- 练就理论联系实际的真功夫
TBC
理论联系实际是中国共产党的三大作风之一,理论从实际中来,要到实际中去。理论不是唯一的真理,理论要在现实中接受实践的检验,才能更好地指导实践,理论脱离实际就会变成一种僵硬的教条,茶杯硬套锅盖,风马牛不相及。理论从实际中来,并接受实践的检验。理论是一种经验总结,是我们的指导手册,引导我们的方向盘,它能指引我们在贯彻落实工作中少走弯路。理论是前人阶段性工作的经验总结,它使得我们能站在“巨人的肩膀”上更为
- 浅谈大模型 SFT 的实践落地:十问十答
大模型与自然语言处理
NLP与大模型人工智能大数据深度学习多模态大模型SFT
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学.针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。汇总合集:《大模型面试宝典》(2024版)发布!今天给大家带来一篇大模型SFT的实践落地经验总结SFT现在往往被称为“低端”工作,但它与业务紧密相连。相较于难以实施且多数公司没资源训
- 使用pyinstaller配合nuitka打包,发布python程序
孟德尔单杀豌豆射手
python
引言软件版本:pyinstaller6.3.0,nuitka2.0.3,win7及win11均已测试通过。使用本文打包方法打包完成后使用pyinstxtractor.py解包,源码均已加密。众所周知,python程序目前有两种常用的打包方式,pyinstaller及nuitka,根据我的经验总结,各自的优缺点如下:pyinstaller:打包速度很快,成功率很高,但是运行速度比nuitka打包的程
- 品读 Java 经典巨著《Effective Java》90条编程法则,第4条:通过私有构造器强化不可实例化的能力
@赵士杰
品读《EffectiveJava》java开发语言EffectiveJava
文章目录【前言】欢迎订阅【品读《EffectiveJava》】系列专栏java.lang.Math类的设计经验总结【前言】欢迎订阅【品读《EffectiveJava》】系列专栏《EffectiveJava》是Java开发领域的经典著作,作者JoshuaBloch以丰富的经验和深入的知识,全面探讨了Java编程中的最佳实践。这本书被公认为Java开发者的必读经典,对提升编码技巧和代码质量具有重要意义
- HTML/CSS/JavaScript 全景指南:构建现代Web应用的基石
一杯梅子酱
技术栈学习前端htmlcss
