【抖音】产品分析报告
1 产品基本信息
产品名称抖音
产品版本IOS 5.4.0
体验环境IOS 11.2.1
体验时间2019.3.15
体验者郭辉
2 市场背景
2.1 行业背景
2017至2018年以来,短视频行业发展迅速,其方便快捷且兼娱乐性的特点吸引了大批用户。根据艾瑞数据2017年视频服务市场二级行业分析报告和2017-2018年短视频行业分析报告可以看出,2017年1月至8月以及2018年初中国短视频行业月独立设备数呈飞速增长。同时可以看出,在经过一段时间高速发展之后,短视频行业也面临人口红利瓶颈,在2018年下半年,月独立设备数规模微幅波动增长。
2.2 产品背景
IOS排名
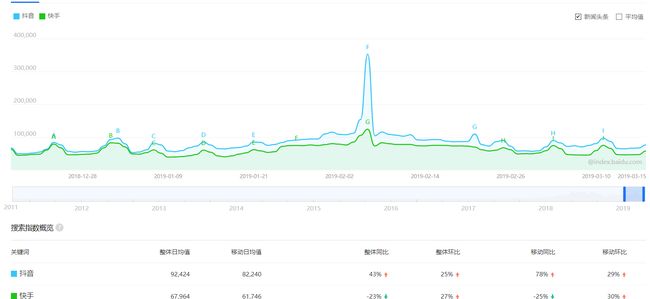
根据两大短视频APP IOS排名可以得知,抖音总榜排名第2名,快手为24名;分类排名方面,抖音第1,快手第3名。版本评分方面,评价数量上抖音遥遥领先,达到千万级别数量。 百度指数搜索方面,在过去三个月内,抖音百度搜索指数移动同比上升78%,移动环比上升29%,在2019年2月迎来峰值,整体上搜索指数都压过快手。
3 用户&场景分析
3.1 用户分析
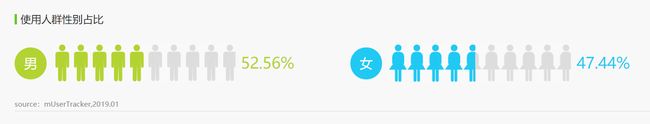
用户性别:根据艾瑞咨询数据显示,抖音用户男性占比52.56%,女性占比47.44%。整体占比接近1:1,说明抖音目前都照应到了男女性各自关注的领域。
