前言:我现在的大部分时间都在做这些设计。给自己做一个沉淀。很多思路来源于Jan Losert的《26 Steps of Product & Dashboard Design》
一、关于dashboard
Dashboard主要是后台产品。 To B产品主要包括两类,一类是平台型产品,比如百度推广、微信公众平台、UCloud。另一类是公司自己内部的平台,比如OA、CRM、WMS等,用户全部是内部员工。而这两大类无论是哪一种,普通用户都很难接触到,除非有明确需求的用户才会接触到。
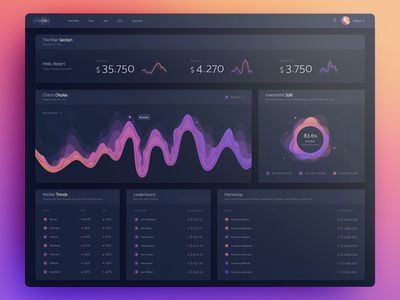
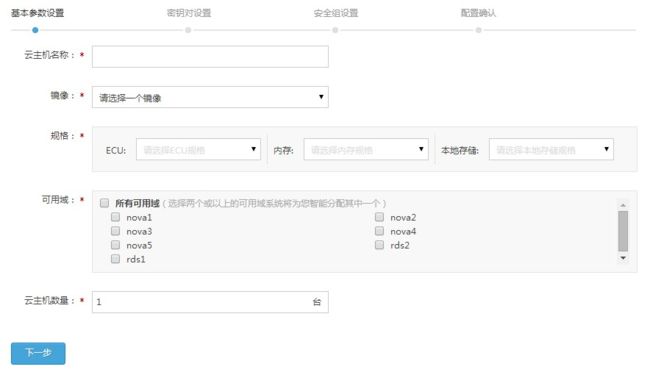
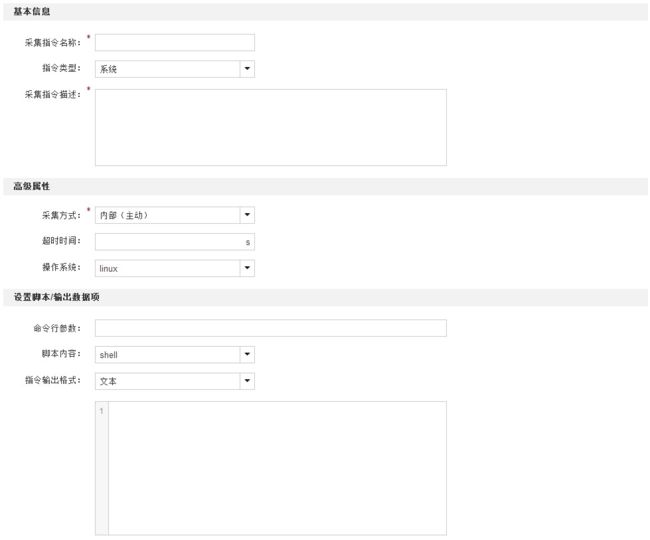
后台产品多数都以下长这样,一般都是满屏的图表、表格、输入框、按钮:
二、设计流程
1.设计之前
1)无疑就是了解业务,2B产品的业务相对来说,了解起来非常困难。那这个其实也没有很多办法,唯有多看几遍需求,多和产品和后台同学沟通多了解了。
2)最好让客户发2-3个喜欢的参考案例过来,了解他喜欢的内容,以及他对设计结果的期望。
3)用户画像。它让你明确为谁设计;在解决方案模棱两可时,它能有效地帮助选出一个最合适方案。用户画像其实只是一个需求的一个描述,它虽然能帮助不同角色在产品研发过程中,站在用户的角度思考问题,但是用户会随着你产品的扩大,时间的推移等也会跟着一起变化,所以也需要进行更新和调研。(我基本都是通过咨询市场运营的人,进行描述,很难实际接触到真正的人。)
4)设立一个明确的目标。
5)建好项目文件夹。看到比较好的东西,就档下来。为之后做情绪板做准备。下图是我创建时的文件命名。
关于找参考。1.设计相关。由于相对而言,在市场上很少能够让你直接登录后台的系统,所以我一般会在dribble、Behance、花瓣上面找一些相关的设计。 2. 新功能。我会直接百度谷歌搜界面,虽然很丑,但是大致需要放什么内容,也能够大致了解到人家的交互逻辑
2 、原型阶段
这个时候一般我们产品都会出一份很草的原型图(不解释的情况下很多情况是看不懂的)。但也因为如此,自己可以发挥的空间就很大了,可以进一步站在产品的角度思考问题。
回归正题,比如出一个新功能,我会重新思考一下整个操作流程和交互逻辑,看是否有更好的方案。这个阶段思考最多的是极端边缘情况,然后反馈给大家。在这个阶段,就把边缘情况定下来非常重要。不要等到设计阶段再去想这些问题;更糟糕的是要到开发阶段才去想,那样你会浪费大量时间和精力。