引言:在Web开发中,HTML、CSS和JavaScript是三个不可或缺的技术,它们共同构成了前端开发的核心。本文旨在全面解析这三个技术的关键知识点,探讨它们之间的联系,并通过实际案例加深理解,最后分享一些宝贵的经验总结。一、HTML:内容的骨架1.基本结构标签的使用:,,文本内容:,至链接与图像:,列表:,,表格:,,,表单:,,,,2.语义化标签,,,,,3.案例创建一个简单的网页:Html
- 《干就对了》感悟分享
羽西随笔
参加了一个激情讲书活动,第一本书是俞朝翎的《干就对了》,这本书是阿里巴巴销售团队创建过程以及取得业绩的经验总结。怎么管理团队,怎么提升业绩,在这本书里有详细的论述,总结一个字“干”就对了,按照既有的方向和方法论专心致志去实现目标是每个公司都可以拿来用的。在这本书里,讲了如何学心法,定目标,搭班子,选人才,做激励,出业绩,育强将,建团队,炼文化。学心法让人印象深刻,了解心法心力脑力体力三方面要做的事
- 2024年Android开发60条技术经验总结,2024年最新面试安卓系统架构
2301_82243733
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】我个人是做Android开发,已经有十来年了,目前在某创业公司任职CTO兼系统架构师。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。这里
- Git使用经验总结6-删除远端历史记录
charlee44
Gitgit
删除远端的历史记录但是不影响最新的仓库内容是笔者一直想实现的功能,有两个很不错的用处:有的历史提交不慎包含了比较敏感的信息,提交的时候没注意,过了一段时间才发现。这个时候已经有了很多新的历史提交,无法再回退了。有时候会拿Git仓库存储代码文件以外的内容,比如美术资源、依赖库等等。这时除了少数提交大部分历史提交是没意义的,还很占仓库空间。不过要说明的是Git删除历史记录跟我们想象中的不太一样,需要使
- Gitbook 本地安装教程
simple哇
书籍gitbook
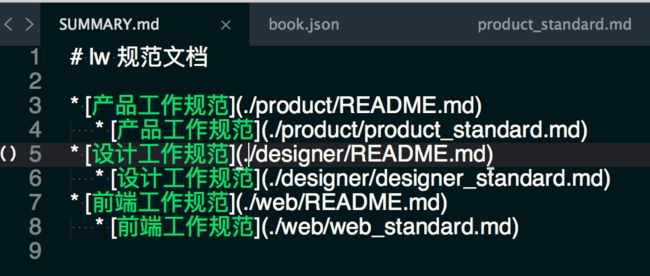
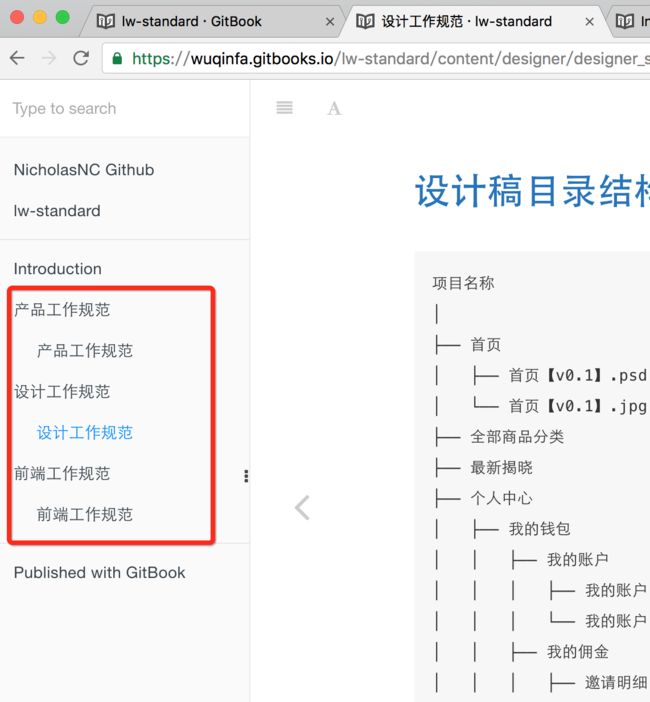
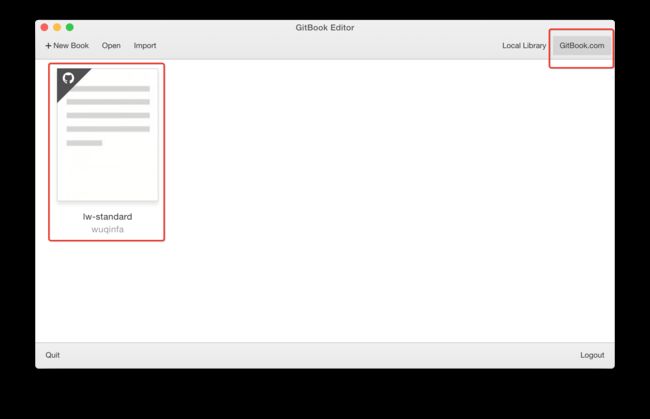
Gitbook本地安装教程安装node[nodejs的v10.21.0版本,下载地址:https://nodejs.org/dist/v10.21.0/node-v10.21.0-x64.msi]其他版本有问题npmnpminstall-ggitbook-cligitbookinit[初始化目录结构]gitbookbuild[编译]gitbookserve[运行]插件在根目录新建book.json
- 追女孩子的正确方法是什么?
