每年各大设计博客和知名网站都会预测新一年的网页和UI设计趋势,既有相同之处,也有各家的独到见解,甚至还有相互冲突的地方。在接下来的系列文章里,将会为大家汇编(译)一些比较具有前瞻性的趋势文章供参考。
前几期主要针对的是网页设计的趋势预测,本期文章则选取了uxdesign网站对移动应用设计的趋势预测,涉及导航,语音和视觉界面,本土化以及设计系统等方面,看看是不是同样也有所收获?
系列文章
- 2019年网页及UI设计趋势(一)
- 2019年网页及UI设计趋势(二)
- 2019年网页及UI设计趋势(三)
- 2019年网页及UI设计趋势(四)
- 2019年网页及UI设计趋势(五)
- 2019年网页及UI设计趋势(六)
- 2019年网页及UI设计趋势(七)
- 2019年网页及UI设计趋势(八)
- 2019年网页及UI设计趋势(九)
- 2019年网页及UI设计趋势(十)
2019年移动应用设计
Mobile app design in 2019
概览
- 导航2.0
- 语音和视觉界面的相互作用
- 本土语言不再仅仅出现在内容里
- 设计系统
1.导航2.0
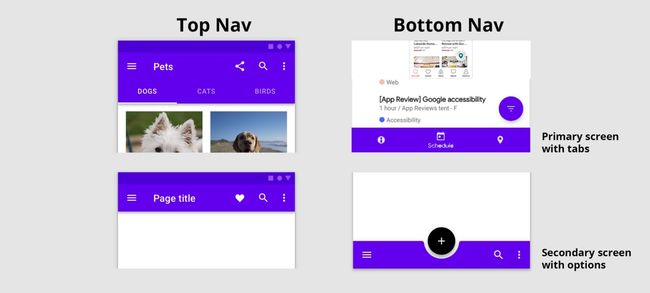
导航究竟应该放在顶部还是放在底部已经被讨论了很长一段时间了,2019年,我们最终将对后者进行讨论。在iOS和Andriod设备上广泛采用这两种UX元素将定义这样的转变:底部表单及上滑手势。
众所周知,用户更喜欢使用大拇指在手机上完成操作。无处不在的大屏幕设备和单手使用时屏幕底部成为一个主要的空间,适合放置重要按钮。
左图:侧栏抽屉和底部表单,右图:悬浮菜单和底部表单
底部表单:设计师现在更倾向于使用底部表单来处理子流程,而不是其它诸如溢出下拉菜单,汉堡包侧栏抽屉以及弹出对话框。
底部表单非常灵活,因为它们变于垂直滚动以获得额外的内容,水平滚动(轮播效果 Carousel)用于类似的内容,这在以前不通过跳转屏幕是绝对实现不了的。因此,可以使用底部表单设计端到端和无缝子流程,同时将主要的上下文作为背景中的锚链接。
上滑手势:通过上滑手势来关闭一个应用程序,执行返回操作或者打开应用抽屉,已经替代了home键和底部导航栏。这将为应用中的底部导航腾出了空间。
有两个明确的部分:内容(顶部区域)和导航(底部区域)作为流行应用程序的实施标准将流程标准化并降低认知负荷,同时提高用户的支持率。Meterial Desing 和人机界面指南(Human Interface Guidelines)在近期的更新中都包含了底部导航指南。
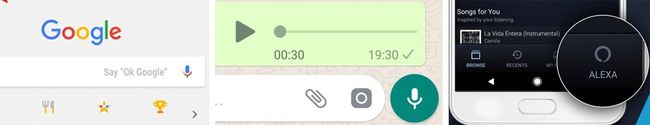
2.语音和视觉界面的相互作用
语音界面(VUI)将是人机交互(HCI)中的下一个重点。虽然到目前为止,视觉和语音界面在很大程度上仍然是独立的实体,2019年将会看到两者的无缝集成和大规模应用。
我们在可视化的UI界面上可能会有麦克按钮也可能没有。当使用一个应用程序的时候,当你想要说话的时候,应用程序会根据上下文进行演绎。这将变得透明化。
当你开车的时候,通过说“接电话”进行电话应答,“读给我听”来读取通知。读书的时候想听书,就说“讲述这个章节”,或者说“强调最后一句话”,又或者说“这句话什么意思”。不想在一个小屏幕上对一个很长的滚动内容进行排序,就说“给我看最便宜和最快捷的选项”或者跳过所有流程直接说“找到最便宜的选项并且用我的Amex预订”。当聊天的时候说,“发送 uhhhhh”,或者说“实时共享我的位置30分钟”,看,多容易!
