1.创建新的项目文件
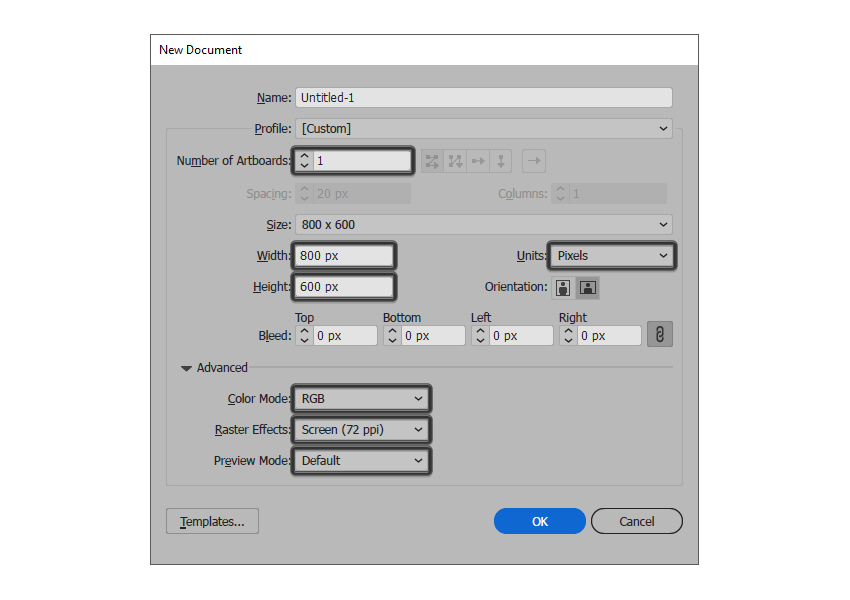
启动并运行Illustrator,创建新文档(文件> 新建或Control-N):
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认
2.建立自定义网格
由于我们想要创建一个精致的图标合集所以我们首先需要建立起一个整齐的参考网格,以方便我们控制图标的形状。
第1步
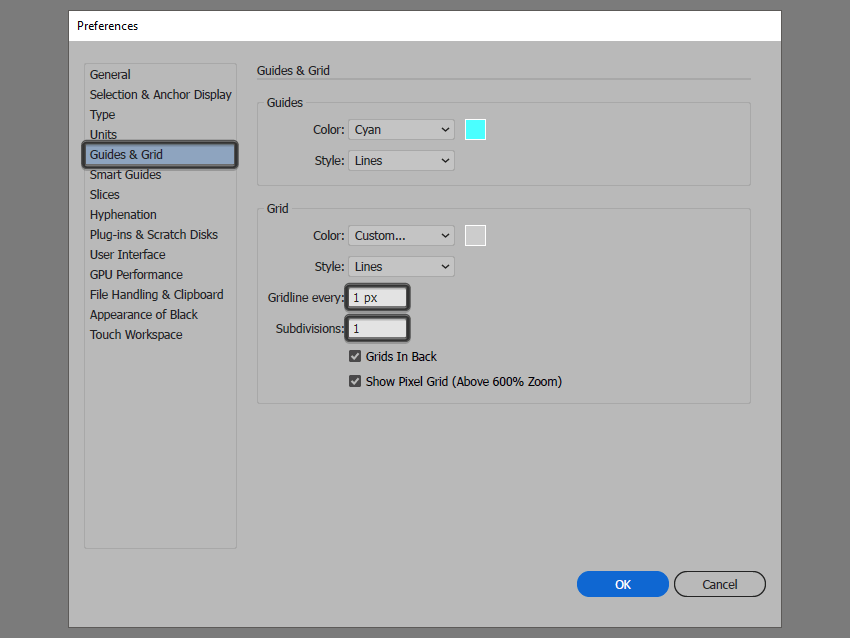
转到编辑>首选项>参考线和网格子菜单,然后进行以下调整:
网格线: 1 px
细分: 1
第2步
一旦我们完成了自定义网格,接下来就是确保我们绘制的图标形状看起来很清晰,我们可以进入视图>对齐像素>对齐网格
3.设置图层
创建新文档后,我们需要创建几个新的图层让我们的创作思路更加清晰。
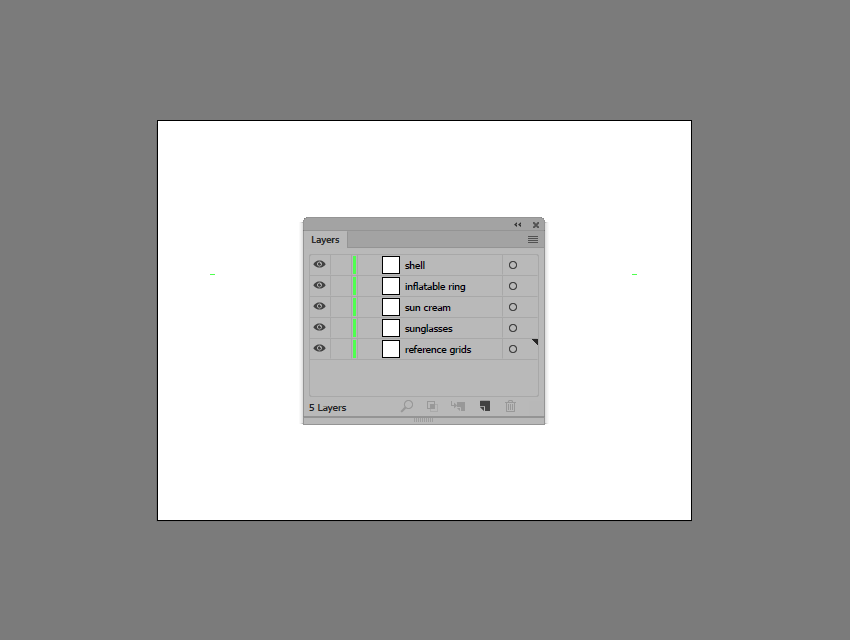
打开“ 图层”面板,创建五个图层,我们将重命名如下:
第1层:参考网格
第2层:太阳镜
第3层:防晒霜
第4层:游泳圈
第5层: 贝壳
4.创建参考网格
参考网格是绘制图标的基础,它决定了图标的大小和统一性,所以接下来我们首先要做的就是绘制参考网格。
第1步
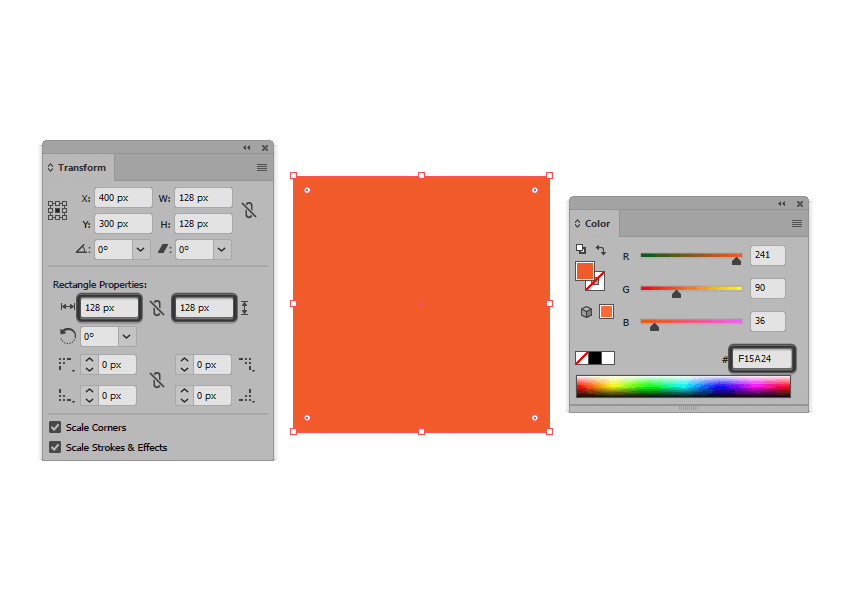
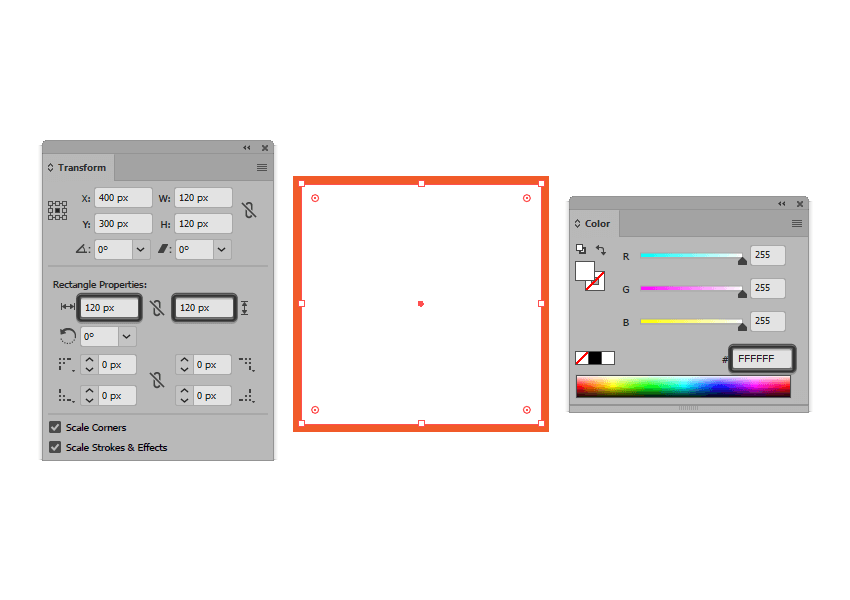
首先锁定除“参考网格”图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色方块(#F15A24)
第2步
添加一个120 x 120 px 矩形(#FFFFFF),将其放置在前一个形状的顶部,它将充当我们的活动绘图区域,从而为我们提供4 px的边缘填充。
第3步
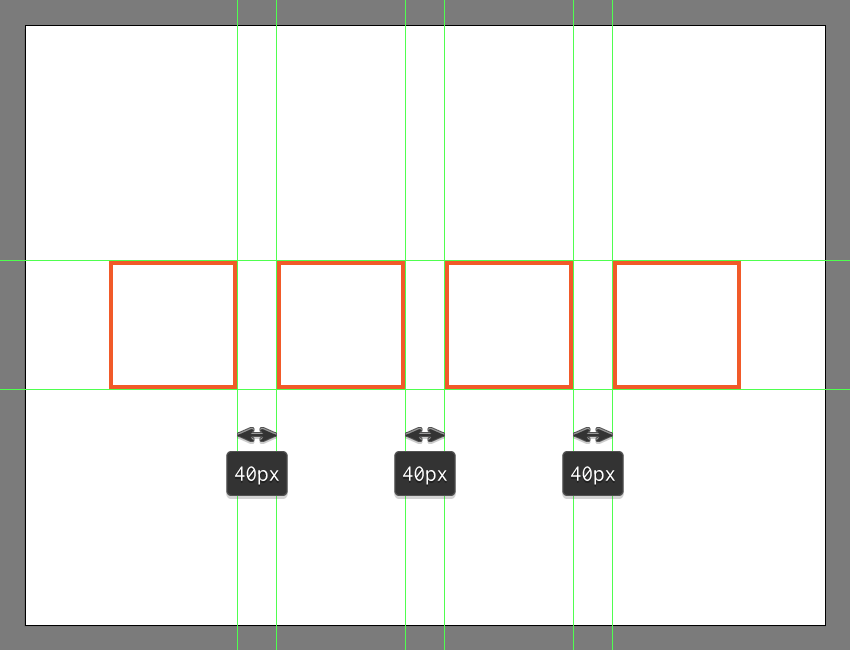
使用Control-G 键盘快捷键选择两个正方形并将它们组合在一起,然后将它们居中对齐到底层的画板。创建三个网格副本(Control-C> Control-F三次),水平距离调整为40 px,锁定当前图层,然后再转到下一层。