恭喜脱单李小野
全篇5000+字儿,干货满满!,直接把追女孩过程中全部问题彻彻底底、明明白白给你讲清楚。这篇回答可是融合了哥们几十段感情经历,从没人要,到被人追的完美转变,把我所经历的经验总结和干货全部告诉你!文章干货太多,必须给我来个目录!①.想想女孩为什么要跟你谈恋爱?②.看看常见错误的追求方式③.学学【通关打游戏】方法正确追女生④.感悟男女感情的颠覆认知这么良心的博主,竟然有不关注的道理?赶紧的点赞+关注我
- 深度学习思考
夜雪朝歌
神经网络如果能了解每一层输出的意义,就可以避免end-to-end的黑箱理论,对理论话深度学习很有意义,一个思路是经验值,将每一层在特定任务下都有输出,对结果作经验总结,比方说浅层输出低层次的几何轮廓特征,高层输出语意特征,我曾经在objecttracking用过这样的方法,在大数据集测试,每一层都输出结果,并且和handcraftfeature做比较,发现浅层的效果不如handcraftfeat
- 数据仓库系列篇之基本概述
小学僧来啦
数据仓库数据仓库数据库大数据
@Author:Spinach|GHB@Link:http://blog.csdn.net/bocai8058文章目录前言什么是数据仓库数据仓库与数据库的区别为什么要建立数据仓库及数仓平台的优势为什么要建立数据仓库大数据数仓平台的特点或优势数据仓库和数据集市的关系前言通过收集资料、个人经验总结整理了【数据仓库系列篇】,有不足之处多多包涵,可参考如下:《数据仓库系列篇之基本概述》《数据仓库系列篇之分
- 大项目SDK跨Linux平台编译成功经验总结
正义之兔
Linuxlinuxubuntugnu
在工作中,我们可能会遇到一些项目的SDK(源码)是在很古老的Linux环境下开发的,因为历史的原因,这个项目一直没有进行开发环境的移植。而如果要继续在这个古老的Linux下开发,要么重新购买服务器硬件(费钱),要么在自己的电脑上装这个系统(慢,费时)。解决方案当然是把它移植到装有现代Linux环境的服务器下(资源合理利用)。本人在三周的时间内,把一个带有Linux嵌入式操作系统的电信终端SDK从原
- 资料共享《小学一年级音乐课堂良好习惯养成计划》
岁月静好_79fc
图片发自App一年级学生刚进入学校,课堂常规训练与音乐学习习惯养成的培养都是必不可少的。是保证课堂质量和教学效果的前提。那么如何让一年级新生养成良好的音乐学习习惯呢?以我的经验总结,就是“趣”字当头,让学生在学中玩,玩中学,而不是呆板的约束!具体表现为让学生在音乐课堂中自然而然的用好习惯主动地学习,愉快地和老师,同学合作,共同完成每课时的教学任务。一、趣味训练,形成良好的音乐课堂常规在一堂音乐课中
- GitBook 本地使用排雷,及导出基本可用的 PDF 版本
AlphaHinex
原文地址:https://alphahinex.github.io/2022/09/18/gitbook-export-fine-enough-pdf/coverdescription:"总结了离线环境使用GitBook以及将GitBook编写的文档导出成PDF时可能会遇到的问题和解决办法"date:2022.09.1810:34categories:-Booktags:[GitBook]keyw
- 2021年10月6号复盘
f143a677b07b
模版:2021年10月6日复盘【姓名】萧萧【面条名字】军军子,善泽【身份】导师【21天目标】军军子进入大作业决赛,优质作业五份以上善泽坚持完成打卡作业【结果事实】军军子优质的完成善泽昨天补打卡了前天的作业,但是又空了两天没做,心还没到这边来【行动策略】继续协助军军子的作业,协助其处作业优质完成继续扶持估计善泽完成作业【经验总结】❤️决心完成作业的面条,无论如何都会排除万难去完成❤️所以在训练营学习
- 0125唯有复盘,才能翻盘
久暖清风
唯有复盘,才能翻盘【0125复盘翻盘】昵称:涵涵【今日回顾】今天做了什么(不限于工作)?学习,成长【经验总结】在工作生活上,你学到了什么?这两天,我更多的是接受自己当下的状态,把更多的精力放在自我成长上,让自己更快的把别人放在心里。在练习中找到了自己莫名悲伤的根源,接下来需要我真正尊重她的命运,让自己好起来。以后在生活中,不断的觉察自己,用智者的角度去看问题。亲爱的,外面没有别人,只有你自己。一切
