一、问题
(一)、如何调试 IE 浏览器
1、对于IE7及以下版本可采用IETester(不能测脚本,模拟出来的IE6平台与真实的IE6还是有差异的,结果不完全可靠)、Expression Web SuperPreview(微软官方软件,可视化调试工具,用于跨浏览器测试https://www.microsoft.com/zh-CN/download/details.aspx?id=2020 ) 、Internet Explorer Collection(让你同时拥有IE1-IE8)、安装虚拟机的方式(微软给出了免费的各个浏览器及各系统虚拟机的系统镜像文件)、使用border的方式或使用IEDevToolBar/IE Developer Tool或IE Watch软件进行调试;如果目标用户群体有使用IE7及以下版本,建议安装虚拟机进行调试,有些软件虽然能够模拟,但是毕竟不是真实的环境;
2、对于IE8及以上,可以使用自带的调试工具调试;
另:
- 在搜索资料时发现一个好玩的网站http://browsershots.org/ 该网站支持不同操作系统的各个版本浏览器(不含IE。。。。)浏览目标网站截图查询。
- https://www.browserling.com/ 这个网站也类似,支持Windows各个版本下的各个浏览器各个版本的在线测试;
- 让IE6-9共存的推荐方法:virtual PC 打造IE6、IE7、IE9等多版本共存原版测试环境 这里面是安装虚拟机Windows Virtual PC及RemoteApp程序包,然后采用映射的方法使得这几个IE软件共存;
(二)、什么是CSS hack?在 CSS 和 HTML里如何写 hack?在 CSS 中 ie6、ie7的 hack 方式?
由于不同厂家的浏览器或这同一厂家某些不同版本的浏览器对css的解析认识不一致,导致同一页面不同的显示结果,为了能够统一或尽量统一显示结果,我们需针对不同浏览器写不同的css,这样的过程就叫做css hack;
在html和css中写hack有如下三种方式
第一种、类内属性前缀方式
比如:
1、在color前面加_ 只有IE6能够识别,IE7不能够识别;
2、在color前面加*只有IE6及IE7能够识别;
3、在color:red; red的后面加\9,即color:red\9;则有IE6-IE10能够识别;
4、在color:red; red的后面加\0,即color:red\0;则只有IE8-IE10能够识别;第二种、选择器前缀方式
比如:
1、*****html 只有IE6才能够识别;
2、***+html 只有IE7才能够识别;
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式; 具体详见http://blog.csdn.net/freshlover/article/details/12132801
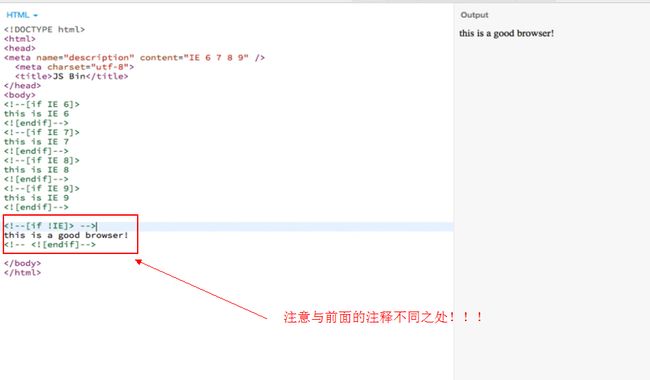
- 第三种 IE条件注释方式
例如:
只在IE下生效
只在IE6下生效
只在IE6及以上版本生效
只在IE6以上版本生效
只在IE6以下版本生效
只在IE6及以下版本生效
非IE浏览器生效
以上less-than(小于)简写成lt;less-than or equal(小于或等于)简写成lte;greater-than(大雨)简写成gt;greater-than or equal(大于或等于)简写成gte;
另:对于IE的条件注释,IE10及以上不再支持。
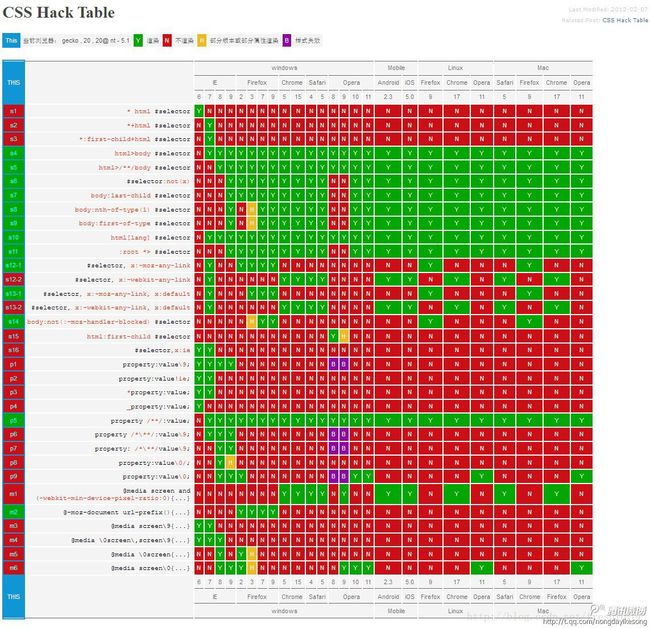
这个网上收集了很多ie的hack,具体详见:http://browserhacks.com/
需要特别说明的是,能不使用hack最好不要使用hack;
(三)、列举几种 浏览器兼容问题
1、display:inline-block
该属性IE8以下不支持,可在后面添加*display:inline;
2、各个浏览器的默认的内外边距不一致,可采用在样式中设置
*{