5.创建太阳镜图标
完成参考网格之后,我们开始第一个图标的绘制。
第1步
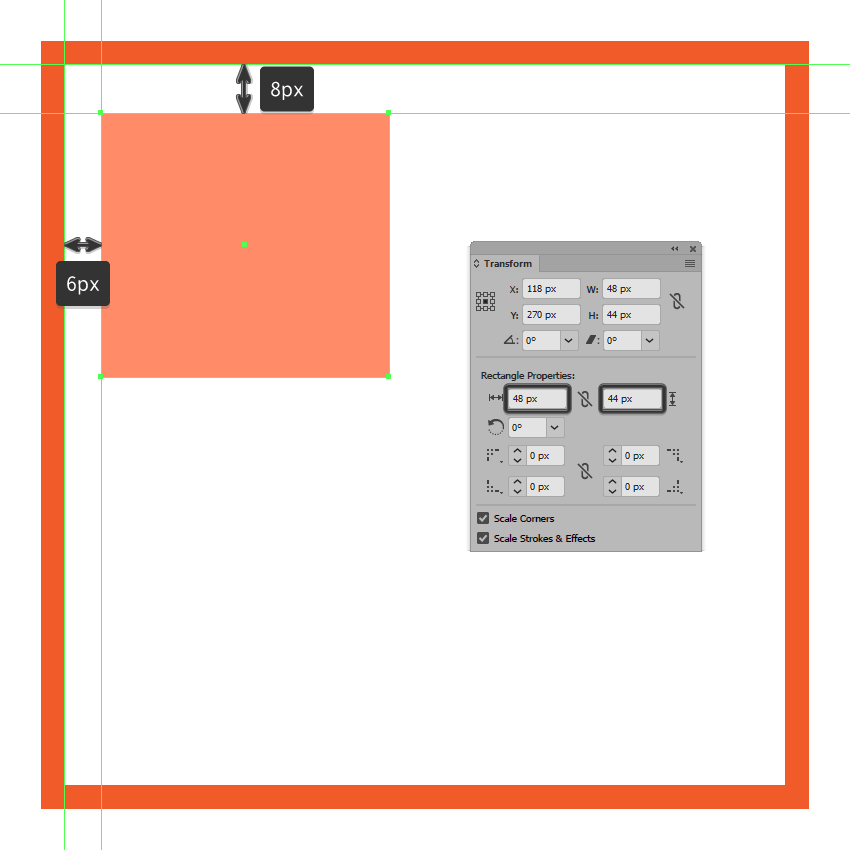
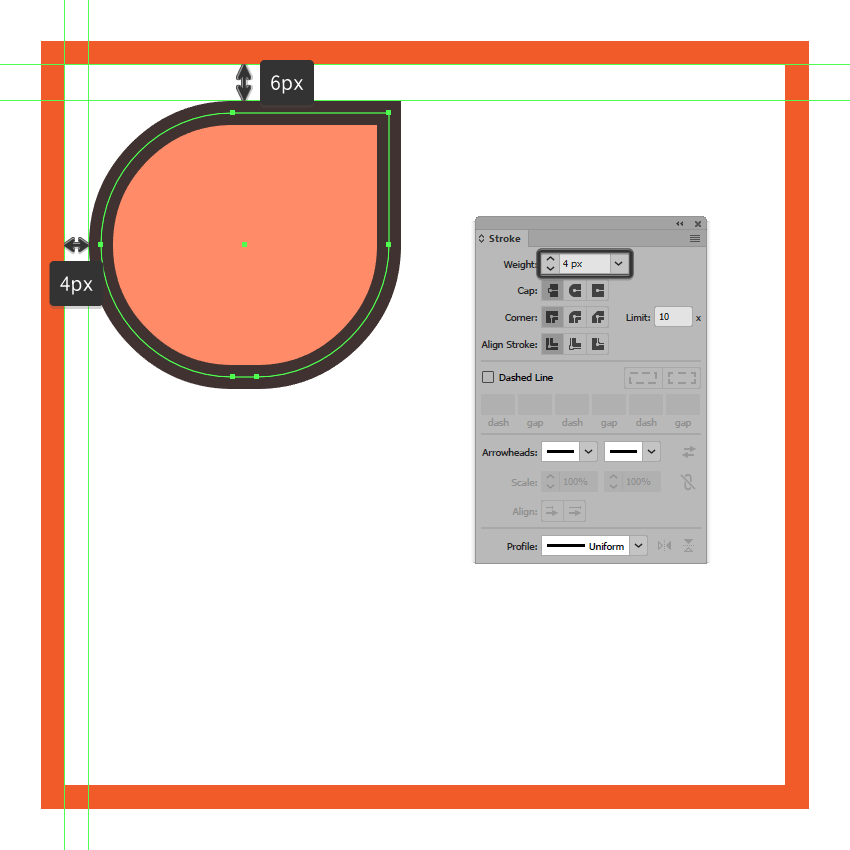
使用矩形工具创建48 x 44像素的矩形创建眼镜左侧部分,使用#FF8C69为矩形进行着色,然后将其放置在距活动绘图区域左边缘6像素距离和距其顶部边缘8像素的位置。
第2步
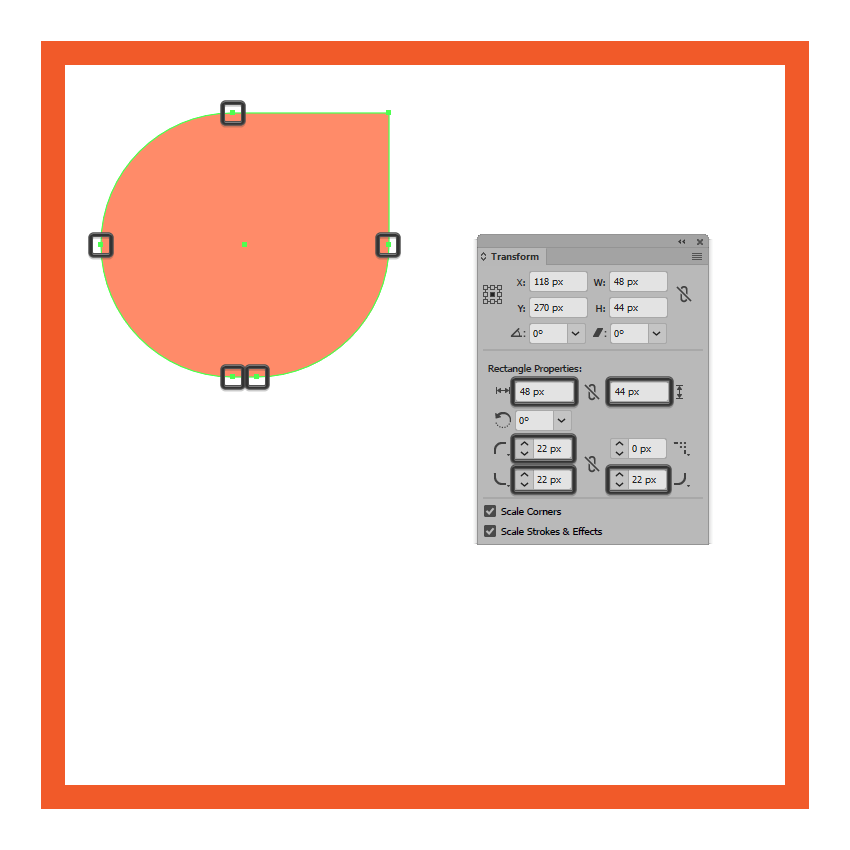
通过在“ 变换”面板的“ 矩形属性”中将“ 圆角半径” 的“ 半径 ” 调整为22像素,调整矩形的形状。
第3步
使用描边方法为结果形状提供轮廓,方法是创建它的副本(Control-C),我们将副本粘贴在原图形上面(Control-F),然后将其颜色更改为#3D2F2C。将它的笔触和填充颜色进行翻转(Shift-X),将其粗细设置为4像素。完成后,使用Control-G 键盘快捷键选择并将两个形状组合在一起,然后再继续下一步。
第4步
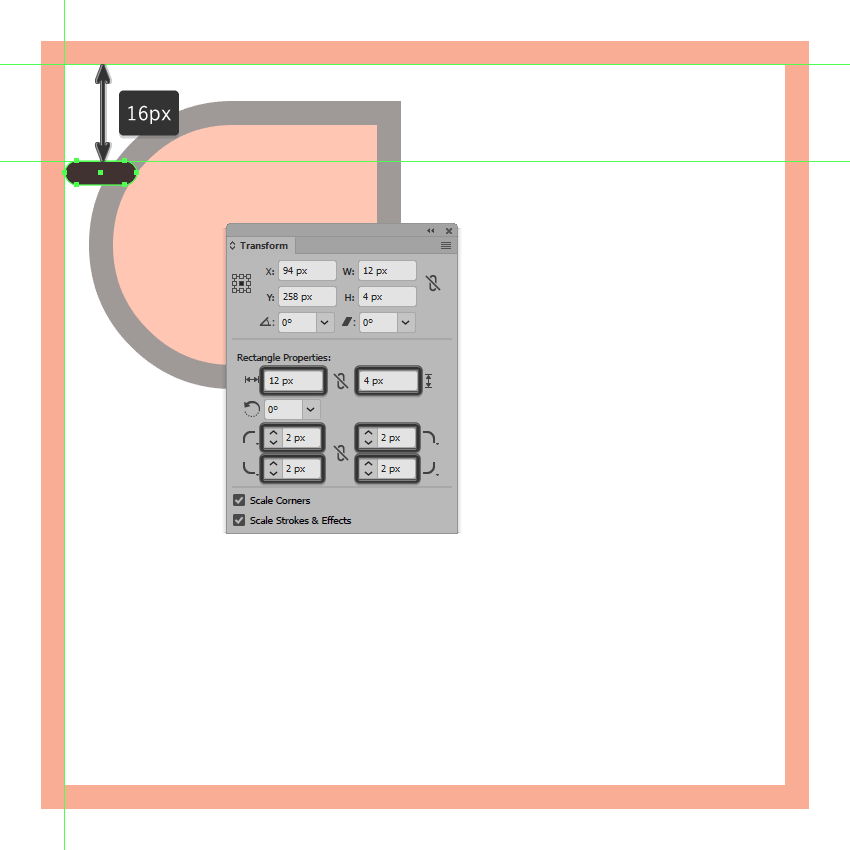
创建一个12 x 4 px圆角矩形(#3D2F2C),将圆角调整为2px,将其对齐到活动绘图区域的左边缘,放置在距顶部边缘16 px的位置。
第5步
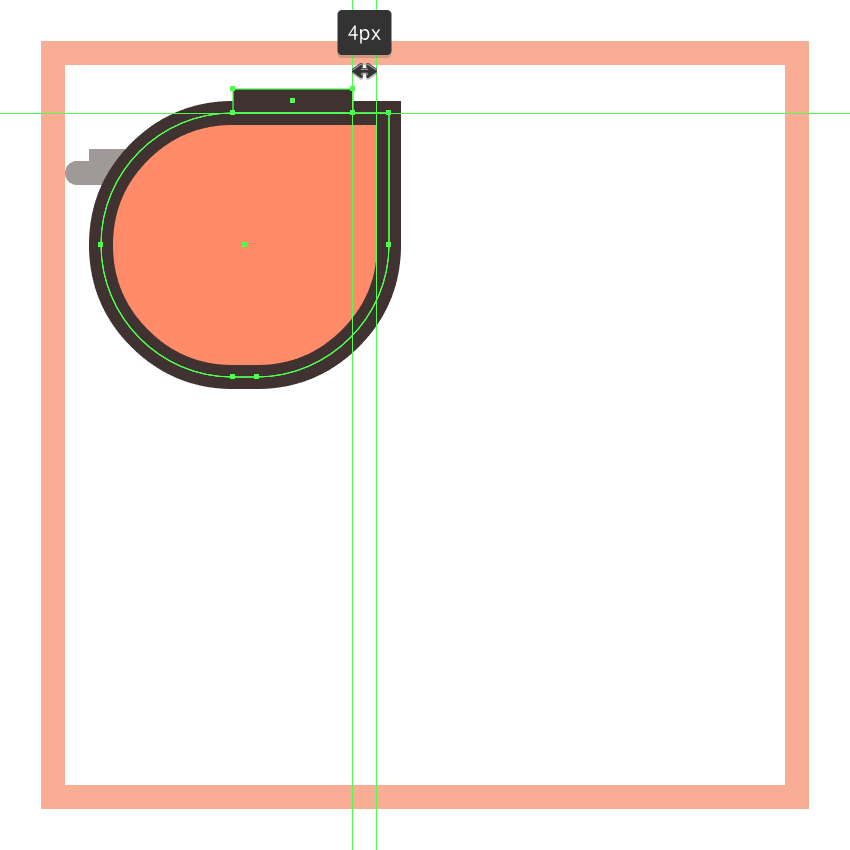
创建另一个较小的8 x 4 px矩形(#3D2F2C),将其对齐到前一个形状的右边缘,使其最终与前一步制作的图形上半部分重叠。完成后,选择并将两个形状组合在一起(Control-G),然后再继续下一步。
第6步
选择我们刚刚进行分组的形状,然后右键单击>排列>后移一层,将它们放置在镜片下方。
第7步
完成左镜片,在其较大轮廓的顶部添加一个20 x 4像素的矩形(#3D2F2C),将其定位在距镜片右边缘4 px的位置。完成后,选择并将当前绘制的所有形状组合(Control-G)在一起,然后再继续下一步。
第8步
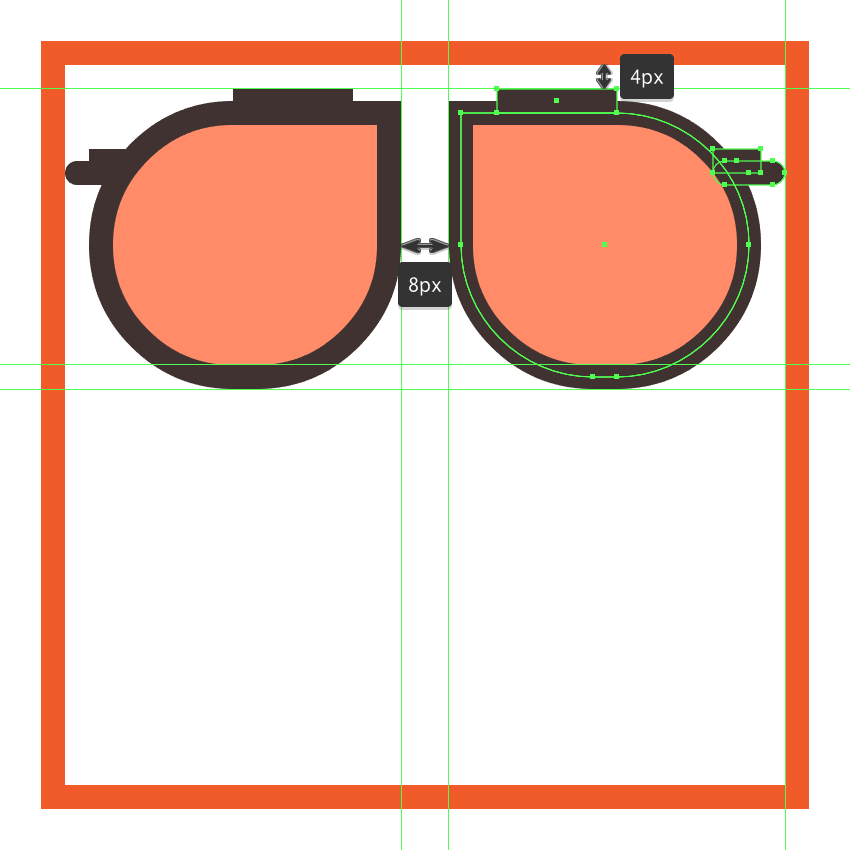
