转自:Android 仿美团网,大众点评购买框悬浮效果之修改版
我之前写了一篇关于美团网,大众点评的购买框效果的文章Android对ScrollView滚动监听,实现美团、大众点评的购买悬浮效果,我自己感觉效果并不是很好,如果快速滑动界面,显示悬浮框的时候会出现一卡的现象,有些朋友说有时候会出现两个布局的情况,特别是对ScrollView滚动的Y值得监听,我还使用了Handler来获取,还有朋友给我介绍了Scrolling Tricks这个东西,我下载试了下,确实美团网,大众点评的购买框用的是这种效果,但是Scrolling Tricks只能在API11以上使用,这个有点小悲剧,然后我做了下修改,并将实现思路分享给大家,实现起来很简单
首先还是要先对ScrollView进行滚动监听,直接在onScrollChanged()方法中就能获取滚动的Y值,之前那篇文章使用了Handler,走弯路了,直接看代码吧
package com.example.meituandemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* @blog http://blog.csdn.net/xiaanming
*
* @author xiaanming
*
*/
public class MyScrollView extends ScrollView {
private OnScrollListener onScrollListener;
public MyScrollView(Context context) {
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 设置滚动接口
* @param onScrollListener
*/
public void setOnScrollListener(OnScrollListener onScrollListener) {
this.onScrollListener = onScrollListener;
}
@Override
public int computeVerticalScrollRange() {
return super.computeVerticalScrollRange();
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollListener != null){
onScrollListener.onScroll(t);
}
}
/**
*
* 滚动的回调接口
*
* @author xiaanming
*
*/
public interface OnScrollListener{
/**
* 回调方法, 返回MyScrollView滑动的Y方向距离
* @param scrollY
* 、
*/
public void onScroll(int scrollY);
}
