(注1:如果有问题欢迎留言探讨,一起学习!转载请注明出处,喜欢可以点个赞哦!)
1. 表格简介
本文定义了CSS中表格的处理模型。这种处理模式的一部分就是布局。对于布局,本文介绍两种算法; 第一种是固定表格布局算法,其定义很明确,但第二种是自动表格布局算法,该规范没有完全定义。
对于自动表格布局算法,一些广泛部署的实现已经实现了相对紧密的互操作性。
表格布局可以用来表示数据之间的表格关系。开发者以文档语言指定这些关系,并可以使用CSS 2.2指定他们的表示。
在可视化媒体中,CSS表格也可以用来实现特定的布局。在这种情况下,开发者不应该在文档语言中使用与表格相关的元素,而应该将CSS应用于相关的结构元素以实现所需的布局。
开发者可以将表格的视觉格式指定为矩形网格单元格。单元格的行和列可以组织成行组和列组。行,列,行组,列组和单元格可以在它们周围绘制边框(CSS 2.2中有两个边框模型)。开发者可以在单元格中垂直或水平对齐数据,并可以将一行或者一列的所有单元格数据对齐。
如下,是一个简单的三行,三列的HTML 4中描述的表格:
This is a simple 3x3 table
Header 1 Cell 1 Cell 2
Header 2 Cell 3 Cell 4
Header 3 Cell 5 Cell 6
该段代码创建了一个表(TABLE元素),三行(TR元素),三个标题单元格(TH元素)和六个数据单元格(TD元素)。请注意,此示例的三列是隐式指定的:表中的列与标题单元格和数据单元格总共所需的列数一样多。
以下CSS规则令标题单元格中的文本水平居中,并用粗体字显示标题单元格中的文本:
th { text-align: center; font-weight: bold }
接下来的规则将标题单元格的文本与其基线对齐,并垂直居中每个数据单元格中的文本:
th {vertical-align:baseline}
td {vertical-align:middle}
接下来的规则指定顶行将被3px实蓝色边框包围,而其他每行都将被1px实心黑色边框包围:
table { border-collapse: collapse }
tr#row1 { border: 3px solid blue }
tr#row2 { border: 1px solid black }
tr#row3 { border: 1px solid black }
但请注意,行周围的边框于行相交处重叠。row1和row2之间的边界是什么颜色(黑色或蓝色)和厚度(1px或3px)?我们在关于边界冲突解决的部分讨论这一点 。
以下规则将表头放在表格的上方:
caption { caption-side: top }
上例显示了CSS如何作用于 HTML 4元素; 在HTML 4中,各种表格元素(TABLE,CAPTION,THEAD,TBODY,TFOOT,COL,COLGROUP,TH和TD)的语义是明确定义的。在其他文档语言(如XML应用程序)中,可能没有预定义的表格元素。因此,CSS 2.2允许开发者通过“display”属性将文档语言元素“映射”到表格元素。例如,以下规则使FOO元素行为表现和HTML TABLE元素一样,BAR元素像CAPTION元素一样:
FOO {display:table}
BAR {display:table-caption}
我们在接下来讨论各种表格元素。在本文中,术语表元素table element是指任何涉及创建表的元素。内部表元素internal-table-element是生成行row、行组row group、列column、列组column group或单元格cell的元素。
2. CSS表格模型
CSS表格模型基于HTML4表格模型,其表格结构与表格的可视布局紧密相关。在此模型中,表格由可选标题caption和任意数量行的单元格组成。作者在文档语言中明确表格模型被为“行主要”。一旦指定了所有行,就会派生出列(每行的第一个单元格属于第一列,第二个单元格属于第二列,......)。行和列可以在结构上分组,并且该分组会通过表现反映出来(例如,可能会围绕行来绘制border)。
因此,表格模型由表格tables,标题captions,行 rows,行组row groups(包括标题组header groups和页脚组footer groups),列columns,列组column groups和单元cells组成。
CSS模型不要求文档语言包含对应这些组件的每一个元素。对于没有预定义表元素的文档语言(如XML应用程序),作者必须将文档语言元素映射到表元素,这是通过“display”属性完成的。下面的“display”值将表格格式化规则分配给任意元素:
table (In HTML: TABLE)
inline-table (In HTML: TABLE)
table-row (In HTML: TR)
table-row-group (In HTML: TBODY)
table-header-group (In HTML: THEAD)
table-footer-group (In HTML: TFOOT)
table-column (In HTML: COL)
table-column-group (In HTML: COLGROUP)
table-cell (In HTML: TD, TH)table-caption (In HTML: CAPTION)
