用vue也有很长一段时间,用它做过移动端项目 pc项目 SaaS平台等等,总体来说vue 还是相对于简单的、建立于良好的文档和开箱即用的脚手架, vue在前端框架的热度一直很高, 最近正好在研究vue的源码 毕竟学习之路基本都是学轮子 -> 看源码 -> 造轮子 逐步精进来的, 网上有非常多的vue的原理解析的文章,可能我写的不算太好不过还是写下来作为一个积累和总结。
大概思路
vue的数据驱动主要实现建立在三个对象上Dep、Watcher、Compiler,
Dep 主要负责依赖的收集
Watcher 主要负责Dep和Compiler之间的联系
Compiler 可以理解为 virtual dom + patch 也就是负责视图层的渲染
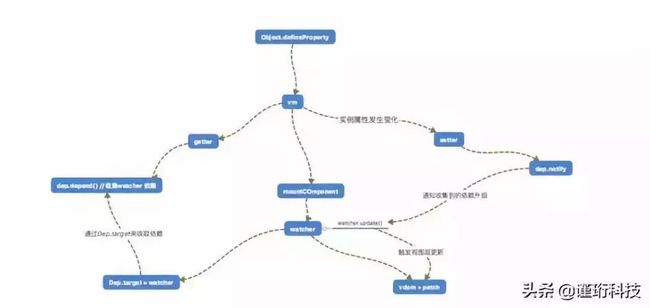
可以用个简单的思维导图来说明下大概原理
1. getter、setter
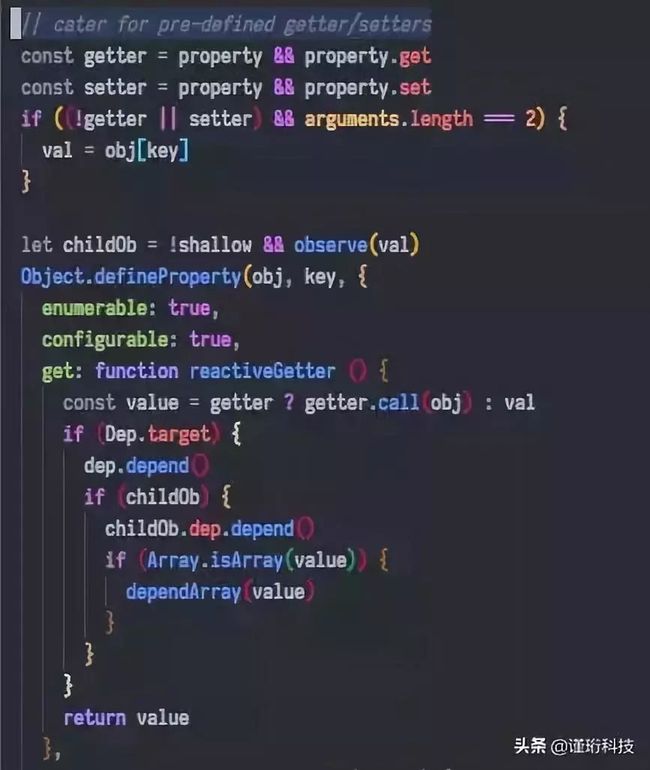
首先我们可以看到通过Object.defineProperty为vm实例定义了一个getter、setter. 我们可以将两个分开来讲:
getter
getter: 主要是获取到对应的键值, 这里有一个步骤是先将原来的getter和setter提取出来,这一步主要是为了防止预定义的getter和setter,保证预定义getter、setter一样能够生效, 注意到有一步是判断Dep.target, 有的话就收集依赖了。还有一些对于数组的处理, 这里就不细述了。
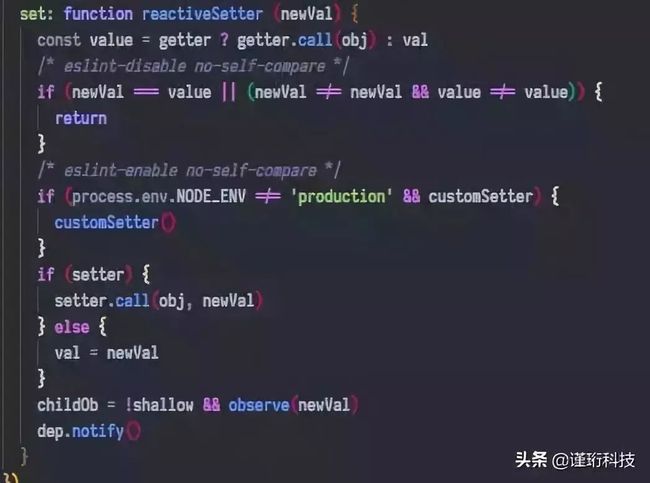
setter
setter: 在setter函数中,主要是对相同的值的拦截,然后对于嵌套对象的重新observe,这里之所以会重新observe 是因为vue在每次响应了数据变化后,会清除掉所有的依赖,因此要重新建立, 至于为什么会重新建立 我们会在下面大概说下, 当值发生变化时,最后会触发dep.notify(), 来触发依赖的升级.