- 识别实验笔记和经验总结
Wils0nEdwards
笔记
1.跑对比实验之前,首先保证对比的公平性和可靠性!在进行图像分类模型对比实验时,为了确保对比的公平性和可靠性,以下几个因素需要重点考虑:数据集的一致性:数据集分割:确保训练集、验证集和测试集的划分是一致的。各模型使用相同的训练数据和测试数据。数据集大小:确保数据集的样本数量充足且具有代表性,避免数据集过小导致结果不具备普遍性。数据预处理:图像预处理方法:所有模型使用相同的预处理方法(如归一化、裁剪
- 数据结构之Redis应用~常用命令~应用场景(重点)
weixin_34005042
数据库数据结构与算法json
数据结构之Redis应用之常用命令之应用场景说明1、本文参考了Redis开发实战指南GitBook,还有《Redis实战》自己之前的笔记。主体框架来自这里。2、感谢大佬们的付出,在这里自己只是记录,加深自己的印象。3、本文会同步放到我自己的Guo_GitHub,方便自己复习,喜欢的可以点个star。4、原谅我现在还没能力自己总结,所以只能临摹别人,加自己的理解,结合自己之前的笔记5、如有拼写错误,
- 2019年高考备考问题
山中捡石
今年高考已结束一周多,前期对备考进行了经验总结,积累了不少好的做法。今天重点整理一下今年备考中存在的问题。一、对考试大纲、考试说明、教材研究多,对新课标研究少。二、对知识能力培养多,对时政教学少。三、讲评课上讲知识多,讲方法讲规律少。四、要求多,落实少。五、外出学习的多,总结消化的少。
- 医药医疗行业数字化转型数据架构设计方法论及典型案例
数字化建设方案
数字化转型数据治理主数据数据仓库大数据人工智能数据挖掘数据库架构
医药医疗行业数字化转型数据架构设计方法论及典型案例医药医疗行业数字化转型数据架构设计方法论及典型案例数字化转型背景与趋势医药行业现状及挑战数字化转型必要性发展趋势与前景展望数据架构设计方法论数据架构概述及重要性设计原则与策略制定实施步骤与关键技术典型案例分析:某大型药企数据架构实践项目背景与目标设定数据架构规划与设计过程实施效果及经验总结面临的挑战与解决方案数据质量管理问题及对策数据安全防护策略部
- 代码随想录训练营第一天|704. 二分查找|27. 移除元素
2301_79125431
java
【新手上路】语法入门&算法入门题单职场鸡汤—众生皆苦,怎样才能快乐一些?【影石Insta360-24届研发校招岗位-面经分享】统一给这些23届秋招毁意向、毁约的无良公司发封感谢信!暑期实习总结:致敬我的阿里云25面多益网络招人特殊经验总结华为上海,圣无线部门,技术预研##华为(59)#滴滴中望二面C++游戏海外市场营销/本地化面经烟草专卖局财务校招面经烟草专卖局(二面)财务校招面经模拟厂做数字就是
- 高省高效地推《神秘法宝》
高省APP
hello各位高省的家人大家晚上好,今天给大家带来的分享内容是三天两场的地推测试经验总结。我们杜绝一切纸上谈兵,给到大家的都是可执行可落地的方法。上一节高省商学院的老师为大家带来的课程《策划一场天时、地利、人和的地推》是针对地推非常详细的的攻略。准备做地推的小伙伴们可以根据自己的实际需求以及每一步的流程开始准备。高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚
- [凌云小佳]祛痘干货实用篇,不看会后悔哦
凌云小佳佳
祛痘护肤杨老师+V:1589250878】,给您提供科学的护肤建议和指导!帮您解决脸上的痘痘、痘印、痘坑、痤疮等皮肤问题(每天前20名+好友,赠3980化妆美颜术全套课程)大家好,我是凌云小佳。由于年少无知爱作死,各种滥用化妆品而不注重卸妆,从此开始了抗痘的心酸路程。以下是花酱自用和身边亲朋好友的经验总结出来的纯干货,话不多说,开造吧(•̤̀ᵕ•̤́๑)(自己的照片跟随旧手机一起消失了,现在基本不
- 大家电网上买还是实体店买?大家电网购和实体店有区别吗?