具有这些display值的替换元素在布局过程中被视为其给定的display类型。例如,设置为'display:table-cell'的图像将填充可用的单元格空间,其尺寸可能会影响表格大小算法,如同普通单元格一样。
将display设置为'table-column'或'table-column-group'的元素不会被渲染(就像它们有'display:none'一样),但是它们是有用的,因为它们可能具有某些属性为其所代表的列包含特定的样式。
附录中 default style sheet for HTML4说明了如何将这些值用于HTML4:
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
用户代理可能忽略HTML表元素的这些“display”属性值,因为HTML表可能会使用其他用于向后兼容渲染的算法呈现。然而,这并不意味着鼓励在HTML中的其他非表元素中不使用“display: table”。
2.1 匿名表格对象 Anonymous table objects
HTML以外的文档语言可能不包含CSS 2.21表模型中的所有元素。在这些情况下,必须假定“缺失”元素才能使表格模型起作用。任何table元素都会自动生成必要的匿名表对象,由至少三个对应于'table'/'inline-table'元素,'table-row'元素和'table-cell'元素的嵌套对象组成。缺失元素根据以下规则生成匿名对象(例如,可视化表格布局中的匿名盒):
row group box
proper table child
proper table row parent
internal table box
tabular container
consecutive
出于这些规则的目的,脱离标准流元素被视为零宽度零高度的行内元素。它们的包含块也会被对应此选择。
以下步骤分三个阶段进行:
删除不相关的框Remove irrelevant boxes:
生成丢失的子包装器Generate missing child wrappers:
生成失踪父级 Generate missing parents:
当'table-row'的父级既不是row group box也不是'table' 或者'inline-table' box时,称其为misparented。
当'table-column' box的父级既不是'table-column-group' box也不是'table' 或者'inline-table' box时,称其为misparented。
当 row group box, 'table-column-group' box, 或者 'table-caption' box的父级既不是'table' box 也不是 'inline-table' box时,称其为misparented。
3. 列 Columns
表格单元格可能属于两个上下文:行和列。但是,在源文档中,单元格是行的后代,而不是列。尽管如此,通过在列上设置属性可以影响单元格的某些方面。
以下属性适用于column和column-group元素:
'border'
'background'
'width'
'visibility'
以下是在列上设置属性的样式规则的一些示例。前两条规则一起执行HTML 4的“rules”属性,其值为“cols”。第三条规则使“totals”列变为蓝色,最后两条规则通过使用固定布局算法fixed layout algorithm显示如何使列成为固定大小。
col { border-style: none solid }
table { border-style: hidden }
col.totals { background: blue }
table { table-layout: fixed }
col.totals { width: 5em }
4. 视觉格式化模型中的表格 Tables in the visual formatting model
就VFM而言,table可以表现为 block-level(用于'display:table')或 inline-level(用于'display:inline-table')元素。
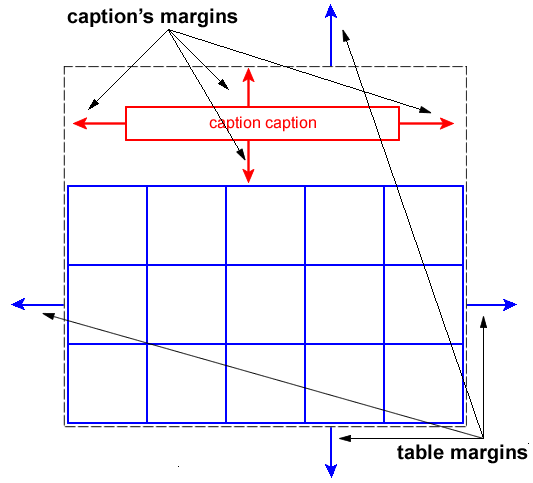
在这两种情况下,该表都会生成一个称为表格包装盒table wrapper box 的主要块容器盒principal block container box ,其中包含table box本身和任何caption boxes(按文档顺序)。该table box 是包含表的内部表盒internal table boxes的一个块级盒。caption boxes是主要的块级盒,它们保留自己的content, padding, margin, and border 区域,并在表格包装盒内呈现为普通块盒。caption boxes放置在table box之前还是之后由'caption-side'属性决定,后面会讲到。
table wrapper box对于'display:table'是块级的,对于 'display:inline-table'是行内级的。table wrapper box建立一个BFC,而table box建立一个表格格式上下文table formatting context.。table box (不是table wrapper box)用于为“inline-table”执行基线垂直对齐。table wrapper box的宽度是其内部table box 的border-edge width,如第17.5.2节所述。作用于table的“width”和“height”的百分比值是相对于table wrapper box的 containing block,而不是table wrapper box本身。