}
接下来看看主界面的布局文件
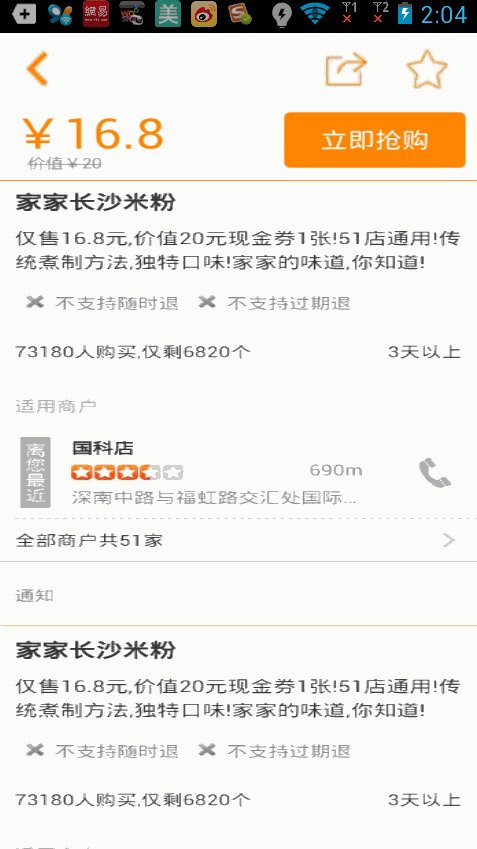
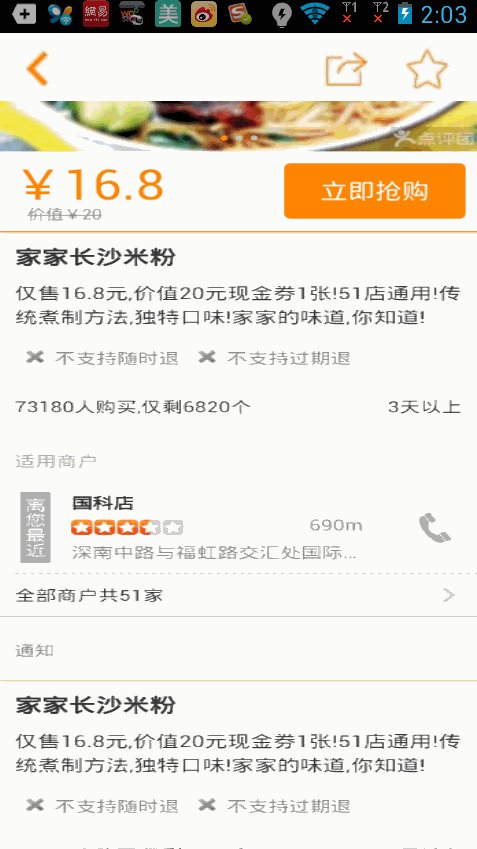
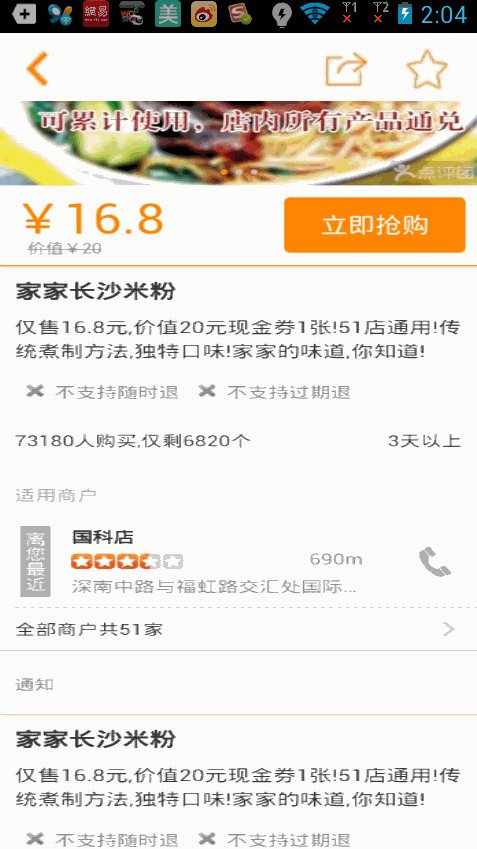
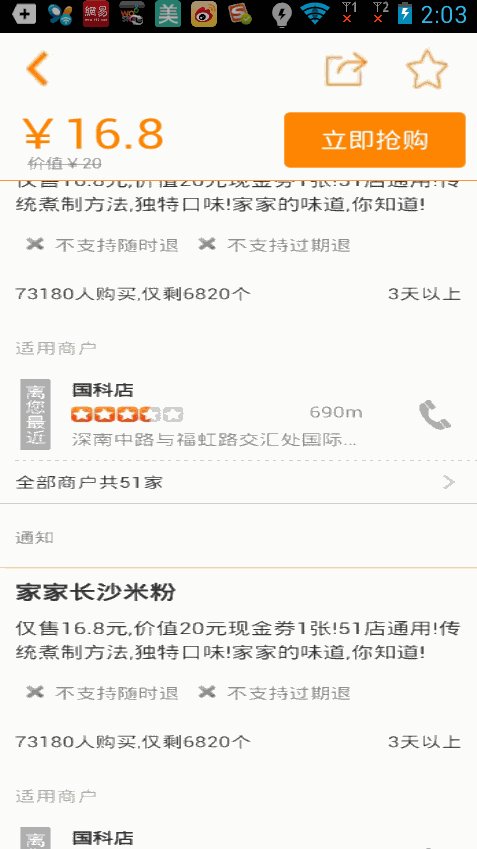
下面是布局的效果图
从主界面的布局你可以看出,我们在上面放置了一个购买的布局,可能你会想,先让上面的布局隐藏起来,等下面的布局滑动上来就将其显示出来,如果这样子就跟我之前写的那篇文章差不多,效果不是很棒,所以这篇修改版的肯定不是这样子的,我们还是先看主界面的代码吧
package com.example.meituandemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.LinearLayout;
import com.example.meituandemo.MyScrollView.OnScrollListener;
/**
* @blog http://blog.csdn.net/xiaanming
*
* @author xiaanming
*
*/
public class MainActivity extends Activity implements OnScrollListener{
/**
* 自定义的MyScrollView
*/
private MyScrollView myScrollView;
/**
* 在MyScrollView里面的购买布局
*/
private LinearLayout mBuyLayout;
/**
* 位于顶部的购买布局
*/
private LinearLayout mTopBuyLayout;
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myScrollView = (MyScrollView) findViewById(R.id.scrollView);
mBuyLayout = (LinearLayout) findViewById(R.id.buy);
mTopBuyLayout = (LinearLayout) findViewById(R.id.top_buy_layout);
myScrollView.setOnScrollListener(this);
//当布局的状态或者控件的可见性发生改变回调的接口
findViewById(R.id.parent_layout).getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//这一步很重要,使得上面的购买布局和下面的购买布局重合
onScroll(myScrollView.getScrollY());
}
});
}
@Override
