自上次参加完回音分享会后,我下定决心要洗心革面乖乖打基础,于是开启了这个part,争取两个月不间断更新,写完Material Design与iOS中的组件(顺便学学英语),以便今后在使用的时候完全不虚
卡片(Cards)
Material Design链接:卡片
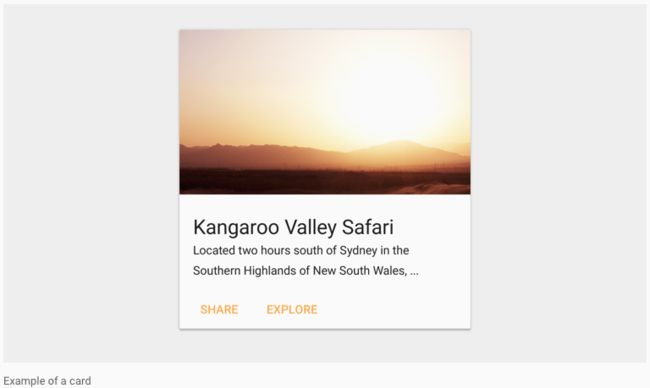
卡片是更详细信息的入口点的一张材料。
卡片可能包含照片,文字和关于单个主题的链接。 他们可能会展示包含不同尺寸元素的内容,例如带有可变长度标题的照片。
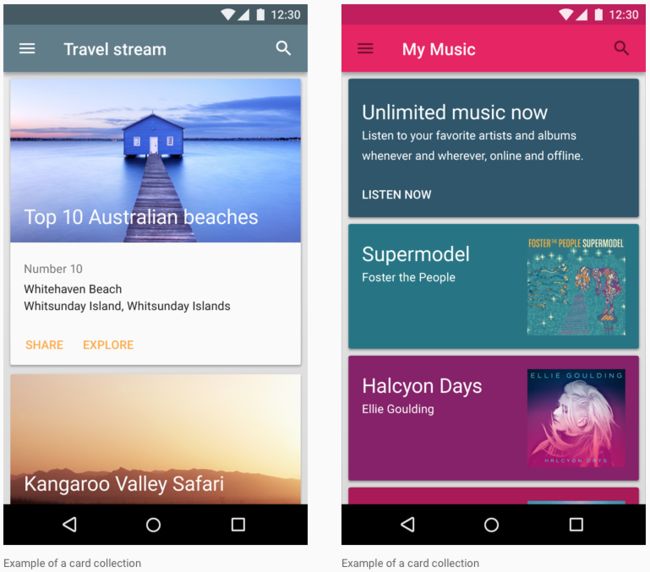
卡片集合是同一个平面上的多个卡片的布局形式。
用法
卡片展示的是由不同尺寸或不同支持的动作的元素组成的内容。
支持的手势
滑动(swipe)
拾取并移动(Pick-up-and-move)
相关组件
网格列表(Grid lists)
对于开发者
Android卡片
聚合卡片(Polymer cards)
用法
卡片能方便地展示不同元素组成的内容。 它们也非常适合展示尺寸或支持操作变化的元素,例如带有可变长度标题的照片。
卡片集合是共面的,或同一平面上的卡片布局。
何时使用
显示以下内容时使用卡布局:
·作为一个集合,包含多种数据类型,如图像,视频和文本
·不需要直接比较(用户不直接比较图像或文本)
