项目中总是有裁剪图片的的需求,这次单抽出来做个小demo
项目地址:https://github.com/clam314/ClipPhoto
实现的成员比较简单:
各个类的职责
- ImageTouchView,负责图片的显示,单指移动图片,双指缩放图片,自适应裁剪框,最后根据ClipFrameView的接口获取裁剪框的位置和大小进行截图。
- ClipFrameView,裁剪框需要实现的接口,提供裁剪框的大小和位置
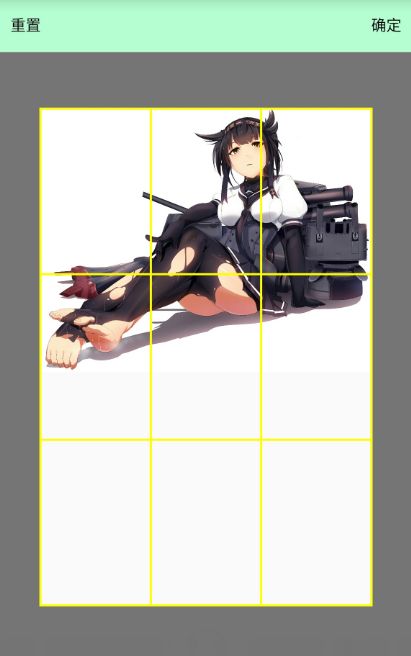
- RectFrameView、CircleFrameView、NinePatchFrameView,都是具体裁剪框的实现,主要就是绘制中间的裁剪框和框外的蒙版
- ShowActivity,单纯的负责展示裁剪后的图片
这里裁剪框和图片的裁剪进行了分离,ImageTouchView只需要知道裁剪框的位置和大小即可。具体裁剪框只需要实现ClipFrameView接口提供裁剪框位置和大小即可。自己可以实现ClipFrameView,实现更多的裁剪框样式
具体的实现
- 裁剪框的接口
public interface ClipFrameView {
public float getFrameScale();
public float getFrameWidth();
public float getFrameHeight();
public PointF getFramePosition();
}
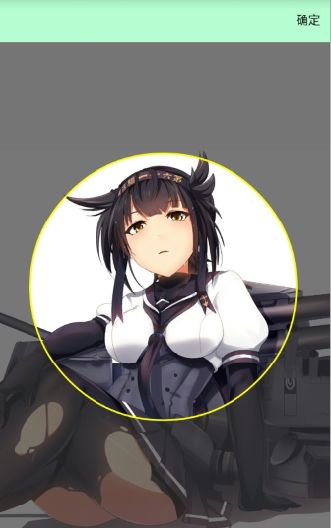
- 圆形裁剪框
public class CircleFrameView extends View implements ClipFrameView {
private float frameWidth;//裁剪框的宽
private float frameHeight;//裁剪框的高
private float frameScale; //裁剪框的宽高比例,width/height
private float frameStrokeWidth;//裁剪宽的边宽
private float mWidth;//整个蒙版的宽
private float mHeight;//整个蒙版的高
private Paint paint;
private Path globalPath;//整个蒙版的path
private Path framePath;//裁剪框的path
private PorterDuffXfermode xfermode;
public CircleFrameView(Context context) {
this(context,null);
}
public CircleFrameView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CircleFrameView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
xfermode = new PorterDuffXfermode(PorterDuff.Mode.CLEAR);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
globalPath = new Path();
framePath = new Path();
//设置裁剪框的边框2dp
frameStrokeWidth = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,2,getContext().getResources().getDisplayMetrics());
frameScale = 1f;
//关闭硬件加速,不然部分机型path的绘制会无效
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
int length = w>h ? h : w;//选择宽高中最小的为标准
frameWidth = length/5*4;//获取4/5的高度
frameHeight = frameWidth/frameScale;//圆形,故框高一致
//view的中心为原点,根据view的大小添加整个蒙版的路径
globalPath.addRect(-w/2,-h/2,w/2,h/2, Path.Direction.CW);
//view的中心为原点,根据框高添加一个圆形的路径
framePath.addCircle(0,0,frameHeight/2, Path.Direction.CW);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制整个画布的阴影
canvas.translate(mWidth/2,mHeight/2);
paint.setColor(Color.parseColor("#333333"));
paint.setAlpha(255/3*2);
paint.setStyle(Paint.Style.FILL);//填充模式
canvas.drawPath(globalPath,paint);
//擦除框内的阴影,给画笔设置成擦除的模式
paint.setXfermode(xfermode);
canvas.drawPath(framePath,paint);
paint.setXfermode(null);//清除擦除模式
//描出边框
paint.setColor(Color.YELLOW);
paint.setAlpha(255);
paint.setStyle(Paint.Style.STROKE);//边界模式
paint.setStrokeWidth(frameStrokeWidth);
canvas.drawPath(framePath,paint);
}
@Override
public float getFrameScale() {
return frameScale;
}
@Override
public float getFrameWidth() {
return frameWidth;
}
@Override
public float getFrameHeight() {
return frameHeight;
}
@Override
public PointF getFramePosition() {
//返回裁剪框左上角的坐标
float top = (mHeight - frameHeight)/2;
float left = (mWidth - frameWidth)/2;
return new PointF(left,top);
}
}
- 负责真正裁剪的View
public class ImageTouchView extends ImageView {
private float mWidth;
private float mHeight;
