css边框属性
通过css3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框
- border-radius
- box-shadow
- border-image
Note:
对于border-image,Safari 5以及更老的版本需要前缀 -webkit-.
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
CSS3 圆角边框
在 CSS2 中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片。
在 CSS3 中,border-radius 属性用于创建圆角:
div {
width: 284px;
line-height: 40px;
text-align: center;
background: #0a8;
color: #fff;
border-radius: 28px;
border: 2px solid #333333;
}
定义和用法
border-radius属性是一个简写属性,用于设置四个 border-*-radius属性。
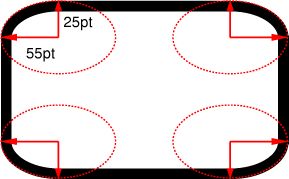
"border-*-radius"属性的两个长度或百分比值定义了四分之一椭圆的半径,该椭圆定义了外边界边角的形状(如图)。
第一个值是水平半径,第二个值时垂直半径。如果省略第二个值,则从第一个值复制。如果任一长度为零,则角是直角,不是四舍五入。
水平半径的百分比指的是边框的宽度,而垂直半径的百分比是指边框的高度。不支持负值。
语法
border-radius: 1-4 length|% / 1-4 length|%;
Note:
按此顺序设置诶个radio的四个值。如果省略bottom-left,则与top-right相同。如果省略bottom-right,则与top-left值相同。如果省略top-right,则与top-left相同。
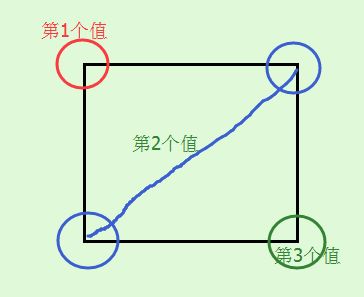
其实border-radius的分开写的顺序是从左上角顺时针书写的。
如图:
如果是三个值,那么第一个是设置top-left,第二个值是top-right和bottom-left,第三个值时设置bottom-right。
如果是两个值,那么 top-left和bottom-right相等,为第一个值,top-right和bottom-left值相等,为第二个值。
取值
length 或 %
实例
border-radius: 2em;
等价于:
border-top-left-radius: 2em;
border-top-right-radius: 2em;
border-bottom-right-radius: 2em;
border-bottom-left-radius: 2em;
以上都是水平方向和竖直方向半径相等的例子,下面举两个水平方向和竖直方向半径不相同的例子:
border-radius: 2em 1em 4em / 0.5em 3em;
等价于
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
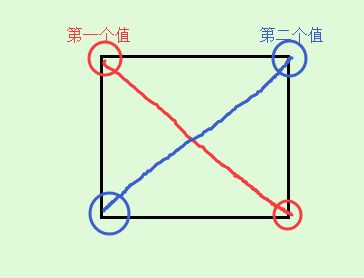
'border-radius'设置四个"border-*-radius"属性。如果斜杠之前和之后给出值。则斜杠之前的值是设置水平半径,斜杠之后的值时设置垂直半径。如果没有斜杠,则值将两个半径相等。
每个半径的四个值按照左上,右上,右下,左下的顺序给出。如果省略左下角,则与右上角相同。如果省略右下角,则与左上角相同。如果省略右上角,则与左上角相同。
举几个例子来试下:
div{display: inline-block; border: 10px solid red;margin: 100px;}
.div1{width: 200px; height: 100px;border-radius: 0px 50px 32px/28px 50px 70px;}
.div2{width:100px; height: 200px; border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;}
.div3{width:100px;height: 200px; border-radius: 20px 50px/ 20px 50px;}
Corner Shaping
填充边缘(内边界)半径是外边框半径减去对应的边框厚度。 在这导致负值的情况下,内半径为零。 (在这种情况下,其中心可能与外部边界曲线的中心不一致。)同样,内容边缘半径是填充边缘半径减去相应的填充,或者如果为负,则为零。 因此,弯曲区域中的边界和填充厚度从邻接侧被内插,并且当两个相邻的边界具有不同的厚度时,拐角将在更厚和更薄的边界之间显示出平滑的过渡。
Corner Clipping
兼容性
为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
border-image
| 值 | 描述 | 默认值 |
|---|---|---|
| border-image-source | 用在边框的图片的路径。 | none |
| border-image-slice | 剪切位置。没有单位,专指像素。 百分比值大小相对于边框图片而言,假设边框图片大小为100px* 80px ,则20%的实际效果就是剪裁了图片的16px 20px 16px 20px的四边大小。 |
100% |
| border-image-width | 图片边框的宽度。 | 1 |
| border-image-outset | 边框图像区域超出边框的量。 | 0 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | stretch |
border-image 属性是一个简写属性,用于设置以下属性:
| 值 | 描述 | 默认值 |
|---|---|---|
| border-image-source | 用在边框的图片的路径。 | none |
| border-image-slice | 剪切位置。没有单位,专指像素。 百分比值大小相对于边框图片而言,假设边框图片大小为100px* 80px ,则20%的实际效果就是剪裁了图片的16px 20px 16px 20px的四边大小。 |
100% |
| border-image-width | 图片边框的宽度。 | 1 |
| border-image-outset | 边框图像区域超出边框的量。 | 0 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | stretch |
Note:请使用bo'rder-image-*属性来构造漂亮的可伸缩按钮!