2. 依赖的建立
在代码中我们可以看到依赖的建立是通过dep.depend()来完成的, 那这个过程是在什么时候完成的呢
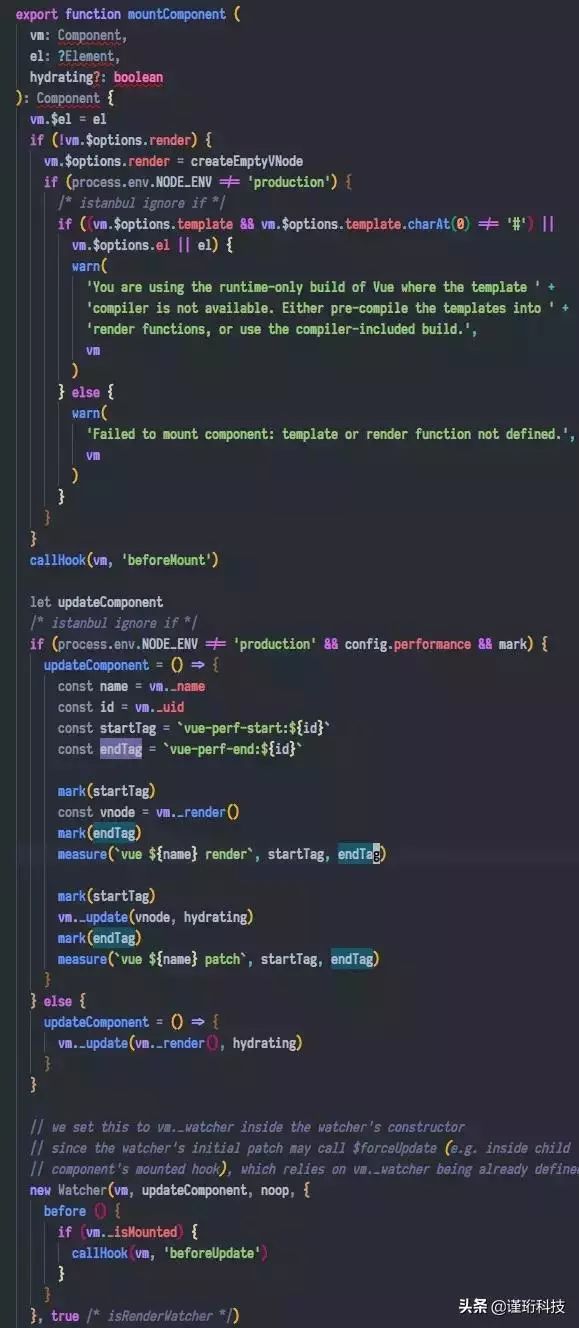
其实我们可以看到在 mountComponent中会new 一个 watcher实例,还有就是有一个叫做updateComponent的函数产生,这一个函数的主要作用就是视图层渲染更新, new Watcher参数中的before会触发生命周期beforeUpdate的钩子, 好了 接下来我们来看下new Watcher的时候都发生了些什么?