margin:0;
padding:0;
}
3、min-height
该属性在IE7以下不支持,可使用如下方法:
p{
overflow: hidden;_overflow: visible;min-height: 22px;height: auto!important;height: 22px;
}
4、opacity
IE8以下不支持该属性,可使用filter:alpha(opacity=50); 替代;
(四)、针对兼容、多浏览器覆盖有什么看法?渐进增强和优雅降级是什么意思?
- 看法:开发网站前需大体了解目标用户群体的构成及他们可能所采用浏览器的厂商及版本,尽量做到多浏览器兼容,如果少数用户群体实在兼容不了可采用提醒用户升级浏览器的方法或者在编写代码时确保该群体用户在浏览网页时能够正常浏览及操作即可,不必特意追求完美,强求每个浏览器每个版本都显示的一模一样,因为各浏览器也有无法解决的兼容性BUG或者由于时间、人力等因素无法满足该要求;
- 渐进增强:先针对低版本浏览器进行页面构建,保证最基本的功能,再针对高版本浏览器进行效果、交互等改进和追加功能,以达到更好的用户体验;
- 优雅降级:一开始就针对高版本浏览器进行页面构建,然后再针对低版本浏览器进行兼容;
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
“优雅降级”观点
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点
“渐进增强”观点则认为应关注于内容本身。
内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
(五)、reset.css和normalize.css分别是做什么的?为什么推荐使用 nomalize.css?
reset.css的作用是全部重置各浏览器默认样式,而normalize.css则是可以使元素的渲染在多个浏览器下都能保持一致并且符合规范,而不是暴力的一概全部重置样式;
推荐使用normalize的理由是:
- Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。 - Normalize.css 修复了浏览器的bug
它修复了常见的桌面端和移动端浏览器的bug。这往往超出了Reset
所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。可以看以下这个例子,看看对于HTML5中新出现的input类型search
,Normalize.css是如何保证跨浏览器的一致性的。
/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
-
Normalize.css 不会让你的调试工具变的杂乱
使用Reset最让人困扰的地方莫过于在浏览器调试工具中大段大段的继承链,如下图所示。在Normalize.css
中就不会有这样的问题,因为在我们的准则中对多选择器的使用时非常谨慎的,我们仅会有目的地对目标元素设置样式。
- Normalize.css 是模块化的
这个项目已经被拆分为多个相关却又独立的部分,这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。因此这能让你自己选择性地移除掉某些永远不会用到部分(比如表单的一般化)。 - Normalize.css 拥有详细的文档
Normalize.css的代码基于详细而全面的跨浏览器研究与测试。这个文件中拥有详细的代码说明并在Github Wiki中有进一步的说明。这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、浏览器之间的差异,并且你可以更容易地进行自己的测试。
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
6、使用normalize在性能方面也要优于reset.css ;
那么如何使用normalize呢?
