每天一句:害怕失去,害怕失败,就拼命的往前奔跑吧。
一、PS相关操作
1、M 选中截图位置
2、Control+C 复制一份
3、Control+N 新建与选中位置同等大小的图层
4、Control+V 黏贴图片
5、Control+S 保存图片
注: Control+shift+s 文件->存储为web所用的格式...
二、CSS基本属性
1、width: 宽度
width: 300px;
2、height: 高度
height: 300px;
3、background: 背景颜色
background: purple;
4、color: 文本颜色
color:#F00;
color:rgb(0,204,204); // 取值都是0~255(0~100%)
color:rgba(0, 204, 204, 1); // 参数4为透明度alpha: 0~1
color:red;
5、font-size: 字体大小
font-size: 13px;
6、font-family: 字体类型
中文类型: 必须加双引号; 例如: "宋体"
英文类型: 如果单词之间有空格,也必须加上双引号; 例如: "Times New Roman"
font-family: "宋体";
7、font-weight: 字体加粗
{ font-weight:bolder/bold/normal/100—900;}
说明:
bolder(更粗的)/bold(加粗)/normal(常规)
在css规范中,把字体的粗细分为9个等级,分别为100——900,其中100对应最轻的字体变形,而900对应最重的字体变形,一般500常规字体;
600-900加粗字体;
8、font-style: 字体倾斜
{font-style: italic/oblique/normal;}
说明:
italic(倾斜度小)/oblique(倾斜度大)/normal(取消倾斜,常规显示;
italic和oblique都表示倾斜,不过oblique的幅度要大一点。但一般浏览器对它们的区分不是很明显;
9、font-variant: 文本是否大小写
{font-variant:normal(正常的字体)/small-caps(小型的大写字母字体)/all-samll-caps}
备注:
对英文内容起作用;
10、text-align: 水平对齐方式
{text-align:left/right/center/justify;}
备注:
justify: 实现两端对齐文本效果(可以使文本两端都对齐;在两端对齐文本中,文本行的左右两端都放在父元素的边界上,然后调整单词和字母间的间隔,使各行的长度恰好相等);
11、vertical-align: 垂直对齐方式
{vertical-align:top/bottom/middle;}
备注:
需要参考基线
12、line-height: 行高 (单单文本现在这里是不起作用,在后续有个地方会使用到)
{line-height:normal/数值;}
例如:#top{line-height:20px;}
行高(单行)
* 行高 < 容器: 文本即垂直中线 以上
* 行高 = 容器: 文本即垂直方向居中
* 行高 > 容器: 文本即垂直中线 以下
倍行高:
{line-height:2em;} 2倍 ,
{line-height:1.5;}1.5倍;
注: 这个倍数是和字体的大小有关的,如果字体大小是12px,2倍行高即是12px*2;
13、列表属性
基本属性:
list-style-type: disc(实心圆)/circle(空心圆)/square(实心方块)/none(去掉列表符号);
list-style-image: url(显示图片)
list-style-position: 列表符号显示位置(outside/inside) 【备注: 当设置margin为0的时候,列表符是否能显示问题,outside不显示,inside显示】
多属性值设置,简写:
ul{list-style: disc inside url(a.jpg);}
14、文本属性
text-decoration:
none 没有修饰符
underline 添加下划线
overline 添加上划线
line-through 添加删除线
blink 闪烁(有些浏览器不支持blik)
例如:
a{text-decoration:blink;}
15、首行缩进
语法:
text-indent:value;
说明:
text-indent可以取负值;
text-indent属性只对第一行起作用;
备注:
value值如何填写?和字体大小有关,例如是16px大小字体,需要空2格即是2*16px,如果需要空4格即是4*16px;
16、字间距
