根据上一篇文章,我们基于webpack已经配置好react开发环境,接下来了解一下React Router 路由。
React Router路由在开发中时刻都会用到,它是SPA(单页应用)的基础,可以说不会路由系统基本就无法用React进行编程。其实路由可以简单的看作我们平时访问的网址或者路径,这样看有助于你的理解,但是并不正确。
Router包安装:
安装包还是要打开命令行工具,使用npm来进行安装。
npm install --save react-router react-router-dom
react-router:是基本的router包,里边函的内容较多,但是在网页开发中有很多用不到,现在的市面上的课程讲的基本都是这个包的教程。
react-router-dom:随着react生态环境的壮大,后出现的包,这个包比react-router包轻巧了很多。
注意:其实安装了react-router包就不用安装了react-router-dom包了,这里我们只是为了给大家一个提示,所以安装了两个包。在实际开发中,请根据需要进行安装。安装时使用--save,因为这是要在生产环境中使用的。
我们在/app文件夹下新建一个jsdemo.js页面。然后引进React包,并编写一个A页面的组件。请看下面的代码。
import React from 'react';
export default class jsdemo extends React.Component{
render(){
return(
A默认页面
);
}
}
这里我们采用了ES6的类语法,这也是现在React推荐使用的,如果使用老语法会有一条黄色的警告或报错。
写好组件后,引入index.js页面,在头部加入引入语句,并改写渲染代码。
import React from 'react';
import ReactDOM from 'react-dom';
import Jsdemo from './jsdemo';
ReactDOM.render(
引入完成后,执行npm run dev预览可以看到我们写的A页面的组件。通过上边基本的练习,我们有了一定经验,那么接下来我们仿照上面的方法制作两个新组件,jsdemob和jsdemoc。代码如下:
//jsdemob.js
import React from 'react';
export default class jsdemob extends React.Component{
render(){
return(
B页面
);
}
}
//jsdemoc.js
import React from 'react';
export default class jsdemoc extends React.Component{
render(){
return(
B页面
);
}
}
写完三个页面组件以后,我们把这三个页面都引入到index.js文件里边。
import Jsdemo from './jsdemo';
import Jsdemob from './jsdemob';
import Jsdemoc from './jsdemoc';
引入和书写路由
三个页面都已经作好,现在就需要路由来切换他们了,先用import引入我们的路由包,这里我们用两个模块,一个是Router(我自己叫它路由器),另一个是Route(我自己叫它路由)。
importi {BrowserRouter as Router , Route} from 'react-router-dom';
然后我们改写文件,增加路由设置。
ReactDOM.render(
,
document.getElementById("app")
);
注意:这里的exact是精确匹配的意思,比如我们有多层路由进行嵌套时,exact可以帮助我们精确匹配到你想跳转的路由。exact的值为bool型,为true是表示严格匹配,为false时为正常匹配。
我们路由已经设置完毕了,但是我们现在还不能进行切换,那我们就做个切换的组件,命名为:Nav
制作Nav组件
在/app文件夹下新建一个nav.js的文件,先引入react和react-router-dom两个包。
import React from 'React';
import {NavLink} from 'react-router-dom';
编写基本的nav组件:
//nav.js
const NavBar = () =>(
Jsdemoa |
Jsdemob |
Jsdemoc
)
export default NavBar;
组件编写完成后,引入index.js,并添加 标签到代码中:
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter as Router , Route} from 'react-router-dom';
import Jspang from './jspang';
import Jspangb from './jspangb';
import Jspangc from './jspangc';
import Nav from './nav';
ReactDOM.render(
,
document.getElementById("app")
现在可以进行预览了,也可以顺利的切换页面内容了,说明路由已经起作用了。当然这只是路由最简单的用法
NavLink中常用选项
我们初识了React的路由后,并制作了一个小案例。接下来了解一下NavLink标签上的选项。