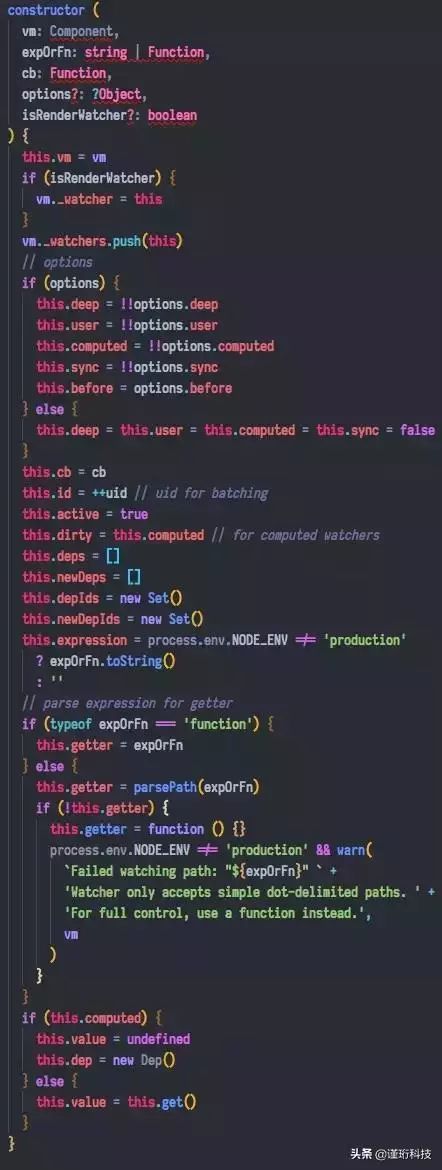
watcher 构造器函数
我们能看到watcher在实例化的过程中会有大量属性,然后会根据是否是计算属性来进行判断, 我们这里先不去管计算属性, 直接就从最简单的data进行入手, 会触发watcher.get()
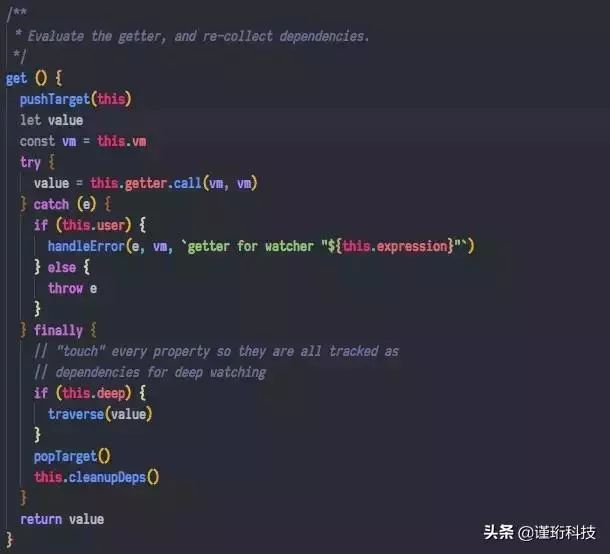
watcher.get
这里的getter 其实就是updateComponent 函数, 在updateComponent函数中会通过virtual dom 和 patch函数来进行视图层的更新和渲染。在分析template建立虚拟dom的过程中需要去获取vm的属性, 因此会触发vm.getter函数pushTarget() // 将当前的watcher 实例 设置为 Dep.target
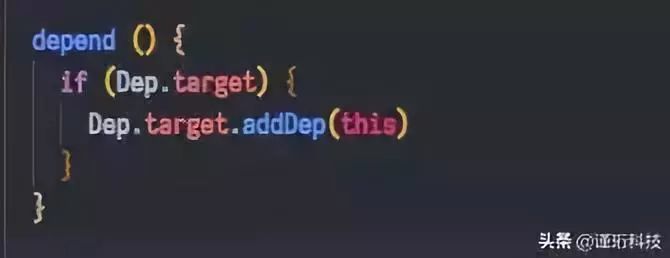
然后会触发dep.depend()
这时候我们能看到Dep.target 其实就是当前的watcher实例.