创建我们刚刚完成图形的副本创建右镜片,将副本进行垂直反射(右键单击>变换>反射>垂直),然后将右镜片定位到底层活动绘图区域的另一侧。
第9步
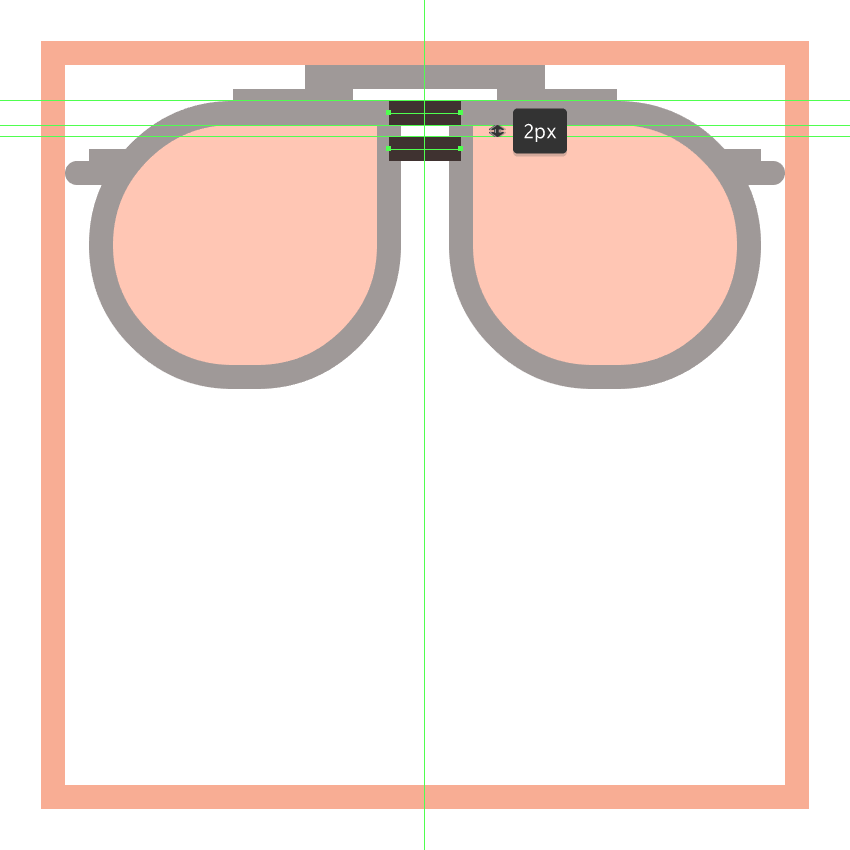
创建40 x 4 px矩形(#3D2F2C)连接两个镜片,将其中心对齐到活动绘图区域的上边缘。
第10步
创建两条12 px长4 px宽的线条(#3D2F2C)创建较小的桥接部分,将彼此的距离调整为2 px,将完成形状进行分组(Control-G),然后将它们与镜片的顶部边缘对齐。
第11步
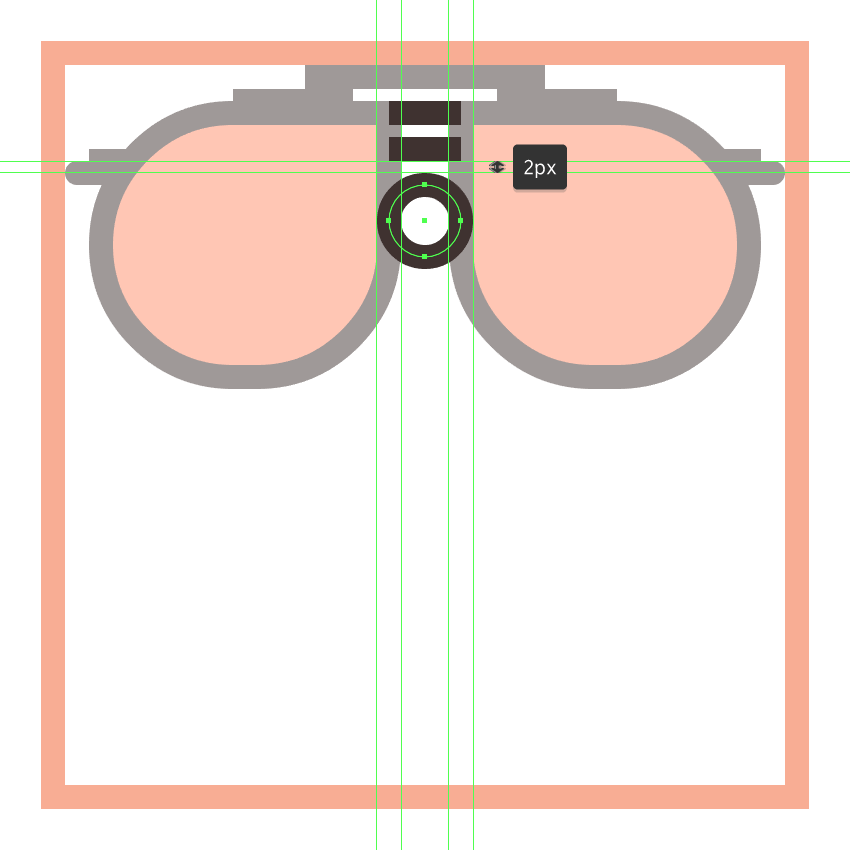
创建12 x 12 px、4 px边缘的圆(#3D2F2C)创建鼻梁垫片部分,将其放置在较小的线条下方,距离调整为2 px。
第12步
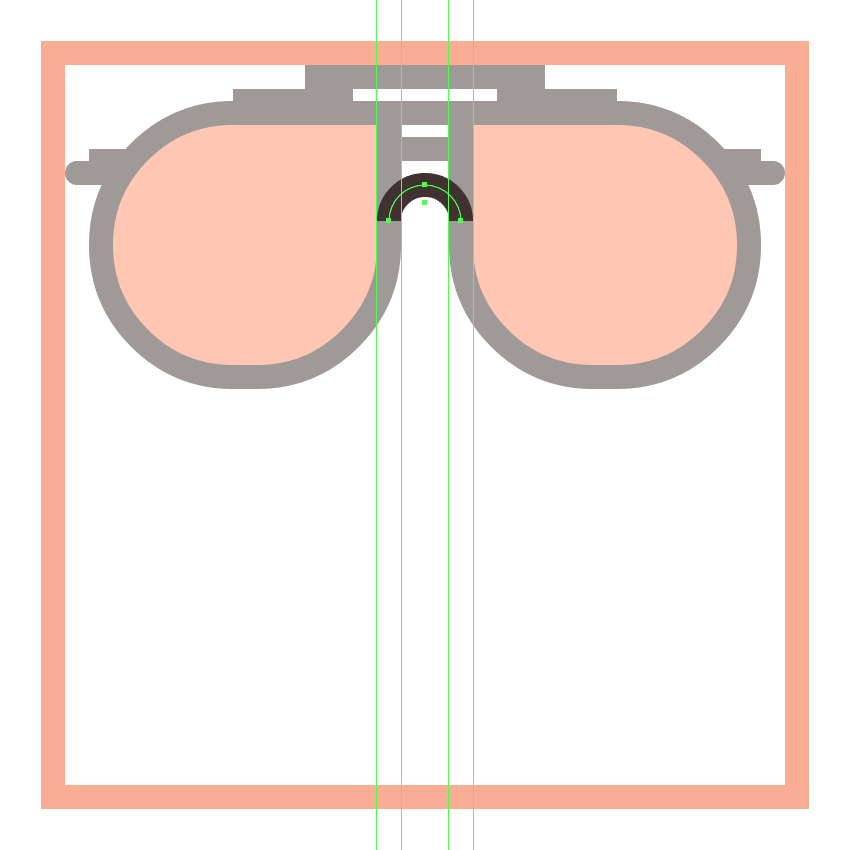
使用直接选择工具(A)选择圆形的底部锚点,然后按Delete删除它,调整我们刚创建的圆。完成后选择所有完成的形状并将它们组合在一起(Control-G),然后再进行下一步。
第13步
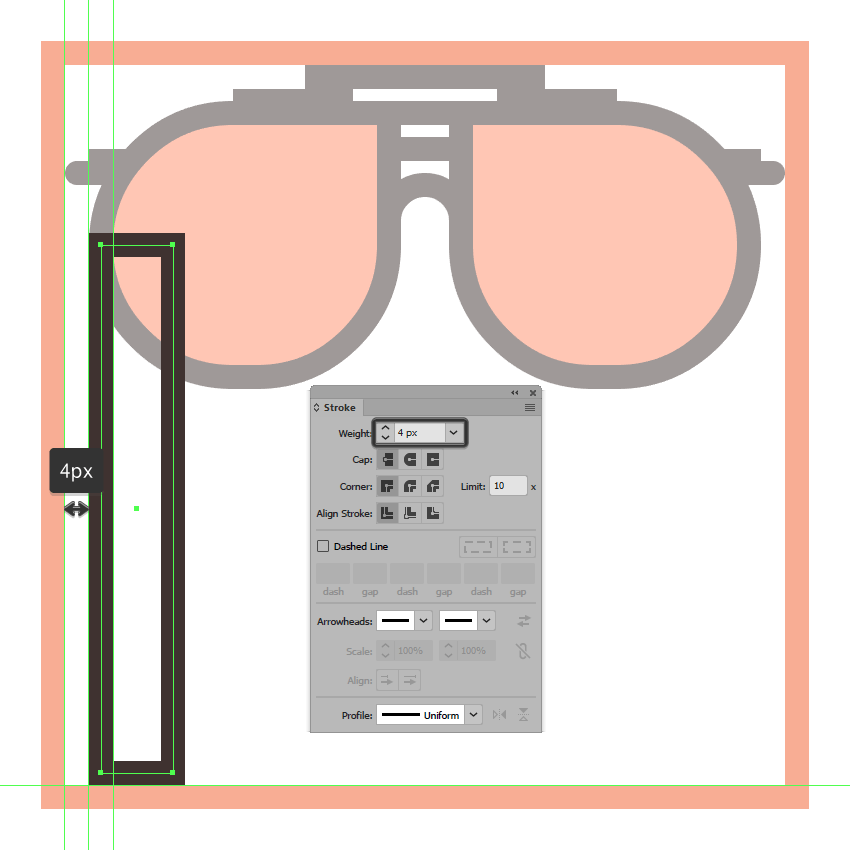
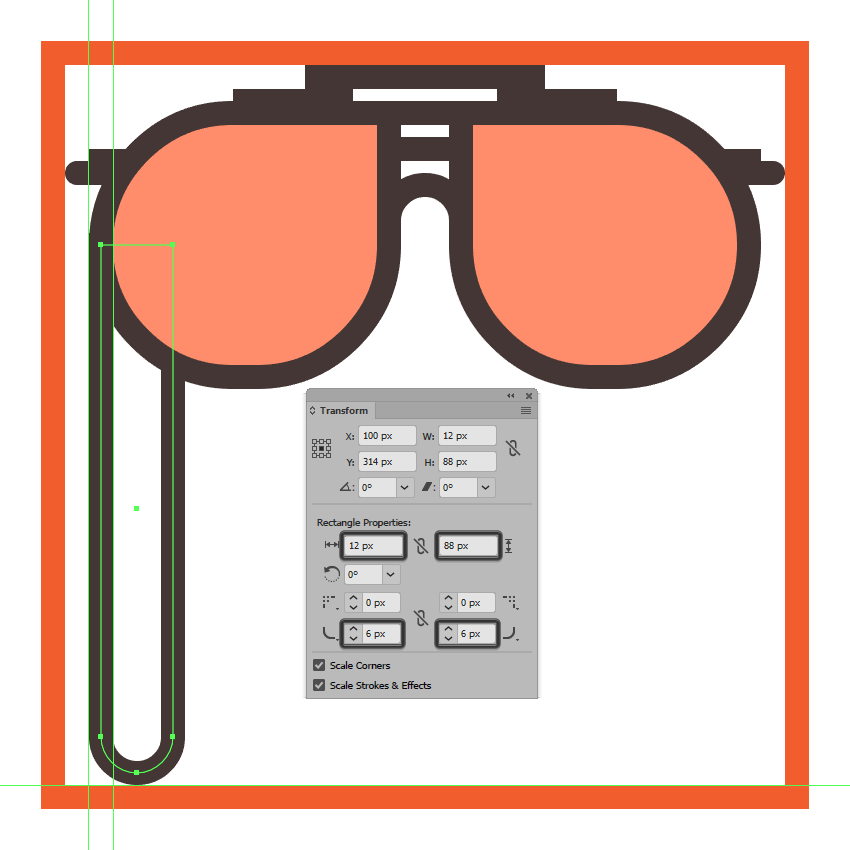
创建4 px边缘12 x 88 px的矩形#3D2F2C制作眼镜架的左部分,将其对齐到活动绘图区域的底部边缘,将其定位在距左边缘4 px的距离处。
第14步
通过在“ 变形”面板的“ 矩形属性”中将矩形底角的角半径设置为6 px。完成后,不要忘记将生成的形状放在眼镜下面(右键单击>排列>后移一层),然后再继续下一步操作。
第15步
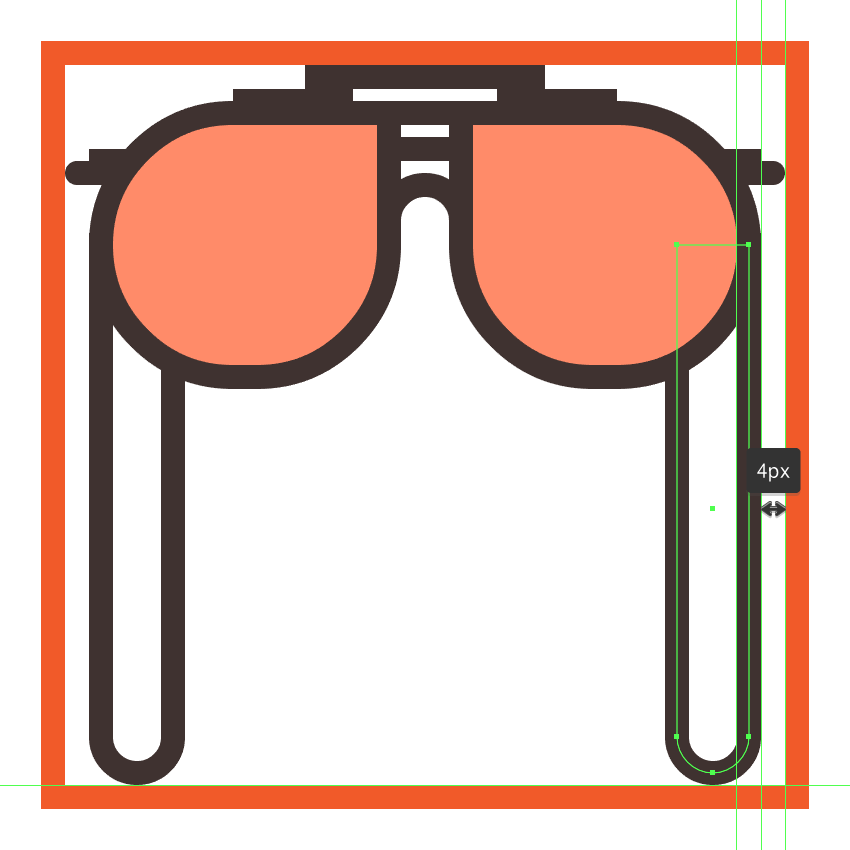
创建刚刚完成图形的副本(Control-C> Control-F),将其定位到眼镜的另一侧,将它与活动绘图区域之间留出4 px间隙。
第16步
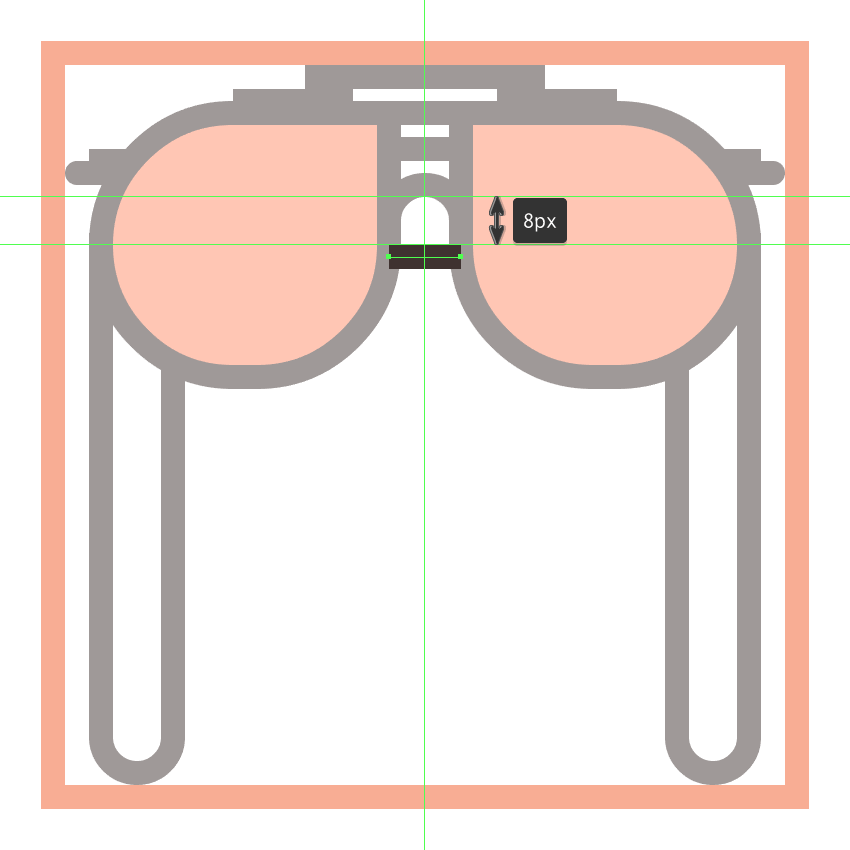
