前言
作为一名PHP开发者,不得不说PhpStorm是非常好用的IDE,也不得不说,官方的定价对于我来说,实在太高昂了。用了一段时间的网络注册,越来越觉得使用盗版软件实在是非常不应该,用盗版软件,就是在盗取他人的智慧成果,换位思考一下,作为开发者,我们自己开发的软件被他人破解使用,付出的时间、精力、智慧得不到相应回报,自己是什么感受呢?
国内版权意识现在也越来越注重了,这是好事。本人手头上的PhpStorm和Navicat两大利器都是非正规使用,在这里向作者忏悔!
现在开始改用Visual Studio Code,首先非常感谢微软公司开发出这么一套灵活好用的编辑器,各种插件、配置、主题使用非常自由,而且还是免费提供。
言归正传,现在开始安装各种扩展插件,来解决我从PhpStorm开发时的常用功能和操作习惯。
推荐的插件
1.PHP Extension Pack
PHP开发的最重要的扩展。
2.PHP Intelephense
PHP自动补全工具。
3.PHP IntelliSense
也是PHP自动补全工具,我两个都装了,暂时没啥毛病。
4.PHP DocBlocker
在类或属性、方法上面敲/**回车自动生成参数注释等,这个跟PhpStorm功能类似。
5.PHP Formatter
根据PSR-0、PSR-1、PSR-2或Symfony样式约定自动格式化PHP代码的插件,也是一大利器,格式化好的代码能提高代码的易读性。
6.PHP Namespace Resolver
PHP名称空间解析器可以导入和扩展类。
7.PHP Snippets from PHPStorm
也是类似PhpStorm的功能,例如输入pubf选中回车可以快捷生成public function的代码,还有更多方便代码可以看插件说明。
- GitLens — Git supercharged
git管理利器,装上以后,每一行 code 的作者、提交时间、commit log 等信息,一目了然。安装后活动栏有个gitlens的图标,也可以在这里面进行git的相关操作。
9.Project Manager
当你打开项目文件夹进行开发时,如果平时不想从菜单的打开最近的文件中再次打开其他项目,那么这个项目管理插件就非常适合你。安装后,活动栏有Project Manager的图标,点开可以看到保存的项目列表,当然,这需要你平时手动去添加项目,当你打开一个项目文件夹时,ctrl+shift+p,看到project manager - save project选项,回车就行。以后就可以从列表中快速打开项目了。
10.Settings Sync
VS Code的设置同步插件,使用这个插件需要注册Github账户,并生成github的token填入,具体操作方法可以百度一下。
以上就是我在vs code中常用的插件,还有一些sftp、ssh相关的强大插件,日后开发中肯定会使用到的。
个人的主题设置
主题这种东西,每个人审美观不同,找主题就像找女朋友一样,找到一个适合自己的主题对于日后开发是非常重要的。我本人对界面的要求比较高,当初使用PhpStorm也是看中了PhpStorm 2017.2.4版本 的Monokai主题,这款主题和Sublime、VS Code上的有些不同,PhpStorm 2017.2.4之后的版本对这套主题也有修改,但我一直很喜欢2017.2.4,看着真舒服。
我在VS Code上找了很多主题,没有一套像PhpStorm适合我的眼睛,有些看久了眼睛发花。最后找到一款叫Monokai Alt的主题,作者也是基于PhpStorm的配色模板写的,不过依然有些不满意,最后我决定自己做修改。参考了 https://blog.csdn.net/wanghu2008/article/details/83856148 这位老哥的文章对Monokai Alt的主题做了些修改,不过最终还是有些区别,比如Php的$变量和函数的参数在VS Code里被识别为一个类型,无法区别颜色,这实在没辙,就这能这样了。
下面提供我修改后的主题配色方案,首先打开目录:C:\Users\用户名\.vscode\extensions\benjaminblonde.monokai-alt-1.0.0\themes,打开monokai-alt-color-theme.json文件,替换以下内容:
{
"name": "Monokai Alt",
"colors": {
"activityBar.background": "#21252b",
"activityBar.foreground": "#D7DAE0",
"activityBarBadge.background": "#528bff",
"activityBarBadge.foreground": "#F8FAFD",
"button.background": "#528bff",
"dropdown.background": "#1d1f23",
"diffEditor.insertedTextBackground": "#007e9733",
"dropdown.border": "#181A1F",
"editor.background": "#272822",
"editor.foreground": "#F8F8F2",
"editorError.foreground": "#c24038",
"editorRuler.foreground": "#484848",
"editor.lineHighlightBackground": "#3b3a32",
"editor.selectionBackground": "#3E4451",
"editorCursor.foreground": "#f8f8f0",
"editor.findMatchBackground": "#42557B",
"editor.findMatchHighlightBackground": "#314365",
"editorGroup.background": "#181A1F",
"editorGroup.border": "#181A1F",
"editorGroupHeader.tabsBackground": "#21252B",
"editorIndentGuide.background": "#3B4048",
"editorLineNumber.foreground": "#f8f8f0",
"editorWhitespace.foreground": "#3B4048",
"editorHoverWidget.background": "#21252B",
"editorHoverWidget.border": "#181A1F",
"editorSuggestWidget.background": "#21252B",
"editorSuggestWidget.border": "#181A1F",
"editorSuggestWidget.selectedBackground": "#2c313a",
"input.background": "#1d1f23",
"list.activeSelectionBackground": "#3f64ad",
"list.activeSelectionForeground": "#d7dae0",
"list.focusBackground": "#3f64ad",
"list.hoverBackground": "#3f64ad",
"list.highlightForeground": "#C5C5C5",
"list.inactiveSelectionBackground": "#344D89",
"list.inactiveSelectionForeground": "#d7dae0",
"notification.background": "#21252b",
"scrollbarSlider.background": "#4E566680",