期待能够看到令人兴奋的产品,特别是本地化产品将引起人们的注意。
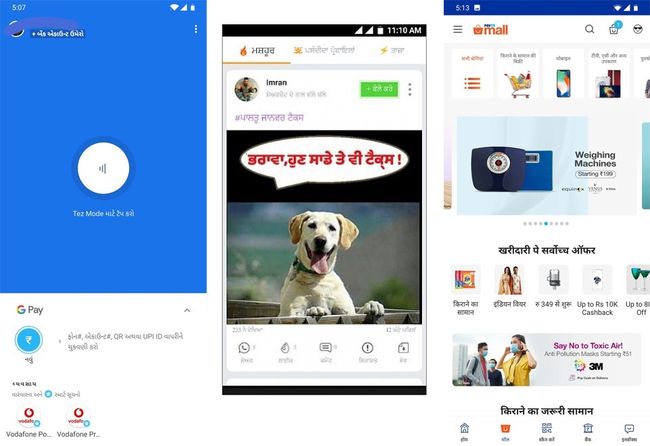
3. 本土语言不再仅仅出现在内容里
随着世界转向下一个十亿用户,本地化意味着不仅仅是内容。它将包括复本,图标,颜色,UI隐喻以及用户体验流程和功能。
例如,在Facebook上,有通用的英语UI界面,对于本土语言用户同时还有如“What’s on your mind”的本地化副本。PayTm为每种语言提供了本地化UI,而Sharechat为某些语言隐藏了一个功能(成人内容)。Google Tez(现在是Google Pay)基本上是为本地用户创建的,并且专注于使用明确的信息,简单的流程和最少的功能构建数字化信任。
在最近泰米尔纳德邦三线城市的一项用户研究中,我们的用户更喜欢使用当地的隐喻,比如用namaste, garland等词汇替代“like”来表达欣赏某些东西。从用户的角度想象一下,和大多数人不一样,她是互联网新手,她的感受局限于她的背景(本地)和学习曲线(英语)对于她来说太高了。如果不是为她量身定制的产品,她将无法使用。
现在有很多的例子都是应用程序如何加速适应多语言环境。无论是内容级别,UI或者UX,又或者是产品级别,这些元素根据项目的不同,在设计的时候都需要将本土化考虑进去。
4. 设计系统
两个主要的设计系统:安卓上的Material Design和iOS上的人机界面指南 是应用程序中被广泛使用的。这两个设计系统为通用组件提供了指南,这些组件包括标题,卡片,底部表单等等。这些组件的代码库也是很容易获得的。除此之外,用户也习惯于这些组件和布局。
实际上,默认的设计系统可确保性能和可用性。
然而,自定义这些设计系统正在呈上升趋势。虽然流行的应用程序如Whatsapp, Facebook, Twitter更倾向于小型定制,但是很多应用如Uber, Airbnb, IBM,Snapchat, iOS Music采取了更自由的方式。Uber的底部表单就是一个很有影响力的成功案例。为此,Material Design和iOS也更新了它们的系统,使其更加灵活。
即使在较小的初创公司,设计系统也正在成为一种规范,应为它通过中心化设计基础团队和一个基于产品设计资源分配的交付来使当代组织机构更具吸引力。
2019将会看到:
- 在公司中更多的采用设计系统。
- 因为公司的目标新用户对默认系统的接触较少,自由定制设计系统将大量涌现。
小提示:对组件进行编码;根据新用户使用案例和行业趋势频繁更新设计系统。
(编译完)
英文原文:地址
原文作者:Sumit Dagar
原文译者:Twitter / Linkedin / 微博
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。