Arunoda Susiripala 请参看原文
近来(Jan,2016),自给自足的container(Redux的容器)方法在React的社区中非常的流行.他们在Realy,Redux甚至是在Meteor中广泛使用.这篇文章里我们深入container内部,了解一下怎么简便的组合containers.
什么是Container?
在React中,我们有props和states来管理组件的数据需求.最近有一个趋势,在组件中仅仅只通过props来接收数据和action.我们仅仅在组件内部保留state.
我们有时候叫这些组件为“单纯展示组件”.
我也不太确定谁发明的这个术语.但是我才可能是Dan Abramov.
查看一下他的文章“Smart and Dumb Components”.
但是我认为叫做UI组件更好一点(或者仅仅叫做组件).
接着又另一套组件实际管理本地数据和获取远程数据.这些组件被称为container组件.Relay和Redux的React绑定是他们更流行了.
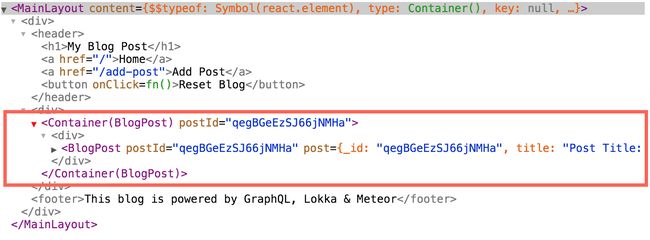
下面是怎么使用Reat Devtools来查看组件的视图.
Container(BlogPost)接收postId Props.然后他将会获取数据传递到实际UI组件中.
Container的常规任务
container的主要任务是获取数据,这里面有一些事情要做,让我们看看:
- 请求数据(调用订阅或者仅仅获取数据)
- 当数据加载的时候展示加载图片
- 一旦数据返回,把它传递到UI组件中
- 如果有错误,展示给用户
- 当props改变了,需要重新获取或者重新订阅
- 当container卸载的时候,需要清除资源.
这里container有很多的任务要完成.如果你想自己做这些任务,你就不得不做一些重复的工作,发生错误的来源就由此诞生了.
React Komposer的介绍
React Komposer试图帮助我们更容易的合并containers.有了它,你可以使用任何数据资源,不管你的数据是来自于Promise,Observable甚至是Meteor‘s Tracker.
让我们看看一个简单的例子
像下面这样创建一个数字时钟:
这是一个好的实例,因为我们可以测试一个container的几乎所有的功能.开始
首先安装react-komposer:
npm i — save react-komposer
然后输入compose函数:
import {compose} from ‘react-komposer’;
现在需要一个UI组件去渲染时间:
const Time = ({time}) => (
这是我们的组合函数:
获取时间的时候需要调用onData回调函数(这里没有实际做什么.)
需要调用onData函数多少次可以,只要程序需要.如果有错误,可以把错误信息作为onData的第一个值.
最后,我们需要返回一个清除资源的额函数.在这个实例中用他来清除setInterva的句柄.
好了,现在来合并一下composer:
const Clock = compose(composerFunction)(Time);
然后渲染到DOM中:
ReactDOM.render(
现在我们得到了一个自我管理(state)的时钟.看看实际演示.
这里有个更复杂的版本,使用props,处理错误信息.
你也可以改变默认加载和错误组件.查看一下react-komposer 文档.
获得好处:更容易测试
作为这个组件的附加效果,我们现在可以很容易测试UI代码.
- 因为UI组件仅仅通过props接收数据(和action),是的测试很容易.
- 也可以测试组合函数的数据获取逻辑.
对于多种数据源的支持
我已经提到过,可以使用这个组件和任何数据源一起工作,因为组合的API是通用的.我们有处理流行数据源的特定APIS.
这里是:
- composeWithPromise用于Promise-baseed 数据源
- composeWithObservable用于Rx.js Observalbe-based数据源
- composeWithTracker出事特殊的一些数据源.
有了这些API,我们可以使用react-komposer去合并任何数据源的container.
看看repo,有更多的例子.
在你的app中使用一下react-komposer,你会喜欢上他的.