创建12 px长4 px宽的线条(#3D2F2C)放置在眼镜鼻梁垫片的下方,距离上方拱形8 px。完成后,选择并将所有图标的组成部分组合(Control-G)在一起。
6.创建防晒霜图标
完成了第一个图标的绘制,我们锁定第一个图标所在的图层,我们继续进行下一个图标的绘制。
第1步
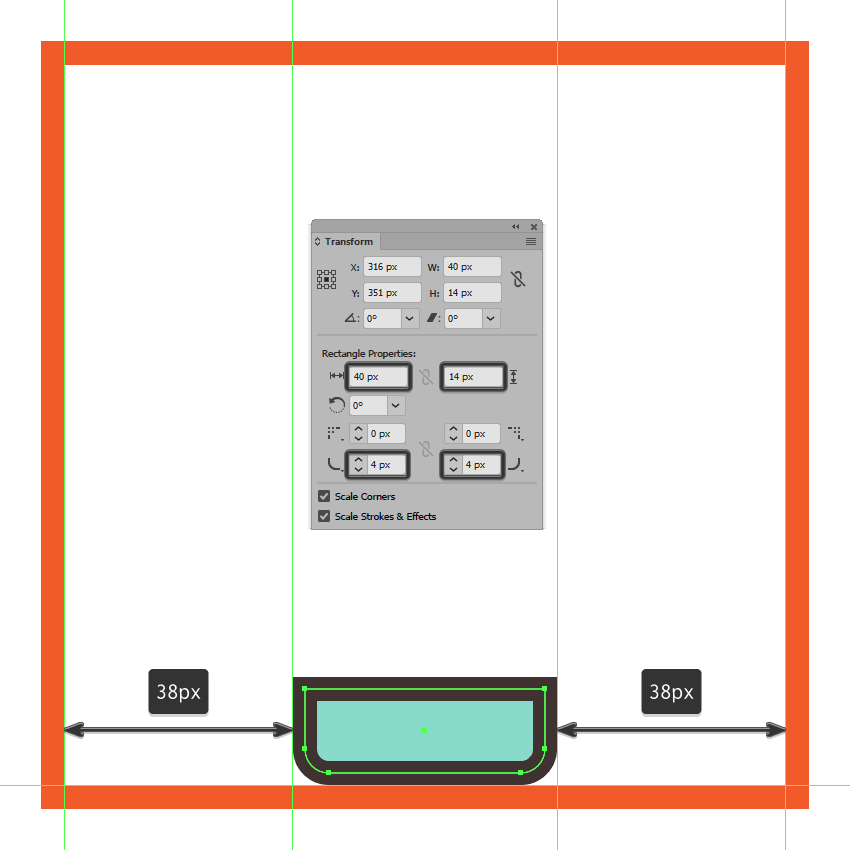
使用40 x 14 px矩形(#89DBCC)创建防晒霜的管帽部分,接下来进入“ 变形” 面板的“ 矩形属性”中将其底角的角半径设置为4 px。为结果形状提供4 px的轮廓(#3D2F2C),完成后将完成的图形进行分组(Control-G),然后将两者对齐到活动绘图区域的底边。
第2步
使用12 x 6 px矩形(#3D2F2C)添加管帽细节,将其居中对齐到管帽的顶部边缘,使用Control-G键盘快捷键选择并将两个图形组合在一起。
第3步
使用40 x 8 px、4 px轮廓的矩形(#3D2F2C)创建防晒霜的颈部,将图形其分组(Control-G),然后定位在先前完成的形状之上。
第4步
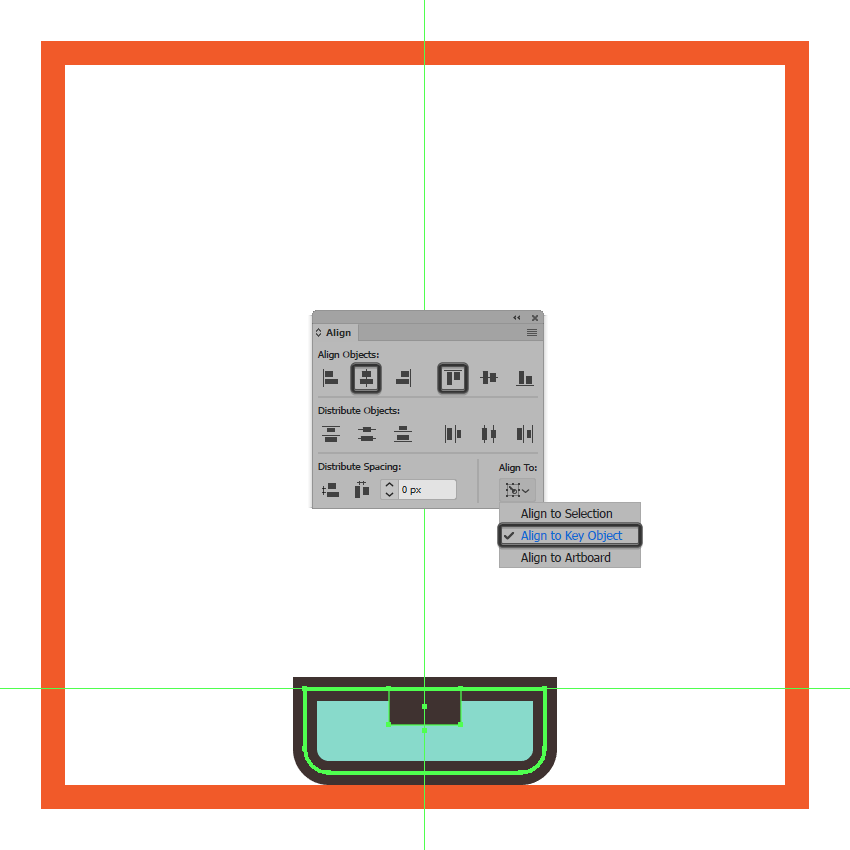
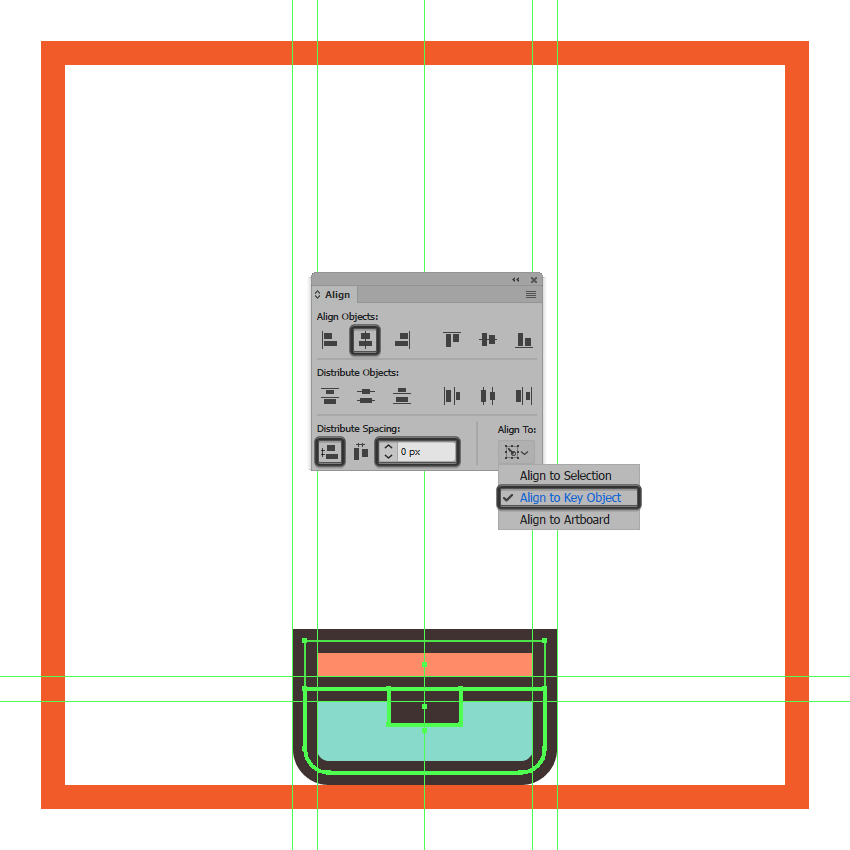
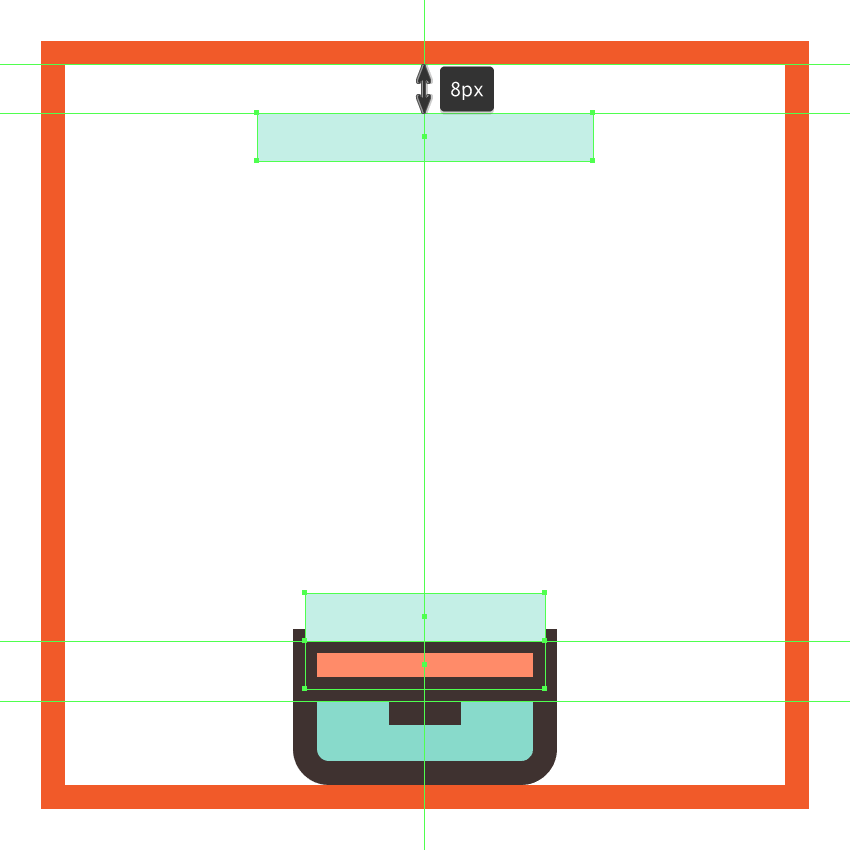
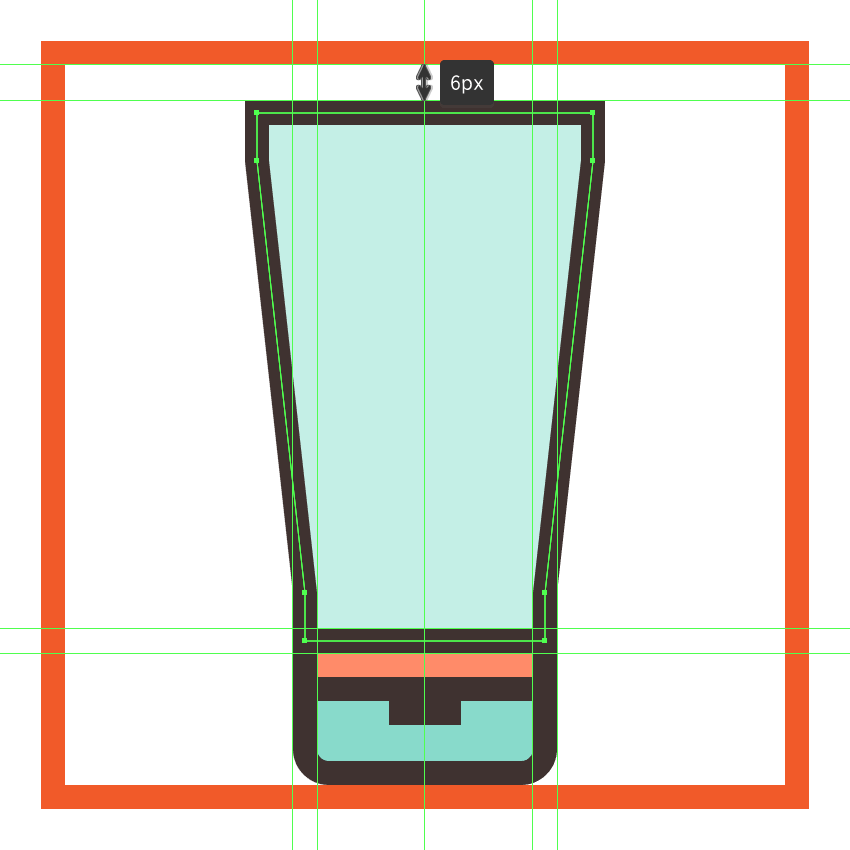
创建一个40 x 8像素的矩形(#C5EFE7)作为瓶子的主体形状,将其定位在颈部形状的顶部。然后创建56 x 8 px 矩形(#C5EFE7),将其定位在距活动绘图区域顶部边缘8 px的位置。
第5步
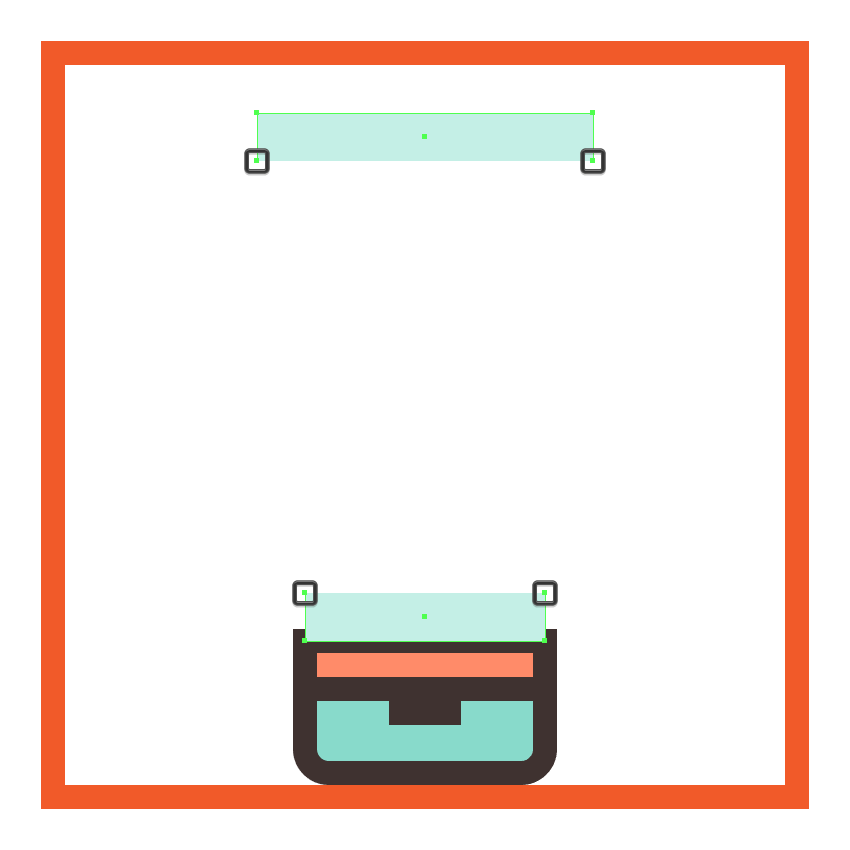
使用直接选择工具(A)选择下图中所示的矩形锚点按Delete删除它们。
第6步
选择图中的四个锚点然后按Control-J键盘快捷键两次,将两个路径合并为一个更大的形状。
第7步
为生成的形状提供4 px的轮廓(#3D2F2C),使用Control-G键盘快捷键选择并将两者组合在一起。
第8步
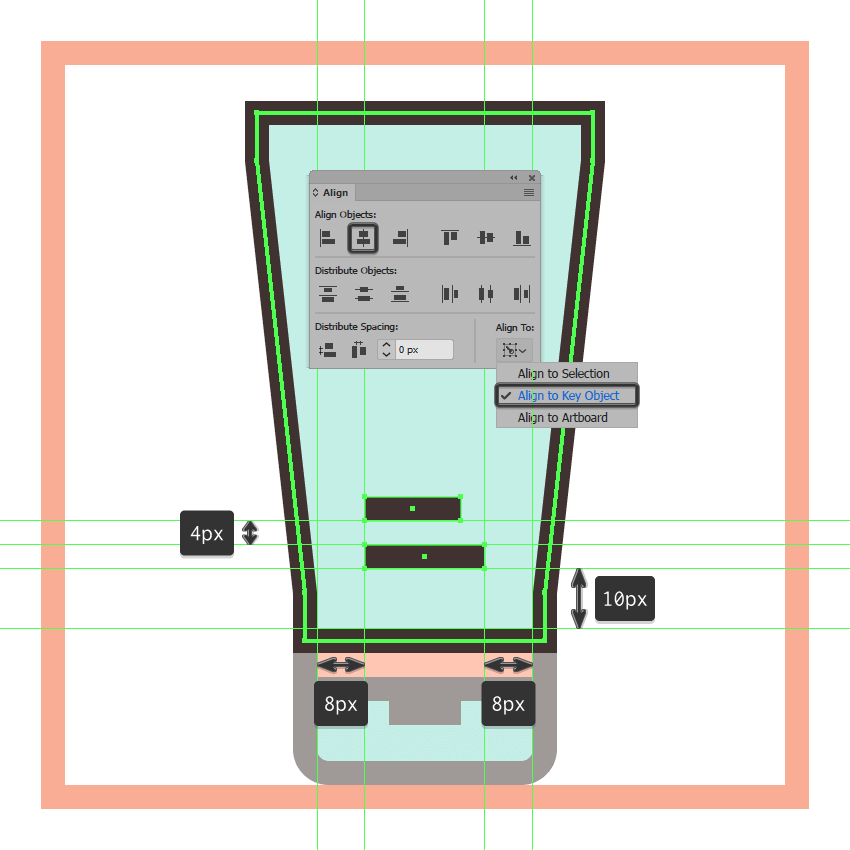
