前言:
在这里写一些自己粗心容易忽略和忘记的东西,不定期更新……
素材网:
聚合数据(各种免费API,要注册实名认证):https://www.juhe.cn
atool(在线批量剪裁各种尺寸iOS、Android APP icon图标):
http://www.atool.org/ios_logo.php
tool(在线代码格式化(数据解析)):http://tool.oschina.net/codeformat/json
ydimage(在线批量剪裁各种尺寸iOS、Android APP icon图标):http://ydimage.yidianhulian.com
阿里巴巴矢量图(各种矢量图标):http://www.iconfont.cn/plus/home/index
千库网(各种免费下载的免修图): http://588ku.com/print/0-0-pxnum-0-8-0-0-3/
千图网:http://www.58pic.com/app/
logoko (logo在线生成 纯色):http://www.logoko.com.cn/index.php?
logaster (logo在线生成 彩色 推荐):https://www.logaster.cn/logo/
移动开发图标规范:http://www.ui001.com/chicun/
oc转swift: https://objectivec2swift.com/#/home/main
showapi(免费api,可以不实名认证):https://www.showapi.com/
生成高清二维码:
/**
* 根据CIImage生成指定大小的UIImage
*
* @param image CIImage
* @param size 图片宽度
*/
- (UIImage *)createNonInterpolatedUIImageFormCIImage:(CIImage *)image withSize:(CGFloat) size
{
CGRect extent = CGRectIntegral(image.extent);
CGFloat scale = MIN(size/CGRectGetWidth(extent), size/CGRectGetHeight(extent));
// 1.创建bitmap;
size_t width = CGRectGetWidth(extent) * scale;
size_t height = CGRectGetHeight(extent) * scale;
CGColorSpaceRef cs = CGColorSpaceCreateDeviceGray();
CGContextRef bitmapRef = CGBitmapContextCreate(nil, width, height, 8, 0, cs, (CGBitmapInfo)kCGImageAlphaNone);
CIContext *context = [CIContext contextWithOptions:nil];
CGImageRef bitmapImage = [context createCGImage:image fromRect:extent];
CGContextSetInterpolationQuality(bitmapRef, kCGInterpolationNone);
CGContextScaleCTM(bitmapRef, scale, scale);
CGContextDrawImage(bitmapRef, extent, bitmapImage);
// 2.保存bitmap到图片
CGImageRef scaledImage = CGBitmapContextCreateImage(bitmapRef);
CGContextRelease(bitmapRef);
CGImageRelease(bitmapImage);
return [UIImage imageWithCGImage:scaledImage];
}
通过字符串的字数获取应该要的size:
+(CGSize)textSize:(NSString*)str withWidth:(CGFloat)width withFont:(NSInteger)font{
CGSize size;
if (iosVersion>=7.0) {
NSDictionary *attribute = @{NSFontAttributeName: [UIFont systemFontOfSize:font]};
size = [str boundingRectWithSize:CGSizeMake(width, CGFLOAT_MAX) options: NSStringDrawingTruncatesLastVisibleLine | NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:attribute context:nil].size;
}else{
size=[str sizeWithFont:[UIFont systemFontOfSize:font] constrainedToSize:CGSizeMake(width, CGFLOAT_MAX) lineBreakMode:NSLineBreakByCharWrapping|NSLineBreakByWordWrapping];
}
return size;
}
NSTextAlignmentCenter不生效:
cell = [[UITableViewCell alloc ] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"cell"];
//改为
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@“cell”];
tableview分区头不悬停在顶部:
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 40, self.view.frame.size.width, Height/1.6) style:UITableViewStylePlain];
//改为
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 40, self.view.frame.size.width, Height/1.6) style:UITableViewStyleGrouped];
tableviewcell自定移动到最后一个
- (void)scrollTableToFoot:(BOOL)animated
{
NSInteger s = [self.tableView numberOfSections]; //有多少组
if (s<1) return; //无数据时不执行 要不会crash
NSInteger r = [self.tableView numberOfRowsInSection:s-1]; //最后一组有多少行
if (r<1) return;
NSIndexPath *ip = [NSIndexPath indexPathForRow:r-1 inSection:s-1]; //取最后一行数据
[self.tableView scrollToRowAtIndexPath:ip atScrollPosition:UITableViewScrollPositionBottom animated:animated]; //滚动到最后一行
}
去除tableview的灰线:
_tableView.separatorStyle = NO;
tabelview点击后还原(不会一直显示灰色):
在-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 中写
[self.tableView deselectRowAtIndexPath:indexPath animated:YES];
UIImage UIImageView 展示图片 不变形 处理:
imageView 的contentMode 属性 网上有个 很形象的例子
但是 尽量 其中 UIViewContentModeScaleAspectFill 会保证图片比例不变,但是是填充整个ImageView的
但是 我使用的情况 比例严重不符合要求 所以 变形的非常明显
这个时候 关键代码就是
imageView.clipsToBounds = YES;
When YES, content and subviews are clipped to the bounds of the view. Default is NO.