public void onScroll(int scrollY) {
int mBuyLayout2ParentTop = Math.max(scrollY, mBuyLayout.getTop());
mTopBuyLayout.layout(0, mBuyLayout2ParentTop, mTopBuyLayout.getWidth(), mBuyLayout2ParentTop + mTopBuyLayout.getHeight());
}
}
主界面就短短的几行代码,可能看完这些代码你还是没有明白到底是怎么做到的,没关系,我给大家说说,其实我们是让上面的购买布局和下面的购买布局重合起来了,layout()这个方法是确定View的大小和位置的,然后将其绘制出来,里面的四个参数分别是View的四个点的坐标,他的坐标不是相对屏幕的原点,而且相对于他的父布局来说的,
我们在主页面最外层的ViewGroup添加了布局状态改变的监听器,当绘制完了屏幕会回调到方法onGlobalLayout()中,我们在onGlobalLayout()方法中手动调用了下onScroll()方法,刚开始myScrollView.getScrollY()等于0,所以说当scrollY小于mBuyLayout.getTop()的时候,上面的购买布局的上边缘到myScrollView的上边缘的距离等于mBuyLayout.getTop()(即下面布局的上边缘到myScrollView的上边缘)所以刚开始上面的购买布局和下面的购买布局重合了。
当myScrollView向上滚动,而上面购买布局的上边缘始终要和myScrollView的上边缘保持mBuyLayout.getTop()这个距离,所以上面的购买布局也跟着向上滚动,当scrollY大于mBuyLayout.getTop()的时候,表示购买布局上边缘滑动到了导航栏布局,所以此时购买布局的上边缘与myScrollView的上边缘始终要保持scrollY这个距离,所以购买布局才会一直在导航栏下面,就好像粘住了一样,不知道你了解了没有?好了,不过根据这种思路你也可以刚开始使用一个悬浮框来覆盖在下面的购买布局上面,然后onScroll()方法中更新悬浮框的位置,不过悬浮框的x,y不是相对于父布局的,这点要注意下,这样子也能实现效果,不过相对于此,要复杂的多,所以我们遇到类似的功能直接使用这种就行了,简洁明了,好了,你是不迫不及待的想看下效果,那我们接下来就运行下程序吧
运行程序你会发现,无论我们怎么滑动,都不会出现之前那篇文章的那些情况,很流畅吧,这跟美团,大众点评的效果完全一致,好了,修改版的讲解就到这里结束了,有问题的请在下面留言,我会为大家解答的!
项目源码,点击下载
含有多个购买布局的效果,下一个购买布局会将上一个购买布局顶上去,使用方法也很简单,只需要将你需要设置的布局设置Tag为sticky, 如
这样子这个布局滚动到了顶部就会粘在顶部,大家可以下载试试!