金钱保卫科长
足不出户就可以将想要的家电买到手,送货上门免费安装,真的太方便了。不过也有很多人不敢在线上买价格过高的物品,担心拿到手货不对板,毕竟实体店可以真摸、真看、真体验,买回家也更加的放心。大家电网上买还是实体店买?网上家电为什么比实体店便宜那么多?为何线上价格便宜?而且差价比较大,这到底是怎么回事呢?家电行业从业5年多经验,本次从内部从业人员的角度,讲一讲便宜购买家电的方法。(都是以自身行业经验总结的,
- 跨平台C++开发框架Qt教程:项目架构经验总结
不如温暖过生活
C++界面开发框架Qt最新资讯qtC++图形用户界面
Qt是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。点击下载Qt最新试用版####(一)通用规则1.除了极小的微型demo级别项目外,其余项目建议用pri分门别类不同文件夹存放代码文件,方便统一管理和查找。2.同类型功能的类建议统一放在一起,如果
- Qt开发经验总结
草上爬
Qt工作笔记Qt安卓Qt6Qt设计模式开发经验
本文转自“飞扬青云”大佬,原文链接:https://gitee.com/feiyangqingyun/qtkaifajingyan1发经验01:001-010当编译发现大量错误的时候,从第一个看起,一个一个的解决,不要急着去看下一个错误,往往后面的错误都是由于前面的错误引起的,第一个解决后很可能都解决了。比如我们可能就写错了一行代码,编译提示几百个错误,你只要把这一行纠正了,其他错误也就没了。定时
- 学会麦肯锡前高管这3招,做个成功斜杠人
Alice书吧
南宋辛弃疾,文能写"气吞万里如虎",有“词中之龙”称号的文人,武能上战场,赤手领五十骑,缚贼于五万众中,打造出一支铁军”飞虎营“。从文人跨界武者,成为一代名将,是一千多年前的成功斜杠人士。网络图片随着社会发展,我们身边越来越多人也加入斜杠行列,但是,大多人只是在“斜杠”江湖上潜了些小水花,然后黯然离场,如何才能成为真正的斜杠大神?麦肯锡前高管周国元给出了答案,他把自己多年工作经验总结著成这本《麦肯
- 2022-08-16
木木水格
什么最可怕?摊上猪队友最可怕。“不怕神一样的对手,就怕猪一样的队友”可不是一句调侃的话,而是经验总结。这样的队友随时都有被敌人利用,往自己人背后捅刀子的可能。然而这些人往往底子干净,平时行为正常,着实防无可防,查无可查,但却是实实在在的定时炸弹。往往捅完队友刀子,面对被质问是,还会一脸无辜和委屈,最后的结果也只能是队友受伤,猪队友得个好心办坏事,然而他们却并不会就此悔改,因为某些东西是无法增长的,
- 为什么现在离婚率越来越高?黄磊用20年的婚姻经验总结出一个原因
瞧那一家子
近些年,出现了一个很奇怪的社会现象。结婚越来越难,离婚越来越随意。一大堆剩男娶不到老婆,一大堆剩女嫁不出去。可他们就是凑不到一起,仿佛不在一个空间。好不容易结婚了,还没过几个月就要离婚。就说说我身边的一个例子吧。我的一个朋友,87年生,单身了好几年一直没有对象。曾经谈过几个,觉得还不错,印象也蛮好。后来因为某些地方不符合要求,她就没有谈了。朋友的老家,处于六七线小城市。对待年近30的未婚女性,思想
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f