首先,安装或从Github下载Normalize.css,接下来有两种主要途径去使用它。
策略一:将normalize.css
作为你自己项目的基础CSS,自定义样式值以满足设计师的需求。
策略二:引入normalize.css
源码并在此基础上构建,在必要的时候用你自己写的CSS覆盖默认值。
以上部分内容摘自:http://jerryzou.com/posts/aboutNormalizeCss/
(六)、IE盒模型和标准盒模型有什么区别? 怎样使 IE678使用标准盒模型?box-sizing:border-box有什么作用?
区别是:IE盒模型中width及height的数值并不是指content的width及height的数值而是指padding+border+content的width和height的数值(这个时候内边距和边框将会包括在盒子中),但w3c盒模型即标准盒模型则是指content的数值;
IE6、7、8在不添加doctype的情况下(怪异模式)使用IE盒模型;
IE6、7、8在添加doctype的情况下,IE9及以上和chrome 使用W3C盒模型即标准盒模型;
box-sizing: border-box;
作用是为元素设定的任何内边距及边框均在设定的宽度和高度中进行绘制,也就是 所有元素输入的height及width数值即为content+padding+border的height及width的数值),这样可方便计算;
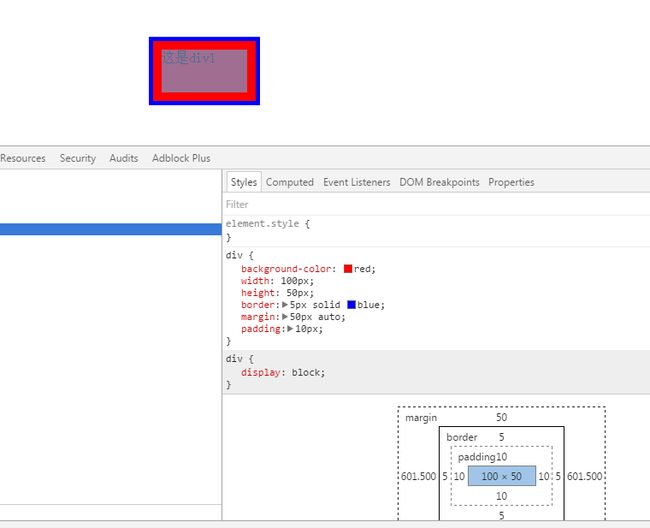
Document
这是div1
这是div2
上述代码运行如下:
此时height及width数值与content的height及width的数值是相符合的;
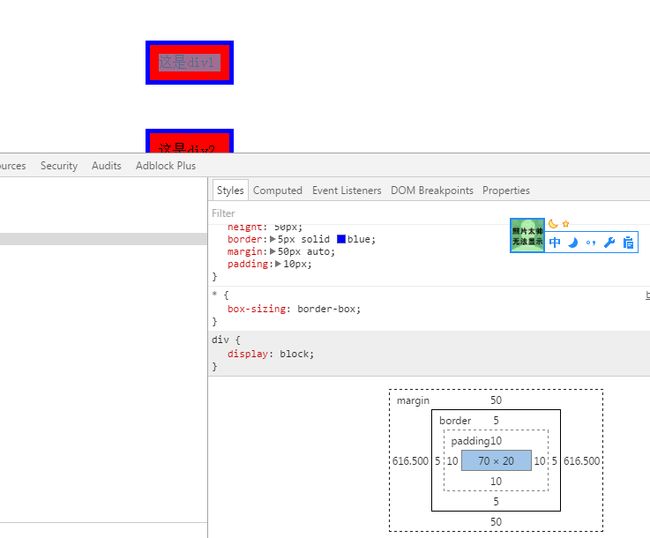
