前言
准备跨平台开发一个项目使用Uni
UI框架使用ColorUI
内容
-
ColorUI是自定义的导航条和tabbar
主要就是在index.vue里面装了几个子vue
隐藏导航栏将index设置为第一个显示页面
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {}
},
{
"path": "pages/feed/feedList",
"style": {}
},
{
"path": "pages/me/me",
"style": {}
},
{
"path": "pages/detail/detail",
"style": {}
}
],
"globalStyle": {
"mp-alipay": {
/* 支付宝小程序特有相关 */
"transparentTitle": "always",
"allowsBounceVertical": "NO"
},
"navigationBarBackgroundColor": "#0081ff",
"navigationBarTitleText": "ColorUi for UniApp",
"navigationStyle": "custom",
"navigationBarTextStyle": "white"
}
}
vue中引入ColorUI样式
main中添加ColorUI组件,也添加上自己需要在首页显示的几个页面的组件
//首页
import feedList from './pages/feed/feedList.vue'
Vue.component('feedList',feedList)
//个人中心
import me from './pages/me/me.vue'
Vue.component('me',me)
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
index.vue
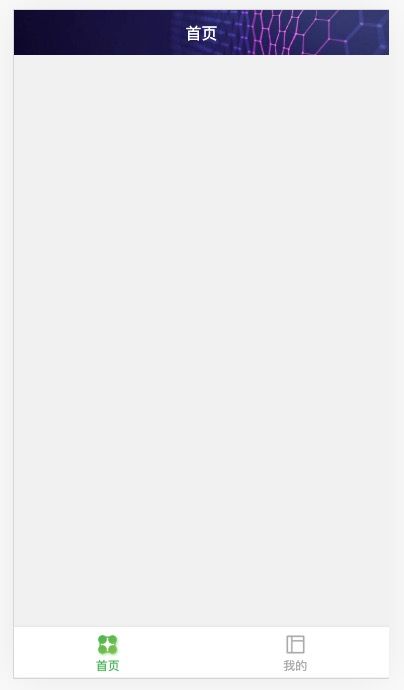
首页
我的
效果
更多
Uni-App
ColorUI
iDemo