"scrollbarSlider.activeBackground": "#747D9180",
"scrollbarSlider.hoverBackground": "#5A637580",
"sideBar.background": "#3C3F41",
"sideBarSectionHeader.background": "#21252b",
"statusBar.background": "#2f5691",
"statusBar.foreground": "#f8f8f2",
"statusBarItem.hoverBackground": "#2c313a",
"statusBar.noFolderBackground": "#21252B",
"statusBar.debuggingBackground": "#21252B",
"tab.activeBackground": "#515658",
"tab.border": "#181A1F",
"tab.inactiveBackground": "#3C3E3F",
"tab.inactiveForeground": "#ddddd7",
"titleBar.activeBackground": "#282c34",
"titleBar.activeForeground": "#f8f8f2",
"titleBar.inactiveBackground": "#282C34",
"titleBar.inactiveForeground": "#8E8F8F",
"gitDecoration.modifiedResourceForeground": "#3dbbff",
"scrollbar.shadow": "#0c0d0f"
},
"tokenColors": [
{
"settings": {
"foreground": "#F8F8F2",
"findHighlight": "#FFE792",
"findHighlightForeground": "#000000",
"selectionBorder": "#222218",
"activeGuide": "#9D550FB0",
"bracketsForeground": "#F8F8F2A5",
"bracketsOptions": "underline",
"bracketContentsForeground": "#F8F8F2A5",
"bracketContentsOptions": "underline",
"tagsOptions": "stippled_underline"
}
},
{
"name": "Comment",
"scope": [
"comment",
"string.comment"
],
"settings": {
"foreground": "#777777",
}
},
{
"name": "Comment JSdoc",
"scope": [
"comment.block.documentation storage.type.class",
"punctuation.definition.block.tag",
"entity.name.type.instance"
],
"settings": {
"foreground": "#d8d8d8",
"fontStyle": "italic"
}
},
{
"name": "String",
"scope": [
"string",
"string.template"
],
"settings": {
"foreground": "#E6DB74"
}
},
{
"name": "Number",
"scope": "constant.numeric",
"settings": {
"foreground": "#AE81FF"
}
},
{
"name": "Embeded String Begin and End",
"scope": [
"string.embedded.begin",
"string.embedded.end"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Embeded String",
"scope": "string.embedded",
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "User-defined constant",
"scope": [
"constant.character",
"constant.other"
],
"settings": {
"foreground": "#9876AA"
}
},
{
"name": "Language Variable",
"scope": "variable.language",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "Variable",
"scope": [
"variable.readwrite",
"variable.readwrite.other.block"
],
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "Keyword",
"scope": [
"keyword",
"keyword.operator.logical",
"keyword.operator.constructor"
],
"settings": {
"foreground": "#F92672"
}
},
{
"name": "Keyword Operator",
"scope": "keyword.operator",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "Storage",
"scope": "storage",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "Class name",
"scope": [
"entity.name.class",
"entity.name.module",
"entity.name.type",
"storage.identifier",
"support.class"
],
"settings": {
"fontStyle": "underline",
"foreground": "#F8F8F2"
}
},
{
"name": "meta.objectliteral",
"scope": "meta.objectliteral",
"settings": {
"foreground": "#fb9a4bff"
}
},
{
"name": "Other variable",
"scope": [
"variable.other.property",
"variable.other.block"
],
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Function name",
"scope": [
"entity.name.function",
"support.function"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Function call",
"scope": "entity.name.function-call",
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "Builtin Functions",
"scope": [
"function.support.builtin",
"function.support.core"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Library class/type",