table element的属性 'position', 'float', 'margin-*', 'top', 'right', 'bottom', 和 'left'的计算值作用于table wrapper box而不是table box; 所有其他非可继承属性的值作用于 table box而不是table wrapper box。(当table box和table wrapper box中未使用table element的值时,将使用初始值initial values替代。)
上面有标题的表格图Diagram of a table with a caption above it
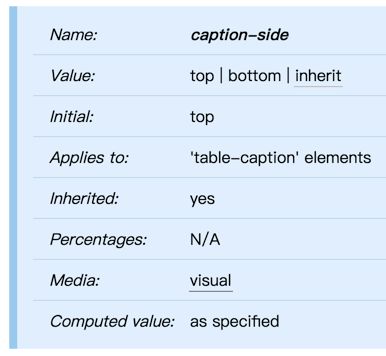
4.1 标题的位置和对齐Caption position and alignment
此属性指定caption box相对于table box的位置。其值具有以下含义:
top
bottom
注:CSS2描述了不同的宽度和水平对齐行为。该行为将在CSS3中使用此属性的值“top-outside”和“bottom-outside”引入。
如果要在caption box内水平对齐标题内容,请使用'text-align'属性。
在此示例中,“caption-side”属性将标题放置在表格下方。标题将与表格的父项一样宽,并且标题文本将左对齐。
caption {
caption-side: bottom;
width: auto;
text-align: left
}
5. 表格内容的可视化布局 Visual layout of table contents
Internal table elements生成的矩形盒box,会参与由table box创建的表格格式上下文TFC。这些框有content和borders,cells也有padding。Internal table elements没有margins。
这些框的视觉布局是由一个矩形的、不规则的行和列网格控制的。每个盒子占据了整个网格单元的数量,根据下面的规则来确定。这些规则不适用于HTML 4或早期的HTML版本;HTML对行和列跨度有自己的限制。
每个row box占据一行网格单元格grid cells。这些row boxes在一起按照它们在源文档中出现的顺序从上到下填充表格(即,表格占据与行元素一样多的网格行)。
row group占据与其包含的行相同的网格单元格。
column box占用一列或多列网格单元格。Column boxes按照它们出现的顺序彼此相邻放置。第一列盒可以在左侧或右侧,具体取决于表的'direction'属性的值。
column group box与其包含的列占据相同的网格单元格。
单元格可能会跨越多行或多列。(虽然CSS 2.2没有定义如何确定跨越行或列的数量,但用户代理可能对源文档有特殊的理解; CSS的未来更新可能提供了一种用CSS语法表达这种理解的方法。)因此每个单元格是一个矩形盒,具有一个或多个网格单元的宽度和高度。此矩形的top row位于单元格的父级所指定的行中。矩形必须尽可能地靠近左边,但它所占据的第一列中的单元格部分不能与任何其他单元格框重叠(比如,在前一行中开始的跨行单元格row-spanning cell),并且该单元格必须位于源文档中较早的同一行中的所有单元格的右侧。如果这个位置会导致跨列单元格column-spanning cell与先前行中的跨行单元格row-spanning cell重叠,那么CSS不会定义结果:实现可能会重叠单元格(如许多HTML实现中所做的那样),也可能会移动较晚的单元格到右边以避免这种重叠。(如果表的'direction'属性为'ltr',则该约束成立;如果'direction'为'rtl',交换前面句子中的左和右)
单元格盒cell box不能超出表或行组row group的最后一个行盒row box; 用户代理必须将其缩短到适合为止。
用户代理可以在视觉上重叠单元格,如左图所示,或者移动单元格以避免视觉重叠,如右图所示:
错误表格的两种可能渲染方式Two possible renderings of an erroneous HTML table
5.1 表格层次和透明度 Table layers and transparency
为了找到每个表格单元格的背景,不同的表格元素可以被认为是在六个叠加层上。在其中一个图层中的元素上设置的背景只有在它上面的图层具有透明背景时才可见。
表层架构Schema of table layers
最底层是一个单独的平面,代表表格本身。像所有的盒子一样,它可能是透明的。
上一层包含column groups。每个column group从顶行的单元格的顶部延伸到底行的单元格的底部,并从其最左列的左边缘延伸到其最右列的右边缘。背景完全覆盖了来自column group中所有单元格的全部区域,即使它们跨越到column group之外,但这种区域差异不会影响背景图像定位background image positioning。