·支持高度可变长度的内容,例如评论
·包含可交互式内容,例如+1按钮或评论
·在网格列表中,但需要显示更多内容来补充图像
内容
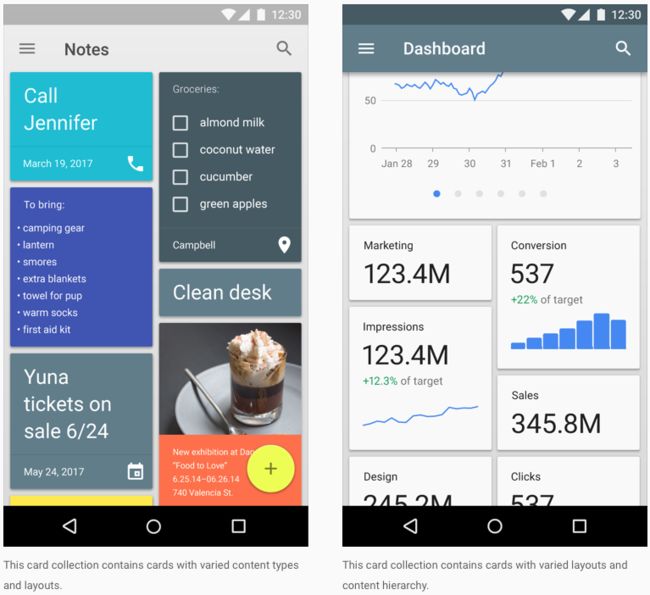
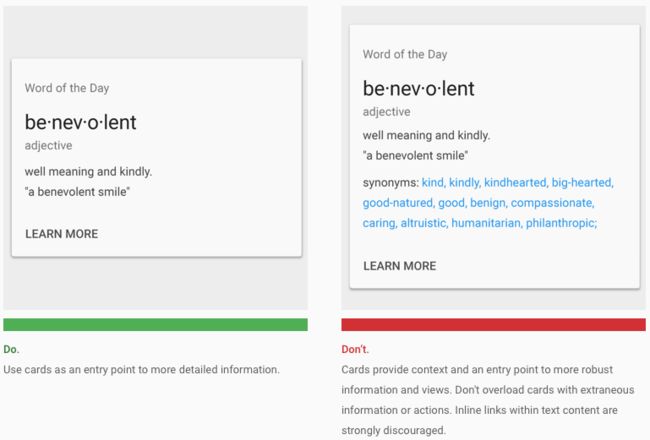
卡片为联系更紧密的信息和视图提供上下文和入口点,其内容和数量可能会有很大差异。 卡片集合内的卡片可以包含一个唯一的数据组,例如带有动作的清单,带有动作的笔记以及带有照片的笔记。
不要让卡片上带有过多无用的信息或操作。
内容层次
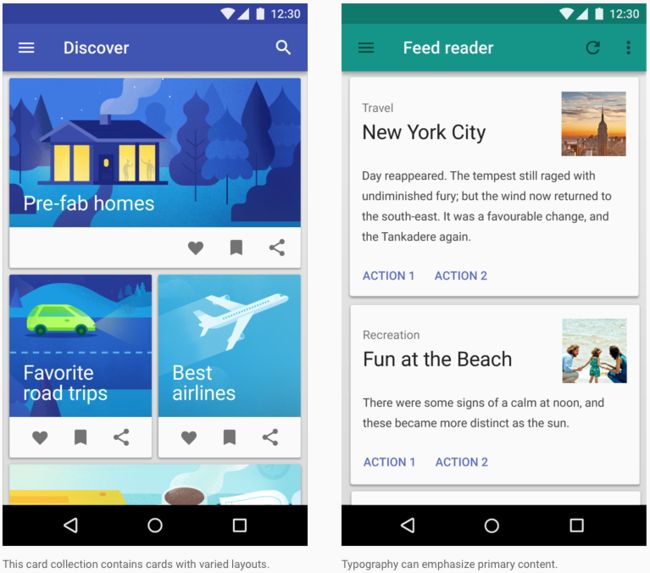
使用卡内的层次结构来引导用户注意最重要的信息。 例如,将主要内容放置在卡的顶部,或使用排版来强调最重要的内容。
图像可以强化卡片中的其他内容。 但是,它们在卡内的大小和位置取决于图像是主要内容还是用于补充卡片上的其他内容。
背景图像
当文字放置在纯色背景上时,文字清晰度最高,且文字对比度足够高。 放置在图像背景上的文本应该保留文本的易读性。
行为
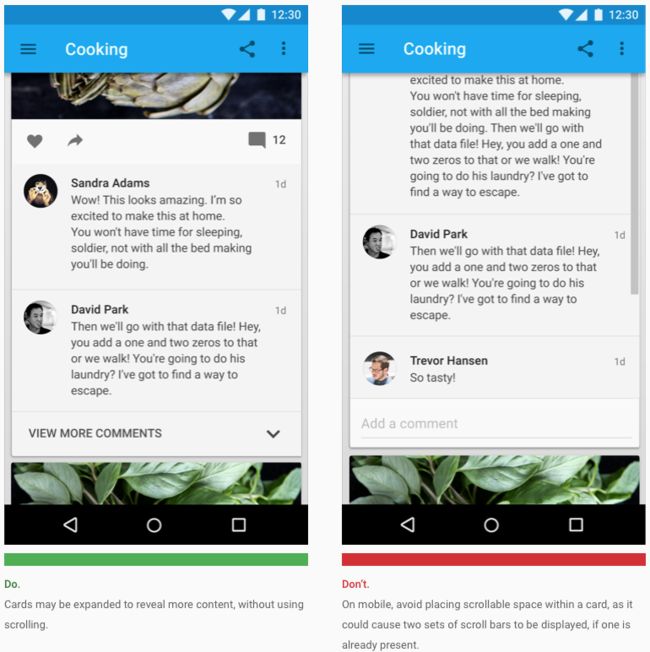
卡片具有恒定的宽度和可变的高度。最大高度限于平台上可用空间的高度,但可以暂时扩大(例如,显示评论)。
