本节学习目标
1.如何创建2D/3D文件?
2.如何让文字垂直布局
3.如何给文字的六个面分别贴图(其实只有三面)
4.如何计算文字的总的宽度和高度?
5.如何将文字居中放在坐标系
开始吧! go
NO.1 创建文字模型
let text = SCNText(string: "酷", extrusionDepth: 2)
let textNode = SCNNode(geometry: text)
textNode.position = SCNVector3Make(0, 0, 0)
scene.rootNode.addChildNode(textNode)
// 创建2D文字的时候只需要将 extrusionDepth 设置为0即可
text.extrusionDepth = 0
// 设置字体的大小
text.font = UIFont.systemFont(ofSize: 1)
提示
1.字体单位为m,我们设置的ofsize=1则,在游戏引擎中代表1m大小的文字
2.可能你想从外部导入其它字体,这里注意一下,不可以的,字体样式不能更改
3.球体在场景中心点,可能你注意到我把文字节点放在场景的中心点,但是它却不在,这个是系统默认的文字布局,左下角的坐标值为(x: 0.0460000001, y: 0.901000023, z: -0.5),这个值是动态改变的,如果我们要将文字放在中心点,必须重新计算,我们后面将如何计算
NO.2将文字添加约束,将其限制在一个容器中
let text = SCNText(string: "酷走天涯就是帅", extrusionDepth: 1)
text.font = UIFont.systemFont(ofSize:1)
// 第一步 开启包裹模式
text.isWrapped = true
// 第二步 设置包裹容器的大小
text.containerFrame = CGRect(x: 0, y: 0, width: 1, height: 6)
text.containerFrame = CGRect(x: 0, y: 0, width: 3, height: 6)
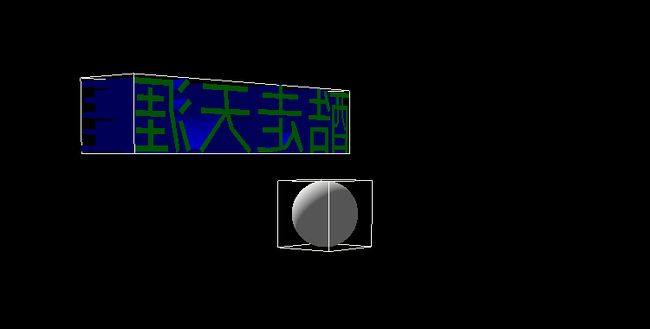
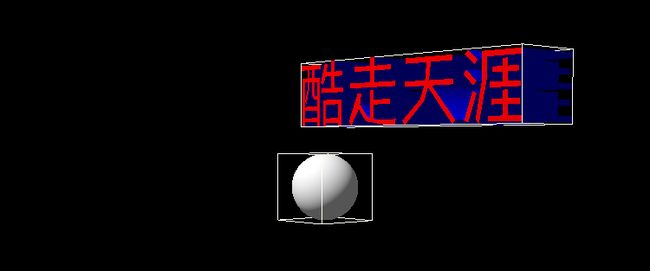
NO.3 如何给文字的六个面分别贴图(其实只有三面)
文字其实只有三个面,前后中,这个也是纹理数组的渲染顺序
func rendererTextNode(_ node:SCNNode){
let text = node.geometry as! SCNText
let m1 = SCNMaterial()
m1.diffuse.contents = UIColor.red
let m2 = SCNMaterial()
m2.diffuse.contents = UIColor.green
let m3 = SCNMaterial()
m3.diffuse.contents = UIColor.blue
text.materials = [m1,m2,m3]
}
NO.4.计算文字的实际的长宽高
let min = text.boundingBox.min
let max = text.boundingBox.max
let width = max.x - min.x
let height = max.y - min.y
let length = max.z - min.z
3.97
0.918
1.0
提示 数据和预想的稍有些偏差
NO.5.如何让文字居中,这个是本节最重要的内容
// 将文字放在中心点
func rePlaceTextNodeToCenter(node:SCNNode){
let text = node.geometry as! SCNText
let min = text.boundingBox.min
let max = text.boundingBox.max
let width = max.x - min.x
let height = max.y - min.y
let length = max.z - min.z
let position = SCNVector3Make(-width/2.0 - min.x, -height/2.0 - min.y, -length/2.0 - min.z)
node.position = position
}
NO.6 文字的对齐模式 当容器过消失,会隐藏掉文字,这个时候有一个属性可以设置隐藏那一部分
先说重要的一点,设置这个属性必须开启包裹模式才有效
let text = SCNText(string: "酷走天涯的点点滴滴", extrusionDepth: 1)
text.font = UIFont.systemFont(ofSize:1)
text.isWrapped = true
text.containerFrame = CGRect(x: 0, y: 0, width: 4, height: 2)
text.alignmentMode = kCAAlignmentJustified
alignmentMode
kCAAlignmentNatural默认
kCAAlignmentJustified 伸展齐行
kCAAlignmentLeft向左对齐
kCAAlignmentRight向右对齐
kCAAlignmentCenter居中对齐
text.truncationMode = kCATruncationNone
设置隐藏方式
text.truncationMode = kCATruncationEnd
选项
kCATruncationStart
kCATruncationEnd
kCATruncationMiddle
kCATruncationNone
本节内容分享先到这里了,祝大家玩的愉快