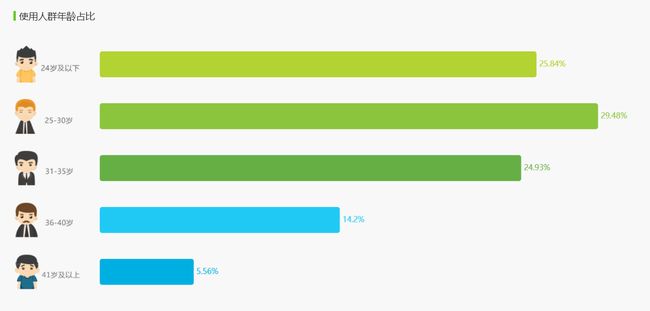
年龄分层:根据艾瑞咨询数据显示,抖音用户主要分布在25-30岁年龄层、24岁及以下年龄层以及31-35岁年龄层,分别占比29.48%、25.84%、24.93%。从年龄层分布来看,抖音用户主要偏年轻化。这部分人年轻有活力,对新鲜事物有强烈好奇心,也愿意分享自我。
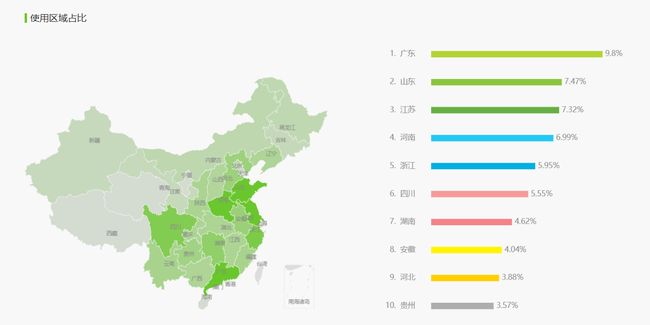
地域分布:根据艾瑞咨询数据显示,抖音用户主要集中在一线城市,这些地方用户接触互联网相对更多。
3.2 场景分析
场景1:普通用户下班回家,在公交车上刷感兴趣的话题,比如王者荣耀、刺激战场、搞笑桥段等,借以消磨时间。
场景2:KOL用户在抖音发布创作视频,借以宣传广告,比如美妆博主、淘宝商家、喜剧团队等。
场景3:官方运营团队在抖音发布PGC作品,吸引更多用户关注,达到引流效果,比如王者荣耀运营团队、刺激战场运营团队等等。
场景4:广告业主,运用抖音发布广告视频,提高曝光率,吸引用户购买,比如MVE祛痘精华、WIS男士护肤等。
4 产品分析
4.1 产品概述
近两年来,短视频行业发展迅猛,在国民生活中渗透得越来越深。从异军突起到成为行业领头羊,抖音在不断拓展,延伸到生活方方面面。从抖音slogan——记录美好生活可以看出,抖音是旨在成为人们生活中不可或缺的存在。发展到目前,抖音也确实是这样做的,从一开始主打年轻时尚潮流,到现在基本已经达到各年龄层人群覆盖。
