一,wepy的安装
1,全局安装wepy => npm i wepy-cli -g
2,新建项目project(项目名称) => wepy new project
3,启动项目 => wepy build --watch
二,生成的项目结构
├── dist 微信开发者工具指定的目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件)
├── node_modules
├── src 代码编写的目录(该目录为使用WePY后的开发目录)
| ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用)
| | ├── com_a.wpy 可复用的WePY组件a
| | └── com_b.wpy 可复用的WePY组件b
| ├── pages WePY页面目录(属于完整页面)
| | ├── index.wpy index页面(经build后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件)
| | └── other.wpy other页面(经build后,会在dist目录下的pages目录生成other.js、other.json、other.wxml和other.wxss文件)
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经build后,会在dist目录下生成app.js、app.json和app.wxss文件)
└── package.json 项目的package配置
这时启动的项目还需要安装 “babel-preset-es2015“和 “babel-preset-stage-1”,
文件wepy.config.js主要配置如下:
babel: {
sourceMap: true,
presets: [
'es2015',
'stage-1'
],
plugins: [
'transform-decorators-legacy',
'transform-export-extensions',
'syntax-export-extensions'
]
三,解决小程序接口回调黑洞
用es7中的async和await来解决层层回调,让异步函数当成同步函数来处理,来,上代码
通过返回一个promise,例子为选择文件接口的回调:
getFilePath(){
return new Promise((resolve, reject) => {
wx.chooseImage({
count: 9,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
resolve(res)
},
fail: function(res){
reject()
}
})
})
},
通过async和await来获取返回数据
async addFile(){
let resData = await req.getFilePath();
}
await必须在async下执行。对于es7的await和async不理解的看下边这个链接
四,wepy语法的使用
首先.wpy文件结构类似于vue,但又不同于vue
1,事件绑定:@tap="function"; function写在methods方法集合中,
2,对于data中的变量可以通过this.a=1;来赋值用this.$apply();方法来告知这个变量发生变化。
3,监听watch,变量发生变化就会触发这个变量函数
watch(){
变量(newValue,oldValue){
}
}
4,组件的拆分:
子组件:
主要是接受参数作为数据传递
props={
data:Object
}
父组件:
import Child from '../ components /child'
components = {
child:Child
}
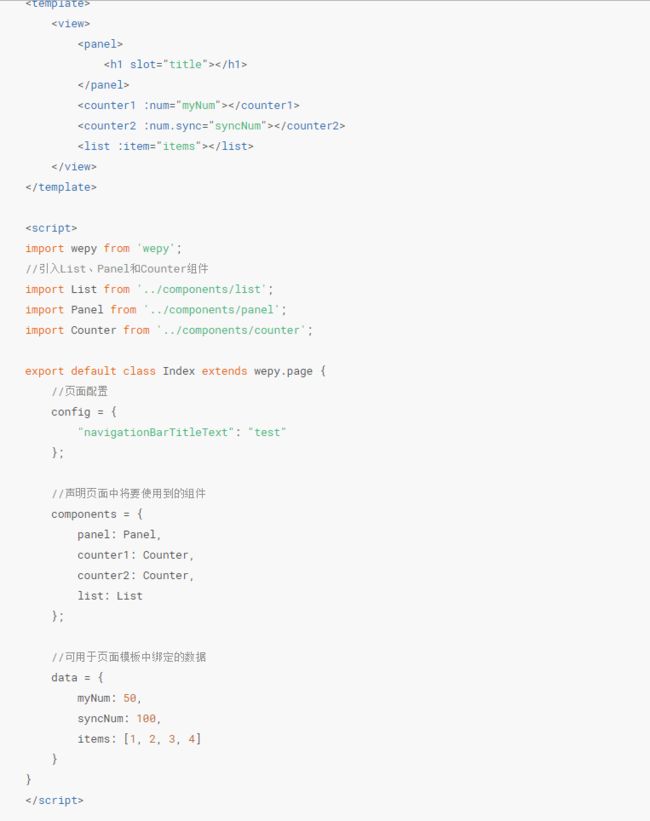
importwepyfrom'wepy';//引入List、Panel和Counter组件importListfrom'../components/list';importPanelfrom'../components/panel';importCounterfrom'../components/counter';exportdefaultclassIndexextendswepy.page{//页面配置config={"navigationBarTitleText":"test"};//声明页面中将要使用到的组件components={panel:Panel,counter1:Counter,counter2:Counter,list:List};//可用于页面模板中绑定的数据data={myNum:50,syncNum:100,items:[1,2,3,4]}}
5,父子组件的通信
父 --->子,用同组件之间的方法就可以,父组件里调用子组件的方法fun
this.$invoke('child','fun'); //切记带引号
子 ---->父,首先先看子组件的方法
child:触发父组件的fun,data为传递的参数,也可不写;
this.$emit('fun',data);
parent:父组件里的方法写在events中:
events = {
fun: da => {
//dosomething
}
}
当在fun中运用回调时,这样写:
events = {
fun: async da => {
//dosomething
let resData = await aa();
}
}
进行传参时请慎用data,可能会报一些 意想不到的错误。
6,循环标签
{{item.aa}}
7,对于get请求
wepy.request('xxxxx').then((d) => console.log(d) )
五, 小程序中遇到的一些问题
1,关于路由的使用
有的时候路由必须 嵌套上一层才能被使用,比如:/pages/detail/detail
2,路由传参在onLoad()函数周期中进行获取
onLoad(option){
let a = option.b;
}
3,对于用户拒绝授权的优雅处理。
4,对于全局变量的存储,存在app.wpy中的globalData对象中,就可以全局获取到,在页面page中使用
this.$parent.globalData.aa //获取aa
5,对于授权和校验用户登录在app.wpy中的onLaunch()函数周期中进行处理
wepy框架开发的小程序项目暂时先整理这么多,遇到新的问题再进行更新,不足的地方还需指正。