column groups顶部是代表column boxes的区域。每个column与column groups一样高,并且与列中的标准(单列跨越single-column-spanning)单元格一样宽。背景完全覆盖了来自列的所有单元格的全部区域,即使它们跨越到列之外,但这种区域差异不会影响背景图像定位。
接下来是包含行组row groups的图层。每个行组从其最顶端单元格的左上角延伸到最后一列最底部单元格的右下角。
倒数第二层包含行rows。每一行都与行组一样宽,并且与行中标准(单行跨越single-row-spanning)单元一样高。与列一样,背景完全覆盖了来自该行的所有单元格的全部区域,即使它们跨越到行之外,但这种区域差异不会影响背景图像定位。
最顶层包含单元格cells本身。如图所示,虽然所有行都包含相同数量的单元,但并非每个单元都可能具有指定的内容。在 分隔边框模型中separated borders model属性'border-collapse'的值是'separate'),如果属性'empty-cells'的值是'hide',则这些“空”单元格是透明的,会穿越cell, row, row group, column 和 column group的背景,直接显示表格背景。
"missing cell"是行/列网格row/column grid中未被元素或伪元素占据的单元格。Missing cells的单元格就像被一个anonymous table-cell box占据了它们在网格中的位置一样被渲染。
Table example
可能会被格式化如下:
表格底部有空单元格Table with empty cells in the bottom row
5.2 表宽度算法: 'table-layout'属性 Table width algorithms: the 'table-layout' property
CSS并没有为表格定义一个“最佳”布局,因为在许多情况下,”最佳“就是一个品味问题。CSS确定了用户代理在表格布局时必须遵守的约束。用户代理可以使用他们想做的任何算法,并且可以自由地选择渲染速度而不是精度,除非选择了“固定布局算法fixed layout algorithm”。
fixed
auto
5.2.1 固定表格布局fixed table layout
使用这种(快速)算法,表的水平布局不依赖于单元格内容; 它仅取决于表格的宽度,列的宽度以及borders或者单元格间距cell spacing。
表格的宽度可以用'width'属性明确指定。如果该属性值为'auto'(对于'display:table'和'display:inline-table')意味着使用自动表格布局算法。但是,如果该表是标准流中的块级表('display:table'),则UA可以(但不是必须)使用10.3.3的算法计算宽度并应用固定表格布局,即使指定的width是'auto'。
table {
table-layout: fixed;
margin-left: 2em;
margin-right: 2em
}
在固定表格布局算法中,每列的宽度确定如下:
如果列元素的'width'属性的值不是'auto',该值表示该列的宽度。
否则,该列的宽度有第一行中'width'属性值不是'auto'的单元格确定。如果该单元格跨越多个列,则宽度分散到各个列。
任何剩余的列等分剩余的水平表空间(减去边框borders或单元格间距cell spacing)。
表格的宽度是表格元素的'width'属性的值和所有列宽的总和(加上单元格间距或边框)中较大的那个 。如果表格比列宽,额外的空间应该分布在列上。
如果后续行的列数多于由表列元素table-column elements和第一行确定的数字中的较大值,多余的列不会被渲染。如果它们被渲染,CSS 2.2没有定义列和表的宽度。当使用'table-layout:fixed'时,开发者不应该忽略第一行的列。
以这种方式,一旦接收到完整的第一行,用户代理就可以开始进行表格布局。后续行中的单元格不会影响列宽。任何具有溢出内容的单元使用“overflow”属性来确定是否裁剪溢出内容。
***** 5.2.2 自动表格布局 Automatic table layout
对自动表格布局的输入只能包含包含块的宽度 以及 表格及其任何后代的内容和其上设置的任何CSS属性。
5.3 表格高度算法 Table height algorithms
表格高度由'table'或'inline-table'元素的'height'属性给出。'auto'值表示高度是行高度row heights加上任何单元格间距cell spacing或边界borders的总和。任何其他值都被视为最小高度。当“height”属性导致表格变高时,CSS 2.2没有定义多余的空间如何分布。
在CSS 2.2中,单元格盒的高度是内容所需的最小高度。表格单元格的height属性可以影响行的高度(请参见上文),但不会增加单元格盒的高度。
CSS 2.2没有指定跨越多行的单元格如何影响行高计算,但所涉及行高的总和必须足够大以涵盖跨行的单元格。
每个表格单元格的'vertical-align'属性决定了它在行内的对齐方式。每个单元格的内容都有一个基线baseline,一个顶部top,一个中间middle和一个底部bottom,行本身也是如此。在表格的上下文中,'vertical-align'的值具有以下含义:
baseline
top
bottom
middle