4.2 产品发展趋势
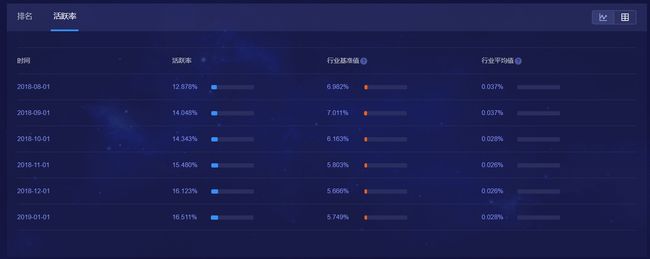
1月15日,抖音总裁张楠公布了抖音的最新用户数据,截至2019年1月,抖音国内日活跃用户(DAU)已经突破2.5亿,月活跃用户突破(MAU)5亿。从抖音在移动视频行业活跃率来看,抖音活跃率也远高于行业基准值。说明,抖音已经成为人们日常生活中的一部分。
4.3 产品历史迭代版本
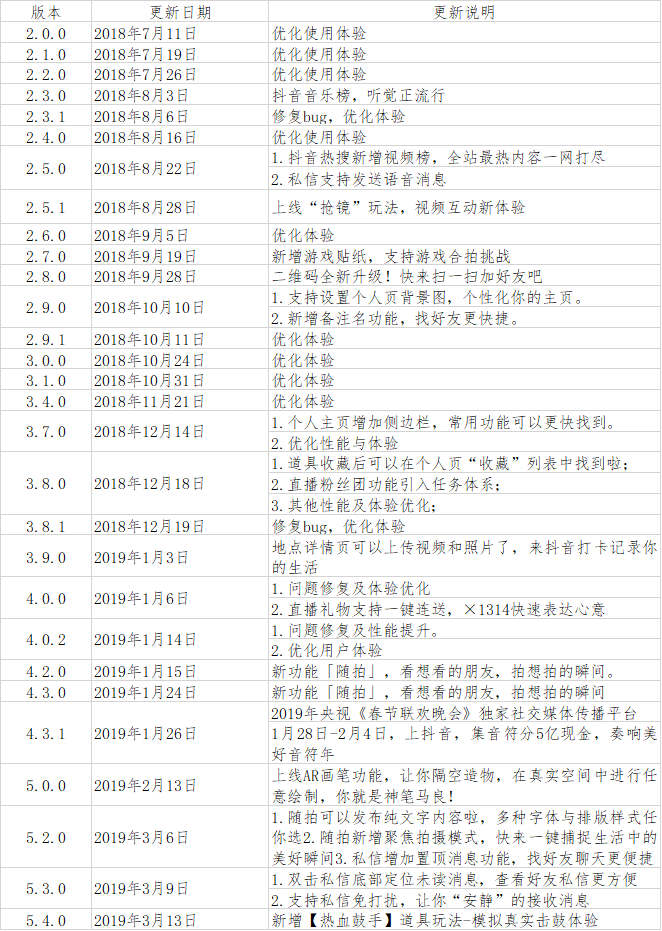
关于抖音 版本迭代,这里对2.0.0版本之后的更新迭代做一个统计。
4.4 发展趋势
根据抖音产品更新迭代历程,不难看出,抖音在不断丰富自身功能,契合大众需要。不管是迎春的集音符活动,还是贴合时代脚步的AR画笔功能,抖音都在积极探索着。在短视频行业面临人口红利瓶颈期之际,抖音应该考虑深耕内容和注重社交互动,将细化内容,提高质量作为重点发展方向。
5 产品功能结构&业务流程分析
5.1 产品功能结构
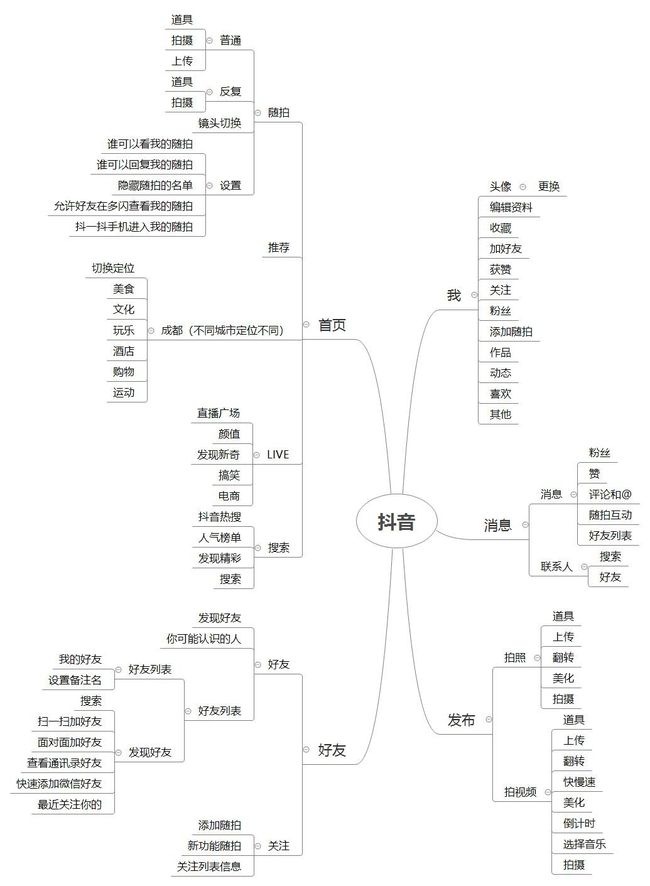
抖音APP功能结构分为五大模块:(1)首页(2)好友(3)发布(4)消息(5)我。五大模块都可以通过APP底部tag进入,其中(1)首页是推荐页,也是APP打开默认页面;(2)好友模块主要是个人好友与关注;(3)发布模块位于底部中间位置,主要用于制作发布个人视频;(4)消息模块主要提供给用户消息传输所用;(5)我模块主要用于查看自己作品以及个人信息。具体的功能结构图如下:
5.2 功能结构图
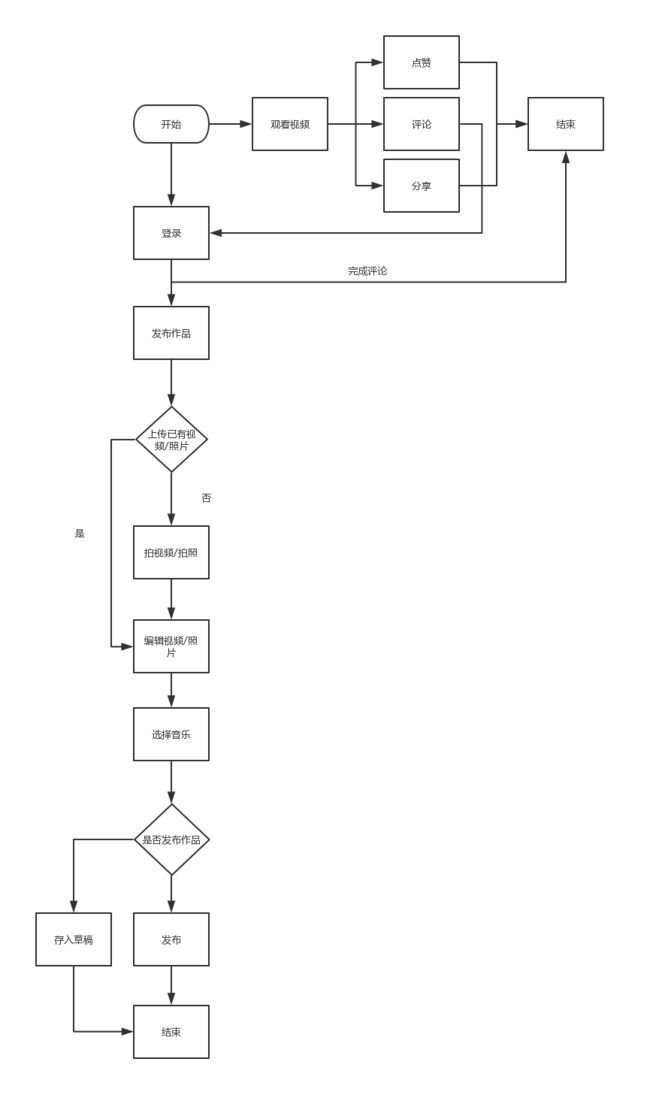
5.3 产品业务流程
6 页面分析
这里选取的首页模块进行页面分析。
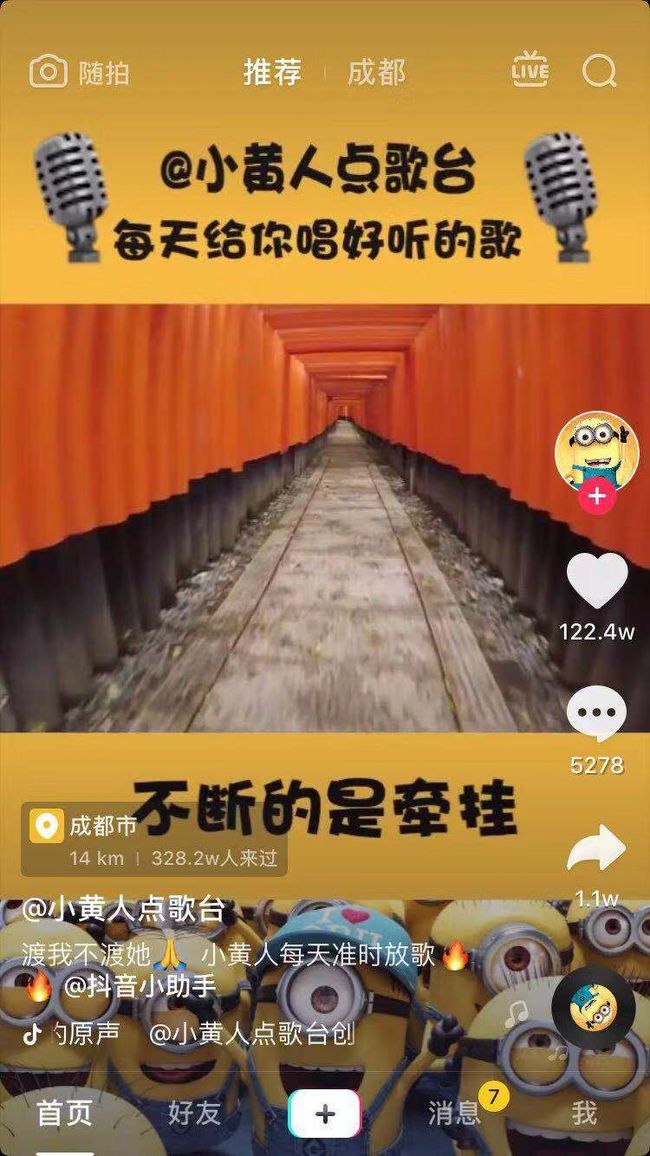
页面1:首页模块-推荐页面,该页面为打开APP默认页面。
功能分析:推荐页面功能主要有1、关注功能,位于页面右侧,显示为一个红色+;2、查看作者功能,位于页面右侧,显示为圆形头像;3、点赞功能,页面右侧心型图标;4、评论功能,页面右侧,点赞功能下面;5分享功能,也在页面右侧,箭头符号;6、查看类似歌曲作品,页面右下角旋转圆形图标。
交互分析:1、点击红色+符号,就能关注作者,此时红色+图标不再显示;2、点击作者头像,跳转至作者页面;3、双击页面,页面出现重叠红心,右侧白色心型变红,再次单机红心,取消点赞,红心变白;4、点击评论功能,出现评论消息列表;5、点击分享,从页面底端弹出页面,可以选择分享到哪。
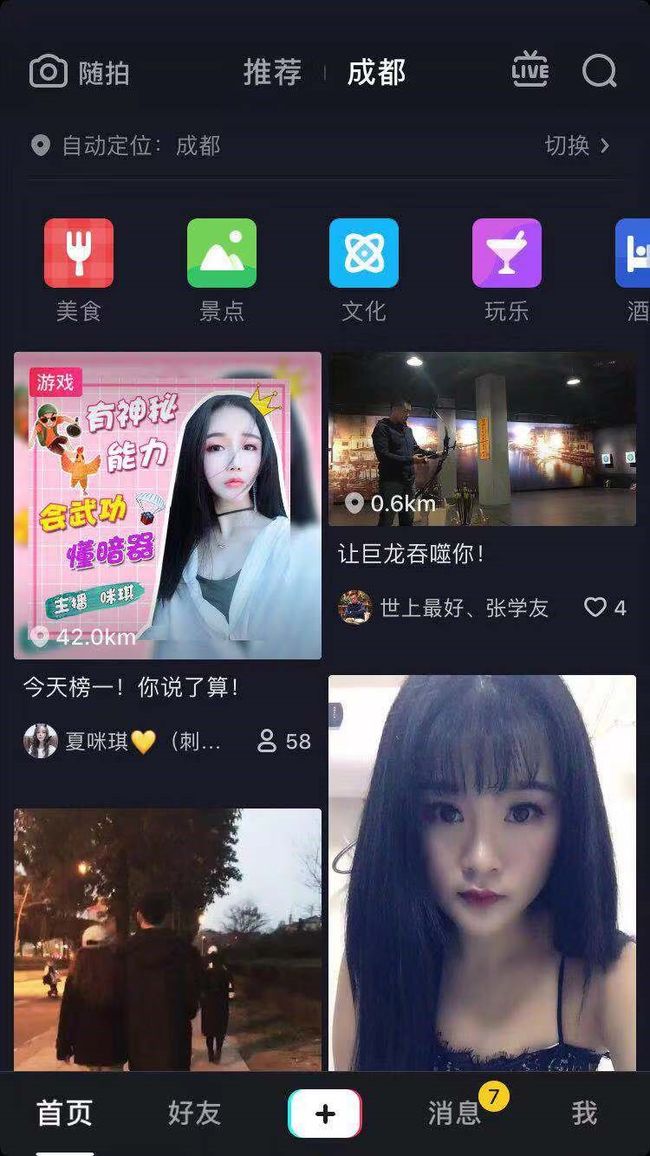
页面2:首页模块-地址页面,点击推荐功能旁边所在城市,进入该页面。
