本文摘录《第一行代码 Android》中有用的知识,方便以后查阅
开始启程
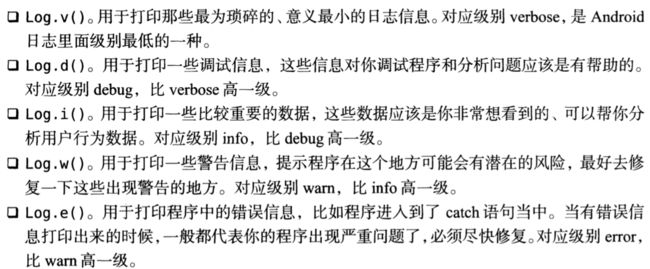
介绍背景之类的,有用的就日志打印吧
先从看得到的入手 - Activity
Activity 放在栈中,新创建的 activity 放在栈顶,点击返回键时,当前 activity 销毁,上个 activity 重新出现
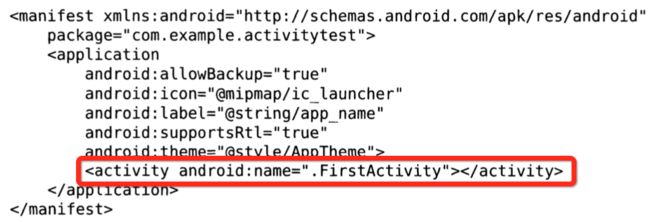
每个 activity 都要在 AndroidMainfest.xml 中注册
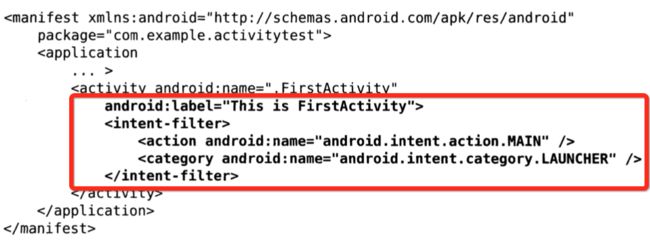
其中 android:label 指定 activity 标题栏的内容,需要注意的是,给主活动指定的 label 会成为应用程序在桌面显示的名称
设置启动视图,点击桌面应用图标时,首先启动的 activity,不设置的话,应用可以安装,但是不能启动
简单的提示 - Toast
使用方法
makeText 方法生成一个 Toast 对象,调用 show 方法显示 toast 对象,第一个参数为 context 对象,第二个参数是显示的文本,第三个参数表示显示时长,可以是 Toast.LETNTH_SHORT 和 Toast.LETNTH_LONG
菜单的使用
新建菜单 xml 文件,在 res 下新建 menu 文件夹,在 menu 下新建 menu resource file 命名为 main.xml,内容如下
关联 activity 和 菜单,在 activity 中重写 onCreateOptionsMenu 方法,该方法返回 false 时,菜单不显示
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
复写菜单点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.add_item:
Toast.makeText(this, "新增项目", Toast.LENGTH_SHORT).show();
break;
case R.id.remove_item:
Toast.makeText(this, "减少项目", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
item.getItemId() 可以拿到菜单项的 id
Activity 之间的穿梭 - Intent
显式 Intent 使用
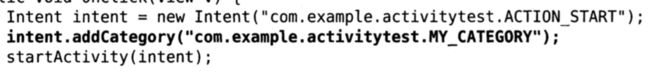
隐式 Intent,通过 action 和 category 匹配
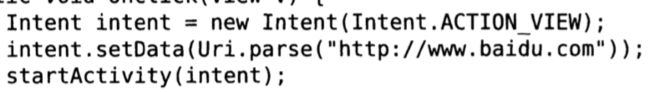
跳转过程中需要传递数据,使用 setData
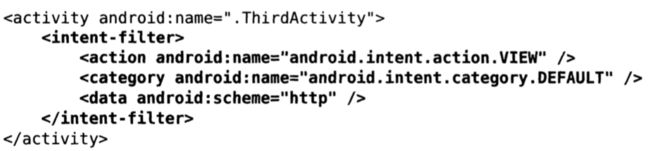
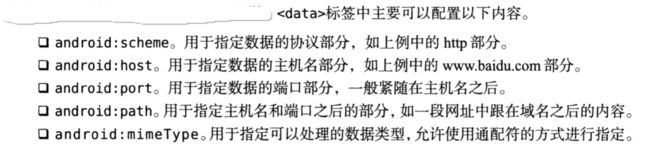
AndroidMainfest.xml 中注册 activity 时,可以设置被用来相应指定类型的 intent
Activity 生命周期
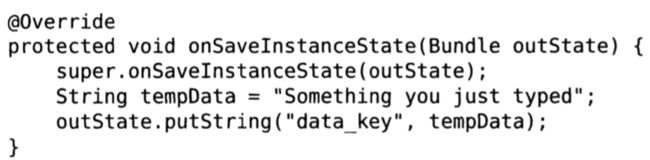
活动被回收 - onSaveInstanceState
因内存不足回收了 activity,但是 activity 中的数据可能还要使用,
该方法保证在 activity 回收之前一定会被调用,可以使用该方法保存数据,然后在重新创建 activity 的时候,onCreate 方法的参数便会携带上次保存的数据
活动的启动模式
- standard: 标准模式,每次启动都新建 activity
- singleTop:如果要启动的视图已经在栈顶,就不需要新建
- singleTask:一个栈中只有一个视图
- singleInstance:新建程序栈启动视图,适用于两个应用需要使用一个视图时
Activity 的最佳实践
- 知晓当前视图是哪个
- 随时随地退出程序
public class ActivityCollector {
public static List activities = new ArrayList<>();
public static void addActivity(Activity activity){
activities.add(activity);
}
public static void removedActivity(Activity activity){
activities.remove(activity);
}
public static void finshAll(){
for (Activity activity : activities) {
if (!activity.isFinishing()) {
activity.finish();
}
}
}
}
- 启动活动的最佳写法
如果同事需要启动 ActivityDemo,你可以在 ActivityDemo 中提供一个这样方便的方法
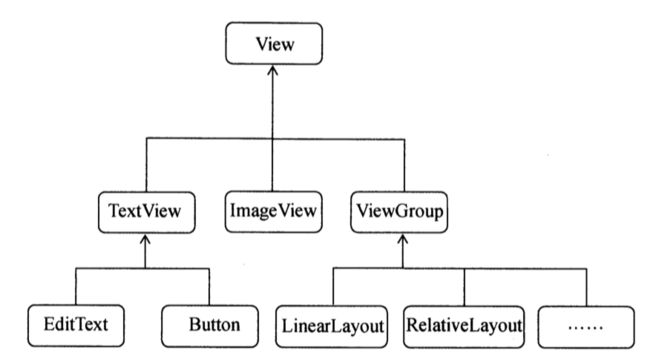
软件也要拼脸蛋 - UI
TextView
常用属性:
| 属性 | 含义 | 属性值 | 含义 |
|---|---|---|---|
| android:layout_width / android:layout_height | 宽度 / 高度 | fill_parent / match_parent / wrap_content | 填充父容器 / 匹配父容器 / 包裹内容 |
| android:gravity | 对齐 | center / top / bottom / left / right | 略 |
| android:visibility | 可见性 | visible / invisible / gone | 可见 / 不可见但是占据原来的位置 / 不可见不占据位置 |
Button
取消软件文本强制大写转换:android:textAllCaps="false"
EditText
文本输入提示:android:hint="Type something here"
限定文本内容的行数:android:maxLines="2",文本内容超过两行就开始向上滚动
imageView
设置图片:setImageResource()
ProgressBar
设置最大值:android:max="100"
设置样式:style="?android:attr/progressBarStyleHorizontal"
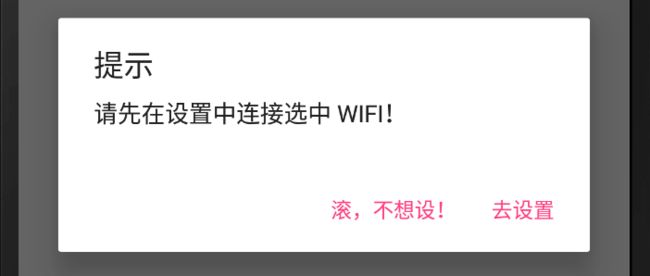
AlertDialog
new android.app.AlertDialog.Builder(MainActivity.this)
.setTitle("提示")
.setMessage("请先在设置中连接选中 WIFI!")
.setPositiveButton("去设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//跳转GPS设置界面
Intent intent = new Intent(Settings.ACTION_WIFI_SETTINGS);
startActivityForResult(intent, 1);
}
})
.setNegativeButton("滚,不想设!", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "设置失败!", Toast.LENGTH_LONG).show();
}
})
.setCancelable(false)
.show();
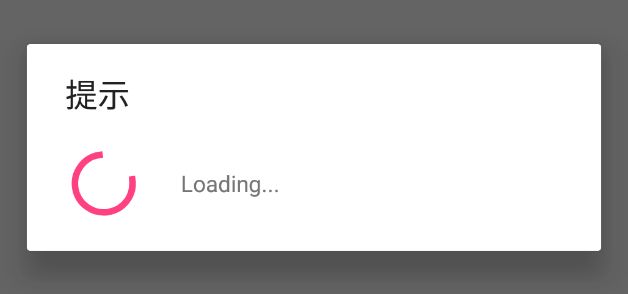
ProgressDialog
LinearLayout
android:layout_weight 屏占比例
android:orientation 控件排列方向
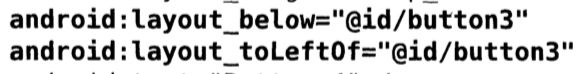
RelativeLayout
FrameLayout
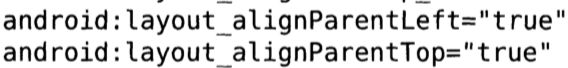
默认靠左上
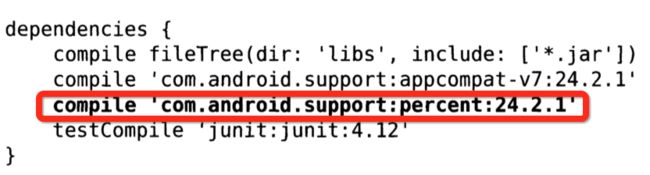
百分比布局
自定义UI
自定义的布局
自定义的布局文件,title:
在另外的布局文件中引入
自定义控件
自定义控件 TitleLayout:
public class TitleLayout extends LinearLayout {
public TitleLayout(final Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
findViewById(R.id.title_left).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context, "我是点点点!", Toast.LENGTH_SHORT).show();
}
});
}
}
其中:
在布局文件中使用自定义控件,需要全限定名称
MainActivity 中隐藏自带的标题栏:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar supportActionBar = getSupportActionBar();
if (supportActionBar != null) {
supportActionBar.hide();
}
}
效果图:
后续转到课本上了