boilerplateBoilerplateofAPIin.NET7项目地址:https://gitcode.com/gh_mirrors/ne/netcore-boilerplate是一个强大的、基于.NETCore的现代Web应用模板,它提供了全面的基础架构和最佳实践,为开发者快速启动新的Web项目提供了便利。该项目旨
- Spring Boot 项目结构
maker_knz
SpringBootjavaspringspringbootmaven
简介SpringBoot根据实际的项目可以有不同的文件结构,比如使用maven还是使用gradle构建工具,开发Web项目还是控制台项目,使用JPA文件结构和使用Mybatis的文件结构,前后端分离项目它们采用的目录结构是不同的,但它们包含一个通用文件结构,这些文件是在SpringBoot中约定配置的。学习环境SpringBoot2.2.7.RELEASEMaven3.6.0Demo的项目结构De
- Nginx 日志分析与监控
计算机毕设定制辅导-无忧学长
#Nginxnginx运维
引言在当今互联网时代,Web服务的稳定运行和高效性能是至关重要的。Nginx作为一款高性能的HTTP和反向代理服务器,以其出色的稳定性、高效性和丰富的功能,被广泛应用于各类Web项目中,成为了Web服务架构中不可或缺的一部分。无论是大型互联网公司的高并发网站,还是小型企业的业务系统,Nginx都能发挥其强大的作用,承担着处理大量并发请求、实现负载均衡、保障服务稳定等重要任务。而Nginx日志,就像
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发