绘制16×4像素的矩形(#3D2F2C)在距离4像素的上方绘制一个20×4像素(#3D2F2C)矩形。给两个形状进行分组(Control-G),然后将它们居中对齐到大的形状底部边缘上方10 px处。
第9步
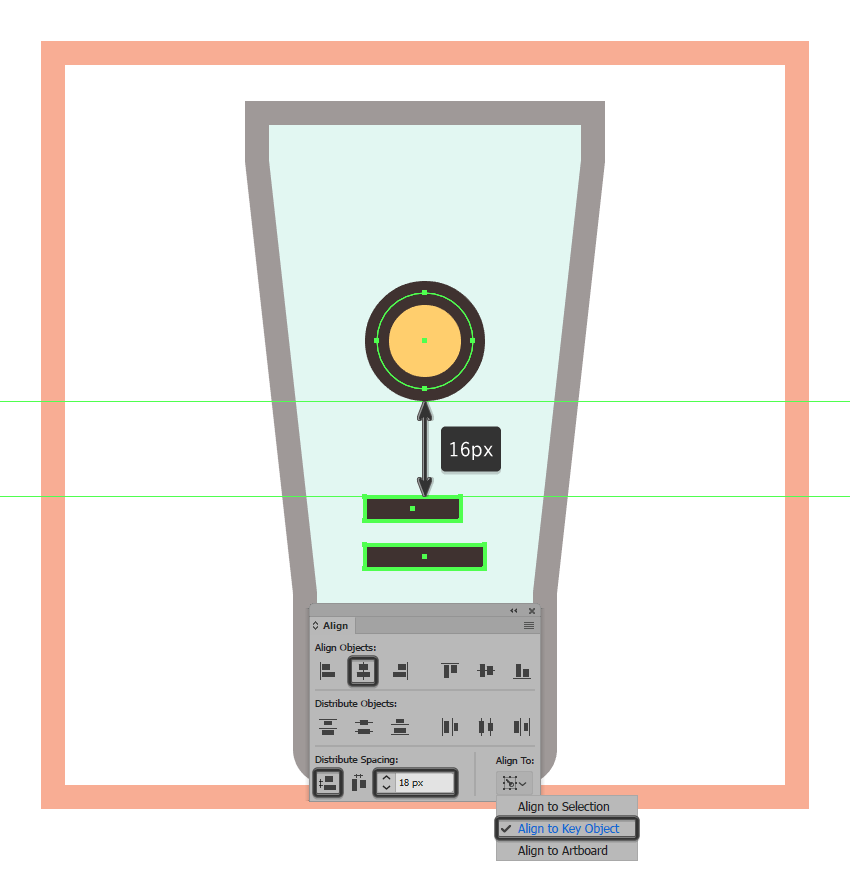
使用16 x 16 px大小(#FFCF6E),4 px 轮廓(#3D2F2C)的圆创建太阳图案,将完成的图形进行分组(Control-G),然后定位在两个文本行的上方,距离为18 px。
第10步
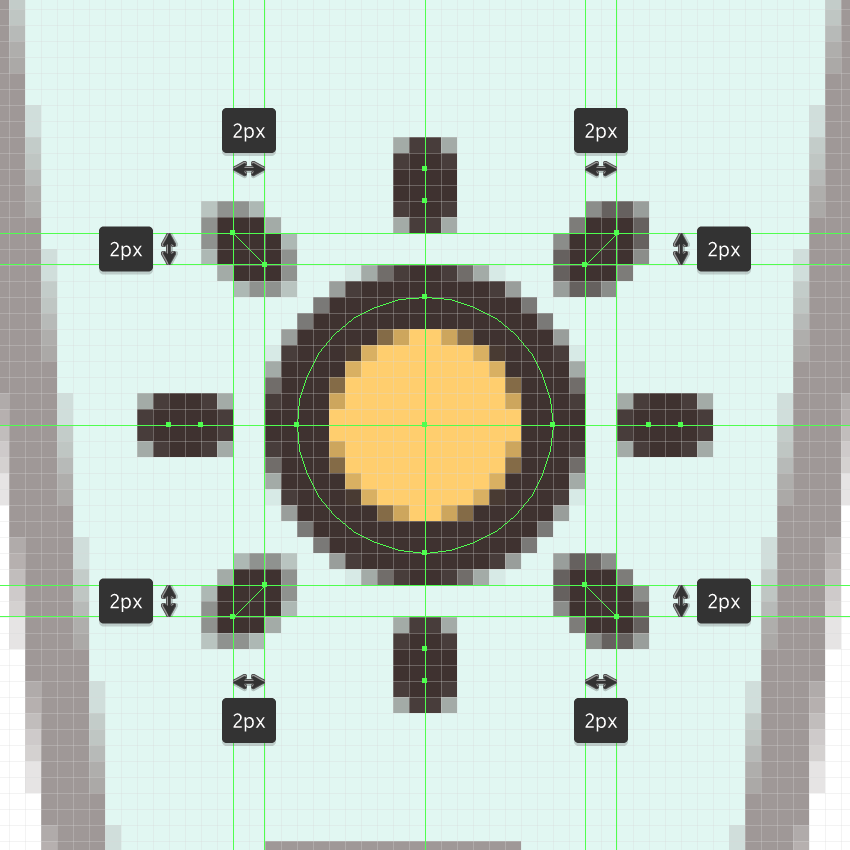
放大图形创建八个4 px粗细的直线(#3D2F2C)放置在的太阳周围2px位置作为太阳的光线。完成后,选择光线和太阳并将它们组合在一起(Control-G),然后再继续下一步。
第11步
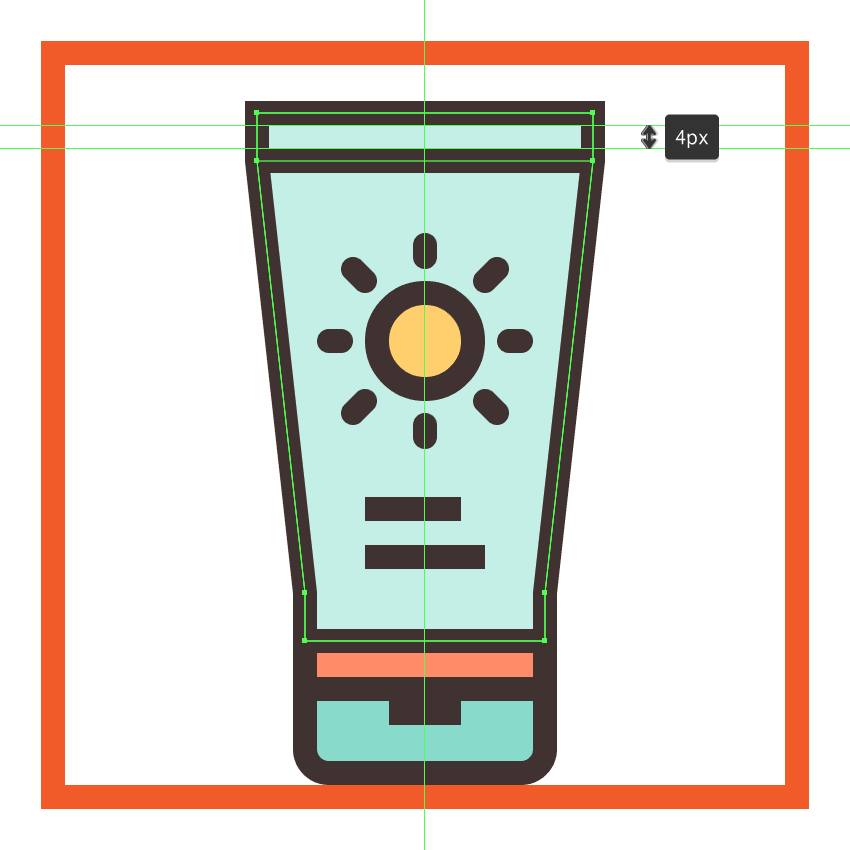
使用56 px长4 px宽的线条(#3D2F2C)添加一条水平细节线,将其定位在离瓶子顶部边缘4 px的位置。
第12步
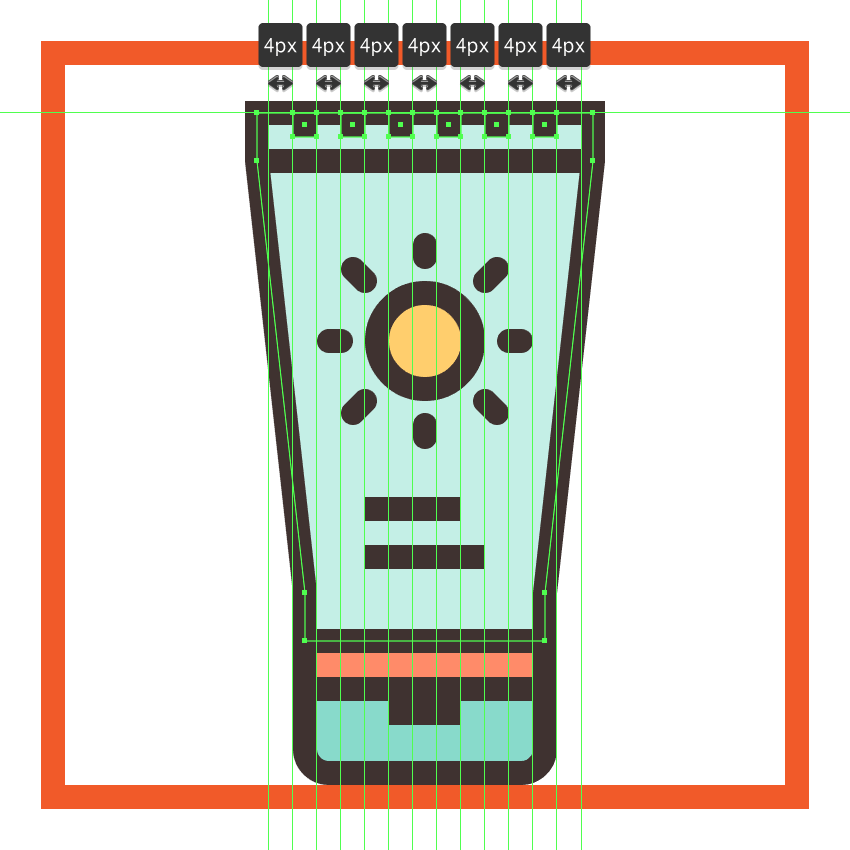
在顶部细线的下方创建六个4 x 4 px的正方形(#3D2F2C)彼此距离调整为4px,将它们分组(Control-G),然后中心对齐到瓶子的顶部边缘。完成后,选择当前部分的组成形状并组合在一起,然后再继续下一步操作。
第13步
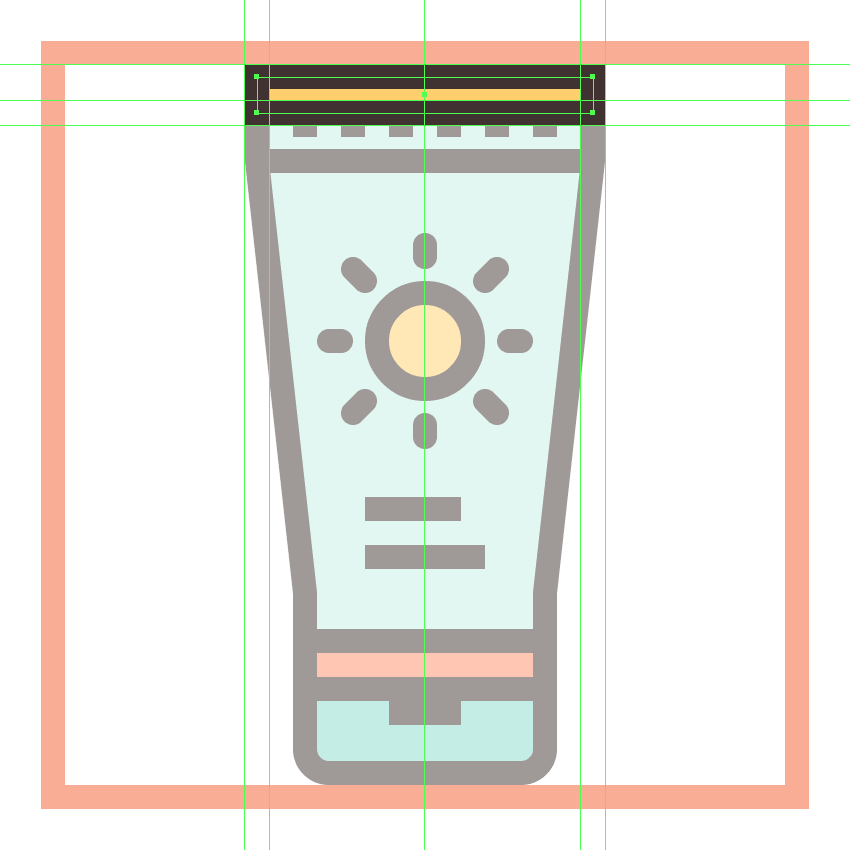
在形状的顶部添加一个56 x 6 px大小(#FFCF6E)带有4 px轮廓(#3D2F2C)的矩形,将它们进行分组(Control-G),然后居中对齐到活动绘图区域的顶部边缘。完成后,选择并将图标的所有组成部分组合在一起,然后再转到下一个部分。
7.创建游泳圈图标
完成了防晒霜图标之后我们进入到下个图层开始绘制游泳圈图标,放大第三个图层的参考网格,以便图标的绘制。
第1步
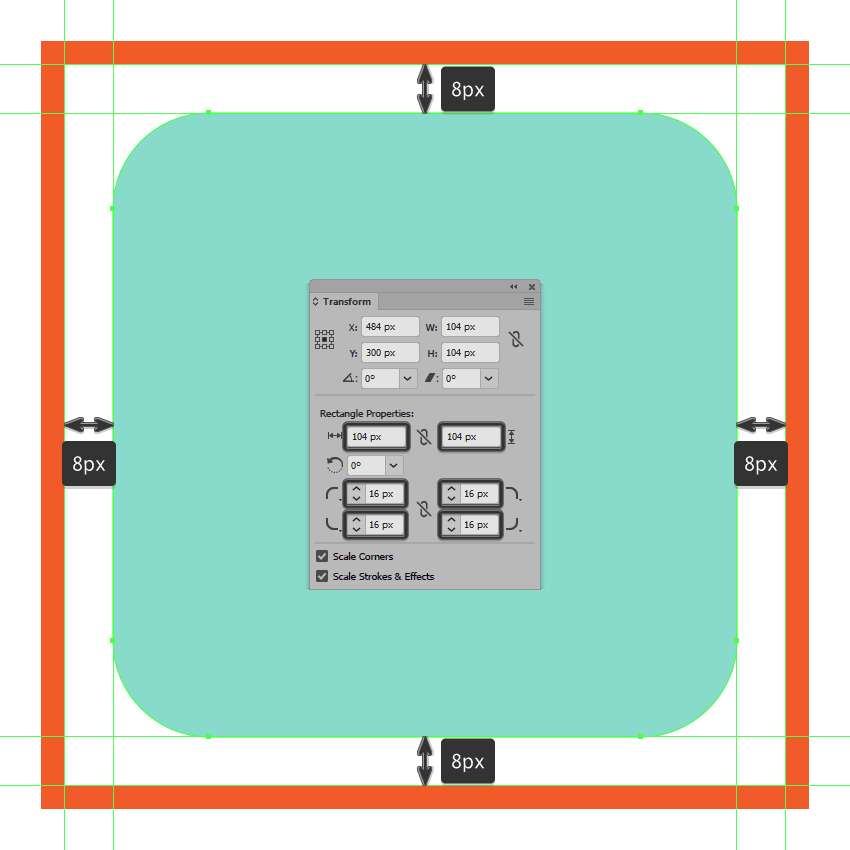