功能分析: 该页面具有的功能是:1、切换位置功能,可以进行切换不同城市。2、美食功能,推荐定位城市的美食;3、景点功能,推荐定位城市的景点;4、酒店功能,推荐定位城市的酒店;5、文化功能,也是推荐的定位城市的一些文化内容。
交互分析:1、点击切换功能后,弹出页面,用户可以进行输入或者选择目标城市,该页面其他推荐内容也会随之改变。2、点击下面视频信息,视频自动播放;3、点击美食功能,弹出美食推荐页面;4、点击景点功能,弹出景点推荐页;5点击酒店功能,弹出酒店推荐页面。
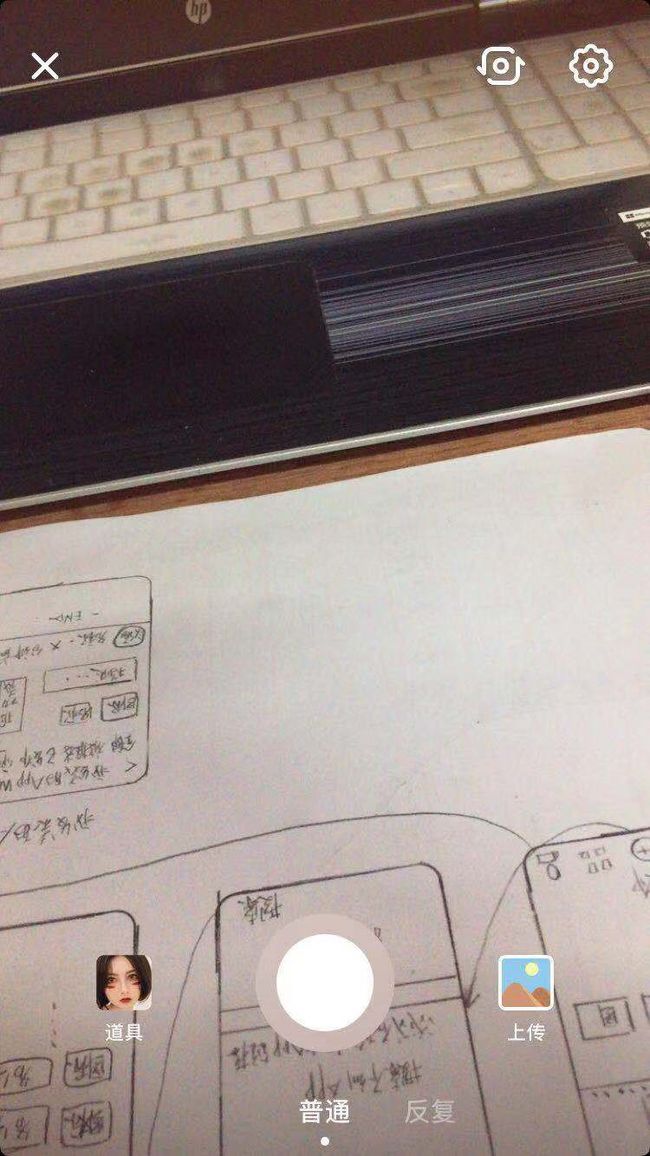
页面3:首页模块-随拍页面,点击首页左上角随拍按钮,进入该页面。
功能分析: 该页面具有的功能是:1、拍摄功能,位于页面底部中间。2、道具功能,位于页面左下角;3、上传功能,位于页面右下角;4、转换功能,位于页面右上角靠左;5、设置功能,位于页面右上角。
交互分析:1、长按拍摄按钮,可以进行拍视频,单击按钮进行拍照。2、点击道具功能,选择模式,拍摄时候出现特效;3、点击长传功能,弹出到本地相册;4、点击切换功能,拍摄进行切换前后摄像头;5点击设置功能,弹出设置页面,可以进行视频发布权限设置。
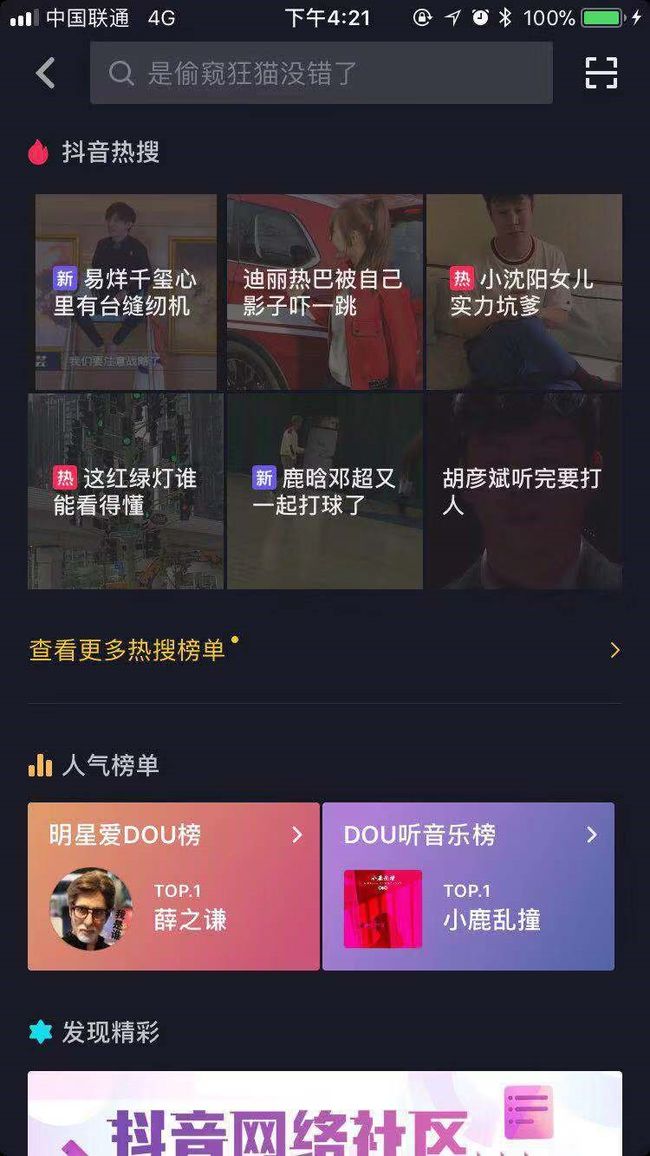
页面4:首页模块-搜索页面,点击首页右上角搜索按钮,进入该页面。
功能分析: 该页面具有的功能是:1、搜索功能,位于页面顶部中间。2、扫一扫功能,位于页面右上下角;3、查看更多热搜榜单功能,位于页面中间部分;4、人气榜单功能,位于页面中间靠下;5、发现精彩功能,位于页面偏下部分。
