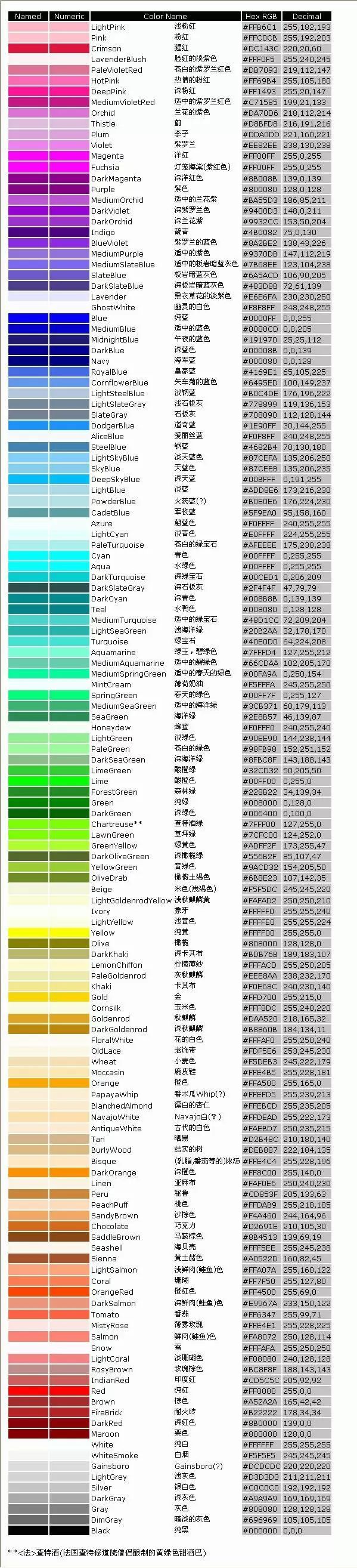
一、 常用颜色英文名称、数值对应表
Html颜色代码
避免码代码的时候只能想起来“red”“blue”“yellow”这些巨丑无比的纯色的惨案的同时,还能扩充一下颜色词汇量。虽然有时候直接输色号然后再查看就好,但是在没有严格要求的情况下记住几个常用的好看颜色还挺方便的。(图和网页内容并不一样)
二、 各类配色网站
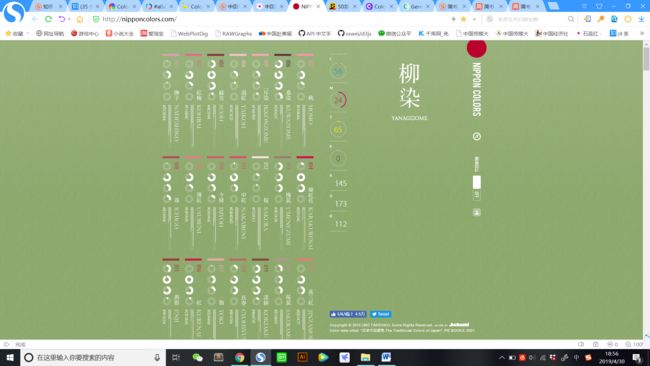
1、 查看类:日本传统色、中国传统色
这两个网站从设计到交互上基本上都一模一样,据说是中国山寨日本的,只是颜色不一样。交互效果的确美,鼠标点击到每个颜色上就能直接将整个屏幕都变成相应的颜色。对于传统艺术品的设计来讲参考起来颜色比较直观,但是对于网页配色设计来讲没什么大用。好看就完事了。
2、 工具类:
RealHex(ios app) :它能够将一张图片里的颜色代码提取出来,制作各种各样的图片色卡,以便学习其中的配色方案。这种适用于你无意间看到了一张很棒的图片但是没时间或者懒得自己去吸颜色的情况,作为手机软件还是比较方便的,但是在有ps的情况下比较鸡肋,首先还是要求使用者有较好的审美,其次,图片上好看的色彩搭配展现在网页上就不一定是那么回事了,因为自然界很多颜色都会存在渐变、过渡让整体看起来更加完整,单独提取出颜色使用在网页上反而很有可能显得突兀、不搭配。
色采 (Android app): 支持照片提取配色的同时,数据库内还有已经配好的中西风格经典配色方案,“每日灵感”上可以选取自己喜欢或者不喜欢的配色。适用范围更广一些。
Pixolor : 一键拾取屏幕色彩,设计师高效工作利器(Android)像素色彩 Pixolor 可以精确地查看手机图片对应的像素的颜色,它有一个浮动在屏幕上的取色盘用来获取色彩信息和像素信息,再也不用担心手机图片上传到电脑会失真了。
这个算是一个比较小巧的工具,平时应该不会经常用到,但是我先存一下以防万一。
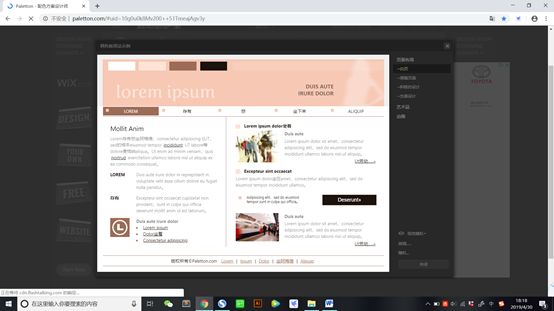
Paletton :在线的色环配色工具。你可以根据需要选择单色、相近色、对比色等规则来查看配色,也可以实时查看其在网页中的搭配效果。