使用16px角半径,104 x 104 px大小的圆角矩形(#89DBCC)创建游泳圈的底部,将其定位到底层活动绘图区域的中心。
第2步
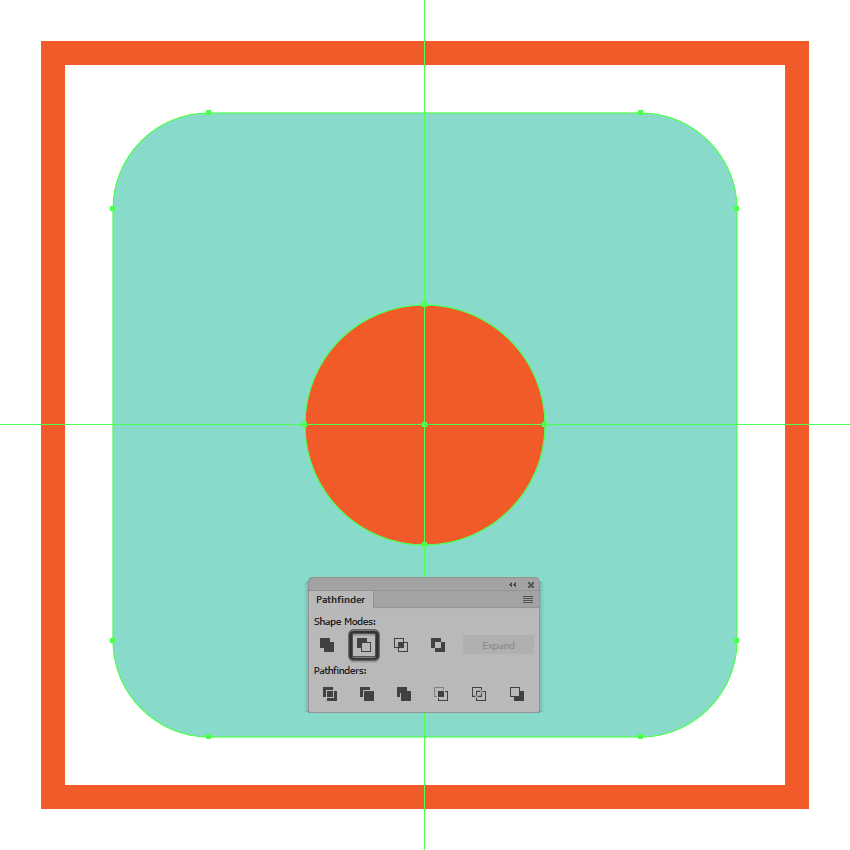
使用40 x 40 px圆圈(用红色突出显示)创建圆形切口,将其定位在较大形状的中心,然后使用路径查找器中的减去顶层模式移除圆圈。
第3步
为生成的形状创建4 px的轮廓(#3D2F2C),选择并将两者组合在一起(Control-G),然后再继续下一步。
第4步
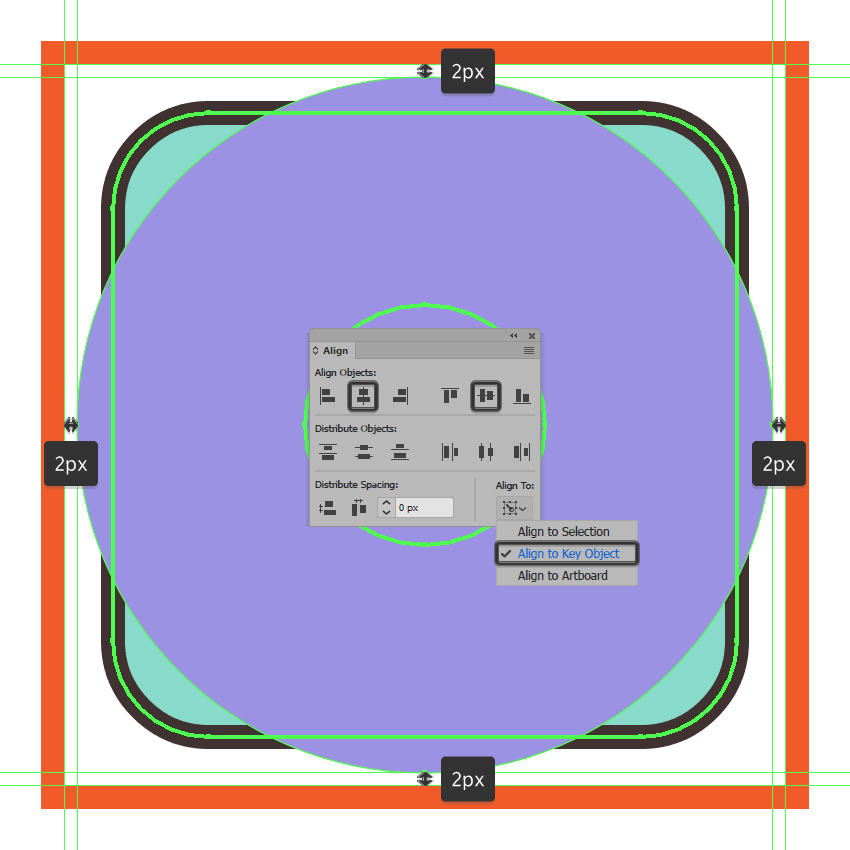
使用116 x 116 px圆圈创建游泳圈的前部,使用#9D93E5为它们进行着色,然后将其中心对齐到先前分组的形状。
第5步
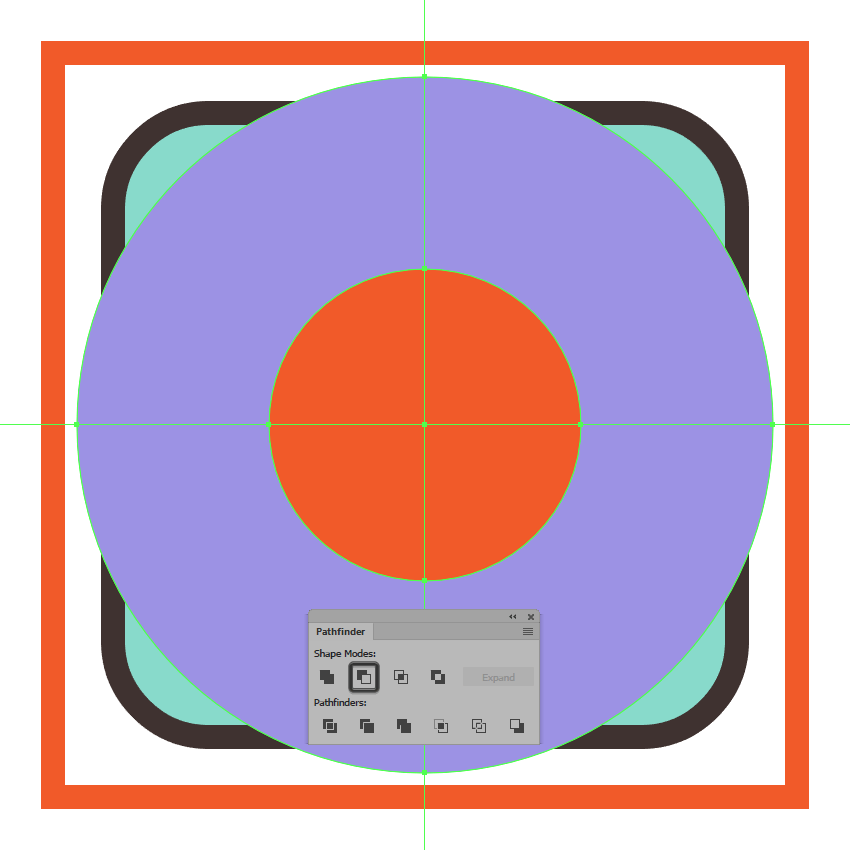
使用52 x 52 px圆圈(用红色突出显示)添加圆形切口,然后使用路径查找器的减去顶层从其较大的主体中移除圆形。
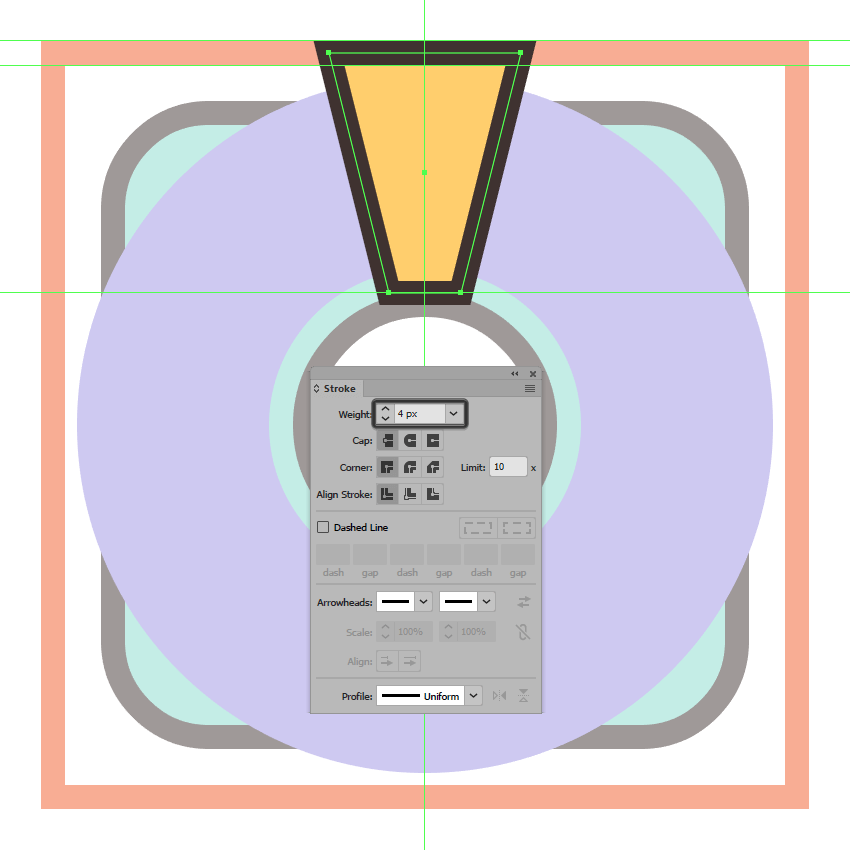
第6步
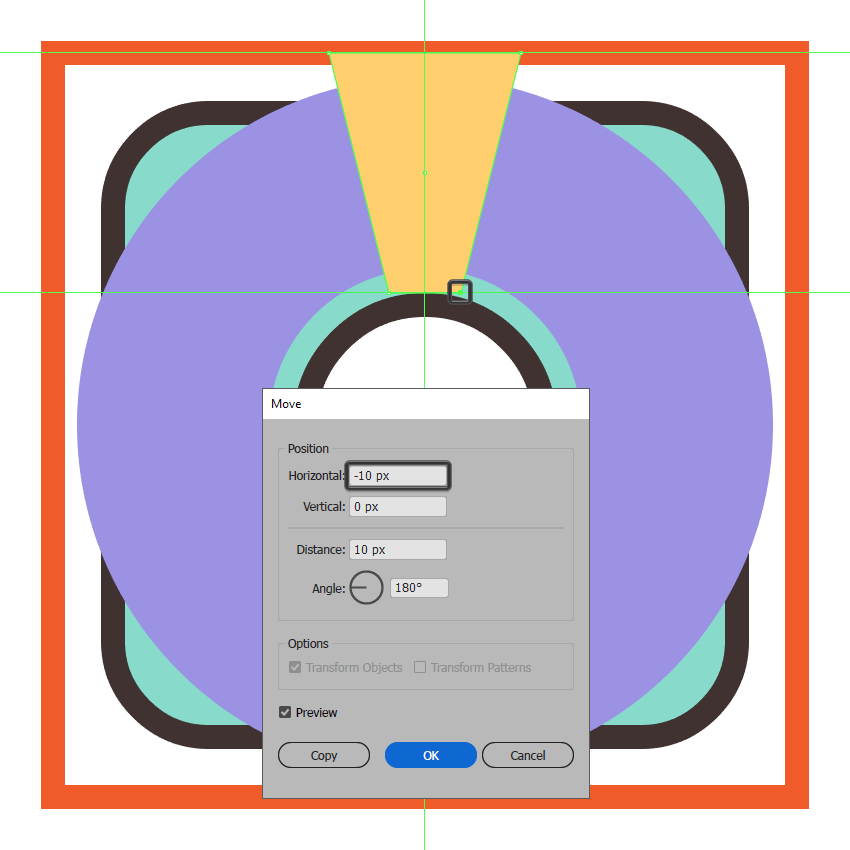
通过创建一个32 x 40 px矩形(#FFCF6E)来绘制游泳圈上的图案,将其放置在参考网格顶部边缘的中心位置,然后通过使用移动工具单独选择并将其底部锚点推向内部10px(右键单击>变换>移动>水平> + / - 10像素,具体取决于从哪一侧开始)。
第7步
为生成的形状提供4 px的轮廓(#3D2F2C),选择然后使用Control-G键盘快捷键将两者组合在一起。
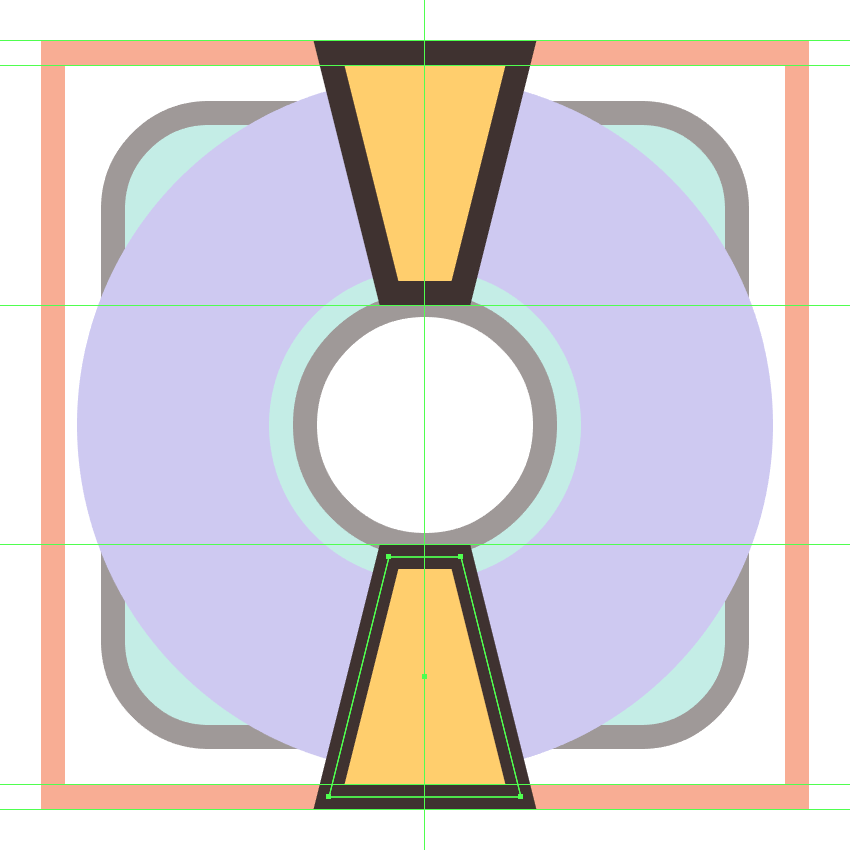
第8步
使用我们刚刚完成图形的副本(Control-C> Control-F)创建底部的梯形,将其水平反射(右键单击>变换>反射>水平),然后对齐到底层参考网格的底部。
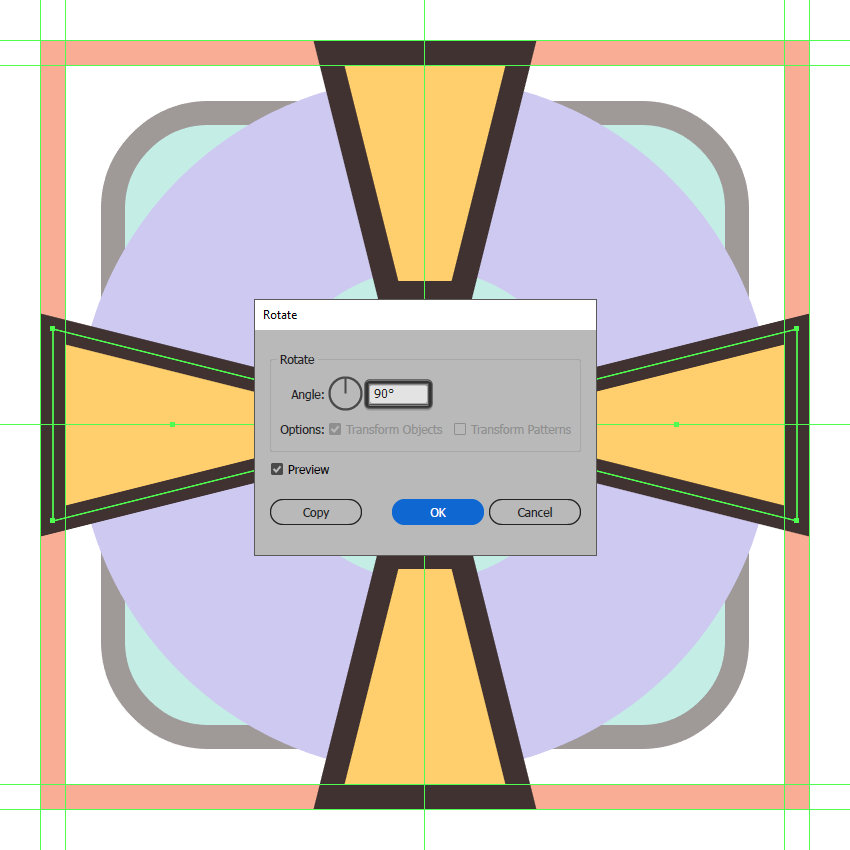
第9步
创建完成的两个梯形副本(Control-C> Control-F)来添加左右梯形,使用旋转工具旋转90º(右键单击>变换>旋转>90º)。