"scope": [
"support.type",
"support.variable",
"support.constant"
],
"settings": {
"foreground": "#66D9EF"
}
},
/* --------------------------------------------- */
/* --------------------------------------------- */
/* --------------------------------------------- */
{
"name": "Storage type",
"scope": "storage.type",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "Built-in constant",
"scope": "constant.language",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "TemplateString and spread",
"scope": [
"meta.template.expression.js",
"keyword.operator.spread"
],
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "Variable $",
"scope": "variable",
"settings": {
"fontStyle": "italic",
"foreground": "#fb9a4bff" //9876AA
}
},
{
"name": "Function argument",
"scope": "variable.parameter",
"settings": {
"fontStyle": "italic",
"foreground": "#FD971F"
}
},
{
"name": "Object key",
"scope": "meta.object-literal.key",
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "punctuation",
"scope": [
"punctuation.accessor",
"punctuation.separator.comma",
"meta.brace.round",
"punctuation.definition.block"
],
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "HTML tags",
"scope": [
"entity.name.tag.js",
"entity.name.tag.inline.any.html",
"entity.name.tag.block.any.html",
"entity.name.tag.structure.any.html",
"entity.name.tag.jade"
],
"settings": {
"foreground": "#d9d9fa"
}
},
{
"name": "= in JSX attr",
"scope": "meta.tag.attributes keyword.operator.assignment.js",
"settings": {
"foreground": "#e6db74"
}
},
{
"name": "HTML TAGS",
"scope": [
"entity.name.tag.css"
],
"settings": {
"foreground": "#F92672"
}
},
{
"name": "meta.attribute-selector.scss",
"scope": "meta.attribute-selector.scss",
"settings": {
"foreground": "#E6DB74"
}
},
{
"name": "Variable",
"scope": [
"variable.css",
"variable.scss",
"variable.less",
"variable.sass"
],
"settings": {
"foreground": "#FD971F"
}
},
{
"name": "meta.attribute-selector.scss",
"scope": [
"punctuation.definition.attribute-selector.begin.bracket.square.scss",
"punctuation.definition.attribute-selector.end.bracket.square.scss"
],
"settings": {
"foreground": "#F8F8F2"
}
},
{
"name": "CSS media name",
"scope": "support.constant.media",
"settings": {
"foreground": "#a6e22e"
}
},
{
"name": "StyleSheet Property name and operators",
"scope": [
"support.type.property-name.css",
"support.type.property-name.scss",
"support.type.property-name.less",
"support.type.property-name.sass",
"support.function.url"
],
"settings": {
"fontStyle": "italic",
"foreground": "#66D9EF"
}
},
{
"name": "StyleSheet Property value",
"scope": [
"support.constant.css",
"support.constant.scss",
"support.constant.less",
"support.constant.sass",
"support.constant.font-name.css",
"support.constant.color.w3c-standard-color-name.css",
"constant.other.color.rgb-value.hex.css"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "StyleSheet Property value 2",
"scope": [
"support.constant.property-value",
"meta.property-value.css"
],
"settings": {
"foreground": "#6fee4c"
}
},
{
"name": "StyleSheet Punctuation",
"scope": [
"punctuation.separator.list.comma.css",
"punctuation.section.function.begin.bracket.round.css",
"punctuation.section.function.end.bracket.round.css"
],
"settings": {
"foreground": "#fff"
}
},
{
"name": "StyleSheet Variable String",
"scope": [
"variable.css.string",
"variable.scss.string",
"variable.less.string",
"variable.sass.string"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "StyleSheet Unit",
"scope": [
"unit.css",
"unit.scss",
"unit.less",
"unit.sass"
],
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "StyleSheet Function",
"scope": [
"function.css",
"function.scss",
"function.less",
"function.sass"
],
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "Json Property",
"scope": "support.dictionary.json",
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"foreground": "#F8F8F0"
}
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"settings": {
"foreground": "#F8F8F0"
}
},
{
"name": "JSON String",
"scope": "structure.dictionary.property-name.json",
"settings": {
"foreground": "#CFCFC2"
}
},
{
"name": "Link",
"scope": "string.detected-link",
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "diff.header",
"scope": [
"meta.diff",
"meta.diff.header"
],
"settings": {
"foreground": "#75715E"
}
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"settings": {
"foreground": "#F92672"
}
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "diff.changed",
"scope": "markup.changed",
"settings": {
"foreground": "#E6DB74"
}
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"settings": {
"foreground": "#AE81FFA0"
}
},
{
"scope": "entity.name.filename.find-in-files",
"settings": {
"foreground": "#E6DB74"
}
},
{
"name": "Markup: Emphasis",
"scope": "markup.italic, markup.italic.markdown",
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Markup: Emphasis Punctuation",
"scope": "punctuation.definition.italic.markdown",
"settings": {
"foreground": "#696969"
}
},
{
"name": "Markdown: Link",
"scope": "markup.underline.link.markdown",
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "Markdown: Bold",
"scope": "markup.bold.markdown",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Markdown: Bold Punctuation",
"scope": "punctuation.definition.bold.markdown",
"settings": {
"foreground": "#696969"
}
},
{
"name": "Markdown: Heading",
"scope": "markup.heading.markdown",
"settings": {
"fontStyle": "bold",
"foreground": "#F92672"
}
},
{
"name": "Markdown: Heading",
"scope": "punctuation.definition.heading.markdown",
"settings": {
"foreground": "#696969"
}
},
{
"name": "Markdown: Quote",
"scope": "markup.quote.markdown",
"settings": {
"foreground": "#A6E22E"
}
},
{
"name": "Markdown: Separator",
"scope": "meta.separator.markdown",
"settings": {
"foreground": "#A6E22E",
"fontStyle": "bold"
}
},
{
"name": "Markdown: Raw",
"scope": "markup.raw.inline.markdown, markup.raw.block.markdown",
"settings": {
"foreground": "#66D9EF"
}
},
{
"name": "Markdown: List Punctuation",
"scope": "punctuation.definition.list_item.markdown",
"settings": {
"fontStyle": "bold",
"foreground": "#ffffff"
}
}
]
}
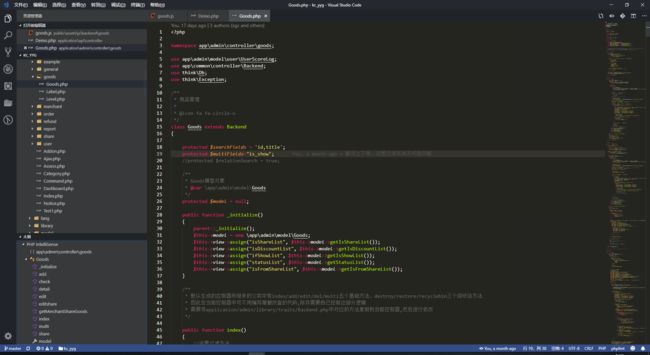
效果图:
个人的其他常用软件
这里再给大家推荐在开发中一些常用的工具。
- git版本管理工具
如果你用不惯VS Code的git插件,又不想敲代码来管理的代码,这里推荐使用Source Tree(建议用2.6的版本,新版的注册很麻烦,除非你能跳越过那堵墙完成注册,2.6版本的可以百度下跳过注册安装)或TortoiseGit来使用操作git,界面化操作更容易一些。
ftp工具
这个很多,个人使用FileZilla。ftp对比工具
Beyond Compare 4,很实用,可惜它不免费。ssh工具
XShell或者Termius,前者可以注册学校版免费使用,后者免费,而且界面比较好看,推荐后者。数据库工具
免费的:mysql就用phpmyadmin,postgreSql就用官方的PgAdmin;
收费的:Navicat Premium版本对很多数据库都支持,如果有能力的话,还是推荐大家购买正版使用。办公软件
免费的:WPS教育版,没有广告,还有云服务,文件不怕丢失。
收费的:office,这个大家都知道的。思维导图
推荐Xmind,主题和颜色搭配好看;MindMaster也行。这两款专业版需要收费,平时用免费版即可。流程图
免费的:WPS里的工具有,好像就是processon,在线版的流程图编辑,云服务存储;
收费的:visio。
总结
古人云:工欲善其事必先利其器。
好的开发工具对于日常工作是一把利器,每个人应该找到适合自己的那一把。
生命在于折腾,在折腾中学习,在折腾中成长。
最后说下:尽量不要使用盗版软件,盗版软件就是盗取智慧,尊重版权,尊重作者!