卡片不会翻转以显示背面的信息。
支持的手势
卡片手势应始终在卡片集合中实施。
支持的手势包括:
滑动手势(swipe gesture)可以在每张卡片上使用。限制视图内的轻扫手势,使其不会彼此重叠。例如,可滑动的卡片不应该包含可滑动的图像,以便在滑动时只发生一次动作。
如果用户对集合内的卡进行分类很重要,则可以使用拾取并移动手势(pick-up-and-move gesture)。但要考虑筛选或排序是否会更好地组织内容。
卡片集合的筛选和分类
卡片收藏可按照日期,文件大小,字母顺序或其他参数进行排序或筛选。
集合中的第一个项目位于左上角
顺序从左到右,从上到下进行
滚动
卡片集合只能垂直滚动。
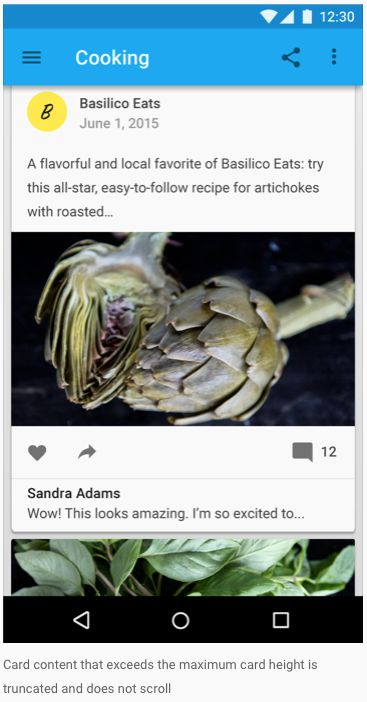
超过最大卡片高度的卡片内容会被省略,内部不会滚动,但可以扩展卡片。 一旦展开,卡片可能会超过视图的最大高度。 在这种情况下,卡片将随卡片集合一起滚动。
卡片聚焦
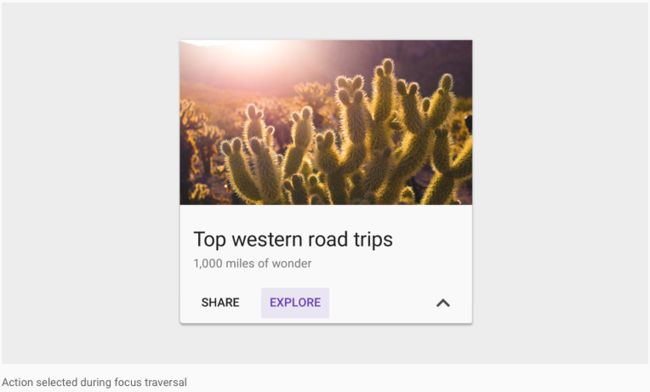
当遍历卡片上的焦点时,在移动到下一张卡片之前访问所有可聚焦元素。
对于依赖焦点遍历进行导航(手柄和键盘)的页面,卡片应具有主要操作或打开包含主要和补充操作的新视图。
操作
卡中的主要动作通常是卡本身。
