时光飞逝,距离发布上一篇文章 InteractiveGraph 实现酷炫关系图谱之前瞻 已经过去了近两个月,嘴上说着会马上把实战“娱乐圈明星关系图谱”的代码开源到 github/DesertsX,但却一直没有行动来着。
其实扯皮的话在那篇里已经讲得差不多了,后面代码部分感觉也没啥可讲的,稍微加点注释说明下哪块代码实现了什么功能,丢给大家自己琢磨就是了,也没啥太难的地方其实(逃......)。那既然代码都能跑通,也没啥不可抗拒的力量,为啥还“拖更”呢?虽然也并没有人催......
说起来,也是想到看到这个项目的很多人,可能不会写代码,现成的项目开源在全球最大的同性交友网站GayHub上也一头雾水,不会运行。而无法体验这么酷炫的明星关系图谱该是多么遗憾的事,所以古柳想着一定要把它部署到网页上,可供大家体验把玩!说干就干。
然而心有余而技能树不足的是,古柳并不会前端,也从没部署过网页,看代码里用到了flask,于是本着顺藤摸瓜地好学的精神跑去看了些视频学了下,真是一坑未平又入一坑。其实回头看该项目只用到非常入门级的flask知识,有代码为证,两处python代码也就这么几行而已:
app_run.py
import os
import sys
from flask import Flask
sys.path.append(".." + os.path.sep)
from webapp.views.graph_view import graph
app = Flask(__name__)
app.register_blueprint(graph)
if __name__ == '__main__':
app.run()
graph_view.py
from flask import Blueprint, render_template
graph = Blueprint('graph', __name__)
# http://127.0.0.1:5000/ylq-star-GraphNavigator
@graph.route('/ylq-star-GraphNavigator')
def ylq():
return render_template('ylq-star-GraphNavigator.html')
以及被渲染的ylq-star-GraphNavigator.html模板里引入js、css文件和json数据时,用了{{url_for()}}的语法来给静态文件生成 URL ,并使用特殊的 'static' 端点名,这里仅以引入jquery-3.2.1.min.js为例,其他类似。
不过后面部署到 GitHub Pages 时都改成了相对路径的格式(划重点)
如果你想了解下上述代码的含义,可以看看官方教程:快速入门— Flask 0.10.1 文档。
再是后续了解了下部署网页应用可能用到的技术栈之一:python+flask+nginx+gunicorn+supervisor,当然并非唯一。看过几篇文章后感觉各种配置比较繁琐,但应该不难,只是还需要“昂贵”的服务器和域名,一想到只是用来展示这个关系图谱,内心深处的“经济学理性人”就劝退了我。
貌似故事到这就该结束了,无法看到酷炫关系图谱的人,就自个人遗憾去吧。但忘了是什么缘由,古柳似乎被这个项目点燃了对前端的兴趣,于是搜罗了几本Vue.js的书(配图的梗搜下Vue的logo就明白了),找了些视频教程,过了遍基础......那是后话了,暂且不表。
也正是如此(要是以前一定不会关注到前端的文章),后来在掘金看到一篇蛮酷的文章 用vue2.6实现一个抖音很火的【时间轮盘】屏保小DEMO ,注意到其在线体验地址 https://hongqingcao.github.io/word-clock/ 不就是用的GitHub Pages嘛。如果你不知道GitHub Pages是什么,这里摘录一段介绍文字希望能解答你的困惑,想来你依然没看懂,说人话就是可以用来免费搭建个人博客,还是很不错的,目之所及用GitHub Pages搭建博客的人简直不要太多:
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默认提供的域名 github.io 或者自定义域名来发布站点。
人在江湖飘,谁还没个用 GitHub Pages 搭建的免费静态博客呢。
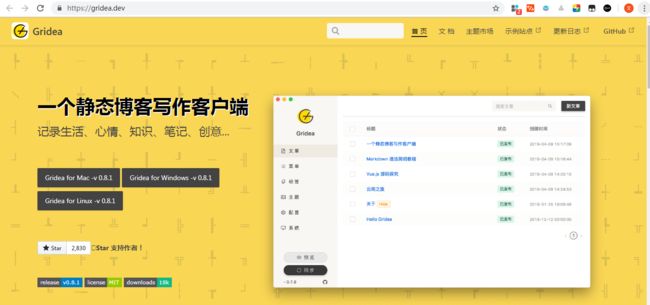
假如你也想搭个博客装装逼,发发文章的话,这里安利下Gridea这款软件,按照官方文档和上手视频教程,技术小白应该也能比较轻松搞定。
扯回来,知道了GitHub Pages不仅可以搭博客,而且能单独部署网页,用来展示Web前端小项目这个“惊天大秘密”,古柳表示“山穷水复疑无路,柳暗花明又一村”,于是后面轻松捣鼓了下(此处省略1万字,具体过程下一篇再讲吧)也就实现了。
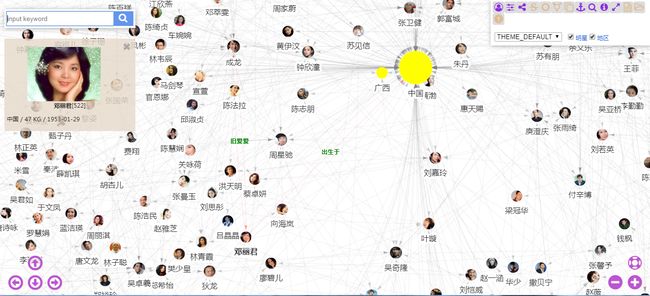
GitHub项目地址:DesertsX/yulequan-relations-graph,关系图谱体验地址:https://desertsx.github.io/yulequan-relations-graph/
当然由于关系图谱里涉及1281张明星图片,导致网页加载比较慢,体验效果不太好,考虑到大家估计没耐心等完全加载,因而简单录制了个体验的视频放B站上:bilibili -超酷炫的娱乐圈明星关系图谱,28s,简短到配的火影忍者BGM都结束的猝不及防,第一次也是没经验,这又是后话了。欢迎前去一看,BGM还是很振奋人心的,逃。