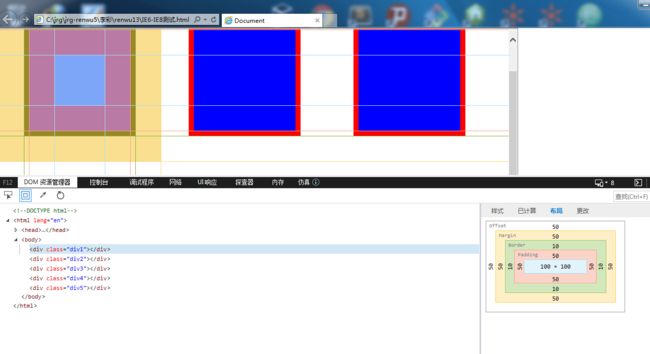
若去掉注释后,则运行结果如下:
此时height及width数值与content的height及width的数值是不相符合的,其为content的宽(高)数值加上padding及border宽(高)之和的两倍;
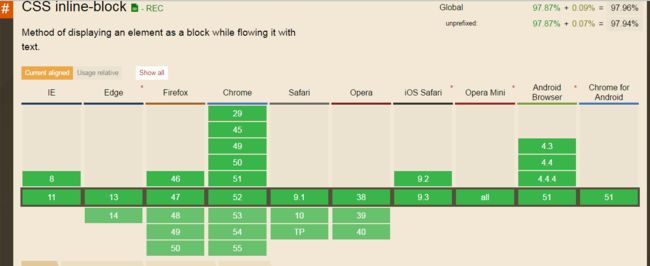
兼容性在caniuse.com查询结果如下:
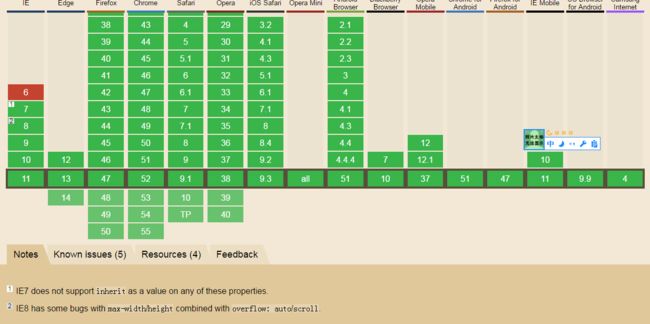
兼容性在MDN查询情况(老资料)见下图:
-
桌面端:
手机端:
兼容性情况说明引自MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
另:1、firefox支持替代的-moz-box-sizing属性;
2、box-sizing 默认值为content-box;
二、操作
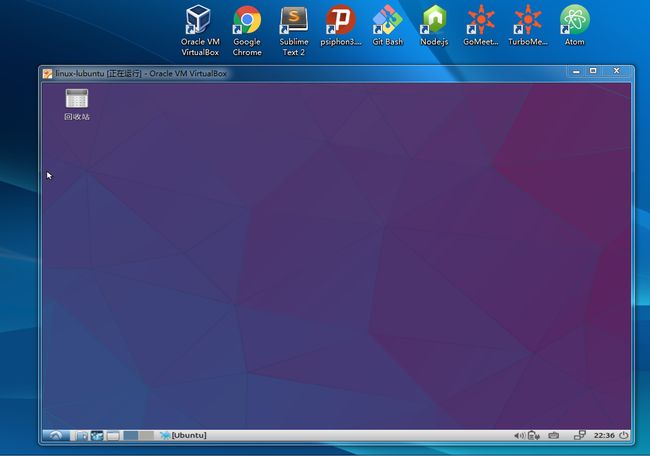
(一)virtualbox 安装 xp 虚拟机
mac
windows
由于在上大学的时候用 vmware workstation装过xp,这次用virtualbox来装Linux操作系统,虽然很早就知道Linux操作系统,但自己从来没亲自接触过,基础现在的电脑配置较低(只有2G的内存及酷睿i3的处理器),故查询了相关资料,我选择了很小巧的Lubuntu系统(Lubuntu是新的Ubuntu Linux桌面系统计划,其默认桌面环境为LXDE,特别适用于配备老旧的电脑。和Xubuntu、Ubuntu Lite一样,都是属于追求轻巧的Ubuntu分支)。在安装时出现了花屏的现象,后通过查询资料得以解决。。。安装完后,使用了下,感觉算挺顺畅的~ (比以前安装的xp虚拟机顺畅很多)
