我是层叠布局 的搬运工
Flutter 布局(八)- Stack、IndexedStack、GridView详解
Stack
- 其childWidget 可以层叠到一起,层叠顺序:Widget越后创建,层级越靠上
- 可以控制没有定位的childWidget的布局策略
Stack({
this.alignment = AlignmentDirectional.topStart,
this.textDirection,
this.fit = StackFit.loose,
this.overflow = Overflow.clip,
List children = const [],
})
- alignment
决定如何去对齐没有定位(没有使用Positioned)或部分定位的子widget。所谓部分定位,在这里特指没有在某一个轴上定位:left、right为横轴,top、bottom为纵轴,只要包含某个轴上的一个定位属性就算在该轴上有定位 - textDirection
和Row、Wrap的textDirection功能一样,都用于决定alignment对齐的参考系即:textDirection的值为TextDirection.ltr,则alignment的start代表左,end代表右;textDirection的值为TextDirection.rtl,则alignment的start代表右,end代表左。 - fit
此参数用于决定没有定位的子widget如何去适应Stack的大小。StackFit.loose表示使用子widget的大小,StackFit.expand表示扩伸到Stack的大小。 - overflow
此属性决定如何显示超出Stack显示空间的子widget,值为Overflow.clip时,超出部分会被剪裁(隐藏),值为Overflow.visible 时则不会。
IndexedStack
继承自Stack,表示只显示第几个widget,其他隐藏
Positioned
const Positioned({
Key key,
this.left,
this.top,
this.right,
this.bottom,
this.width,
this.height,
@required Widget child,
})
- left、right、bottom、top分别表示 距离stack的边的距离
- width、height表示宽高。Widget在指定left与width后,就自动确定了right。如果在设置right,则报错。其他情况(指定top与height,不能再指定bottom等)类似。
- 只能在Stack 的childs中使用。目前测试,在其他的Widget中使用会报错。
import 'package:flutter/material.dart';
import 'package:vector_math/vector_math_64.dart' as Vector;
void main() {
runApp(MaterialApp(
home: MyApph(),
));
}
class MyApph extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Stack"),
),
//body: Positioned(child: Text("101010")));// 报错
body: MainView(EdgeInsets.all(10)));
}
}
class MainView extends StatelessWidget {
EdgeInsets _space = EdgeInsets.all(0);
MainView(this._space);
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: BoxConstraints(
maxHeight: 400,
),
child: Stack(
// child: IndexedStack( // indexedStack 继承自Stack,表示显示第几个widget
// index: 2,
fit: StackFit.expand,
///扩展到stack大小
alignment: AlignmentDirectional.center,
children: [
Container(
color: Color.fromARGB(100, 200, 100, 0),
),
Positioned(
height: 60,
left: 10,
right: 10,
top: 10,
child: Padding(
padding: EdgeInsets.all(10),
child: Container(
color: Color.fromARGB(100, 50, 100, 0),
child: Center(
child: Text(
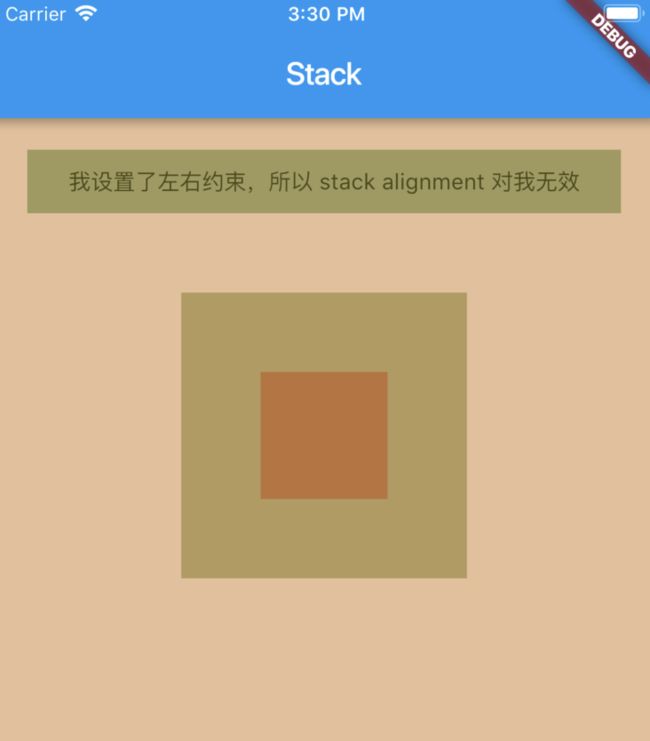
"我设置了左右约束,所以 stack alignment 对我无效",
style: TextStyle(color: Color.fromARGB(200, 50, 50, 0)),
),
),
),
),
),
Positioned(
height: 200,
width: 200,
child: Padding(
padding: EdgeInsets.all(10),
child: Container(
color: Color.fromARGB(100, 100, 100, 0),
),
),
),
Positioned(
height: 100,
width: 100,
child: Padding(
padding: EdgeInsets.all(10),
child: Container(
color: Color.fromARGB(100, 200, 50, 0),
),
),
)
],
),
);
}
}