推荐大家下载下面的代码
多个购买布局效果源码,点击下载
最后附上StickyScrollView源码:
package com.demo.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ScrollView;
import java.util.LinkedList;
import java.util.List;
/**
* 顶部悬浮控件
*
*/
public class StickyScrollView extends ScrollView {
private static final String STICKY = "sticky";
private View mCurrentStickyView;
private Drawable mShadowDrawable;
private List mStickyViews;
private int mStickyViewTopOffset;
private int defaultShadowHeight = 10;
private float density;
private boolean redirectTouchToStickyView;
/**
* 当点击Sticky的时候,实现某些背景的渐变
*/
private Runnable mInvalidataRunnable = new Runnable() {
@Override
public void run() {
if (mCurrentStickyView != null) {
int left = mCurrentStickyView.getLeft();
int top = mCurrentStickyView.getTop();
int right = mCurrentStickyView.getRight();
int bottom = getScrollY() + (mCurrentStickyView.getHeight() + mStickyViewTopOffset);
invalidate(left, top, right, bottom);
}
postDelayed(this, 16);
}
};
public StickyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public StickyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// mShadowDrawable = context.getResources().getDrawable(R.drawable.sticky_shadow_default);
mStickyViews = new LinkedList();
density = context.getResources().getDisplayMetrics().density;
}
/**
* 找到设置tag的View
*
* @param viewGroup
*/
private void findViewByStickyTag(ViewGroup viewGroup) {
int childCount = viewGroup.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = viewGroup.getChildAt(i);
if (getStringTagForView(child).contains(STICKY)) {
mStickyViews.add(child);
}
if (child instanceof ViewGroup) {
findViewByStickyTag((ViewGroup) child);
}
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed) {
findViewByStickyTag((ViewGroup) getChildAt(0));
}
showStickyView();
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
showStickyView();
}
/**
*
*/
private void showStickyView() {
View curStickyView = null;
View nextStickyView = null;
for (View v : mStickyViews) {
int topOffset = v.getTop() - getScrollY();
if (topOffset <= 0) {
if (curStickyView == null || topOffset > curStickyView.getTop() - getScrollY()) {
curStickyView = v;
}
} else {
if (nextStickyView == null || topOffset < nextStickyView.getTop() - getScrollY()) {
nextStickyView = v;
}
}
}
if (curStickyView != null) {
mStickyViewTopOffset = nextStickyView == null ? 0 : Math.min(0, nextStickyView.getTop() - getScrollY() - curStickyView.getHeight());
mCurrentStickyView = curStickyView;
post(mInvalidataRunnable);
} else {
mCurrentStickyView = null;
removeCallbacks(mInvalidataRunnable);
}
}
private String getStringTagForView(View v) {
Object tag = v.getTag();
return String.valueOf(tag);
}
/**
* 将sticky画出来
*
* @param canvas
*/
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if (mCurrentStickyView != null) {
//先保存起来
canvas.save();
//将坐标原点移动到(0, getScrollY() + mStickyViewTopOffset)
canvas.translate(0, getScrollY() + mStickyViewTopOffset);
if (mShadowDrawable != null) {
int left = 0;
int top = mCurrentStickyView.getHeight() + mStickyViewTopOffset;
int right = mCurrentStickyView.getWidth();
int bottom = top + (int) (density * defaultShadowHeight + 0.5f);
mShadowDrawable.setBounds(left, top, right, bottom);
mShadowDrawable.draw(canvas);
}
canvas.clipRect(0, mStickyViewTopOffset, mCurrentStickyView.getWidth(), mCurrentStickyView.getHeight());
mCurrentStickyView.draw(canvas);
//重置坐标原点参数
canvas.restore();
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
redirectTouchToStickyView = true;
}
if (redirectTouchToStickyView) {
redirectTouchToStickyView = mCurrentStickyView != null;
if (redirectTouchToStickyView) {
redirectTouchToStickyView = ev.getY() <= (mCurrentStickyView
.getHeight() + mStickyViewTopOffset)
&& ev.getX() >= mCurrentStickyView.getLeft()
&& ev.getX() <= mCurrentStickyView.getRight();
}
}
if (redirectTouchToStickyView) {
ev.offsetLocation(0, -1 * ((getScrollY() + mStickyViewTopOffset) - mCurrentStickyView.getTop()));
}
return super.dispatchTouchEvent(ev);
}
private boolean hasNotDoneActionDown = true;
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (redirectTouchToStickyView) {
ev.offsetLocation(0, ((getScrollY() + mStickyViewTopOffset) - mCurrentStickyView.getTop()));
}
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
hasNotDoneActionDown = false;
}
if (hasNotDoneActionDown) {
MotionEvent down = MotionEvent.obtain(ev);
down.setAction(MotionEvent.ACTION_DOWN);
super.onTouchEvent(down);
hasNotDoneActionDown = false;
}
if (ev.getAction() == MotionEvent.ACTION_UP || ev.getAction() == MotionEvent.ACTION_CANCEL) {
hasNotDoneActionDown = true;
}
return super.onTouchEvent(ev);
}
}