private PointF startPoint = new PointF();
private Matrix matrix = new Matrix();
private Matrix currentMatrix = new Matrix();
private int mode = 0;//用于标记模式
private static final int DRAG = 1;//拖动
private static final int ZOOM = 2;//放大
private float startDis = 0;
private PointF midPoint;//中心点
public ImageTouchView(Context context){
super(context);
}
public ImageTouchView(Context context,AttributeSet paramAttributeSet){
super(context,paramAttributeSet);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
mode = DRAG;
currentMatrix.set(this.getImageMatrix());//记录ImageView当期的移动位置
startPoint.set(event.getX(),event.getY());//开始点
break;
case MotionEvent.ACTION_MOVE://移动事件
if (mode == DRAG) {//图片拖动事件
float dx = event.getX() - startPoint.x;//x轴移动距离
float dy = event.getY() - startPoint.y;//y轴移动距离
matrix.set(currentMatrix);//在当前的位置基础上移动
matrix.postTranslate(dx, dy);
} else if(mode == ZOOM){//图片放大事件
float endDis = distance(event);//结束距离
if(endDis > 10f){
float scale = endDis / startDis;//放大倍数
Log.v("scale=", String.valueOf(scale));
matrix.set(currentMatrix);
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
}
}
break;
case MotionEvent.ACTION_UP:
mode = 0;
break;
//有手指离开屏幕,但屏幕还有触点(手指)
case MotionEvent.ACTION_POINTER_UP:
mode = 0;
break;
//当屏幕上已经有触点(手指),再有一个手指压下屏幕,变成放大模式,计算两点之间中心点的位置
case MotionEvent.ACTION_POINTER_DOWN:
mode = ZOOM;
startDis = distance(event);//计算得到两根手指间的距离
if(startDis > 10f){//避免手指上有两个茧
midPoint = mid(event);//计算两点之间中心点的位置
currentMatrix.set(this.getImageMatrix());//记录当前的缩放倍数
}
break;
}
this.setImageMatrix(matrix);
return true;
}
/**
* 两点之间的距离
*/
private static float distance(MotionEvent event){
//两根手指间的距离
float dx = event.getX(1) - event.getX(0);
float dy = event.getY(1) - event.getY(0);
return (float)Math.sqrt(dx*dx + dy*dy);
}
/**
* 计算两点之间中心点的位置
*/
private static PointF mid(MotionEvent event){
float midx = event.getX(1) + event.getX(0);
float midy = event.getY(1) + event.getY(0);
return new PointF(midx/2, midy/2);
}
/**
*根据裁剪框的位置和大小,截取图片
*
*@param frameView 裁剪框
*/
public Bitmap getBitmap(ClipFrameView frameView) {
if(frameView == null)return null;
setDrawingCacheEnabled(true);
buildDrawingCache();
//判断裁剪框的区域是否超过了View的大小,避免超过大小而报错
int left = frameView.getFramePosition().x > 0 ? (int)frameView.getFramePosition().x : 0;
int top = frameView.getFramePosition().y > 0 ? (int)frameView.getFramePosition().y : 0;
int width = left+frameView.getFrameWidth() < mWidth ? (int)frameView.getFrameWidth() : (int)mWidth;
int height = top+frameView.getFrameHeight() < mHeight ? (int)frameView.getFrameHeight() : (int)mHeight;
//根据裁剪框的位置和大小,截取图片
Bitmap finalBitmap = Bitmap.createBitmap(getDrawingCache(),left,top,width,height);
// 释放资源
destroyDrawingCache();
return finalBitmap;
}
/**
*将图片自动缩放到裁剪框的上部
*
*@param frameView 裁剪框
*/
public void autoFillClipFrame(ClipFrameView frameView){
if(getDrawable() == null || frameView == null)return;
float left = frameView.getFramePosition().x;
float top = frameView.getFramePosition().y;
float width = frameView.getFrameWidth();
float height = frameView.getFrameHeight();
