都说未来是人工智能、计算机程式控制的时代,如何让青少年接触计算机编程思想和技能,已经成为国家人才发展的重要战略之一。
Scratch是由美国麻省理工学院MIT设计开发的图形化少儿编程工具。通过图形控件,小孩可以在不编写任何代码的情况下实现很多程序功能。从初步体验来看,五六岁以上的小孩即可上手。Scratch使用了舞台、角色概念,内置的人物、动物、玩具等对小孩还是很有吸引力的。小孩可以当做游戏来玩。在小孩还不能独立完成程序人物的情况下,家长或老师可以指导小孩完成程序设计,做一个小动画,实现各种变化,通常来说,小孩的兴致还是很高的。学员无需下载Scratch软件,可以直接在MIT网站上使用scratch.mit.edu。可以存为本地文件,在本地Scratch软件中修改,也可以直接保存到MIT网上。我下载了一个2.0中文版的Scratch,控件的字体似乎不对,后来还是直接使用MIT网上的Scratch环境,这个网站支持中文,网页最下方可以选择语言-中文。
2018年,新年第一天上午,和六岁的小孩一起动手,完成了《雪地大战》,初步认识了Scratch的强大。虽然今天的练习还不能独立完成,但已经初步培养的编程的兴趣,所有的操作都是在家长指导下由小孩自己完成的,因为小孩把这个当做一个游戏来做。
首先介绍了这个软件能够做什么。然后直接在软件图库中选择了舞台背景,看了一遍系统提供的舞台背景以后,小孩选择了雪地雪山背景。有了背景以后,就可以添加角色。默认的角色是一个小猫咪,先把这个小猫咪删掉。因此需要了解鼠标的左右键,点击右键,能够将选中的角色删除。系统提供了动物、奇幻、字母、热恩无、物品、交通等角色分类。小孩看到这些角色图库,着实兴奋了一把,都像把他们放进来。
我们确定今天的主题是让某个角色飞起来。所以最后是选择了巫师,因为之前看过哈利波特的电影。计划是让巫师从舞台左下角飞到舞台右上角,达到右上角以后,回到左下角原点。后来有添加了螃蟹、蝙蝠、鬼怪。打算巫师是对角飞,螃蟹是在下方左右翻滚移动,鬼怪在中间左右平飞,蝙蝠在舞台中间自下而上飞,同时蝙蝠会逐渐变大。
先完成巫师的对角飞行。介绍舞台的X方向和Y反向。舞台的正中央是零点。如果要想让某个角色从左到右移动,那么横向的X是增加还是减少?答案是X++,比如一次加1或者一次加4,加的越多,就飞得越快。然后巫师还需要往上飞,因此Y方向要向上移动,即Y++。如果要往左飞,则X–,往下飞则Y–。舞台最右边是X=240,最左边是X=-240。舞台最上面是Y=180, 最下面是Y=-180。负数就是比零还小的数字。
有了这个认识以后,我们进入脚本区域。介绍第一个分类是“事件”。在事件中,我们添加了“当小绿旗子被点击”,就是开始按钮,然后执行一些操作。
1)因为默认的巫师图片比较大,所以每次开始时,我们都先设定巫师的大小为60。这样怎么操作?进入“外观”,里面有一个控件“将角色大小设定为XX”,XX空格中可以录入数字。将这个控件拉过来,把开始小旗子磁贴粘贴在一起。这和乐高的WEDO类似。就是几个控件依次放在一起。
2)要实现巫师往右飞,我们使用了“运动”中的控件“将X坐标增加XX”,我们设定了增加4.
3)要实现巫师往上飞,我们使用了“运动”中的控件“将Y坐标增加XX”,我们设定了增加3.
这时候已经可以开始运行了,但是每次点击运行,巫师只会飞一点点,需要不停点击,才能往右上角飞。
那如何让巫师连续的飞的?答案是使用循环。
4)循环属于“控制”,在“控制”分类中,选择重复执行这个框,将X,Y的两个控件都包括在内。
因为是重复无数次执行,因此我们实现了巫师对角飞行。但是问题又来了。巫师碰到右上角以后,就飞出去不动了,因为到底了。如何解决这个问题?
这时候我们讨论,每飞一次,我们就检查一下,如果X坐标大于240,我们就然巫师重新回到左下角。因此我们增加了一个判断。
5)判断还是属于“控制”,在控制中增加“如何…..那么”的判断。
6)判断有条件,条件属于“运算”,我们到“运算”中,拖一个“某某>某某”的判断控件到这个“如果…那么”上。
然后获取巫师的当前位置,这可以在“运动”中找到“X坐标”。判断条件是:
X坐标> 240.