3、设计阶段
1)情绪板
这个时候根据业务,思考好整个设计的关键词,比如,我设计的是大数据,那我这边可以是科技感,真实,数据,直观之类的词。根据之前找的一些图,提取一些相关词的颜色、代表形状等等。那这个时候,整个设计的调性和icon的一些元素都可以定掉了。
2)各个部分的设计
① dashboard。你要明确,dashboard是谁看的,市场销售?领导?技术人员?运维?这一步其实蛮重要的,明确之后,我们再提供相应的数据,否则就会有部分和用户相关,部分和用户半毛钱关系都没有的情况。如下,这种大数据的统计,很明显是给领导看的。那我实际用的是运维人员,那这些统计对于用户人员来说是没有用的。
( 这篇文章讲的是给领导和市场人员的dashboard的设计:https://www.geckoboard.com/blog/building-great-dashboards-6-golden-rules-to-successful-dashboard-design/#.WZ_gcpOg_yI)
② 有逻辑组织信息,善用留白。
·将所要展示的数据梳理清楚后,思考不同数据之间,谁和谁有相关性,适合放在一起。比如,KPI数据和销售渠道放一块,财务信息统一放一起。
·同时考虑每种信息的重要性,分层级展示。
·只放重要的信息。别放无用的信息。
此处在公司深有体会,不管是产品还是开发,都喜欢多而全,密而重,却不讲有用性和呼吸感。表示很无奈
③ 布局。
为了获得第一反馈并开展讨论,我第一稿不会考虑像素,会把之前用的元素拖过来用,这让我不到一天就凑出来一个像模像样的页面。
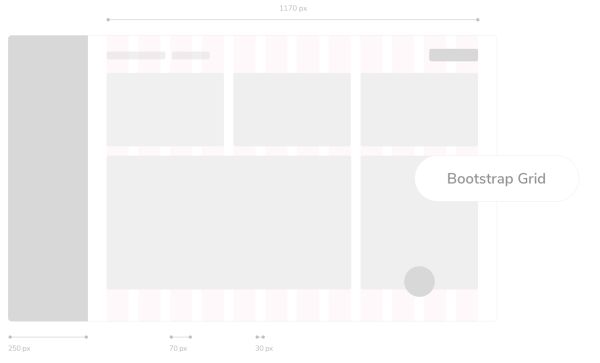
讨论过后就要考虑像素的问题了。这个时候我一般会用栅格来做,做栅格之前我会先大致定一个,然后和程序员沟通,他们用的是什么方式,我这套栅格系统是否适用?更精细的我会用格式塔原理进行排版。
④配色。我是根据情绪板提炼出来的颜色进行配色的。这样到时候评审的时候,别人问你,为什么是这个颜色,你也是有理有据的。当然由于行业内的一些特殊用色,会进行稍微的修改。
这里不太建议,使用相近的颜色进行做柱状图的。毕竟要考虑色盲的情况。提供工具是Corlor Oracle,用来检测自己所用的颜色,是否能让色盲色弱患者正常使用(http://colororacle.org/)。体量轻巧,用起来极方便。
所以在设计的时候 1.色调和明度的跨度一定要大;2.仿照自然的配色;3.使用渐变,不要使用一系列固定颜色
⑤控件。对于控件,我经常使用原子理论。例如,一个表单标签,搜索框和按钮共同打造一了个搜索表单分子。分子组成好了,我就可能会有有机体。每个组件都设计好了之后,更换配色,替换掉之前的占位的部分就好了。(有兴趣的可以看下《设计的形状》这本书)
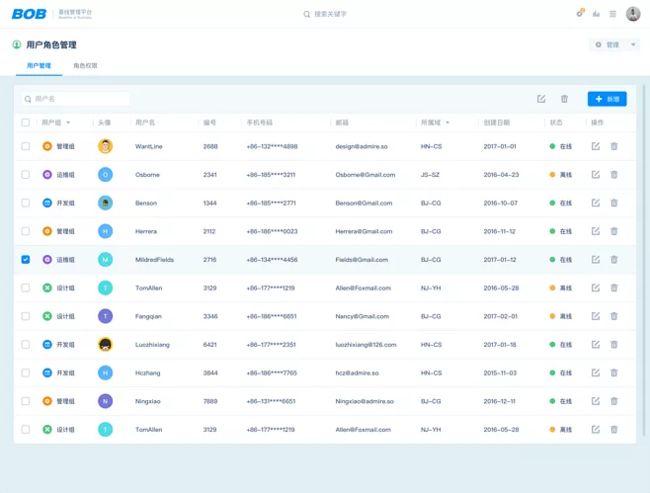
⑥表格。数据表格方便用户浏览、分析、对比、筛选、搜索、操作信息、以获得相应信息,进行相关操作。
对齐方式:文字用左对齐;数字用右对齐;表头遵循数字对齐的方式;别用居中对齐。
表头:样式与表格主体,最好有明显的视觉区分。标题文案尽量简约清晰。
分割线:水平分割线最有用;垂直分割线有时可以用有效的对齐方式代替。别在需要垂直浏览的表格中使用斑马线。用分割线的时候,一定要非常淡,不要影响查看数据,一定要淡!!!降噪!!
借助图形化表达:过多的文字却会给界面带来阅读负担,适当使用图形表达,可减少占用空间,让表格主次分明。
⑦表单。管理平台的功能大部分需要通过填写表单来实现,但由于其业务特点,它的表单填写内容繁多,逻辑复杂。若直接罗列所有表单内容,一定会让用户望而生畏,且容易出错。
合理组织表单内容:加标题,加进度提示(有研究表明,比起完成一项大任务,人们更愿意去完成10个小任务,因为每完成一个小任务就能给人带来一定成就感)
对齐:业界比较认可的标签对齐方式有顶对齐、左对齐和右对齐三种。
对于简易表单可以使用顶对齐;对于较复杂表单,更倾向于选择右对齐,而对于布局复杂的表单则可以用左对齐的方式。
三、交付
我一般都是上传到 “蓝湖”,然后配上交互,这样开发和产品看都没什么问题了。然后等开发完就走查。
四、总结
目标:我曾经同时做4个项目,但到最终都很无力。现在只负责1-2个项目,我对项目会进行更多的思考,自己进步也大了很多。
别太信dribble:1、我给我领导看了些dribble里面我认为神乎其神的图,领导看过之后觉得毫无感觉,反倒是一些内容很多看上去很复杂的图,领导倒是很喜欢。(此处要考虑国人的审美,看看国内的大街和国外的大街就知道了)2.考虑实际运用情况,dribble里的图很多只care视觉形式,实际运用情况和实际性能相对来说很弱,
但人家的设计思路还是很值得借鉴的!