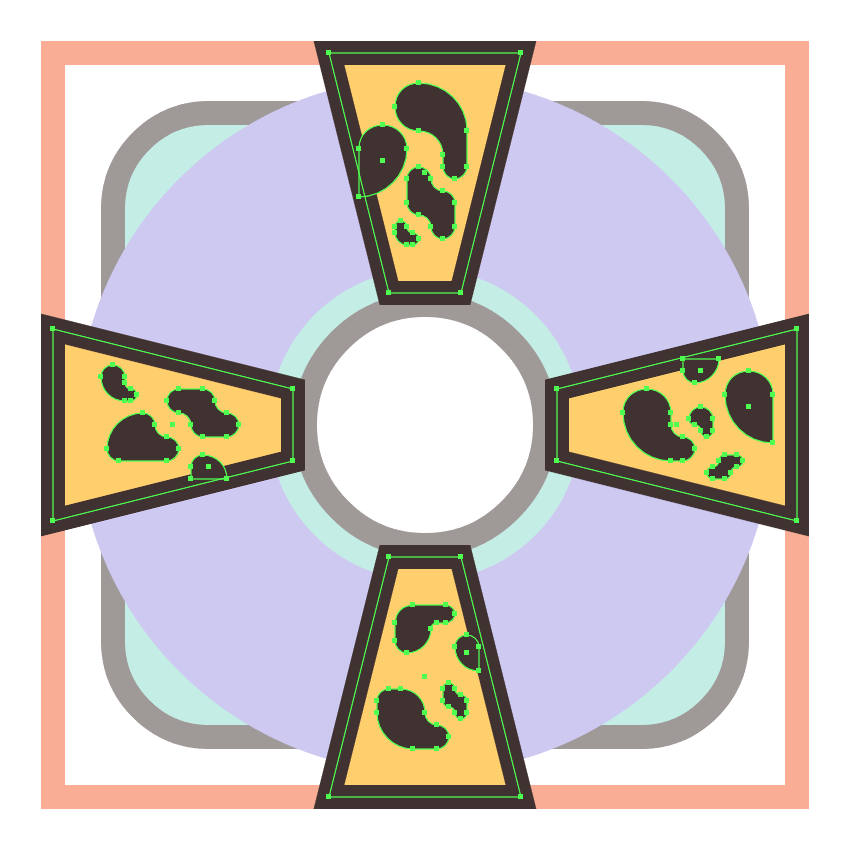
第10步
使用钢笔工具或者铅笔工具在梯形上绘制一些类似豹纹的形状。完成后,选择并将四个图形进行分组(Control-G)。
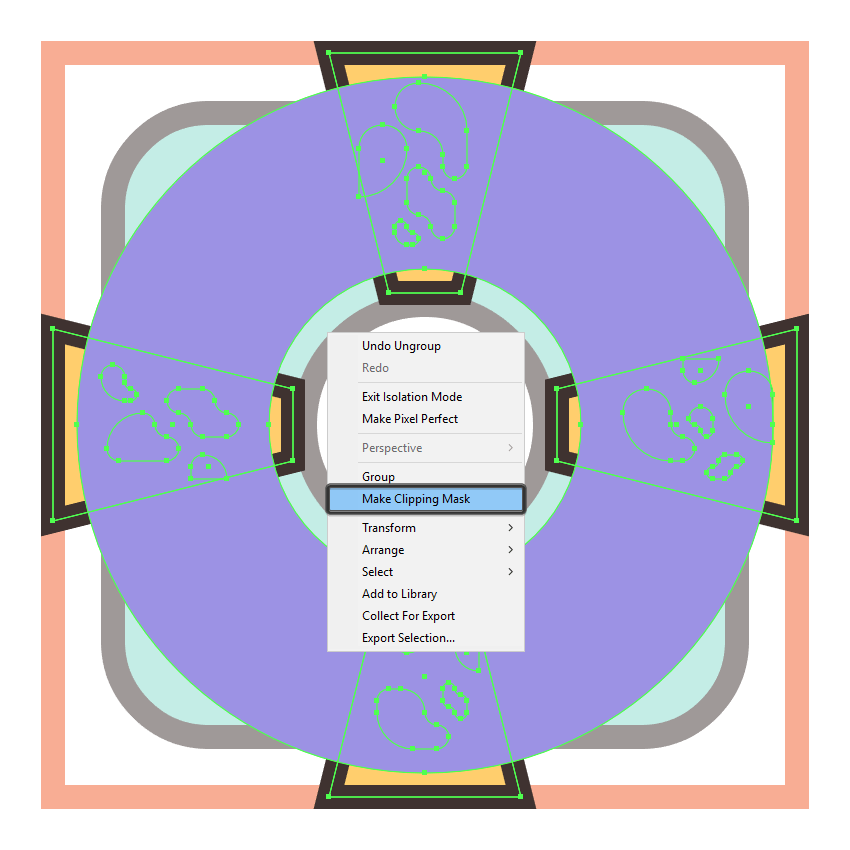
第11步
选择游泳圈的主体形状复制到图形的顶层,然后选择圆环和完成的所有梯形右键单击>制作剪贴蒙版。
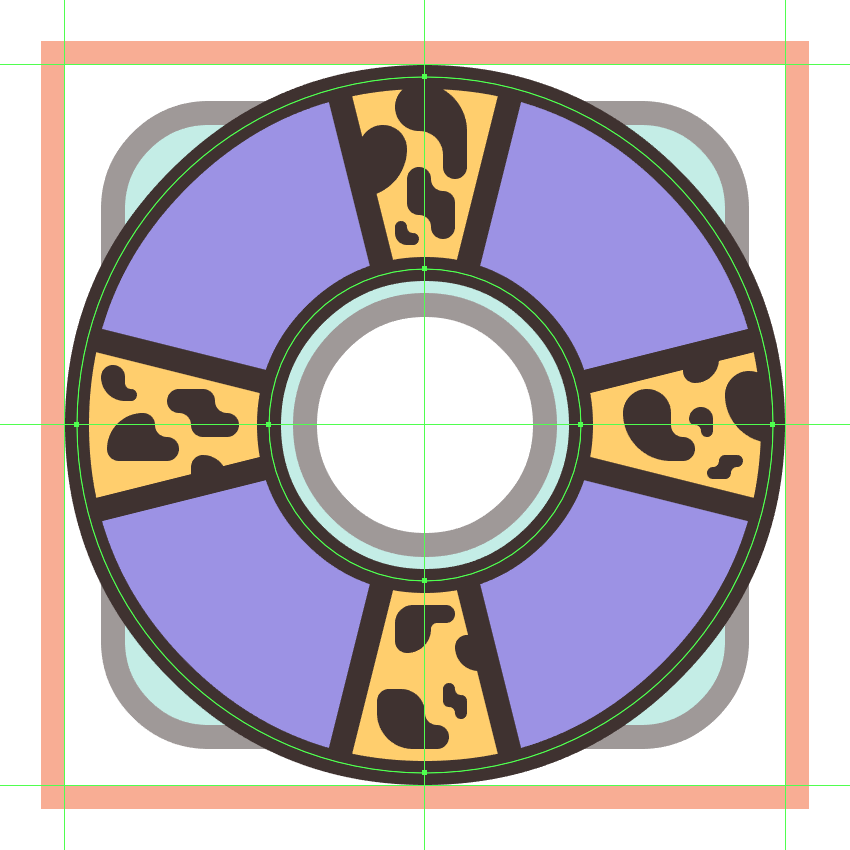
第12步
使用描边方法为圆环提供一个4 px的轮廓(#3D2F2C),然后使用Control-G键盘快捷键选择并将其所有组成形状组合在一起。
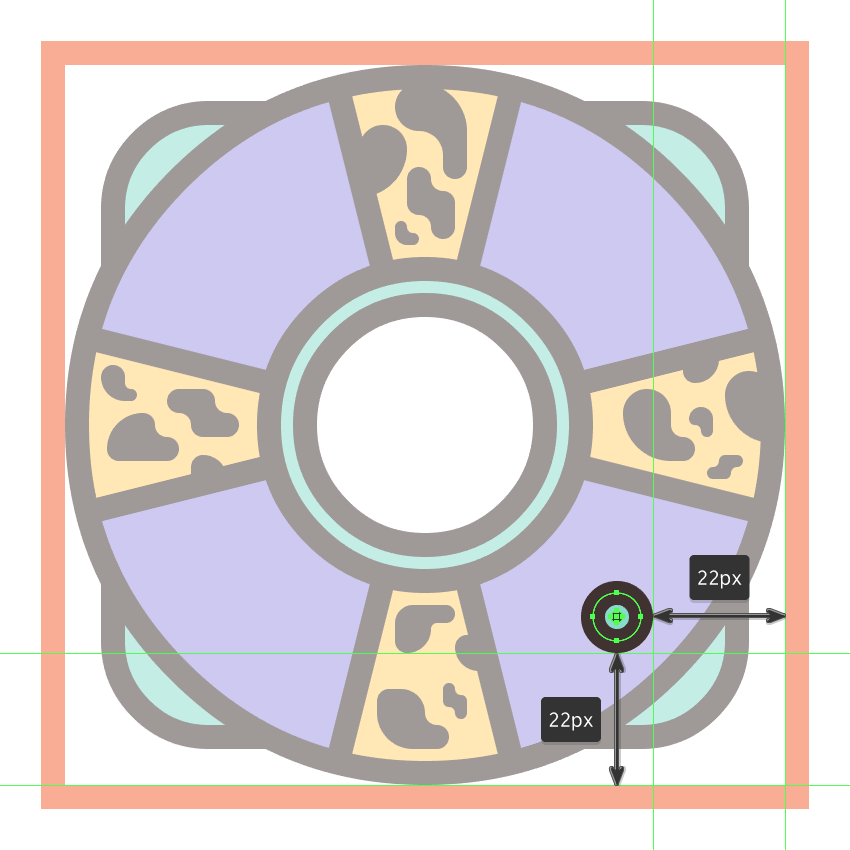
第13步
通过使用8 x 8 px大小(#89DBCC)、4 px轮廓(#3D2F2C)的圆圈创建游泳圈的气阀,然后在其中心位置创建一个2 x 2 px的小圆,完成后选择图标的所有组成部分将它们组合在一起(Control-G)。
8.创建贝壳图标
接下来我们开始绘制第四个也是我们的最后一个图标:贝壳图标,放大参考网格让我们开始吧。
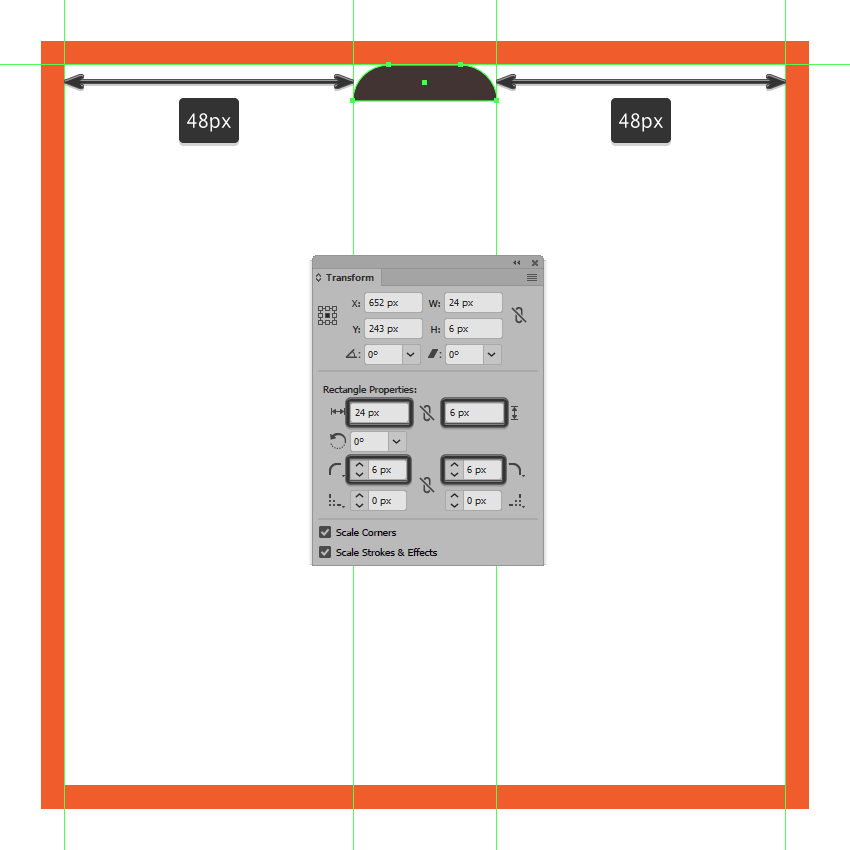
第1步
首先创建一个24 x 6 px矩形(#3D2F2C),将其顶角的半径设置为6 px,然后将生成的形状居中对齐到活动绘图区域的上边缘。
第2步
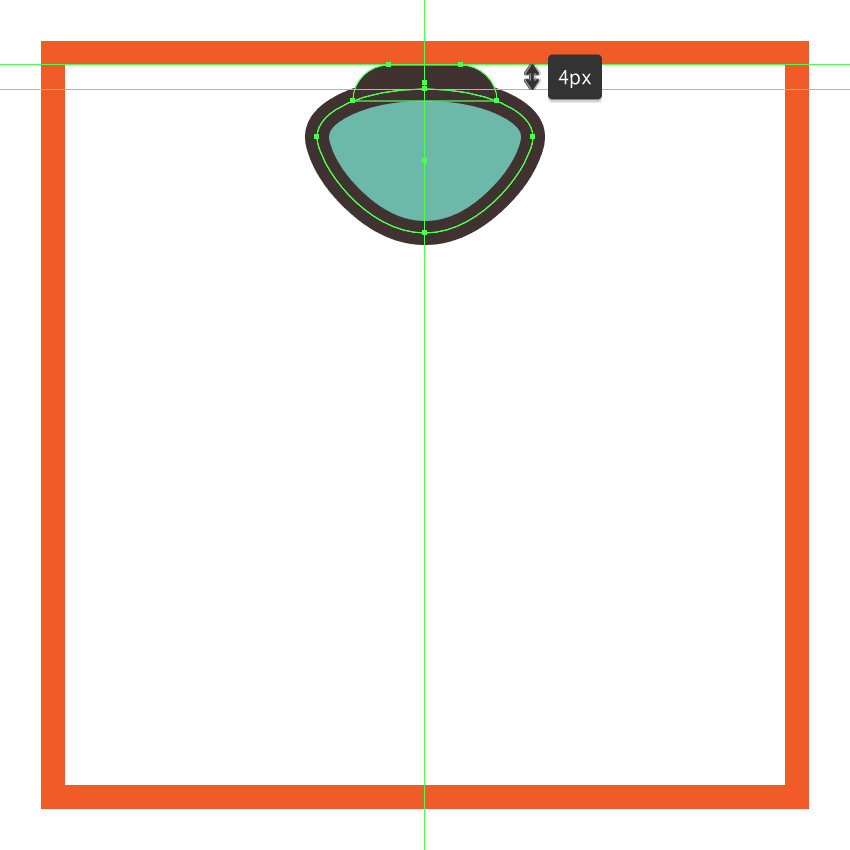
使用36 x 16 px椭圆(#6CBAAB)创建贝壳的底端部分,使用移动工具(右键单击>变换>移动>垂直> 8 px)将其底部锚点向下推动8 px的距离。接着为生成的形状提供一个4 px的轮廓(#3D2F2C),将完成的形状进行分组(Control-G),并将其放置在如参考图像中所示的位置。
第3步
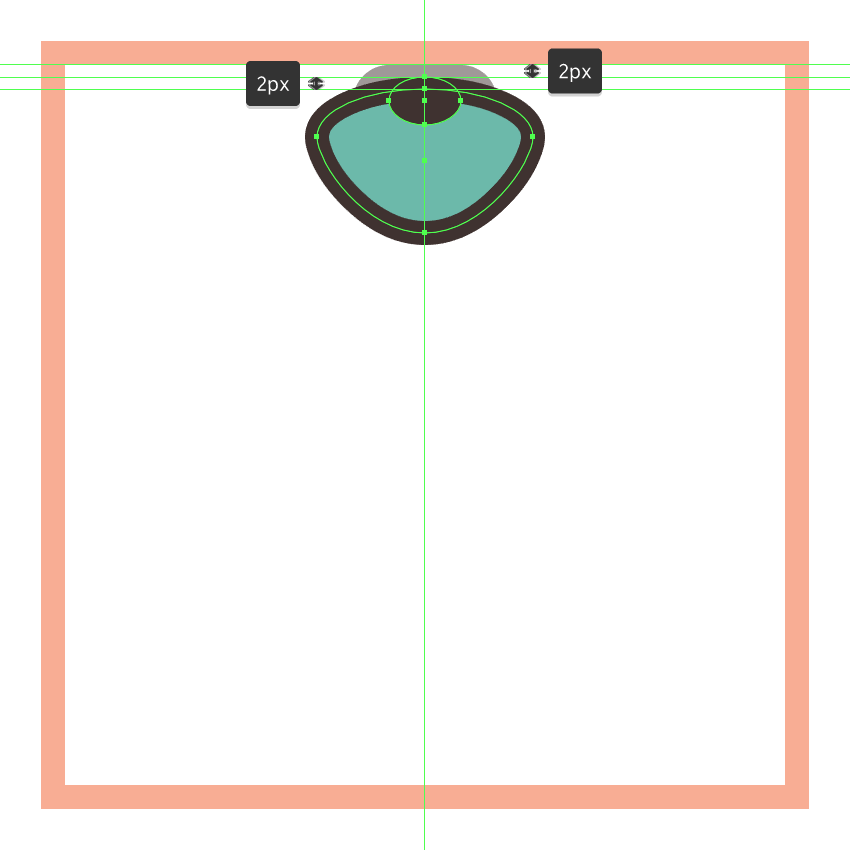
创建一个12 x 8 px的椭圆(#3D2F2C),将其对齐前一部分的上边缘。完成后,选择并分组(Control-G)所有形状,然后再继续下一步。