7)如果条件满足,我们就要让巫师回到原点,即X坐标等于-240,Y坐标等于-180。
运行,巫师就开始对角飞行,飞到右上角以后,又重新回到坐下角,不停的重复。
后来我们按照相同的方法,实现了旁边从左到右,里面增加了一个运动动作“右转XX度”。
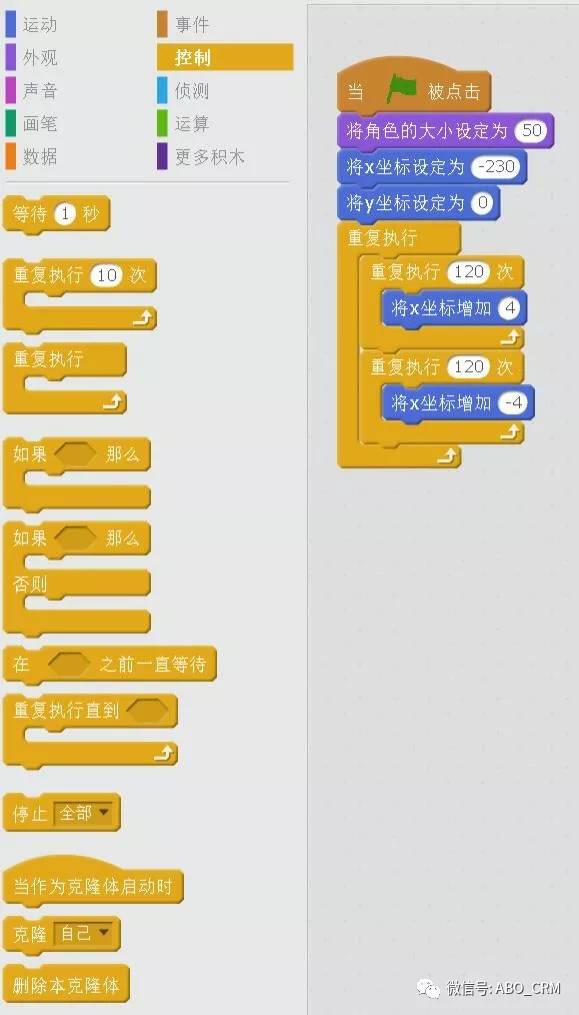
鬼怪的动作我们选择了,从左到右,但更简单,没有使用判断,只是往右执行120次,X轴每次增加4,执行完毕以后,继续执行120次,但是每次增加-4,这样就实现了不停来回的移动。
对于蝙蝠,我们加上了大小变换。从下往上移动,还是使用判断,到达顶部以后回到底部。蝙蝠往上移动的时候,我们然大小逐渐变大,然后回到原点的时候,重新设置为开始时的大小。
我们是使用浏览器,在MIT网站上直接使用Scratch的,最后我们将项目保存在MIT网站中,同时保存一份到本地计算机桌面上。
小孩说要设计一个能发射炮弹的游戏。那我们下次,打算让一个飞机从左往右飞,然后飞行过程中能够向下扔炸弹。飞机是一个角色,炸弹是一个角色,关键是计算位置,要实现炸弹是从飞机上扔下来的。
要继续学习,就得好好吃饭,先做好作业。果然,有了这个期待,今天的娃还是很听话的。
总结今天学习的内容:
1. 舞台:会自己添加舞台背景了。
2. 角色:会自己添加角色了。
3. 事件:开始
4. 外观
a. 将角色大小设定为60
b. 将角色大小增加2
5. 运动
a. 将X坐标增加4
b. 将Y坐标增加3
c. 右转4度