sub, super, text-top, text-bottom, ,
单元格的基线是单元格中第一行标准流内行盒line box的基线,或单元格中第一个标准流内表行table-row的基线,以第一个为准。如果没有这样的行框或表行,则基线是单元格盒的内容边缘content edge的底部。为了查找基线,必须将具有滚动机制的标准流内盒子(请参阅'overflow'属性)视为滚动到其原始位置。注意,单元格的基线可能会低于其底部边界,请参见下面的示例。
显示表格单元格中'vertical-align'各种值的影响的图表Diagram showing the effect of various values of 'vertical-align' on table cells
首先定位在其基线上对齐的单元格。这将建立该行的基线。接下来定位'vertical-align:top'的单元格。
该行现在具有top,可能是基线,以及临时高度,其是从目前定位的单元格的3. 顶部到底部的距离。(请参阅下面的单元格填充条件。)
如果任何剩余的单元格(在底部或中间对齐的单元格)的高度大于行的当前高度,则通过降低底部,行的高度将增加到这些单元格的最大高度。
最后剩下的单元格盒被定位。
小于该行高度的单元格盒会收到额外的顶部或底部padding。
此示例中的单元格的底部边界下方有一个基线:
div { height: 0; overflow: hidden; }
5.4 列中的水平对齐 Horizontal alignment in a column
单元格盒中inline-level content的水平对齐可以通过单元格上的'text-align'属性值来指定。
5.5 动态行和列效应 Dynamic row and column effects
row, row group, column和 column group元素的“visibility”属性值可以取为'collapse'。该值导致整个行或列从显示中移除,并且由行或列正常占据的空间将用于其他内容。与折叠的列或行相交的跨行和列的内容会被剪切。但是,对行或列的抑制不会影响表格的布局。这允许动态效果删除表格行或列而不强制对表格进行重新布局,以考虑列约束中的潜在变化。
6. 边框 borders
为CSS中的表单元格设置边界有两种不同的模式。其中一个适用于在单个单元格盒周围的所谓分离边框separated borders,另一个适合于从表的一端到另一端的连续边界。这两种模式都可以实现许多边界样式,所以决定使用哪一种通常只是开发者的品味而已。
该属性选择表格的边框模型。值'separate'选择分离边框边框模型separated borders border model。值'collapse'选择折叠边框模型collapsing borders model。这些模型如下所述。
6.1 分离边框模型 The separated borders model
注意:用户代理也可以将'border-spacing'属性应用于'frameset'元素。本规范并未定义哪些元素是'frameset'元素,这取决于文档语言。例如,HTML4定义了一个
元素,而XHTML 1.0定义了一个元素。'frameset'元素上的'border-spacing'属性可以被用作非标准'framespacing'属性的有效替代。
lengths指定分隔相邻单元格边界的距离。如果指定了一个length,则会同时提供水平和垂直间距。如果指定了两个,则第一个给出水平间距,第二个给出垂直间距。length不一定是负值。
表边框和单元格边缘之间的距离是表的内边距padding ,加上相应的边框间距border spacing distance。例如,在右侧,距离是padding-right + horizontal border-spacing。
表格边框与表格边框之间的距离是该表格的边框填充以及相关的边框间距。例如,在右侧,距离是填充右边 + 水平边框间距。
表的宽度是从left inner padding edge到right inner padding edge的距离(包括border spacing,但不包括padding 和 border)。
但是,在HTML和XHTML1中,
元素的宽度是从left border edge 到right border edge 的距离。在这个模型中,每个单元都有一个单独的边界。在“border-spacing”属性指定相邻单元格的border之间的距离。在此空间中,row, column, row group, 和 column group的背景不可见,允许表格背景显示。row, column, row group, 和 column group不能有borders(即用户代理必须忽略这些元素的边框属性)。
table { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
td { border: inset 5pt }
td.special { border: inset 10pt } /* The top-left cell */
[图片上传失败...(image-c9df60-1520163880252)] set to a length value. Note that each cell has its own border, and the table has a separate border as well.
