video 基本介绍
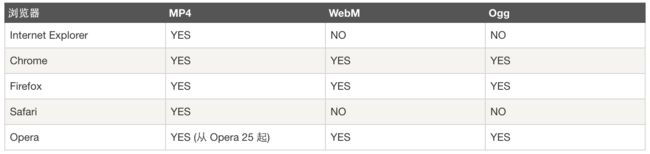
支持格式:MP4、WebM、Ogg。
注意:
IE9+ 只支持mp4
Chrome 和 Firefox 高版本支持3种格式
Chrome 和 Firefox 高版本只支持mp4格式
总结:若用原生的video,格式将受限制于mp4,所以想要用video开发的,需要自己写兼容不同格式了;
在不支持video标签,可以使用Flash播放Flash格式的影像。
兼容性:IE6 7 8 不兼容,此外,即使在兼容的版本中,video在不同浏览器解析出的样子也不尽相同,或者说差别很多,主要体现在导航栏。见截图(都未一开始图):
Chrome:
Firefox:
IE:
常见属性:
controls 设置是否显示控件
currentTime 设置或返回视频中的当前播放位置(以秒计)
loop 设置或返回视频是否应在结束时再次播放
paused 设置或返回视频是否暂停。
preload 设置或返回视频的 preload 属性的值。
volume 设置或返回视频的音量。
常见方法
canPlayType 检查浏览器是否能够播放指定的视频类型。
play 开始播放视频。
pause 暂停当前播放的视频。
手机端应用
先看下video属性在ios 和 android 中的差异
本人亲测:
ios下微信,qq内置浏览器界面
直接进入此界面:
后退一步:
还好,界面显示的还是是自己写的,但是好像声音按钮失效了,不归自己管了...
ios下safari浏览器
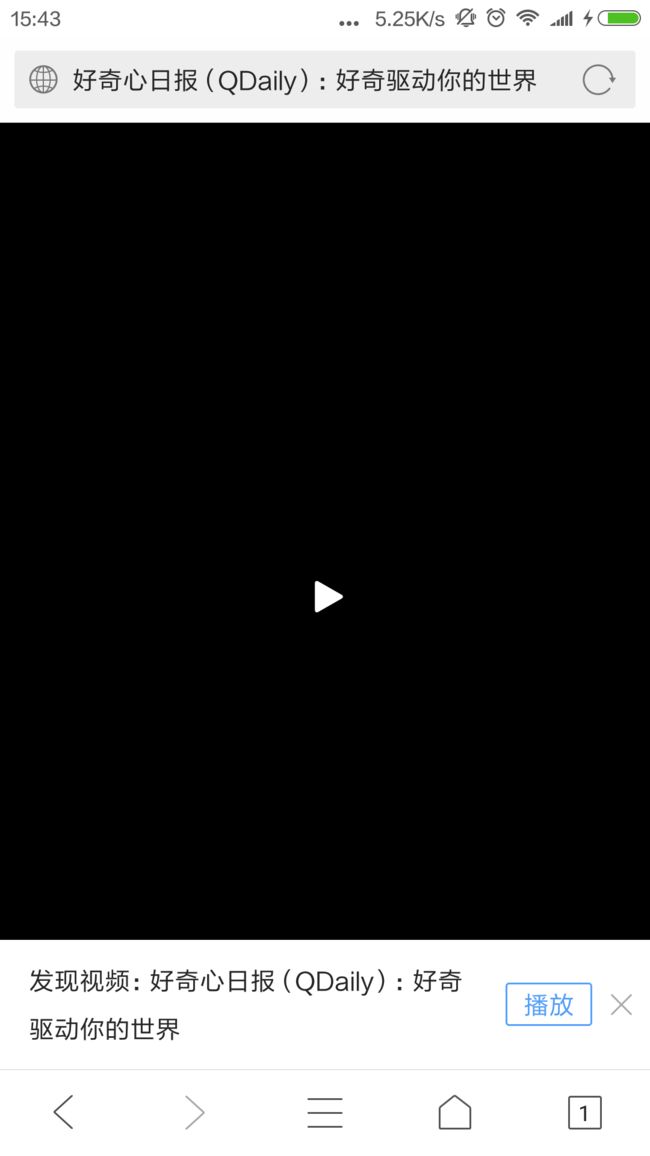
小米微信内置浏览器
直接进入此界面:
后退一步进入此界面:
好像有点不对啊,自己写的页面干什么去了?
小米QQ内置浏览器
直接进入此界面:
后退一步:
发现自己写的界面变样了,和上面微信中结果一样啊,找不到分类图标和声音按钮了...
小米QQ浏览器
直接进入此界面:
好吧,啥子都没有,就只有个弹窗啊...
点击进入此界面:
小米chrome浏览器
好啊,除了不支持自动播放外,和自己写的页面显示一样啊,功能也都有啊。
自动播放问题
autoplay的支持依赖于内核和网络状况,比如iPhone在蜂窝网络下明确禁用了autoplay; 经过试验,在没有明确的用户操作情况下,直接通过调用video.play()也是无法激活播放的,必须通过点击才能触发播放。
ios下:
微信内置浏览器: 支持自动播放
QQ内置浏览器: 支持自动播放
safari浏览器:不支持自动播放
小米4:
微信内置浏览器:支持自动播放
QQ内置浏览器:支持自动播放
QQ浏览器:询问是否播放
chrome浏览器:不支持自动播放
Coolpad
微信内置浏览器:支持自动播放
QQ内置浏览器:支持自动播放
QQ浏览器:询问是否播放
bug 主要是在chrome, safari浏览器中不能自动播放问题:
解决方法:可以通过给document 绑定touchstart 事件,然后trigger播放事件达到自动播放的效果,简要代码如下:
$(document).on('touchstart', me.autoplay);
// 点击暂停/播放
elVideo.on('touchstart', '.play', function(e) {
e.preventDefault();
e.stopPropagation();
var elCurrentTarget = $(e.currentTarget);
...
});
function autoPlay(){
...
if (Math.floor(elPlayer.currentTime) > 0) {
return;
}
$('.play').trigger('touchstart');
...
}
ios下的一个小bug
在ios下,当缩小窗口时,视频会自动停止播放,当时自定义的播放按钮并不会切换状态。所以需要我们手动来解决。我查阅事件,并没有相应的事件来一直监视video是否处于播放或停止状态。所以,我想到了开一个定时器,来监视video,而且要排除video是第一次播放
//用于ios
setInterval(function() {
if (!isOnePlay) {
if (elPlayer.paused && el.find('.play').hasClass('icon-pause')) {
el.find('.play').removeClass('icon-pause').addClass('icon-play');
}
}
}, 500);
参考文献
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Using_HTML5_audio_and_video
http://www.shihua.im/2016/02/23/20160223_wechatVideo/
http://x5.tencent.com/guide?id=2009
http://leonshi.com/2015/09/06/mobile-video-play/
http://www.xuanfengge.com/html5-video-play.html