d. X坐标:读取X坐标的值
e. 移动到X=-240, Y=-180:回到左下角。
6. 控制
a. 重复执行:无限制,永远重复
b. 重复执行140次:每次X+2
c. 如果??那么??:如果X>240,就回到原位。
对于这些分类,第一次还是记不住的,后面希望每周花半天时间,通过练习,记忆,能够自行完成这些作业。其他时间,可以讲解各种设计、控件和基础知识。
黑板上第一讲,写了一些重点。小孩表示能够理解,能够回到,如果要往右飞,X应该增大,还是减小,Y应该增大还是减小。
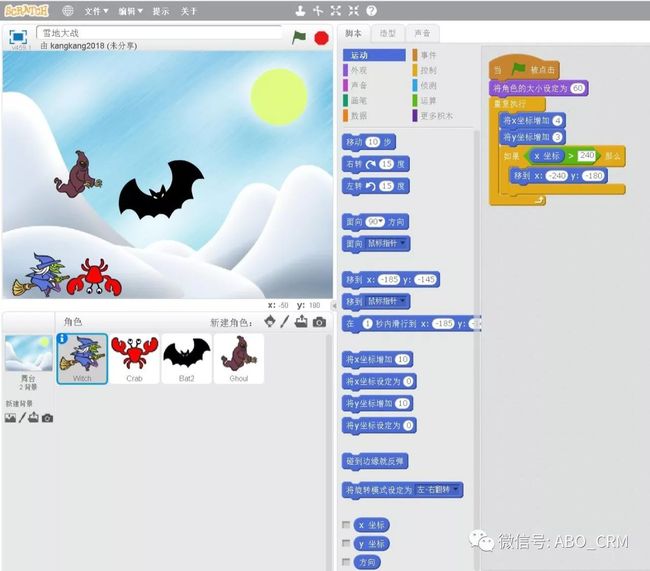
Scratch编程环境。左上角是舞台,下面可以选择舞台背景图和角色。这里都直接使用图库中的图。右边是脚本和控件程序。
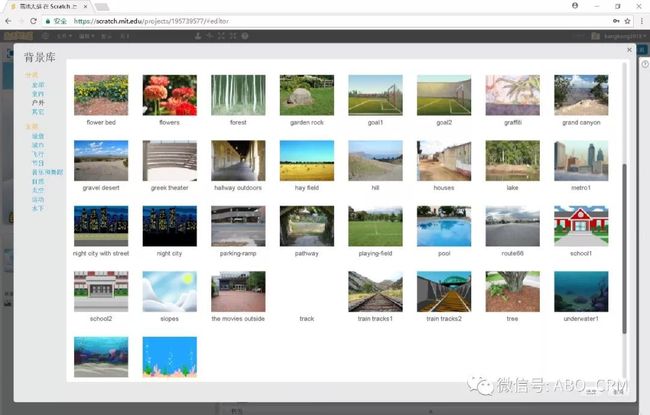
背景图库
分类角色:有奇幻、动物、人物、物品、交通等,对小孩还是很有吸引力的。
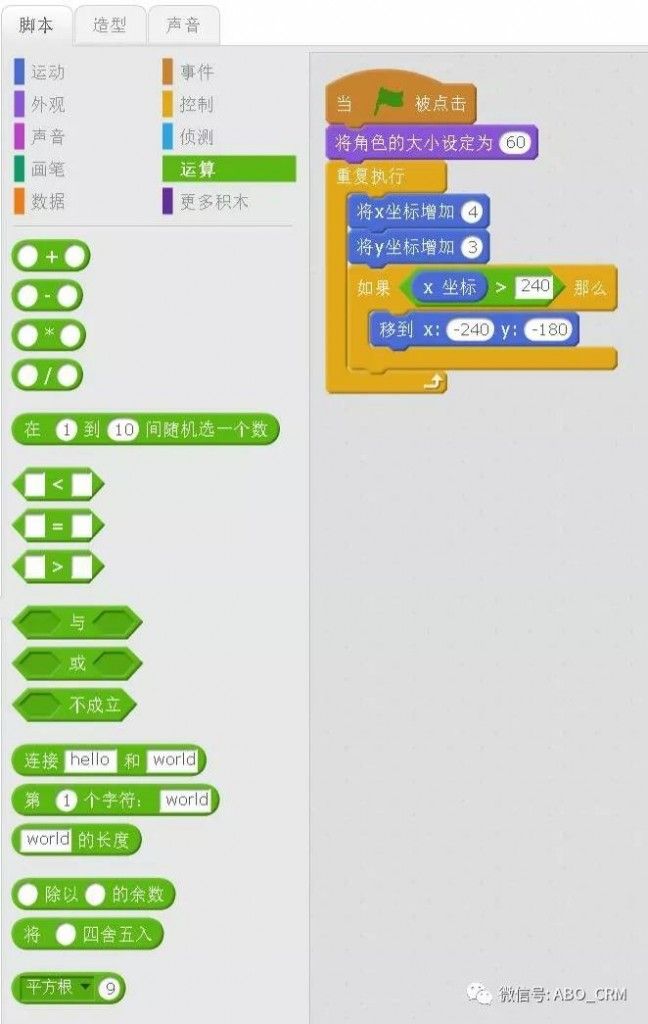
这是运算脚本,巫师飞行中,飞到右上角就返回到原点,所以这里使用了判断X>240.
脚本中的分类还是很好的,通过颜色即可看到归入在哪一类中。不过小孩要先知道某个控件在某一类中,才能找到,例如判断在控制中,判断条件在运算中,大小变化在外观中,XY左边变换,转动在运动中。
外观控件
鬼怪的的程序,从左到右,然后返回。
家有五六岁以上的小孩,都可以试试这个Scratch编程,可以当做游戏玩。