6.1.1 #### 边框和空单元格周围背景: 'empty-cells'属性 Borders and Backgrounds around empty cells: the 'empty-cells' property
floating content (including empty elements),
in-flow content (including empty elements) other than white space that has been collapsed away by the 'white-space' property handling.
table { empty-cells: show }
6.2 折叠边框模型 The collapsing border model
在 collapsing border model中,可以指定围绕全部或部分单元格,行,行组,列和列组的边框。HTML的“rules”属性的边界可以用这种方式指定。
下表显示了表格的宽度,边框的宽度,填充和单元格宽度如何相互作用。它们的关系由以下等式给出,该等式适用于表的每一行:
这里n是行中单元的数量, padding-lefti 和 padding-righti 分别指的是单元格的左右padding,和 border-widthi 指单元格i和i+1之间的border。
UA必须通过检查表格第一行中的第一个和最后一个单元格来计算表格的初始左边界和右边界宽度。表格的左边框宽度是第一个单元格的折叠左边框的一半,并且该表格的右边框宽度是最后一个单元格的折叠右边框的一半。如果后面的行具有较大的折叠左右边界,则任何多余部分溢出到表格的margin area。
表格的顶部边框宽度是通过检查所有用表格顶部边框折叠顶部边框的单元格来计算的。表格的顶部边框宽度等于最大折叠顶部边框的一半。通过检查底部边界与表底部折叠的所有单元格计算底部边框宽度。底部边框宽度等于最大折叠底部边框的一半。
当确定表是否溢出某个祖先时,会考虑溢出到margin中的任何border(参见'overflow')。
Schema showing the widths of cells and borders and the padding of cells.
CSS 2.2没有定义表格元素背景边缘的位置。
6.2.1边界冲突解决Border conflict resolution
在collapsing border model中,每个单元格的每个边缘处的边框可以由在该边缘处相遇的各种元素(单元格,行,行组,列,列组和表格本身)上的边界属性指定,并且这些边框的宽度,样式和颜色可能会有所不同。经验法则是,在每个边缘选择最“醒目”的边框样式,除非任何出现的“hidden”样式无条件地关闭边框。
以下规则确定在冲突情况下哪个边框样式“获胜”:
具有“ 'border-style'属性为'hidden'的border优先于所有其他冲突borders。任何具有此值的边框都会阻止此位置的所有边框。
style为“none”的边界优先级最低。只有在此边缘上所有元素的边框属性都是'none'时,边框才会被省略(但请注意'none'是边框样式的默认值。)
如果没有一种样式是“hidden”,并且其中至少有一种样式不是“none”,那么窄边框将被丢弃以支持更宽的边框。如果几个驳岸狂具有相同的'border-width',
如果边框样式仅在颜色上有所不同,则style按照以下顺序排列cell, row, row group, column, column group and, lastly, table。当两个相同类型的元素发生冲突时,则离左边更远(如果表的'方向'是'ltr',则是右侧,如果它是'rtl'),并且离顶部更远的元素获胜。
table { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
td { border: 1px solid red; padding: 1em; }
td.cell5 { border: 5px dashed blue; }
td.cell6 { border: 5px solid green; }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
会有如下结果:
An example of a table with collapsed borders
这是一个隐藏的折叠边框的例子:
Table with two omitted internal borders
6.3 边框样式 Border styles
“border-style”的某些值在表中的含义不同于其他元素。在下面的列表中,他们用星号标出。
none
hidden
dotted
dashed
solid
double
groove
ridge
*inset
outset
参考
https://www.w3.org/TR/CSS22/tables.html
你可能感兴趣的:(CSS进阶11-表格table)
UI学习——cell的复用和自定义cell
Magnetic_h
ui 学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Google earth studio 的旅游规划和预览 旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
Goolge earth studio 进阶4——路径修改与平滑
陟彼高冈yu
Google earth studio 进阶教程 旅游
如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可
SQL Server_查询某一数据库中的所有表的内容
qq_42772833
SQL Server 数据库 sqlserver
1.查看所有表的表名要列出CrabFarmDB数据库中的所有表(名),可以使用以下SQL语句:USECrabFarmDB;--切换到目标数据库GOSELECTTABLE_NAMEFROMINFORMATION_SCHEMA.TABLESWHERETABLE_TYPE='BASETABLE';对这段SQL脚本的解释:SELECTTABLE_NAME:这个语句的作用是从查询结果中选择TABLE_NAM