这个网页真的比较厉害,可以直接查看网页配色效果(示例),包含button变化等,对于测试网页配色来讲很好用,但是也是适用于已经有一定配色设想的情况。
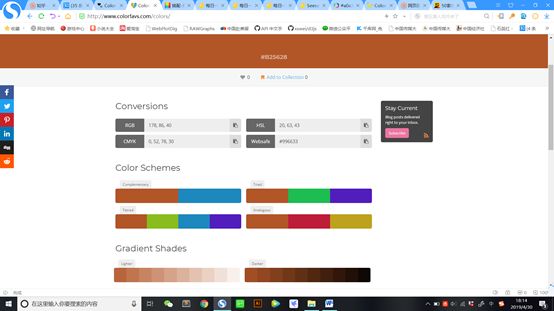
Colorfavs:网站可以上传图片来分析图片的配色。通过搜索某一颜色,网站会提供关于此颜色的不同配色方案和相关颜色。选取某个颜色后可以便捷地查看某个颜色的互补色和渐变色阶,提供适合这个颜色的配色方案。还是比较实用的。
3、案例学习类:给出配色方案
Colorhunt、colordrop 这两个网站从布局上都很像,但是后面那个可以调节整体的背景颜色来看不同色板在不同背景下的视觉效果(但是我觉得并没有什么意义啥也看不出来)。这两个都是直接给出很多色板的网站,可以获取最“流行”的色彩搭配,但是没有其他的分类查找功能,对于我这种配色苦手审美黑洞来讲学习价值还是很有限的……
webgradient:是一个提供渐变背景的网站,颜色都比较具有电商和未来感,做平面设计或者ppt应该会比较好用,做严肃新闻网页的话可能就不太合适了,颜色都太轻了。
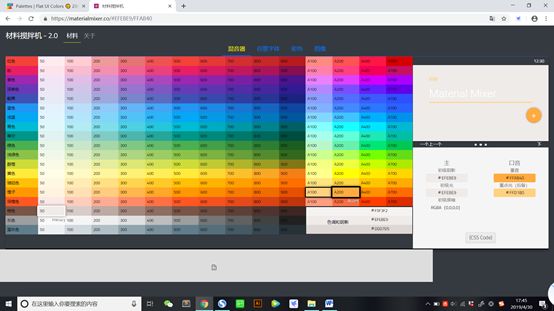
Material Mixer:这个网站主要用于 MD 色彩参考。在色板中,任意选择一种颜色后,就会获得与之最为搭配的另外两种颜色,从而组成界面的主体色彩。在右侧的小色板卡中,可以自定义按钮符号的色彩。你所选择的色彩,都可以在最右侧的界面中实时预览,并获得颜色信息,非常方便。这个我觉得网页设计可以参考,阴影色自动选择这个功能太贴心了,可以拯救不知道hover之后变成身么颜色好的人,而且右上角就有配色示例,nice。
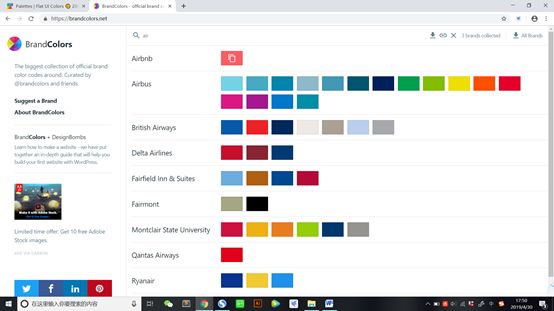
Brandcolors :官方品牌颜色代码集合。这里收录了多的品牌颜色代码,比如我们熟悉的 500 px、Airbnb、Amazon 、Dribbble等。品牌由 A-Z 顺序排号,有需要的时候可以看看。