在集合中,根据内容类型和预期结果的不同,补充操作可能因卡片而异。 例如,播放视频相对于打开一本书。 在集合中的卡片中,始终展示操作。
补充操作
使用图标,文本和UI控件(通常放置在卡的底部)明确调出卡内的补充操作。
除了溢出菜单之外,补充操作限制为两个操作。
UI控件
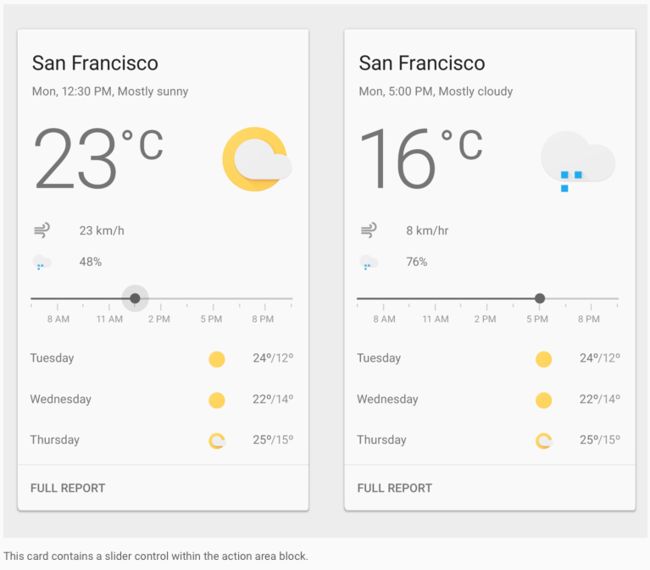
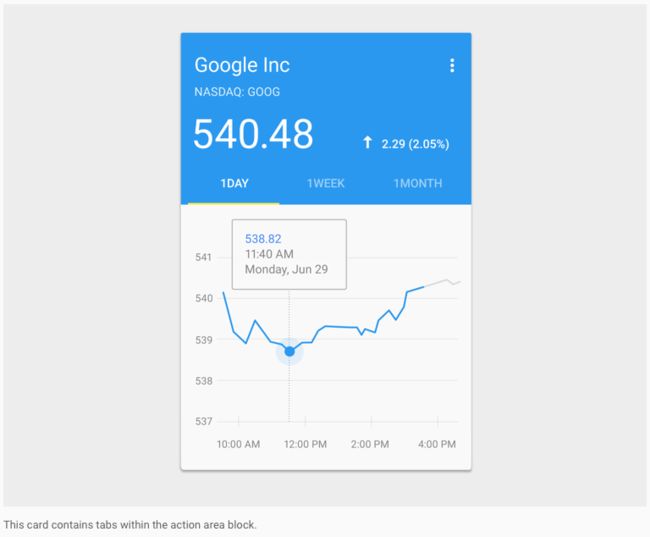
与主内容内联放置的UI控件(如滑块)可以修改主内容的视图。 例如,可以选择日期的滑块,评分内容的星星,或选择日期范围的分段按钮。
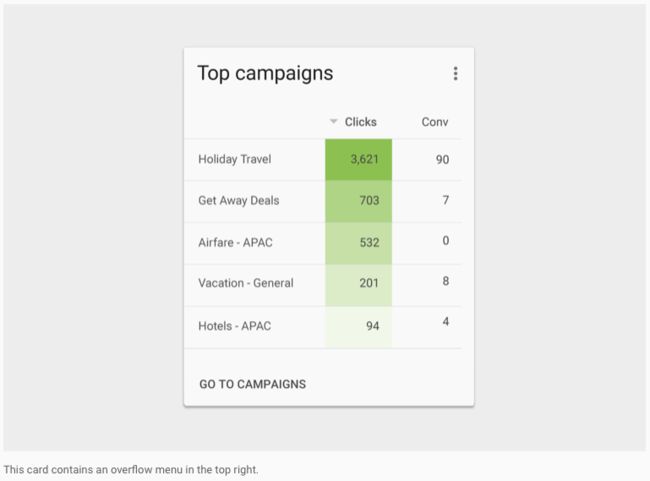
溢出菜单(可选)
溢出菜单通常放置在卡的右上角。但当能改善内容布局和易读性时,则可以将其放置在右下角。
注意不要让溢出菜单负荷的操作太多。
其他操作
强烈建议不要在文本内容中使用内联链接。
虽然卡片可以支持多种动作,UI控件和溢出菜单,但请使用限制,并记住卡片是进入更复杂和详细信息的入口点。
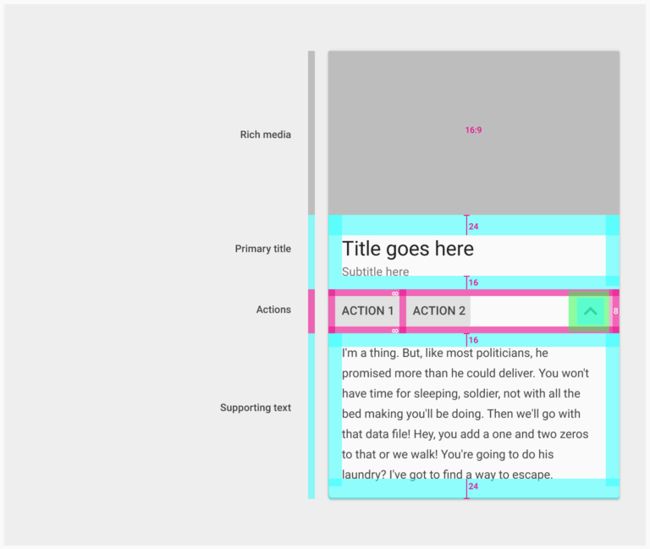
内容块
卡可以使用内容块构建,其中包括:
·可选标题
·主要标题
·富媒体
·支持文本
·操作
这些内容块可以组织起来以促进不同类型的内容。 例如,可以通过增加排版时的尺寸来强调数字。