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
每日算法&面试题,大厂特训二十八天——第二十天(树)
肥学
⚡算法题⚡面试题每日精进 java 算法 数据结构
目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章
webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.js javascript 前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
2023-08-20
圆梦菌
魔力宝贝最详细新手教程,新手该如何完美开局,建议收藏转发2023-08-2010:34《魔力宝贝》手游体力是什么?魔力宝贝体力恢复机制是每10分钟回复1点;体力作用:挑战关卡需消耗体力体力获取方式1、好友每天可以赠送15次,也就是15点体力2、系统每天中午12点以及下午6点赠送25体3、在商城使用神石购买《魔力宝贝》手游战斗力如何提升?1、宠物强化宠物通过融合进阶后可以大幅度提升战力,最高级的宠物
Vue中table合并单元格用法
weixin_30613343
javascript ViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
2023最详细的Python安装教程(Windows版本)
程序员林哥
Python python windows 开发语言
python安装是学习pyhon第一步,很多刚入门小白不清楚如何安装python,今天我来带大家完成python安装与配置,跟着我一步步来,很简单,你肯定能完成。第一部分:python安装(一)准备工作1、下载和安装python(认准官方网站)当然你不想去下载的话也可以分享给你,还有入门学习教程,点击下方卡片跳转进群领取(二)开始安装对于Windows操作系统,可以下载“executableins
C++八股
Petrichorzncu
八股总结 c++ 开发语言
这里写目录标题C++内存管理C++的构造函数,复制构造函数,和析构函数深复制与浅复制:构造函数和析构函数哪个能写成虚函数,为什么?C++数据结构内存排列结构体和类占用的内存:==虚函数和虚表的原理==虚函数虚表(Vtable)虚函数和虚表的实现细节==内存泄漏==指针的工作原理函数的传值和传址new和delete与malloc和freeC++内存区域划分C++11新特性C++常见新特性==智能指针
258-各位相加
不胖二十斤不改名zz
给定一个非负整数num,反复将各个位上的数字相加,直到结果为一位数。输入:38输出:2解释:各位相加的过程为:3+8=11,1+1=2。由于2是一位数,所以返回2。最简单的方法就是递归了。进阶:你可以不使用循环或者递归,且在O(1)时间复杂度内解决这个问题吗?假如一个三位数'abc',其值大小为s1=100*a+10*b+1*c,经过一次各位相加后,变为s2=a+b+c,减小的差值为(s1-s2)
Table列表复现框实现【勾选-搜索-再勾选】
~四时春~
java 开发语言 elementui vue
Table列表复现框实现【勾选-搜索-再勾选】概要整体架构流程代码实现技术细节注意参考文献概要最近在开发时遇到一个问题,在进行表单渲染时,正常选中没有问题,单如果需要搜索选中时,一个是已选中的不会回填,二是在搜索的结果中进行选中,没有实现,经过排查,查找资料后实现。例如:整体架构流程具体的实现效果如下:代码实现{{scope.row.userName}}已选区{{userItem.userName
vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录 vue.js javascript 前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
vue + Element UI table动态合并单元格
我家媳妇儿萌哒哒
element UI vue.js 前端 javascript
一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre
【RabbitMQ 项目】服务端:数据管理模块之绑定管理
月夜星辉雪
rabbitmq 分布式
文章目录一.编写思路二.代码实践一.编写思路定义绑定信息类交换机名称队列名称绑定关键字:交换机的路由交换算法中会用到没有是否持久化的标志,因为绑定是否持久化取决于交换机和队列是否持久化,只有它们都持久化时绑定才需要持久化。绑定就好像一根绳子,两端连接着交换机和队列,当一方不存在,它就没有存在的必要了定义绑定持久化类构造函数:如果数据库文件不存在则创建,打开数据库,创建binding_table插入
【Java】已解决:java.util.concurrent.CompletionException
屿小夏
java 开发语言
文章目录一、分析问题背景出现问题的场景代码片段二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:java.util.concurrent.CompletionException一、分析问题背景在Java并发编程中,java.util.concurrent.CompletionException是一种常见的运行时异常,通常在使用CompletableFuture进行异步计算时出现
Python编程 - 函数进阶
易辰君
Python核心编程 python 开发语言
目录前言一、函数参数的高级用法(一)缺省参数(二)命名参数(三)不定长参数二、拆包(一)函数返回值拆包(二)通过星号拆包(三)总结三、匿名函数(一)函数定义(二)使用匿名函数四、递归函数(一)简介(二)基本结构(三)简单示例(四)优缺点总结前言上篇文章主要了解了函数基础,如何定义函数,函数种类以及局部变量和全局变量的差异等,接下来就讲解python函数较为进阶的知识点,若有任何想法欢迎一起沟通讨论
Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
【Golang】实现 Excel 文件下载功能
RumIV
Golang golang excel 开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your
†徐先森®
Oracle数据库 Web相关 错误集
createtablestudents(idintunsignedprimarykeyauto_increment,namevarchar(50)notnull,ageintunsigned,highdecimal(3,2),genderenum('男','女','中性','保密','妖')default'保密',cls_idintunsigned);在对数据库插入如上带有中文带有默认值的字段的时
Vicky的ScalersTalk第六轮新概念朗读持续力训练Day73 20210411
Vicky_b9de
练习材料:ModerncavemenPart-3ˈmɒdənˈkeɪvmənpɑːt-3Theyplungedintothelake,andafterloadingtheirgearonaninflatablerubberdinghy,letthecurrentcarrythemtotheotherside.Toprotectthemselvesfromtheicywater,theyhadtow
《HTML 与 CSS—— 响应式设计》
陈在天box
html css 前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
教师资格证常考的5个知识点
a3cb74a20840
知识点1:教育与人的发展(5规律、4因素、3动因)五大规律:顺序性—循序渐进阶段性—不搞“一刀切”不平衡性—抓关键期互补性—扬长避短个别差异性—因材施教考点精华:1.举例子对应五大规律;2.每个规律的教学启示;3规律特点。四大因素:遗传(地位:物质前提、可能性)环境(地位:多种可能、现实性)学校教育(主导)个人主观能动性(动力、决定)三大动因:内发论(1.孟子:性善论;2.弗洛伊德:性本能)外铄论
Hadoop(一)
朱辉辉33
hadoop linux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
maven An error occurred while filtering resources
blackproof
maven 报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
java 位移运算与乘法运算
周凡杨
java 位移 运算 乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
Spring_Transactional_Propagation
布衣凌宇
spring transactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
Jqplot之折线图
antlove
js jquery Web timeseries jqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
JDBC中事务处理应用
百合不是茶
java JDBC编程 事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java 多线程 线程安全 HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScript AngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
Oracle基本操作
ccii
Oracle SQL总结 Oracle SQL语法 Oracle基本操作 Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
[强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
SpringMVC and Struts2
dashuaifu
struts2 springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
windows常用命令行命令
dcj3sjt126com
windows cmd command
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
Objective-c单例模式的正确写法
jsntghf
单例 ios iPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
jquery easyui datagrid 加载成功,选中某一行
hae
jquery easyui datagrid 数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
jQuery用户数字打分评价效果
ini
JavaScript html jquery Web css
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
mybatis的paramType
kerryg
DAO sql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
实现一个sizeof获取Java对象大小
teasp
java HotSpot 内存 对象大小 sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本