- 怎么创建一个能在线测试php的html5网页?
很酷的站长
编程记录html5专题php专题phphtml5开发语言
代码示例:一、搭建服务器环境首先,你需要在服务器上搭建PHP运行环境。如果你使用的是Linux服务器,可以使用Apache或Nginx作为Web服务器,并安装PHP解释器。对于Windows服务器,可以使用WAMP(Windows,Apache,MySQL,PHP)或XAMPP等集成环境。二、创建HTML表单页面创建一个HTML页面,包含一个表单,用户可以在表单中输入PHP代码,将该代码提交到服务
- 一个简单的html5导航页面
很酷的站长
html5专题html5前端html
一个简单的HTML5导航页面的示例代码:html简单导航页面/*样式部分*/body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}nav{background-color:#333;overflow:hidden;}nava{float:left;display:block;color:whit
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 基于requests库的爬虫实战 京东商品信息爬取
Jerry104393
Pythonpython爬虫正则表达式
一,功能描述:目标:从京东商城爬取商品信息,输出商品名称和价格二、技术路线:requests-re-bs4三,程序设计结构:1.爬取网页内容:getHTMLText()2.提取信息到合适的数据结构中:parsePage()3.利用数据结构展示并输出:printGoodsList()四、体会:本次实验遇到的最大技术难题就是怎么剔除HTML标签(查看源代码发现可以用i和em两个标签精确定位),后来查看
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- Formality:黑盒(black box)
日晨难再
Synopsys#Formality数字IC硬件工程
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482简介在使用Formality时,黑盒(blackbox)的概念很重要,指的是一个其功能未知的设计。黑盒通常用于设计中不可综合的组件,包括RAM、ROM、模拟电路和硬核IP等。它也是需要匹配的对象之一,必须确
- 开启eslint后,html中全角符号绕过eslint检测
Э时间行者于我
前端前端
直接在需要的地方复制这块eslint代码就行
- gin框架学习笔记
蛮吉(lambda)
goginjsonjava中间件
gin框架学习笔记官网reviewgin是用go编写的web框架,由于httprputer(基于radix树路由)速度快了40倍,支持中间件,路由组处理,json等多方式验证,内置了json/xml/html等渲染,是一个易于使用的go框架如果是用常量,比如http.statusOkimpport“net/http”gin使用默认的encoding/json作为默认的json包,但是可以通过其他标
- VUE项目使用高德地图进行精准定位 高德地图API
HhhDreamof_
定位
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、高德地图API二、使用步骤1.引入key2.创建方法总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、高德地图的准备工作1.注册高德地图管理者账号https://developer.amap.com/准备好key2.在index.htmlbody中引入高德地图定位二、创建方法1.methods代码如下(示例):
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- 全面解析:HTML页面的加载全过程(六)--浏览器渲染之分层 - Layer
huazi99于老师
html前端
分层原因在生成布局树之后,渲染进程会将一些复杂的3D动画、滚动条、高z-index的元素生成图层,并生成图层树交给GPU加速渲染。页面设计复杂,并且交互效果多。如不分层,用户的一个简单交互将导致整个页面的重新渲染,效率低下。分层好处通过分层,浏览器可以将复杂的页面元素分离成不同的图层,每个图层可以独立地进行渲染和更新,从而减少重排和重绘的次数。例如,当用户滚动页面时,只有可视区域的内容会被重新绘
- Python中使用SQLite
昂热校长
开发十年,就只剩下这套Java开发体系了>>>SQLite:SQLite是一种数据库,Python中集成了SQLite3,所以在Python中使用SQLite,可以直接导入SQLite包,不需要做额外的配置。更多的SQLite简介和相关知识可以查看专门的教程:http://www.runoob.com/sqlite/sqlite-tutorial.htmlPython中使用SQLite:可以直接像
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第2节课:文本内容与格式化——HTML中的文本处理技巧
学问小小谢
HTML学习html前端学习
目录文本内容与格式化:段落和标题:构建文本基础段落``标题``到``格式化:强调和样式加粗``斜体``下划线``列表:组织内容无序列表``有序列表``定义列表``实践:创建一个内容丰富的网页结语文本内容与格式化:在网页设计中,文本是传达信息的核心元素。HTML提供了多种方式来创建和格式化文本,使其既美观又易于阅读。在本节课中,我们将深入学习HTML中文本内容的创建和格式化,包括段落、标题、加粗、斜
- 第5节课:HTML5 新标签——构建更智能的网页结构
学问小小谢
HTML学习html5前端学习
目录语义化标记的重要性新标签详解````````````实践:使用HTML5新标签构建网页结语随着HTML5的推出,网页开发者们获得了一套新的强大工具——语义标签。这些标签不仅帮助我们更好地组织内容,还使得网页更易于搜索引擎优化(SEO)和辅助技术访问。本节课将深入探讨HTML5中的新语义标签,包括、、、、和,并强调使用这些标签进行语义化标记的重要性。语义化标记的重要性在HTML5之前,我们通常使
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue3+elementPlus之后台管理系统(从0到1)(day1-项目主体搭建)
沐暖沐
vue.js前端javascript
vue3官方文档:https://cn.vuejs.org/guide/introduction.html1、项目创建确保电脑已安装node查看命令:node-v进入项目目录,创建项目npminitvue@latestNeedtoinstallthefollowingpackages:
[email protected]?(y)yVue.js-TheProgressiveJav
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- 新站如何快速获得搜索引擎收录?
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/8.html新站想要快速获得搜索引擎收录,需要采取一系列有针对性的策略。以下是一些具体的建议:一、网站内容优化高质量原创内容:确保网站内容原创、独特且有价值,满足搜索引擎和用户的需求。定期更新内容,保持网站的活跃度和吸引力。关键词布局:在标题、正文、图片alt标签等位置合理分布关键词,提高网页的相关性。避免关键
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- python-unittest-selenium执行用例实例/执行多个用例
Change is good
pythonpythonselenium开发语言
我们在做selenium测试的时候呢,经常会碰到一些需要执行多个用例的情况,也就是多线程执行py程序,我们前面讲过单个的py用例怎么执行和生产html报告,下面给大家介绍下多个用例怎么执行并自动生成html报告。一、写好每个测试用例,如我_register/_boot/_check/_buy/_longin/,我这里写了六条用例,当然每个用例下还是有分支的测试点。上面是一个例子,其他的不截图出来了
- 疯狂的 Web 应用开源项目
一个生命
Web开发Cookieweb开源项目应用
原文作者:陈皓原文链接:http://coolshell.cn/articles/5132.html#more-5132文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★HTML5Rocks:MajorFeatureGroups的学习HTML5的资源(HTML5演示,教程).源码很不错的HTML
- 03、爬虫数据解析-bs4解析/xpath解析
奔向sj
爬虫学习爬虫
一、bs4解析使用bs4解析,需要了解一些html的知识,了解其中一些标签。安装:pipinstallbs4导入:frombs4importBeautifulSoup1、使用方式1、把页面源代码交给BeautifulSoup进行处理,生成bs对象2、从bs对象中查找数据(1)find(标签,属性=值):找第一个(2)findall(标签,属性=值):找全部的2、实战:拿到上海菜价网蔬菜价格1、思路
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag
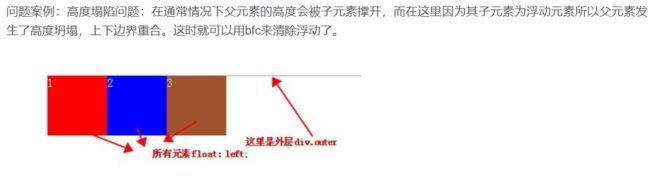
 BFC清除浮动.png
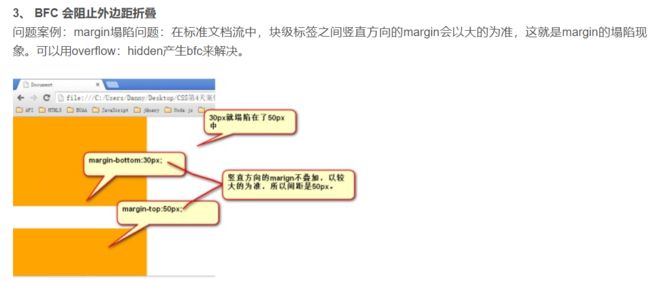
BFC清除浮动.png BFC阻止外边距塌陷.png
BFC阻止外边距塌陷.png