watcher.addDep
这边有一个判断是防止重复依赖产生,最后就是dep.addSub()
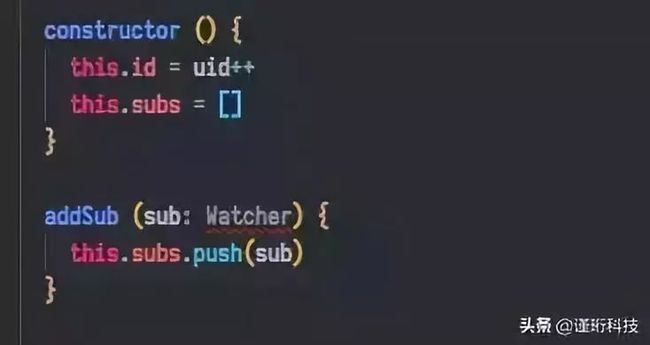
dep.addSub
最后通过subs来存储watcher
3.属性变化后 依赖通知watcher进行update
还记得上面提到的setter吗?(不清楚的话,可以拉上去看下) setter会在属性值发生变化时,触发dep.notify()
dep.notify
subs里面的都是收集到的watcher实例
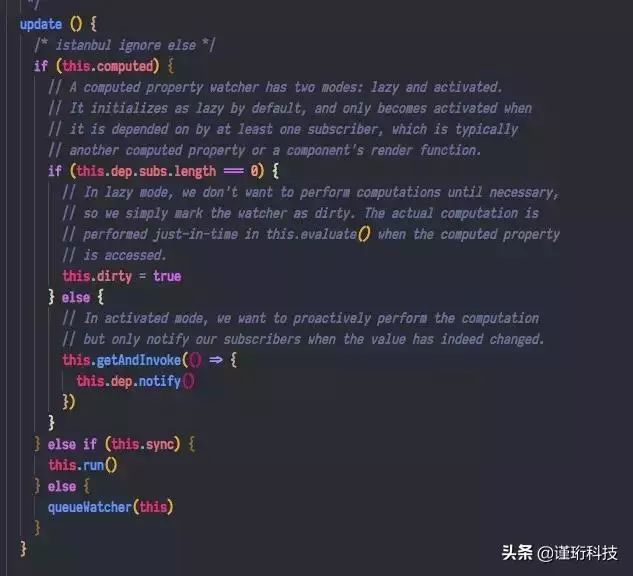
watcher.update
这里我们看到会有一个queueWatcher的函数, 这个其实是将当前watcher 弄到一个tick中去,这块涉及到js eventLoop
机制这一块. 我们放到后续的文章去讲,到最后的话, 其实是会触发到watcher.run()
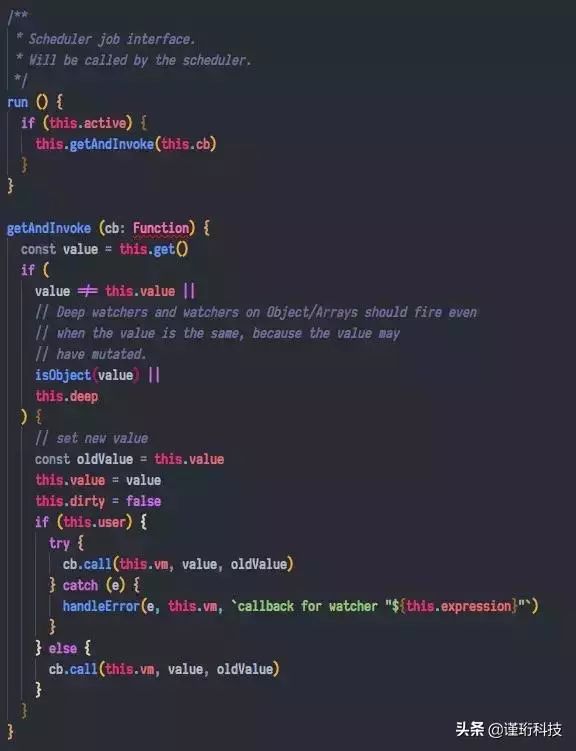
watcher.run & watcher.getAndInvoke
我们看到这个里面会有触发watcher.get(), 翻到上面的截图, 我们会发现get 会触发updateComponent 这时候就完成了整个视图层的更新。一些问题
1、为什么vue在每次都要清除一下已有的一些依赖
2、其实这个问题我刚开始也很疑惑,既然依赖已经建立,那为什么还要清理掉又重新建立呢,所以我打开了google,找到了这样一个解释
1、目前的话,其实还不太理解, 下次我会找个机会做个demo 尝试下
2、vue是如何基于event loop实现的nextTick?
3、这一块的话还是比较生疏,源码我会继续往下面看。
结语
其实我觉得vue的原理基本上就相当于代理者模式+订阅发布模式来实现的, 我觉得看源码就要直奔主题,先把主枝干理清除,了解自己想要得到什么,整个过程就会清晰明了, 主要放一个自己的ts版的简单实现,写的很简陋,但是能够大概看出vue的原理,有兴趣的可以看下 ts版vue简易原理。
参考
1、vue core
2、Vue.js 技术揭秘 // 这个是我在看源码后有一些不理解的问题搜到的,写的非常好。
关注公众号【grain先森】,回复关键词 【18福利】,获取为你准备的年终福利,更多关键词玩法期待你的探索~