交互分析:1、点击搜索功能,弹出二级页面以及编辑框。2、点击扫一扫功能,弹出扫一扫界面,可以扫抖音码;3、点击查看更多热搜榜单功能,弹出热搜榜单页面;4、点击人气榜单功能,弹出明星抖榜或者音乐榜;5点击发现精彩功能,弹出二级页面专题页面。
页面5:首页模块-LIVE页面,点击首页右上角LIVE按钮,进入该页面。
功能分析: 该页面具有的功能是:1、直播广场功能,位于页面左上角。2、音乐功能,位于直播广场右边;3、颜值功能,音乐功能右边;4、发现新奇功能,颜值功能右边;5、游戏功能,发现新奇功能右边。
交互分析:1、直播广场功能,弹出二级直播广场页面。2、点击音乐功能,弹出音乐直播间;3、点击颜值功能,弹出美女/帅哥直播间;4、点击发现新奇功能,弹出有特色的直播间;5点击游戏功能,弹出游戏直播间。
7 总结
7.1 优点
核心功能明确。抖音是以短视频为主的一款APP,所以视频交互是它核心功能。打开APP,直接进入到推荐主页面,用户可以根据是否感兴趣进行选择操作。
交互过程流畅。整个APP使用过程中,功能清楚明了,用户想要的操作,抖音基本上都设置有操作按钮,用户只需找到对应按钮,就可以满足需要。
操作方便。整个APP所有页面,都设置了简洁的操作图标,还配有中文字幕提示,用户可以清楚操作流程。切换视频只需要哦向上向下滑动,点赞也只需要双击屏幕就可完成。操作简单,用户体验很好。