语法:
letter-spacing:value;
说明:
控制英文字母或汉字的间距;
17、单词间距
语法:
word-spacing:value;
说明:
控制英文单词之间的间距;
18、文字属性
简写:
font: 12px/24px "宋体";
属性: 字号、行高、字体
说明:
属性书写顺序font-style font-weight font-size/line-height font-family
备注:
简写时,font-size和line-height只能通过'/'斜杠组成一个值,不能分开写;
书写顺序不能改变,这种写法只有在同时指定font-size和font-family属性时才起作用,如果没有设置font-width和font-style时,会使用缺省值;
例如:
#top{font:20px/40px "宋体";}
19、背景
- background-color背景颜色
语法:
#top{background-color:purple;}
简写:
#top{background:purple;}
- background-image背景图片设置
语法:
background-image:url(背景图片的路径及全称);
说明:
网页上有两种图片形式:插入图片、背景图;
插入图片:属于网页内容,也就是结构;
背景图: 属于网页的表现,背景图上可以显示文字、插入图片、表格等;
例如:
#top{background-image:url(Snip20160525_17.png);}
- background-repeat背景图片平铺属性
语法:
选择符{background-repeat:no-repeat/repeat/repeat-x/repeat-y }
说明:
no-repeat: 不平铺
repeat: 平铺
repeat-x: 横向平铺
repeat-y: 纵向平铺
背景图片的显示原则:
> 容器尺寸等于图片尺寸,背景图片正好显示在容器中;
> 容器尺寸大于图片尺寸,背景图片将默认平铺,直至铺满元素;
> 容器尺寸小于图片尺寸,只显示元素范围以内的背景图;
- background-position背景图的位置
语法:
background-position:值1 值2;
选择符{background-position:left/center/right/数值 top/center/bottom/数值;}
说明:
第一个值: 表示水平位置的值,水平方向上的对齐方式(left/center/right)或值;
第二个值: 表示垂直的位置,垂直方向上的对齐方式(top/center/bottom)或值;
当两个值都是center的时候写一个值就可以代表的是水平位置和垂直位置;
向右方向、向下方向都是负值;
例如:
#top{background-position:50px 50px;}
- 背景属性的缩写
语法:
background: 属性值1 属性值2 属性值3;
例如:
#top{width:200px; height:200px; background:url(ll.gif) no-repeat red;}
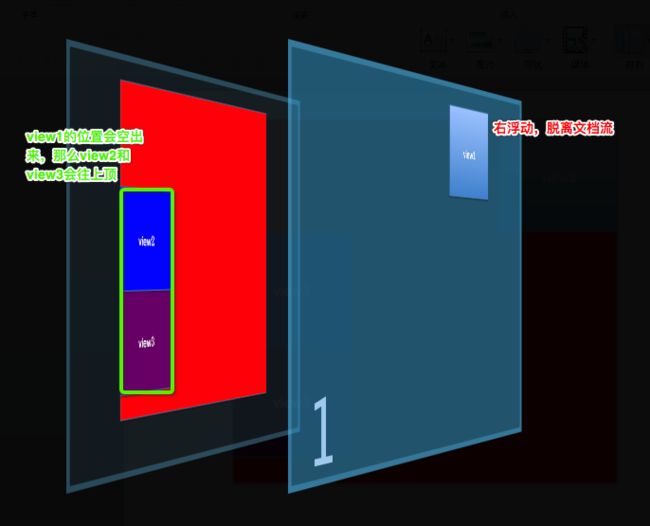
20、浮动属性
语法:
float:none/left/right;
说明:
float:定义网页中其它文本如何环绕该元素
left:元素活动浮动在文本左面
right:元素浮动在右面
none:默认值,不浮动。
备注:
浮动框可以向左或右边移动,直到它的边缘碰到包含边框或另外一个浮动框的边框为止;
浮动框是脱离了普通的文档流;
例如:
#box{width:300px; height:300px; background: red}
#minBox1,#minBox2,#minBox3{width:100px; height:100px;}
#minBox1{background:blue; float:right;}
#minBox2{background:purple; }
#minBox3{background:gray; float:}
21、其他
字体大小单位也可以使用pt,但9pt=12px;
一般正文大小,文字都是12pt,但系统默认是16px;
绝对大小关键字:
xx-small =9px
x-small =11px
small =13px
medium =16px
large =19px
x-large =23px
xx-large =27px
颜色:
用十六进制表示颜色值:
0 1 2 3 4 5 6 7 8 9 A B C D E F
颜色模式:光色模式 FF 00 00 [两位与RGB对应]
如果三原色的三组数字两两相同,即可以写成f 0 0