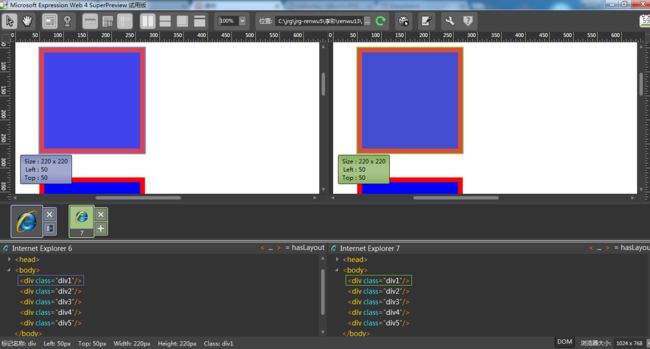
(二)在 ie 6, 7, 8中展示 盒模型、inline-block、max-width的区别。
写了一个代码如下:
Document
若不把上述代码中的注释/删除掉,则
1、盒模型方面区别
单纯比较盒模型这三个浏览器没区别;与之前所提到的情况相符;
2、inline-block方面
显然在IE6和IE7中,inline-block不起作用,但在IE8中起作用,这个结果也与之前在caniuse.com所查询的结果相符合;
3、max-width方面
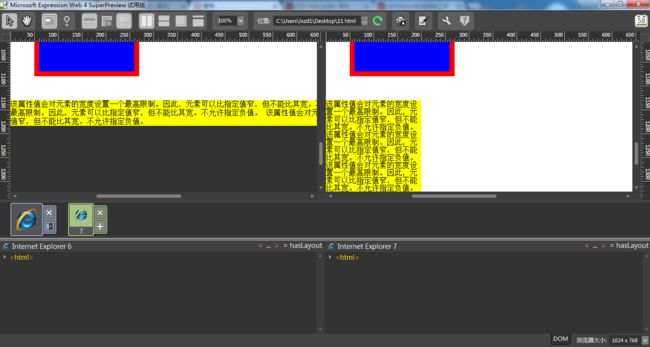
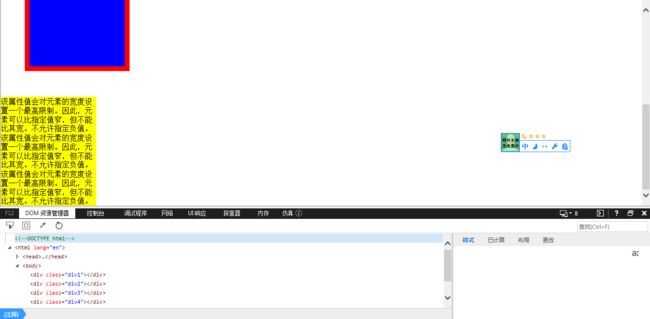
将上述代码改为:
Document
该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。 该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。 该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。
IE6无法识别max-width,IE11自带的开发者工具仿真IE7及使用Expression Web SuperPreview以IE7浏览器查看时,能够识别max-width,IE8也能够识别;这一点与前面在caniuse.com上查询的结果相符合;
注:以上均仅是模拟浏览器,测试块级元素div的结果,若要严格测试,则应在不同IE版本的各系统上进行测试,同时也应测试行内元素;
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *