布局将数据计算成为方便绘图的数据
D3提供布局12个
1 d3.pie() 饼图
通过d3.pie()计算数据,d3.arc()绘制
2 d3.forceSimulation() 力向导图
d3.forceSimulation() 计算数据,使用tick来调整状态
// 构建布局
var simulation = d3.forceSimulation(dataSet.nodes_data)
.force("charge", d3.forceManyBody().strength(-500)) //节点间的作用力
.force("link", d3.forceLink(dataSet.edges_data).distance(20).strength(1)) //连线作用力
.force("center", d3.forceCenter(width / 2, height / 2)) //重力,布局有一个参考位置,不会跑偏
.on('tick', tick)
var dragged = d3.drag()
.container(document.getElementsByTagName("svg")[0])
.on('start', function (d) {
if (!d3.event.active) simulation.alphaTarget(0.6).restart();
d.fx = d.x;
d.fy = d.y;
}) //mousedown
.on('drag', function (d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}) //mousemove
.on('end', function (d) {
console.log(d3.event.subject)
if (!d3.event.active) simulation.alphaTarget(0);
d.fx = null;
d.fy = null;
}) //mousedown
//pies存储的是计算后的数据
//tick()重绘操作
function tick() {
link.attr('x1', function (d) { return d.source.x })
.attr('y1', function (d) { return d.source.y })
.attr('x2', function (d) { return d.target.x })
.attr('y2', function (d) { return d.target.y })
node.attr("cx", function (d) { return d.x })
.attr("cy", function (d) { return d.y })
}
3 d3.chord() 玄图
一种表示相互之间流量的环形可视化布局
data必须为方阵(n*n的二位数组)
将数据处理为
[
{source,
target
}....
]
groups[n]
数组为中心的连线数据
source和target分别表示两端
group为外圈数据
hierarchy 层级数据结构类
4 Hierarchy (Stratify)
将层级原始数据,进行层级化
5 Tree(树图)
d3.tree()
// 使用hierarchy层次化
console.log("dataSet", dataSet)
var root = d3.hierarchy(dataSet)
console.log("root=d3.hierarchy(dataSet)", root)
//构建树布局方法
var tree = d3.tree()
.size([width - 2 * margin, height - 2 * margin])
.separation(function (a,b) {return (a.parent == b.parent ? 1 : 2) / a.depth;})
//生成节点及links
var nodes = tree(root);
var links = nodes.links()
console.log("nodes=node.links()", links)
//准备绘制
var threeNode = svg.append("g")
.attr('class', 'treeG')
.attr("transform", "translate(" + margin + "," + margin + ")");
var linksGroup = threeNode.append("g")
.attr('class', 'links')
var nodesGroup = threeNode.append('g')
.attr('class', 'nodes')
//绘制
nodesGroup.selectAll('circle')
.data(nodes.descendants())
.enter()
.append('circle')
.attr("fill", '#fed')
.attr("cx", function (d) { return d.x })
.attr("cy", function (d) { return d.y })
.attr("r", function (d) { return 10 })
linksGroup.selectAll("line")
.data(links)
.enter()
.append('line')
.attr('stroke','#f00')
.attr('x1',function(d){return d.source.x})
.attr('y1',function(d){return d.source.y})
.attr('x2',function(d){return d.target.x})
.attr('y2',function(d){return d.target.y})
6 Cluster(群集)
与map一样,区别:所有的叶节点的都有相同的深度
7 Treemap(矩阵树图) (Treemap Tiling)
//层次化数据
var root = d3.hierarchy(dataSet)
//构建treemap函数
var treemap = d3.treemap()
.size([width - 2 * margin, height - 2 * margin])
.tile(d3.treemapBinary)
var nodes = treemap(root);
console.log(nodes.descendants())
//准备绘制
var threeNode = svg.append("g")
.attr('class', 'treeG')
.attr("transform", "translate(" + margin + "," + margin + ")");
var linksGroup = threeNode.append("g")
.attr('class', 'links')
var nodesGroup = threeNode.append('g')
.attr('class', 'nodes')
nodesGroup.selectAll('rect')
.data(nodes.descendants())
.enter()
.append('rect')
.attr('fill',function(d,i){return color(i)})
.attr('x',function(d,i){return d.x0})
.attr('y',function(d,i){return d.y0})
.attr('width',function(d,i){return d.x1-d.x0})
.attr('height',function(d,i){return d.y1-d.y0})
8 Partition(分区图)
分区的每个大小等于其子元素大小之和
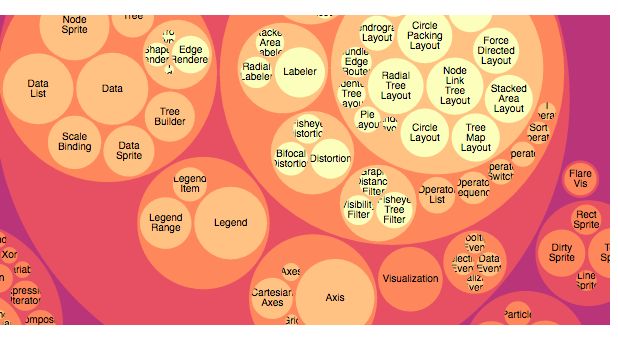
9 Pack(打包图)
用来表示包含关系
10 捆图Bundle
node.path方法代替了d3.layout.bundle布局
11 直方图 histogram
直方图可以将一些离散的样本统计映射到连续的空间,并且这种映射是非重叠的。直方图经常用来对一系列数值分布空间进行可视化。
12 堆栈图 Stack
有一些形状可以堆叠放置。比如使用条形图表示某个月的销售额,月销售额可以由多种商品的销售额组成,相当于是将一个条形图细分为多个堆叠放置的小条形图。
var stack = d3.stack().keys(["apple", "bananas", "cherries", "dates"])
var data = stack(dataSet)