RectF dstRect = new RectF(left,top,left+width,top+height);
RectF srcRect = new RectF(0,0,getDrawable().getIntrinsicWidth(),getDrawable().getMinimumHeight());
Matrix newMatrix = new Matrix();
//将源矩阵矩阵填充到目标矩阵,这里选择对其左上,根据需求可以选其他模式
newMatrix.setRectToRect(srcRect,dstRect, Matrix.ScaleToFit.START);
setImageMatrix(newMatrix);
matrix = newMatrix;
invalidate();
}
/**
*设置图片
*
* @param filePath 图片的完整路径
* @param multiple 倍数,当图片宽或高大于Vie的宽或高multiple倍实行向下采样
*/
public void setImageFile(final String filePath,final int multiple){
post(new Runnable() {
@Override
public void run() {
//为了获取view的大小
Bitmap bitmap = getSmallBitmap(filePath,(int) mWidth,(int)mHeight,multiple);
if(bitmap != null)setImageBitmap(bitmap);
}
});
}
//计算图片的缩放大小
private static int calculateInSampleSize(BitmapFactory.Options options, int reqWidth, int reqHeight,int multiple) {
final int height = options.outHeight;
final int width = options.outWidth;
int inSampleSize = 1;//1是不缩放,2是缩小1/2,4是缩小1/4等
if (height > reqHeight *multiple|| width > reqWidth*multiple) {
final int heightRatio = Math.round((float) height / (float) reqHeight);
final int widthRatio = Math.round((float) width / (float) reqWidth);
inSampleSize = heightRatio < widthRatio ? heightRatio : widthRatio;
}
return inSampleSize;
}
private static Bitmap getSmallBitmap(String filePath, int w, int h,int multiple) {
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;//true的话,不会真的把bitmap加载到内存,但能获取bitmap的大小信息等
BitmapFactory.decodeFile(filePath, options);
options.inSampleSize = calculateInSampleSize(options, w, h,multiple);
options.inJustDecodeBounds = false;
return BitmapFactory.decodeFile(filePath, options);
}
}
- MainActivity的布局
裁剪框的View和裁剪的View在同一个父布局里,两者重叠,大小一致。这样图片裁剪的区域和裁剪框一致
- 使用
public class MainActivity extends AppCompatActivity{
private ImageView imageView;
private ClipFrameView clipFrameView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.sure).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(imageView instanceof ImageTouchView){
//TODO 此处静态变量传递参数是错误,这里只是为了方便展示截图的成果,
// TODO bitmap最好保存文件再传递路径过去。另外Intent里面塞超过40KB的bitmap就会报错的
ShowActivity.save = ((ImageTouchView) imageView).getBitmap(clipFrameView);
Intent i = new Intent(MainActivity.this,ShowActivity.class);
startActivity(i);
}
}
});
findViewById(R.id.reset).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(imageView instanceof ImageTouchView){
((ImageTouchView) imageView).autoFillClipFrame(clipFrameView);
}
}
});
imageView = (ImageView)findViewById(R.id.image_view);
clipFrameView = (ClipFrameView)findViewById(R.id.frame_view);
//本次demo图片存放的路径file path:/storage/emulated/0/Pictures/image_clip.jpg
final File file = new File(Environment.getExternalStoragePublicDirectory(DIRECTORY_PICTURES),"image_clip.jpg");
if(imageView instanceof ImageTouchView){
((ImageTouchView) imageView).setImageFile(file.getAbsolutePath(),2);
}
imageView.post(new Runnable() {
@Override
public void run() {
if(imageView instanceof ImageTouchView){
((ImageTouchView) imageView).autoFillClipFrame(clipFrameView);
}
}
});
}
}