推荐功能强大。进入APP,播放的内容都是用户感兴趣的领域,PGC和UGC内容配上独特的旋律,刺激了用户对新鲜事物的好奇。用户可以切换各个感兴趣领域。
7.2 不足
用户关注功能设置不合理。用户在对所关注的作者不再感兴趣时或者不小心关注了一个不感兴趣的作者,不能在视频播放页面进行取关,只能在我的模块中找到关注的人,再取消关注。
视频播放进度不明确。大部分视频播放没有一个进度条,用户不知道播放到哪里了,有时也不知道是否重复播放。从状态可见的产品体验原则来讲,不太合理。
Live功能入口不合理。Live直播功能,仅仅是在点击的时候弹出一段很窄的下拉菜单,用户只能通过左右滑动才能完全浏览有哪些部分直播功能,体验不好。
7.3 改进方案
针对用户取关操作功能,在视频播放页面增设取关功能。之前在用户关注某作者后,红色“+”符号会消失,表示已关注作者。现在在关注作者下方,也就是原来“+”符号位置,增设一个“-”符号,表示取关。
针对视频进度不明确缺点,可以考虑在视频下方增设一个进度条,自动提示视频播放进度。方便用户了解视频播放进程,加强用户体验感。这样对于用户来说,APP细节完善,无形中体验会更好。
针对live弹窗狭窄问题,可以考虑直接增设一个二级窗口。用户在点击live按钮之后,会进入直播广场,在广场上用户再选择感兴趣的直播领域。这样可以承载更多的分类,直播多样化也能更好体现出来。