- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 面试必备:掌握BFC解决布局问题的核心要点
ZhaiMou
面试htmlcss3前端javascripthtml5
什么是FC呢FC–FormattingContext格式上下文在w3c上说Boxesinthenormalflowbelongtoaformattingcontext,whichmaybeblockorinline,butnotbothsimultaneously.Block-levelboxesparticipateinablockformattingcontext.Inline-levelbo
- 前端,高度塌陷
沦陷_99999
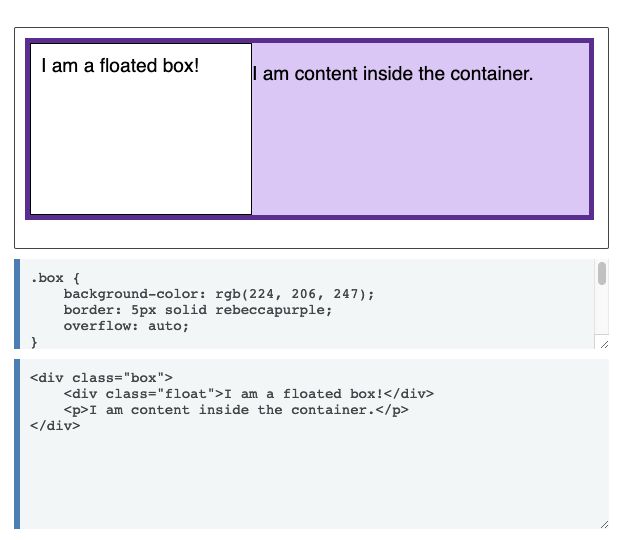
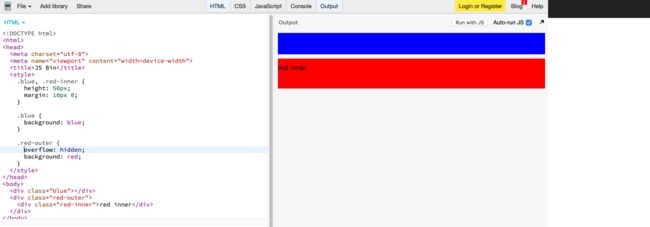
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- 【css】如何实现两栏布局,右侧自适应?三栏布局中间自适应呢?
繁星召唤
csshtml前端
一、双栏布局双栏布局非常常见,往往是以一个定宽栏和一个自适应的栏并排展示存在实现思路也非常的简单:使用float左浮左边栏右边模块使用margin-left撑出内容块做内容展示为父级元素添加BFC,防止下方元素飞到上方内容代码如下:.box{overflow:hidden;添加BFC}.left{float:left;width:200px;background-color:gray;height
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 学习前端面试知识(5)
BHDDGT
前端学习学习前端
2024-8-1打卡第五天学习视频链接清除浮动的方法先解释一下增加浮动可能会导致的一个高度塌陷的问题:按照下面的两张图来看,没增加浮动前两个容器可以被包含在父容器之中,给子容器增加了浮动之后父容器的高度就出问题了。清除浮动就是为了避免这样一个高度塌陷的问题。有几个解决方法在父组件中添加overflow:hidden。BFC是一个独立的渲染区域,它内部元素的布局不会影响到外部的元素。在BFC中,浮动
- 了解CSS中的BFC
Dingdangr
css
CSS中的BFC(BlockFormattingContext),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。一、BFC的定义BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反
- 2024 前端面试题 附录1
好想玩原神
前端前端面试javascriptvue
这里记录的是今天看到的其他的知识点原篇地址:2024前端面试题(GPT回答+示例代码+解释)No.1-No.20目录这里记录的是今天看到的其他的知识点原篇地址:[2024前端面试题(GPT回答+示例代码+解释)No.1-No.20](https://blog.csdn.net/m0_67023788/article/details/136101352)附1.用原生CSS画一个三角形附2.BFC是什
- SpringBoot2-Jwt
wang_peng
SpringBootjava服务器前端
1.官网jwt.io/libraries2.选jose4jpomorg.bitbucket.b_cjose4j0.9.43.创建jwt工具publicclassJwtUtil{privatestaticStringsecret="e0e775bfcad04ecc94807b028dfca4d5";//"12345678123456781234567812345678";//注意密钥长短(最少32个
- CSS之BFC
大超-无痕
CSScsscss3前端
BFC概念BFC(BlockFormattingContext)即块级格式化上下文,是Web页面的可视CSS渲染的一部分。它是一个独立的渲染区域,让其中的元素在布局上与外部的元素互不影响。简单来说,BFC提供了一个环境,允许内部的块级元素在垂直方向上一个接一个地放置,同时,BFC也会影响外部的布局特性,比如防止外边距折叠。创建BFC方式根html元素。浮动元素(元素的float不是none)。绝对
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 剑指 Offer 12. 矩阵中的路径
leeehao
题目请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某一格,那么该路径不能再次进入该格子。例如,在下面的3×4的矩阵中包含一条字符串“bfce”的路径(路径中的字母用加粗标出)。[["a","b","c","e"],["s","f","c","s"],["a","d","
- sqlyog注册码
总有刁民想呀么想害朕
sqlyogsqlyog破解注册码
SQLyog激活注册码用户名:随意填写秘钥:ccbfc13e-c31d-42ce-8939-3c7e63ed5417a56ea5da-f30b-4fb1-8a05-95f346a9b20ba0fe8645-3916-45d4-9976-cb6b88fecc6cb70d7f66-dac2-4462-bf51-c4e9347da763
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 理解 Css 布局和 BFC
grain先森
CSS布局中有一些概念,一旦你理解了它们,就能真正提高你的CSS布局能力。本文是关于块格式化上下文(BFC)的。你可能从未听说过这个术语,但是如果你曾经用CSS做过布局,你可能知道它是什么,理解什么是BFC,怎么工作以及如何创建BFC非常有用,这些可以帮助你理解CSS中的布局是如何工作的。在本文中,通过熟悉的示例来解释什么是BFC。然后说明display的一个新值,只有当你理解了什么是BFC以及为
- ARM汇编指令
my_王老汉
#ARM内核单片机stm32arm开发arm开发汇编
文章目录ARM汇编指令ARM指令集LDR和STRLDM和STMMOV运算操作比较指令分支跳转SWI软中断指令SVC系统服务调用饱和指令指令表Thumb指令集MRS和MSRIT指令块CBZ和CBNZTBB和TBHREV,REVH,RBITBFC/BFI,UBFX/SBFXUBFX/SBFX(位段提取指令)函数调用约定函数使用寄存器堆栈平衡ARM汇编程序符号,标号伪操作伪操作——ARM编译器伪操作——
- BurpSuite v2024最新版本
知攻善防实验室
网络安全渗透测试安全
补丁包WIndows、Linux、Mac都可以用下载地址https://pan.quark.cn/s/bfcb3fe2ee26
- css的布局(BFC)
煸橙干儿~~
CSScss前端
一、css中常规的定位方案1、普通流元素按照其在HTML中的先后位置自上而下布局。行内元素水平排列,当行被占满后换行;块级元素则会被渲染为完整的一行。所有元素默认都是普通流定位。2、浮动元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左或向右偏移。浮动元素不占用普通流元素的位置。浮动后的元素具备行内块的特点;顶对齐;脱标。3、绝对定位绝对定位的元素与浮动类似,都是脱标元素,不占位。二、常
- BFC格式化上下文
小旎子_8327
概念:中文翻译为格式化上下文,是一块独立的渲染环境,该环境的内部元素布局不影响外部,外部元素的布局不影响内部如何形成:根元素浮动元素绝对定位元素行级块元素overflow不为visible的元素规则1.属于同一个BFC的两个相邻Box的上下margin会发生重叠;例子:image.pngimage.png解决方案:不让这两个元素在同一个BFC中image.png2.计算BFC的高度时,浮动元素也参
- 前端系统知识整理
花开有声是我
一、编程基础理解互联网产品开发流程、Web应用各部分的逻辑关系、命令行基础、Git代码管理二、HTML与CSS核心知识1、掌握HTML4(5)常见标签的用法、表单的用法2、理解CSS2(3)选择器权重、优先级、匹配顺序、继承、单位3、两种盒模型4、理解块、行的特性、理解边距折叠的概念5、理解浮动的特性,会用几种方式清除浮动6、理解BFC与各种FC的概念7、掌握定位的用法8、理解层叠上写文的概念9、
- 【CSS】什么是BFC?BFC有什么作用?
香菜啵子欸
CSScss前端
【CSS】什么是BFC?BFC有什么作用?一、BFC概念二、触发BFC三、BFC特性即应用场景1、解决margin塌陷的问题2、避免外边距margin重叠(margin合并)3、清除浮动4、阻止元素被浮动元素覆盖一、BFC概念BFC(blockformattingcontext)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC是一个独立的布局环境,具有BFC特性的元
- 浮动元素父元素高度自适应(高度塌陷)
MarciaC
浮动元素父元素高度自适应(高度塌陷)当子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷高度塌陷的解决方法hack1:给父元素添加声明overflow:hidden;(触发一个BFC)(缺点:超出元素会被隐藏)hack2:在浮动元素下方添加空div,并给该元素添加声明:div{clear:both;height:0;overflow:hidden;}(缺点:造成代码冗余)hack3:万能清
- 解决编译 libfcitxplatforminputcontextplugin.so插件时,产生的Parse error at "IID"错误
qq_14867127
Parseerrorat
为解决Qt等常用软件中不能输入中文字符,下载的库文件也无法正常工作,所以自行编译libfcitxplatforminputcontextplugin.so.过程中,遇到不少问题.首先是依赖库的问题.相关解决方案引用如下:CMakeErroratCMakeLists.txt:8(find_package):Couldnotfindapackageconfigurationfileprovidedby
- 高度塌陷 ,BFC,清除浮动,导航条
晚冬至雪
高度塌陷父元素由子元素的高度撑开,如果子元素浮动,脱离了文档流,这时没有内容支撑父元素,则父元素塌陷BFC开启后具有特性1父元素的垂直外边距不会和子元素重叠2开启BFC的元素不会被浮动元素所覆盖3开启BFC的元素可以包含浮动的子元素如何开启BFC1设置元素浮动2设置元素绝对定位3设置元素为inline-block4将元素的overflow设置为一个非visible的值清除浮动clear:left;
- CSS 外边距合并、塌陷和BFC
天外天-亮
csscss前端
外边距合并CSS中的外边距合并指的是当两个相邻元素都设置了上下外边距时,它们之间会发生重叠。这种现象被称为"margincollapsing"(外边距合并)或者"margincollapse"(外边距塌陷)。可以看出上下两个盒子之间的边距是30px,这是一个常见的CSS现象CSS中的外边距合并是为了解决一些布局问题而设计的。在早期的HTML布局中,开发者经常遇到元素之间出现意外的空白区域,这通常是
- BFC与浏览器兼容
我不信这样也重名
BFC一、BFC是什么BFC(Blockformattingcontext)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-levelbox参与,它规定了内部的Block-levelBox如何布局,并且与这个区域外部毫不相干。二、如何形成BFCfloat属性不设为noneposition属性设为absolute或fixeddisplay设为inline-block、table-
- 【CSS】外边距折叠(margin 塌陷)
小秀_heo
CSScss前端
外边距折叠(collapsingmargins)毗邻的两个或多个margin会合并成一个margin,叫做外边距折叠。规则如下:两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠浮动元素/inline-block元素/绝对定位元素/行内元素的margin不会和垂直方向上的其他元素的margin折叠创建了块级格式化上下文(BFC)的元素,不会和它的子元素发生margin折叠我们可以利用外
- 高度塌陷
姓高名旭升
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- spawn-fcgi与fcgi的运行机制分析
cleanfield
网络编程c++编程linux系统管理mysql测试c
这几天看了spawn-fcgi的源代码,以及libfcgi的源代码,终于明白了c程序fcgi的运行机制,这里画了一个时序图。官方的spawn-fcgi是没有守护监控功能的,我在此基础上实现了守护监控功能,ab并发测试,效果不错,有需要的同学可以直接下载http://download.csdn.net/source/3266317,或者参见http://blog.csdn.net/cleanfiel
- SublimeText3入门
胡西风_foxww
#编辑器sublimesublimeText注册码
sublimeText3注册码顶部菜单=》Help=》enterlicense把下面的注册码输入。-----BEGINLICENSE-----sgbteamSingleUserLicenseEA7E-11532598891CBB9F1513E4F1A3405C1A865D53F115F202E7B91AB2D0D2A40ED352B269B76E84F0BCD69BFC759F2DFEFE2673
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR