原文链接:http://blog.csdn.net/mumubumaopao/article/details/52005730
之前在项目中,经常会需要设置圆角的一些属性或者一些动画,经常会涉及到layer层的东西,而如果需要我们自定义图形的话,那么我们经常就会用到CAShapeLayer来创建了.而且经常与其一起搭配使用的是UIBezierPath.这两天比较闲,就写了这篇博客来记录下自己写的一个小Demo,虽然使用起来很简单,但是偶尔想不起来如何设置的话,也是一件很纠结的事情…
如果我们要绘制一个几何图形的话,我们可以使用简单的UIBezierPath来绘制,但是这样的话就必须在UIView的drawRect方法里来绘制或者调用,但是drawRect:方法不能手动显示调用,必须通过调用setNeedsDisplay或者setNeedsDisplayInRect,让系统自动调该方法,如果我们需要即时的绘图的话,这对我们来说难免是一个约束,但是使用CAShapeLayer和UIBezierPath的话,则可以让我们放开双手,随时随地的进行绘图.该博客只是示范CAShapeLayer的简单使用,下一篇博客我会具体说一下UIBezierPath的使用.
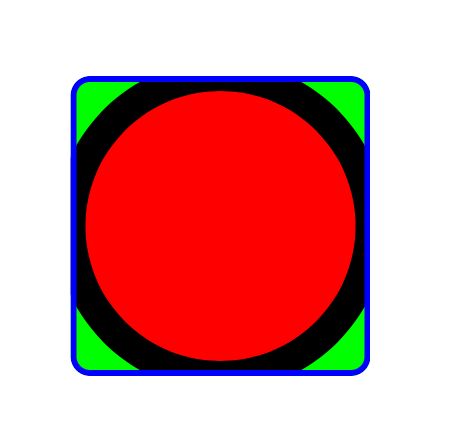
Demo效果图
CAShaperLayer简介及使用注意
CAShapeLayer是CALayer的子类,但是要比CALayer更加的灵活,也为我们提供了更多样的设置元素.使用CAShapeLayer的话,需要使用一个给定的Path来设置他的绘图路线,这个path就是由UIBezierPath来提供的.
CAShapeLayer在初始化时也需要给一个frame值,但是,它本身没有形状,它的形状来源于你给定的一个path,然后它去取CGPath值,它与CALayer有着很大的区别废话不多说,看代码,代码很简单,我有详细的注解.看代码是最好的交流方式.
代码讲解
首先创建创建CALayer对象并且设置frame,将shapeLayer放在视图的中心
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.frame = CGRectMake(0, 0, 200, 200);
shapeLayer.position = self.view.center;
使用贝塞尔曲线绘制一个圆形的路径,并且将shapeLayer的路径设置为绘制好的贝塞尔曲线(圆形)
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(0, 0, 200, 200)];
path.lineCapStyle = kCGLineCapRound; //贝塞尔线段端点格式 (该demo暂不做详细介绍 请参考我的其他博文有详细介绍)
path.lineJoinStyle = kCGLineJoinRound; //贝塞尔线段连接点格式
shapeLayer.path = path.CGPath;
设置填充颜色和背景颜色
shapeLayer.fillColor = [UIColor redColor].CGColor;
shapeLayer.backgroundColor = [UIColor greenColor].CGColor;
设置边框宽度和边框颜色,这个地方说的是住背景边框,并不是我们绘制path
shapeLayer.borderWidth = 4;
shapeLayer.borderColor = [UIColor blueColor].CGColor;
设置阴影的颜色以及偏移量和透明度,透明度的属性默认是0.0 所以如果我们不设置透明度的属性的话,那么将看不到阴影
,需要说明的是,我们添加的这个阴影暂时是看不到效果的,原因我会在后面讲解.
shapeLayer.shadowColor = [UIColor grayColor].CGColor;
shapeLayer.shadowOffset = CGSizeMake(5, 15);
shapeLayer.shadowOpacity = 0.6;
设置圆角属性,需要注意的是,cornerRadius设置的是圆角的值,maskToBounds设置的是切除超过主视图范围的内容,在UIView里这一属性对应的方法是clipsToBounds.在后面我会具体讲解这个概念
shapeLayer.cornerRadius = 13;
shapeLayer.masksToBounds = true;
值得一提的是,当我们设置masksToBounds属性为true的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染被唤起,这就是我们平常说的离屏渲染.如果说需要渲染的控件不多的话,那么对程序的性能不会咋造成太大的影响,但是如果需要渲染的控件很多的话,比如在tableView里需要渲染很多控件,那么就会导致界面卡顿的现象十分严重.关于离屏渲染这个问题,我会在以后的博客中进行讨论.
设置路径宽度(使用贝塞尔曲线绘制的路径宽度)以及路径颜色
shapeLayer.lineWidth = 20;
shapeLayer.strokeColor = [UIColor blackColor].CGColor;
将主图层添加到视图图层上去并显示出来
[self.view.layer addSublayer:shapeLayer];
代码中容易混淆的地方
shapeLayer.position = self.view.center;
只有layer层才有position属性,UIView有center属性,我们使用view.layer.position也可以获取到layer的position.这行代码的意思是,将自己创建的shapeLayer放在父视图的中央位置.
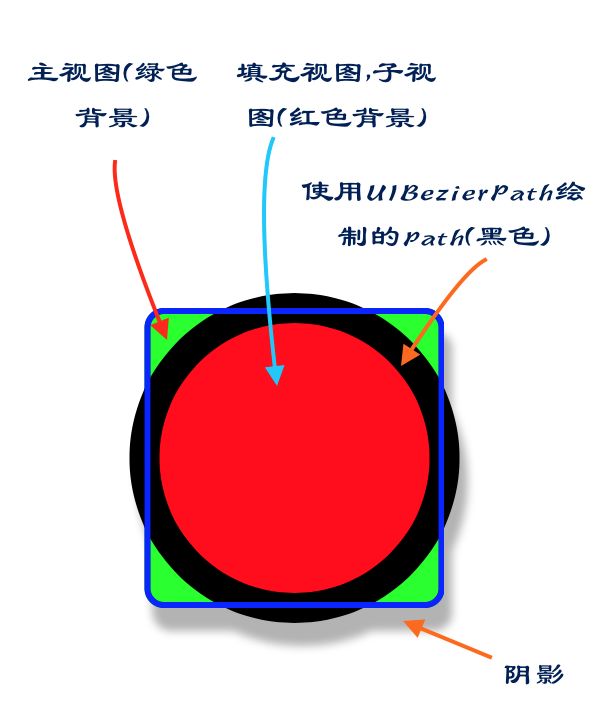
我们使用shapeLayer.masksToBounds对我们创建的shapeLayer切了圆角,这个操作主要是将超出主视图显示区域的内容切除掉,你肯定很奇怪为什么我们添加了圆角但是看不到效果,其实是因为我们添加的阴影是超出父视图范围的,而且我们又将masksToBounds设置为true,这就意味着,添加的阴影将会被切除掉,因为它是超出父视图范围的.
如果我们设置这个属性的为false的话,那么超出主视图范围的属性也是可见的,效果如下所示:
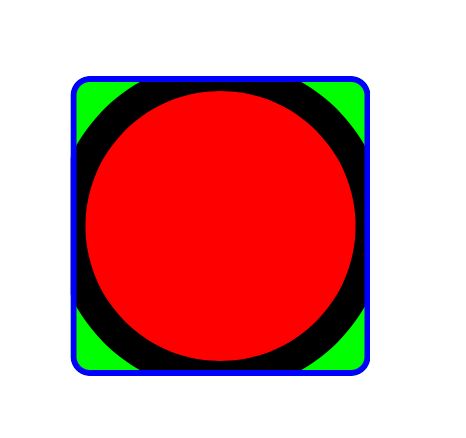
同时我们可以看到,由于设置的path比较宽(shapeLayer.lineWidth = 20),在我们设置完maskToBouns属性之后,超出主视图的边线也被切除掉了.
如下所示:
经过我的实验,如果我们设置路径宽度为20的话,那么当绘制的时候,路径会向内外各延伸10个单位,然后完成路径的绘制,比如我们绘制一个内切于正方形的圆,设置路线宽度为20,那么效果如下所示:
4 . 源码
想看效果的话可以去gitHub上下载我的工程:https://github.com/TheRuningAnt/TestCAShapeLayer.git
或者自行拷贝代码,粘贴运行,各位看官请便:
CAShapeLayer *shapeLayer = [CAShapeLayer layer];//创建CALayer对象shapeLayer.frame= CGRectMake(0,0,200,200);//设置frameshapeLayer.position=self.view.center;//将shapeLayer放在视图的中心UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(0,0,200,200)];//使用贝塞尔曲线绘制一个圆形的路径path.lineCapStyle= kCGLineCapRound;//贝塞尔线段端点格式 (该demo暂不做详细介绍 请参考我的其他博文有详细介绍)path.lineJoinStyle= kCGLineJoinRound;//贝塞尔线段连接点格式 (该demo暂不做详细介绍 请参考我的其他博文有详细介绍)shapeLayer.path= path.CGPath;//将shapeLayer的路径设置为绘制好的贝塞尔曲线(圆形)shapeLayer.fillColor= [UIColorredColor].CGColor;//设置填充颜色shapeLayer.backgroundColor= [UIColorgreenColor].CGColor;//设置背景颜色shapeLayer.borderWidth=4;//设置边框宽度shapeLayer.borderColor= [UIColorblueColor].CGColor;//设置边框颜色shapeLayer.shadowColor= [UIColorgrayColor].CGColor;//设置阴影颜色shapeLayer.shadowOffset= CGSizeMake(5,15);//设置阴影偏移量shapeLayer.shadowOpacity=0.6;//设置阴影的透明度 默认为透明的 0.0shapeLayer.cornerRadius=13;//设置圆角shapeLayer.masksToBounds=true;//将超出主图层范围的内容切掉 在UIView里这一属性对应的方法是clipsToBoundsshapeLayer.lineWidth=20;//设置路径宽度(使用贝塞尔曲线绘制的路径宽度)shapeLayer.strokeColor= [UIColorblackColor].CGColor;//设置路径颜色[self.view.layeraddSublayer:shapeLayer];//将主图层添加到视图图层上去并显示出来
加入审核被拒交流群,一起交流审核上架经验吧~~ 群号:689757099