NavLink使用样式
如果我们想给路由一个样式,这时候我们写了一CSS文件,我们如何才能使用在NavLink上?其实这并不难,不过要配置一下webpack.config.js文件。
先写一个CSS文件(我是直接在/src文件夹下直接创建的),并放在和nav.js一个文件夹下,命名为nav.css。
//nav.css
.blue{
color:blue;
}
然后用es6的import方法引入到nav.js组件里,并在NavLink上加 className指定CSS类。
//nav.js
import './nav.css';
Jsdemoa |
现在浏览就会出现效果,因为在上一篇文章,我们已经配置了css文件和scss文件的解析。如果webpack还不能对CSS文件进行正确的解析,那你就在看一下我上一篇文章需npm安装style-loader和css-loader的知识点。
直接在NavLink上写样式
除了这种用CSS文件的方式写样式,还可以更直接写行内样式,接下来在NavLink上写样式,看下面的代码。
Jsdemoa
这种方法虽然直观好用,但是不建议在实际开发中使用,这增加了代码的耦合度,不是一种好的编程方式。
activeClassName
作为一个链接是用激活状态的,激活状态就是当我们处在这个链接时。activeClassName就是设置激活状态的样式,它接受一个类名,我们现在nav.css顶一个active的类,把字体设置为红色。
//nav.css
.blue{
color:blue;
}
.active{
color:red;
}
然后改写NavLink标签。
//nav.js
import React from 'React';
import {NavLink} from 'react-router-dom';
import './nav.css';
const NavBar = () =>(
Jsdemoa |
Jsdemob |
Jsdemoc
)
export default NavBar;
现在运行就会看到点击Jsdemob的时候,Jsdemob本身是红色,Jsdemoa是蓝色,Jsdemoc没有点击是默认颜色
404设置和跳转设置
项目中都要设置404页面,也就是当找不到这个路由时我们要跳转的页面。React中的404主要靠Switch组件来完成。接下来我们学习一下Switch相关的知识和有关跳转的知识。
Switch组件的使用
在index.js页面中,在引入路由的地方,我们加入Switch的引入。
import {BrowserRouter as Router , Route , Switch} from 'react-router-dom';
编写404页面
现在需要一个统一的404页面,这里在/app文件夹下新建一个error.js文件。然后封装成组件,方便路由进行调用。
//error.js
import React from 'react';
export default class error extends React.Component{
render(){
return(
404
);
}
}
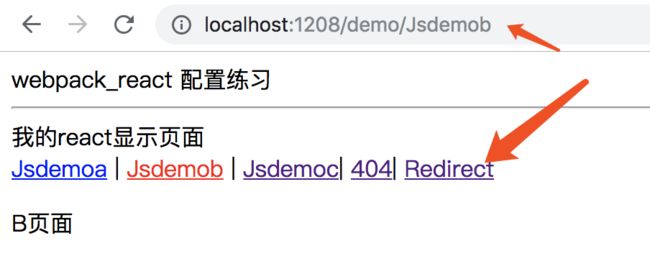
在nav.js页面中加入一个不存在的链接NavLink,为的时让它在错误的时候能自动跳转到404页面上。
//nav.js
404
下面该主角Switch上场了,改写我们的index.js页面,改为下面的样子。
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter as Router, HashRouter, MemoryRouter, Route , Switch ,Redirect} from 'react-router-dom';
import Jsdemo from './jsdemo';
import Jsdemob from './jsdemob';
import Jsdemoc from './jsdemoc';
import Nav from './nav';
import Error from './error';
ReactDOM.render(
//basename的作用是增加一级导航目录
,
document.getElementById("app")
)
然后到浏览器中进行预览,你会看到当点击404链接时,因为链接地址是我们瞎写的,但是它跳到了error.js页面。注意顺序:错误页面应该在最后面。
引入Redirect组件
在index.js中引入Redirect组件
//index.js
import {BrowserRouter as Router , Route , Switch ,Redirect} from 'react-router-dom';
加入跳转链接
在nav.js里加入一个准备跳转的链接,代码如下。
Redirect
这时候点击这个链接,会跳转到404页面,但是我们希望跳转到jspangb页面。
****加入
在index.js文件中,加入
*
from:表示来自于什么链接,也就是当链接是redirect时,我们触发跳转命令。
to:表示要跳转到的链接,这里是跳转到Jspangb的组件中。
写完后你可以在浏览器中查看这个跳转效果了。
总结:设置404和跳转都要先加入Switch的支持,在制作404时一定记得要把404的Route设置到所有路由的后边。跳转时使用Redirect标签,这个很容易实现。