这里的clip是修剪的意思,bounds是边界的意思是,合起来就是:如果子视图的范围超出了父视图的边界,那么超出的部分就会被裁剪掉。 那么图片 就会按比例显示 尽管 图片不会显示全 这也是合理的吧哈哈
nib创建cell的两种注册方法:
血和泪的记忆
方法一:
//第一步:
[self.collectionView registerNib:[UINib nibWithNibName:@"QGLShareBtnCell" bundle:nil] forCellWithReuseIdentifier:@"QGLShareBtnCell”];
//第二步:
QGLShareBtnCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"QGLShareBtnCell" forIndexPath:indexPath];
方法二:
QGLIMGroupListCell *cell = (QGLIMGroupListCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell= (QGLIMGroupListCell *)[[[NSBundle mainBundle] loadNibNamed:@"QGLIMGroupListCell" owner:self options:nil] lastObject];
}
presentViewController弹出页面反应迟钝的问题
想要实现点击tableview中的一个cell,弹出一个页面,代码如下:
HSLoginViewController *loginVC = [HSLoginViewController new];
[self presentViewController:loginVC animated:YES completion:nil];
结果页面弹出速度非常慢,有时几秒钟才能弹出,又是根本不弹出,直到在页面上随意再次点击一下才弹出。
将代码做如下修改后,问题解决:
dispatch_async(dispatch_get_main_queue(), ^{
HSLoginViewController *loginVC = [HSLoginViewController new];
[self presentViewController:loginVC animated:YES completion:nil];
});
由此推断,presentViewController这个方法有可能不是在UI线程执行的。
系统自带分享功能
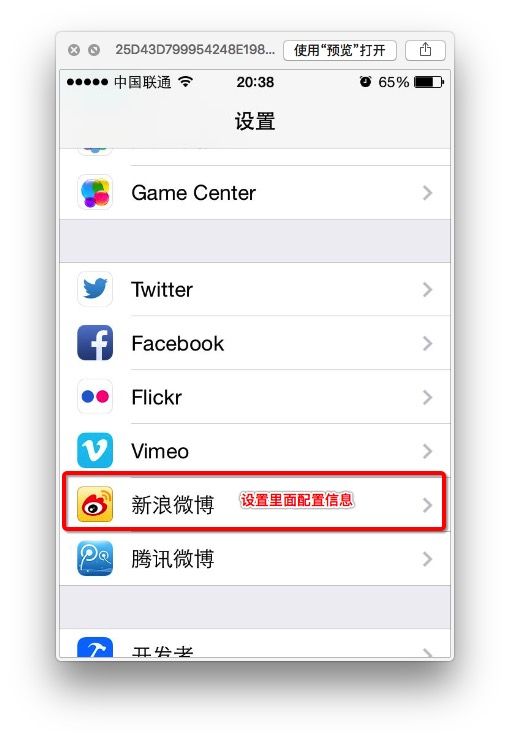
很多APP中都带有社交分享功能,国内较或的分享平台有微信,IOS6后苹果集成的新浪微博,还有IOS7后集成的腾讯微博。 在IOS中,实现社交分享可以自己编写各个平台的分享代码,但代码量较多,也可以利用iOS自带的Social.framework,更可以利用第三方的分享框架,如友盟,ShareSDK等。
- 分享视图控制器:SLComposeViewController
SLComposeViewController的呈现在iPhone采用模态视图,iPad则需要Popover视图呈现。如果发送微博信息并不像弹出分享列表,再去选择,而是在应用中直接进入写评论的地方(iOS系统提供的UI画面)。SLComposeViewController类可以帮助我们实现这个目的,SLComposeViewControlelr不仅可以撰写weibo,还可以撰写Tweet和Facebook。发送这样的社交网络信息一般会包含3中信息:初始文本、图片和超链接,因此SLComposeViewController类设计3个相对方法:
setInitialText:(NSString *)text,设置初始文本内容
addImage:(UIImage *)iamge,添加图片
addURL:(NSURL *)url,添加超链接信息
使用SLComposeViewController来实现社交分享的具体步骤如下:
- 判断设备是否可以向指定的分享平台分享。
- 创建分享视图控制器,指定分享平台
- 设置分享内容。
- 进入分享界面。5. 监听用户操作。
本文主要介绍一下系统自带的分享服务框架。 iOS系统为我们提供了两个不同的类来实现分享服务。
需要用真机测试
项目中需要导入一个系统自带头文件 #import 我们在屏幕的点击事件中来实现分享到微博
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 首先判断新浪分享是否可用
if (![SLComposeViewController isAvailableForServiceType:SLServiceTypeSinaWeibo]) {
return;
}
// 创建控制器,并设置ServiceType
SLComposeViewController *composeVC = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeSinaWeibo];
// 添加要分享的图片
[composeVC addImage:[UIImage imageNamed:@"Snip20150429_9"]];
// 添加要分享的文字
[composeVC setInitialText:@"share my CSDN Blog"];
// 添加要分享的url
[composeVC addURL:[NSURL URLWithString:@"http://blog.csdn.net/u011058732"]];
// 弹出分享控制器
[self presentViewController:composeVC animated:YES completion:nil];
// 监听用户点击事件
composeVC.completionHandler = ^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultDone) {
NSLog(@"点击了发送");
}
else if (result == SLComposeViewControllerResultCancelled)
{
NSLog(@"点击了取消");
}
};
}
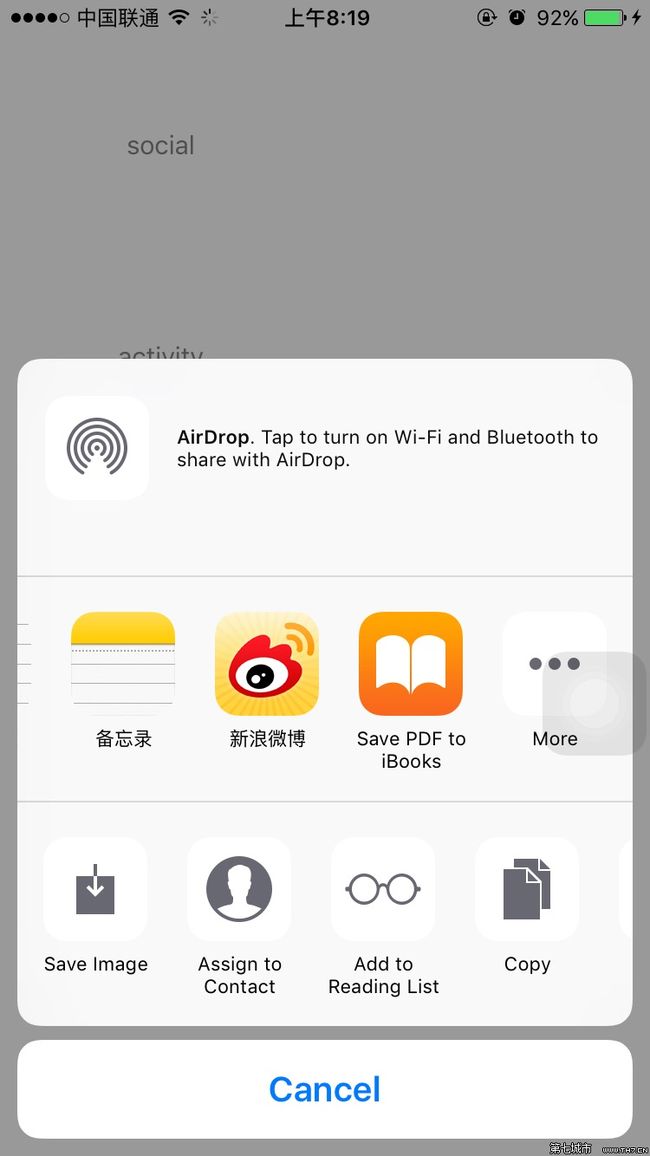
2 . 分享列表:UIActivityViewController
在iOS6之后系统为我们提供了一个分享列表视图,它通过UIActivityViewController管理。苹果设计它的主要目的是替换分享动作,分享动作选单是出于分享目的的动作选单。内置活动列表项主要有一下几个:
UIActivityTypePostToFacebook,Facebook活动列表项;
UIActivityTypePostToTwitter,Twitter活动列表项;
UIActivityTypePostToWeibo,新浪微博活动列表项;
UIActivityTypeMessage,iOS中的iMessage应用活动那个列表项;
UIActivityTypeMail,发送Mail活动列表项;
UIActivityTypePrint,共享打印活动列表项;
UIActivityTypeCopyToPasteboard,复制到剪切板活动列表项;
UIActivityTypeAssignToContact,访问联系人活动列表项;
UIActivityTypeSaveToCameraRoll,访问设备上的相册活动列表项;
使用UIActivityViewController我们可以选中需要分享的平台,然后跳转到分享内容的边界界面,具体的实现步骤如下:1. 设置分享内容。2. 创建分享列表的控制器,并传入分享内容3. 推出分享视图控制器。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 设置分享内容
NSString *text = @"分享内容";
UIImage *image = [UIImage imageNamed:@"01"]; NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
NSArray *activityItems = @[text, image, url];
// 服务类型控制器
UIActivityViewController *activityViewController = [[UIActivityViewController alloc] initWithActivityItems:activityItems applicationActivities:nil];
[self presentViewController:activityViewController animated:YES completion:nil];
// 选中分享类型
[activityViewController setCompletionWithItemsHandler:^(NSString * __nullable activityType, BOOL completed, NSArray * __nullable returnedItems, NSError * __nullable activityError){
// 显示选中的分享类型
NSLog(@"act type %@",activityType);
if (completed) {
NSLog(@"ok");
}else {
NSLog(@"no ok");
}
}];
}
多线程各种问题
http://www.jianshu.com/p/0b0d9b1f1f19
iOS 8中的Self Sizing Cells和Dynamic Type
http://www.cocoachina.com/ios/20140922/9717.html
在iOS 8中,苹果引入了UITableView的一项新功能--Self Sizing Cells,对于不少开发者来说这是新SDK中一项非常有用的新功能。在iOS 8之前,如果想在表视图中展示可变高度的动态内容时,你需要手动计算行高,而Self Sizing Cells为展示动态内容提供了一个解决方案。
tableView.estimatedRowHeight = 44.0
tableView.rowHeight = UITableViewAutomaticDimension
优化UITableViewCell高度计算的那些事
http://blog.sunnyxx.com/2015/05/17/cell-height-calculation/
iOS多线程
http://www.jianshu.com/p/0b0d9b1f1f19