这个其实适用于当你的作品中出现了某个品牌而你不清楚他的代表色是什么的情况,你就可以通过这个网站来查看他的准确色号,并且将你的作品从配色上做得与这个品牌更加相关。 不过由于是外国网站,所以对中国公司收录的不多。
Color Claim最初是设计师Schneider为自己建立的一个配色收藏集,一个主色加一个辅助色的简单形式,展示出了她出众的色感。
在这里你能找到许多优雅、独特而又醒目的颜色搭配方案,大概能为你带来许多新鲜的配色灵感。可以保存图片单独取用,也可以直接下载样板色。这个网站也是颜色比较鲜嫩,也并没有分类查看功能,同样是给你灵感的一个网站,但是搭配上提供的思路更多。
配色网:这个网站主要用于科普各种名称的颜色和配色的专业知识与应用,除了配色以外还有很多学习内容,而且这也是我目前看见的唯一一个具有分类查找功能的网站(大概是配色这种东西不太好分类下定义吧),虽然页面体验不太好,但是干货很多。
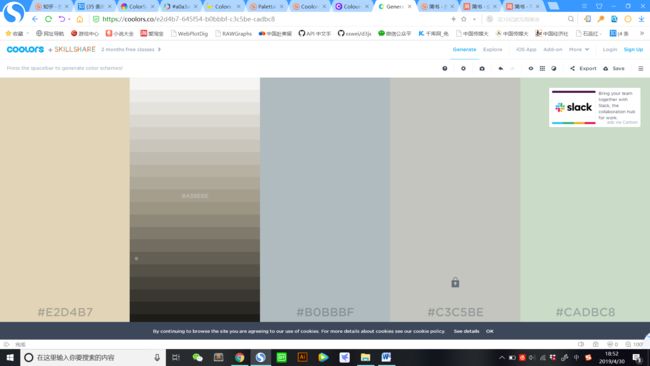
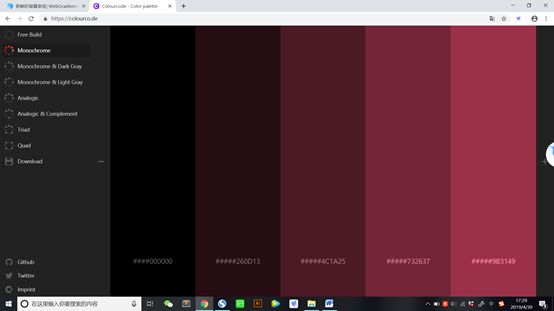
除此之外还有很多让你自己挑颜色然后生成色板或者随机给你颜色问你保不保留然后生成色板的网站(比如Palettable和Colordot)。这种网站一不能直接选取颜色(只能靠瞎划),二没有参考案例,我实在是不明白意义是什么,虽然交互效果看起来是挺酷炫的,但是我本来就没什么灵感,我要是始终没有满意的配色怎么办,我觉得我能疯。还不如直接做成日本传统色那种更好看的颜色查看网页。相比之下Coolors和Colourcode就好一些,除了 让你自己free style以外还提供了整体方案(比如coolors一打开就是一个色板,colorcode还有单色色阶、单色+深灰等模式)让你感受,不至于完全瞎猫碰死耗子,可以找找找灵感。
最后存一个设计师网站整理,每日一粒,这个网站上收罗了很多设计师用得到的内容,除了色彩的搭配以外还有很多网页设计相关内容,浏览学习和查找资源都很实用。
三、 色彩寓意
我本来是想仔细写一下这段的,但是看了看感觉色彩的寓意其实就是最直观的感受,越亮就越热烈醒目,越暗越神秘冷淡。越浅就越温柔清新,越深就越严肃庄重,暖色就热情,冷色就冷静……差不多就是这样啦,具体还是要多看看案例才能熟能生巧,索性就存一下基础寓意吧,不同国别、组织的不同寓意可以用到的时候再找。这篇网页配色方案整理还有点东西。
红色:热情,活泼,张扬。容易鼓舞勇气,同时也很容易生气,情绪波动较大,西方以此作为战关象征牺牲之意,东方则代表吉祥、乐观、喜庆之意,红色也有警示的意思。
橙色:时尚,青春,动感,有种让人活力四射的感觉。炽烈之生命,太阳光也是橙色。
蓝色:宁静,自由,清新。欧洲为对国家之忠诚象征。一些护士护士服就是蓝色的。在中国,海军的服装就是海蓝色的。深蓝也可代表孤傲、忧郁、寡言,浅蓝色代表天真、纯洁。同时蓝色也代表沉稳,安定。还代表和平
绿色:清新,健康,希望,是生命的象征。代表安全、平静、舒适之感,在四季分明之地方,如见到春天之树木、有绿色的嫩叶,看了会使人有新生之感。
紫色:有点可爱,神秘,高贵,优雅,也代表着非凡的地位。一般人喜欢淡紫色,有愉快之感,青紫一般人都不喜欢,不易产生美感。紫色有高贵高雅的寓意,神秘感十足。是西方帝王的服色。
黑色:深沉,压迫,庄重,神秘,无情色,是白色的对比色。有一种让人感到黑暗的感觉,如和其他颜色相配合含有集中和重心感。在西方用于正式场合。
灰色:高雅,朴素,沉稳。代表寂寞、冷淡、拜金主义,灰色使人有现实感,也给人以稳重安定的感觉。
白色:清爽,无瑕,冰雪,简单。无情色,是黑色的对比色。表纯洁之感,及轻松、愉悦,浓厚之白色会有壮大之感觉,有种冬天的气息。在东方也象征着死亡与不祥之意。
粉红:可爱,温馨,娇嫩、青春、明快、浪漫、愉快。但对以不同的人感觉也不同,有些房间如果搭配的好的话,会让人感到温馨,没有搭配好的话,会让感到压抑。建议最好不要用粉色来装修客厅。
黄色:黄色的灿烂、辉煌,有着太阳般的光辉,象征着照亮黑暗的智慧之光。黄色有着金色的光芒,有象征着财富和权利,它是骄傲的色彩。
东方代表尊贵、优雅,是帝王御用颜色;是一种可以让人增强食欲的颜色。西方基督教以黄色为耻辱象征。
棕色:代表健壮,与其它色不发生冲突。有耐劳、沉稳、暗淡之情,因于土地颜色相近,跟给人可靠、朴实的感觉。
银色:代表尊贵、纯洁、安全、永恒,体现品牌的核心价值。代表尊贵、高贵、神秘、冷酷,给人尊崇感,也代表着未来感。
部分内容来源网络
written by Ciara