第4步
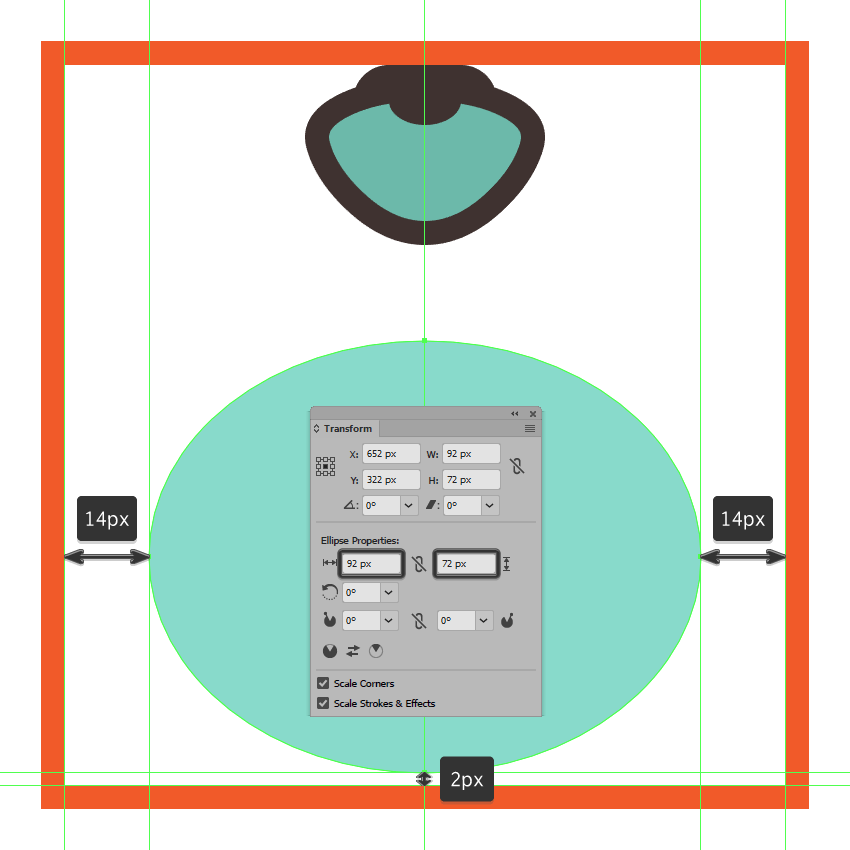
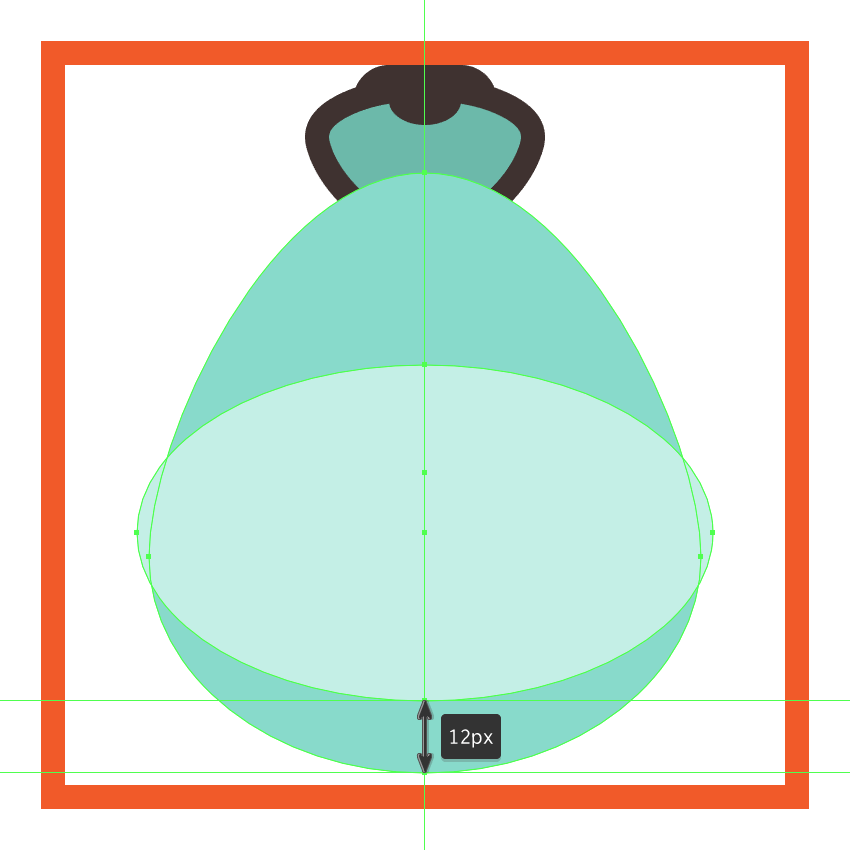
创建一个92 x 72 px椭圆(#89DBCC)作为贝壳的主体形状,将其定位在离活动绘图区域底边2 px的位置
第5步
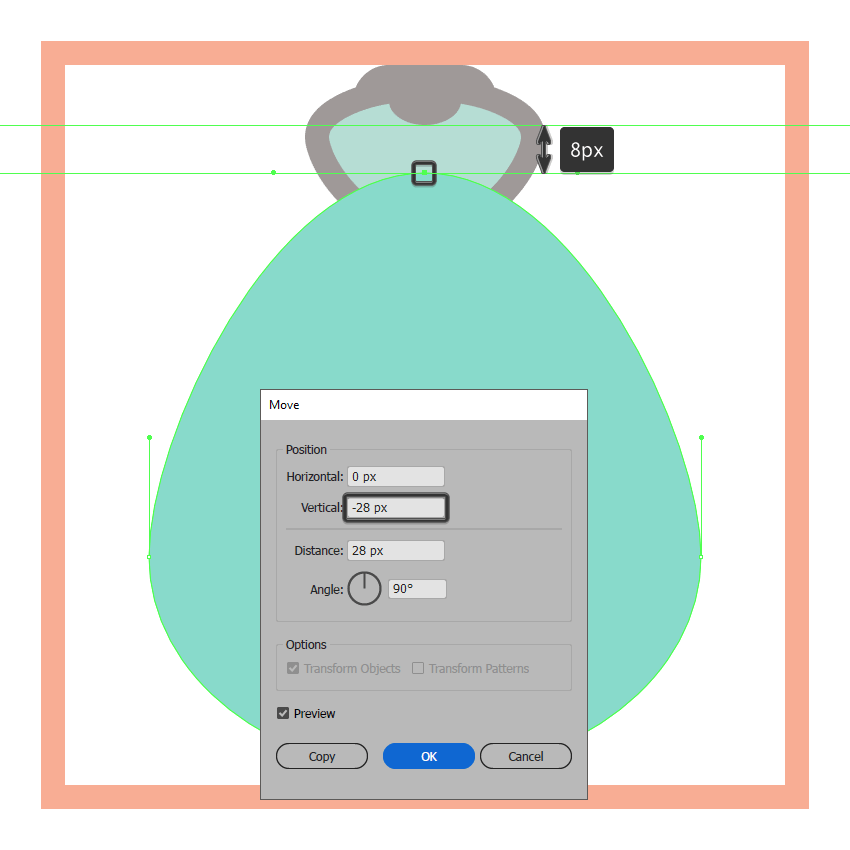
使用直接选择工具(A)椭圆的顶部锚点,然后使用移动工具向上推动28 px(右击>变换>移动>垂直> -28像素)。
第6步
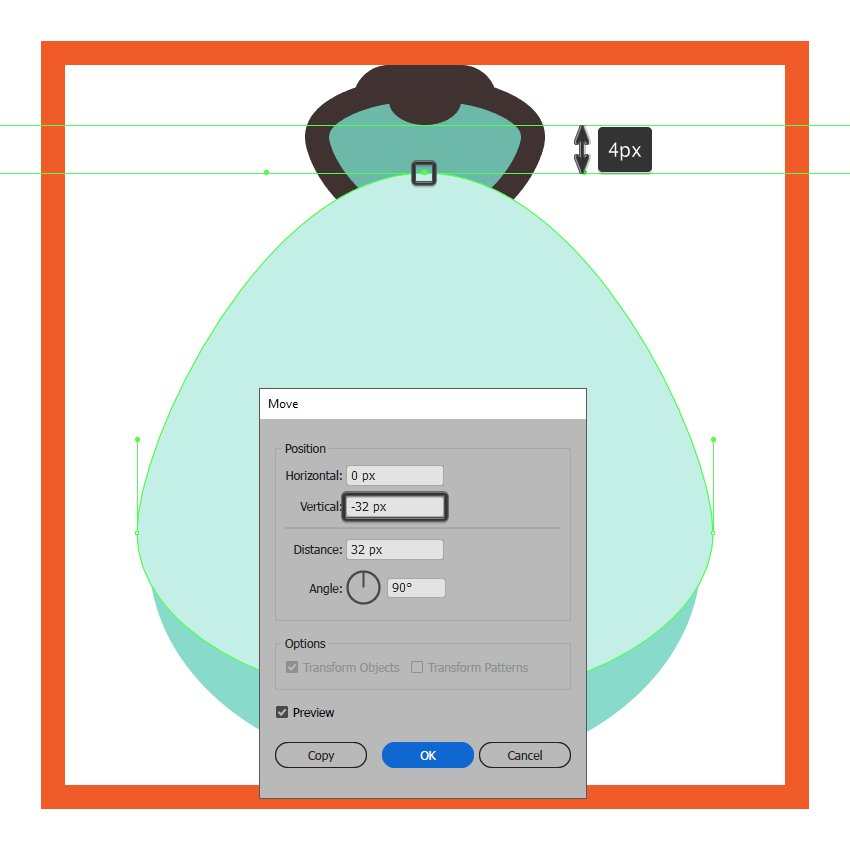
使用96 x 56 px椭圆(#C5EFE7)创建外壳的内部部分,将其定位在距离较大的主体底部边缘12 px的位置。
第7步
使用“ 移动”工具(右键单击>“变换”>“移动”>“垂直”> -32 px)选择并将其顶部锚点向上推动32 px,调整我们刚刚创建的形状。
第8步
给得到的形状赋予4 px的轮廓(#3D2F2C),然后选择并将它们进行分组(Control-G)。
第9步
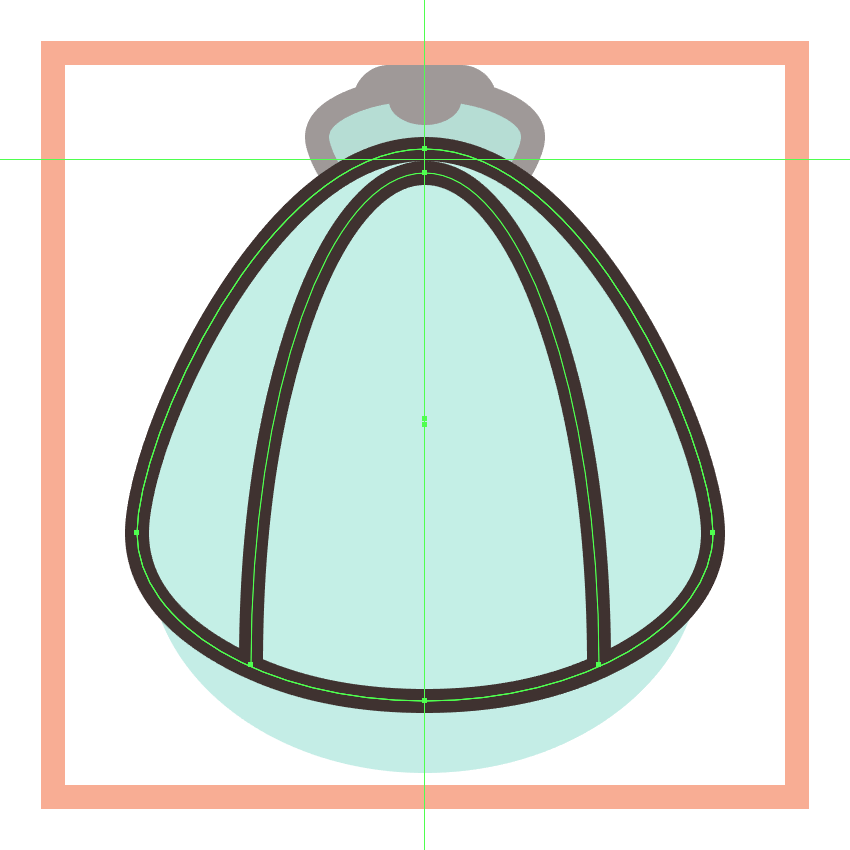
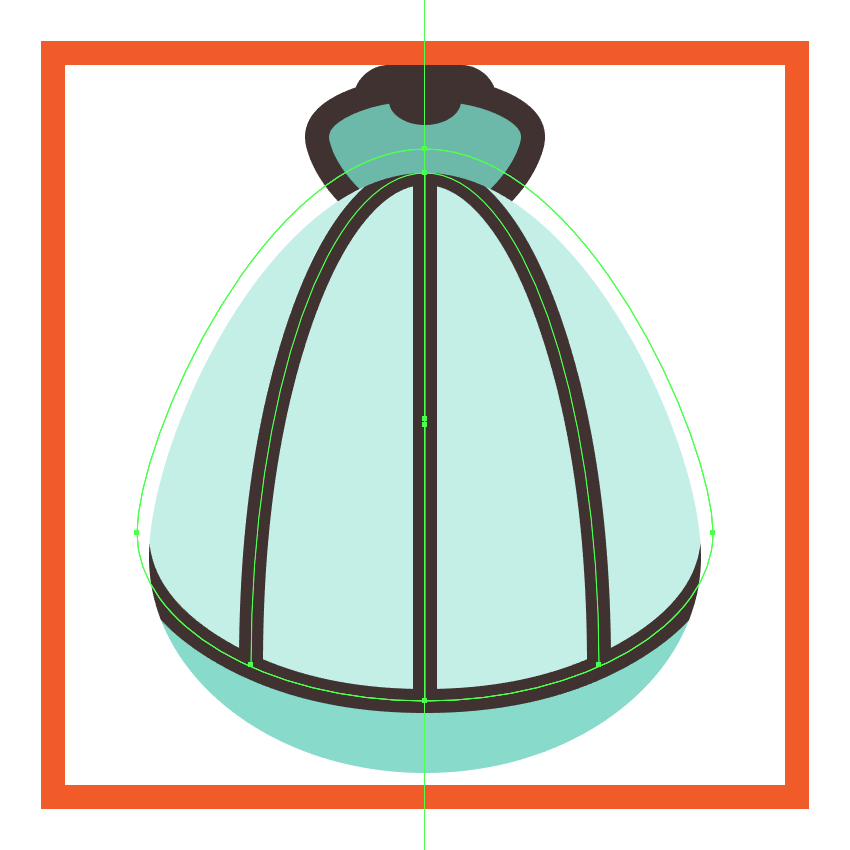
使用58 x 164 px大小、4 px轮廓的椭圆(#3D2F2C)创建垂直的环形条纹,通过选择并删除其下端锚点来调整形状。完成后,将生成的形状放在内部区域顶部边缘的中心。
第10步
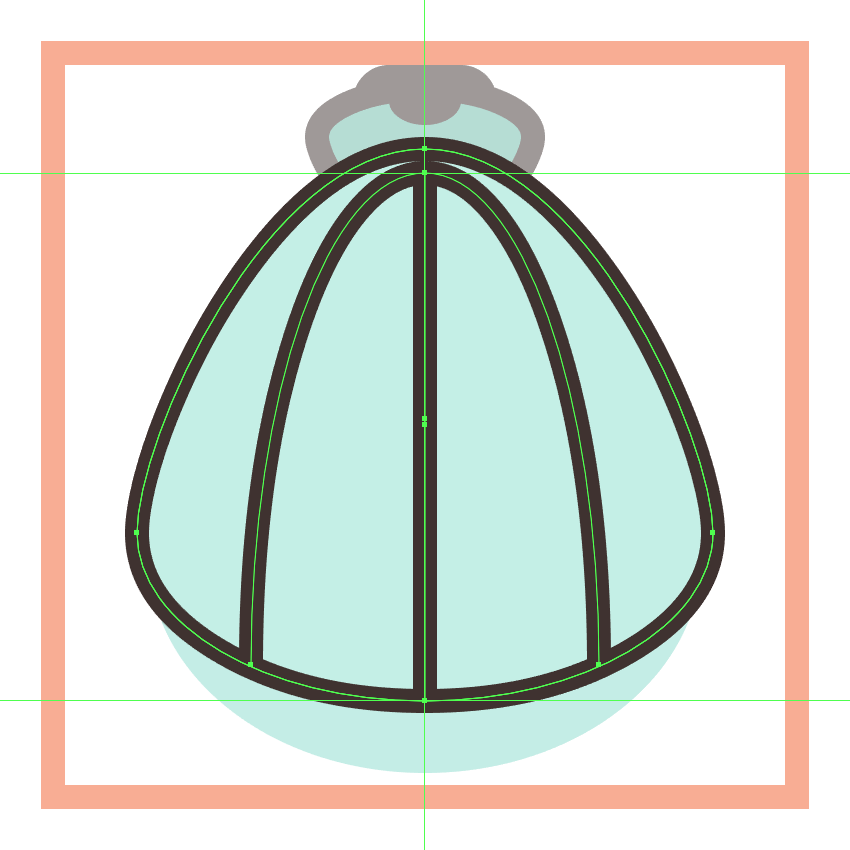
使用88 px长4 px粗细的线条(#3D2F2C)添加垂直的细节线条 ,将其放置在内部区域的中心。
第11步
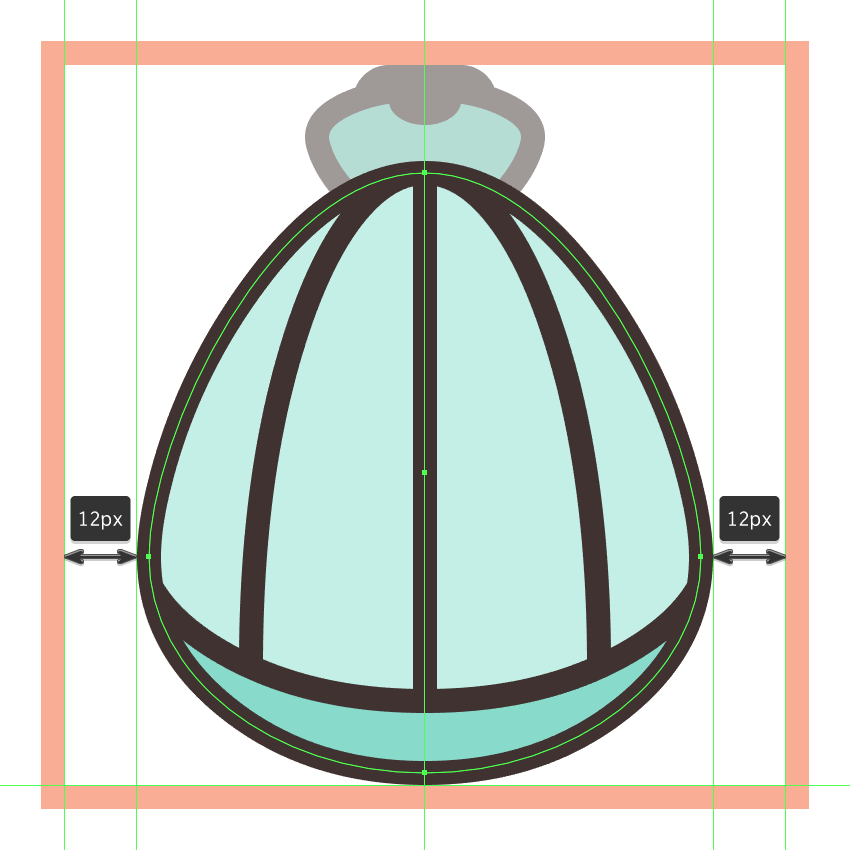
选择并组合(Control-G)内部部分的组成形状,然后使用贝壳的主体形状(Control-F)的副本(Control-C)对它们进行遮罩(右键单击>制作剪贴蒙版)。
第12步
给贝壳的主体形状创建4px的轮廓,然后选择图标的所有组成形状并进行分组(Control-G),完成贝壳图标。
完成