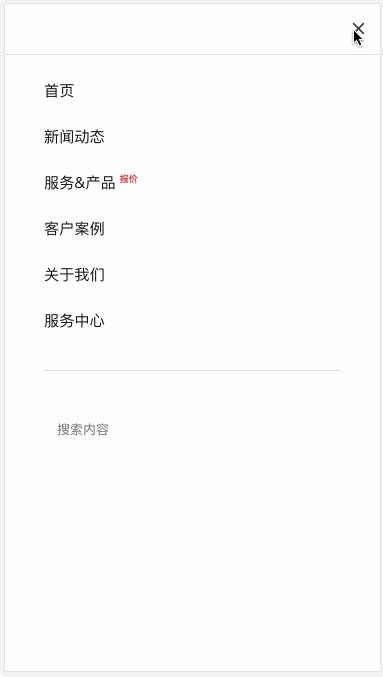
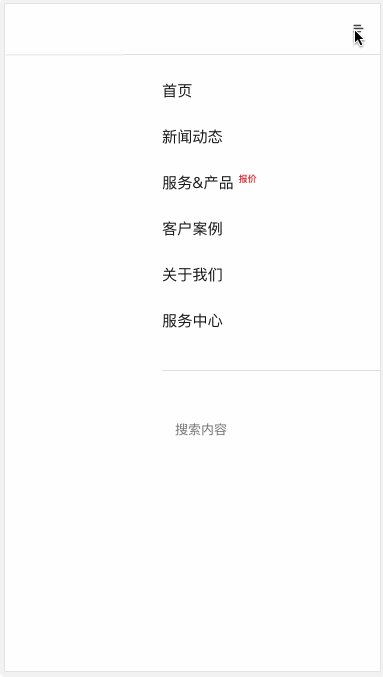
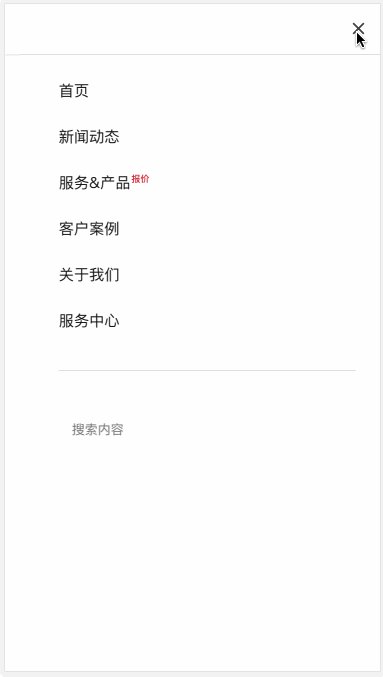
先来看看效果
首先我告诉你,这整个功能完全用 CSS完成。没有使用JS,没有使用图片,没有使用iconfont或其它任何除CSS以外的技术。
其次我告诉你它的HTML结构相当简结:
- 111
- 222
- 333
最后我告诉你,其实它的代码量一定是你平生仅见之简短:(这里仅写整个功能结构性代码)
.icon-menu {
display: inline-block;
width: 1em;
height: 1em;
background: linear-gradient(0deg, transparent 42%, #454545 0%, #454545 57%, transparent 0%), linear-gradient(90deg, transparent 75%, #fff 76%), linear-gradient(0deg, transparent 10%, #454545 0%, #454545 25%, transparent 0%), linear-gradient(0deg, transparent 75%, #454545 0%, #454545 90%, transparent 0%);
border-radius: 30%;
-webkit-appearance: none;
border: 0;
outline: 0;
transition: all .1s;
}
.icon-menu:active {
transform: scale3d(.75, .75, 1);
}
.icon-menu:checked {
background: linear-gradient(45deg, transparent 45%, #454545 0, #454545 55%, transparent 0), linear-gradient(-45deg, transparent 45%, #454545 0, #454545 55%, transparent 0);
}
.icon-menu + ul {
opacity: 0;
pointer-events: none;
transition: all .6s;
}
.icon-menu:checked + ul {
opacity: 1;
pointer-events: auto;
}
重点关注:
由于我的这个专栏是CSS图形学,所以我们暂时先不谈其它,就说怎么写一个导航图标?
.icon-menu {
background: linear-gradient(0deg, transparent 42%, #454545 0%, #454545 57%, transparent 0%), linear-gradient(90deg, transparent 75%, #fff 76%), linear-gradient(0deg, transparent 10%, #454545 0%, #454545 25%, transparent 0%), linear-gradient(0deg, transparent 75%, #454545 0%, #454545 90%, transparent 0%);
border-radius: 30%;
}
然后又在需要的时候变化它的图形
.icon-menu:checked {
background: linear-gradient(45deg, transparent 45%, #454545 0, #454545 55%, transparent 0), linear-gradient(-45deg, transparent 45%, #454545 0, #454545 55%, transparent 0);
}
怎么样,是不是很方便?记得点赞关注哦!