属性详解
border-image-source
指定一个图像用来替代 <' [border-style]'> 边框样式的属性。
当 <' border-image '> 为none或图像不可见时,将会显示 <' [border-style]'> 所定义的边框样式效果。-
border-image-slice
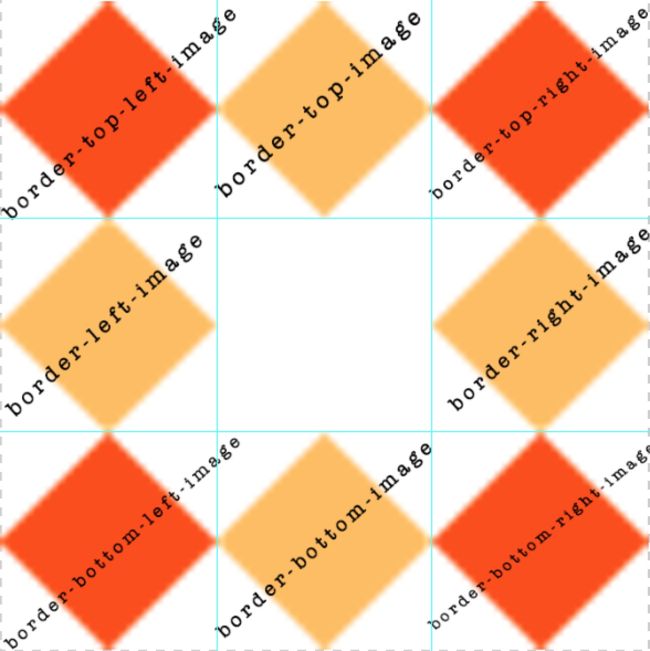
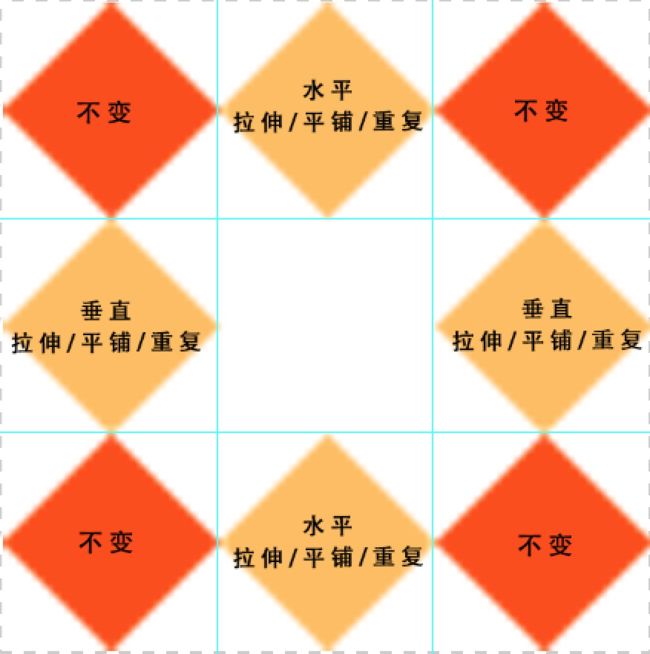
如果对clip属性(clip:rect(上 右 下 左))比较了解,这个就不难理解了。border-image-slice的效果实现就像是个剪裁工具,把边框图片分成9宫格,在重新安置,变形。其有1~4个参数,方位规则符合CSS普遍的方位规则(上右下左的顺序),再赋予剪裁的含义。border-image-slice该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角(红色的四个边角的菱形区域称为“角边框图片”),在border-image中,角边框图片是没有任何展示效果的,不会平铺,不会重复,也不会拉伸,有点类似于视觉中盲点的意思。4条边(橙色块)和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill。
border-image-width
该属性用于指定使用多厚的边框来承载被裁剪后的图像。
该属性可省略,由外部的 <' [border-width]'> 来定义。-
border-image-repeat
取值- stretch 用拉伸方式来填充边框背景图。
- repeat:重复。当图片碰到边界时,如果超过则被截断。
- round:用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。
- space:图片会根据边框的尺寸动态调整图片的之间的间距直至正好可以铺满整个边框。
这里的重复性有别于background-repeat,背景图片就是repeat\no-repeat\repeat-x\repeat-y.而对于border-image,repeat只是其中一个属性,其余两个是round(平铺)和stretch(拉伸默认)。
这张图能够帮助我们更好的理解border-image的剪裁及绘制的原理。
边框将border-image分成了九部分:border-top-image , border-right-image , border-bottom-image , border-left-image, border-top-left-image , border-top-right-image , border-bottom-left-image , border-bottom-right-image以及中间的内容区域。假设现在边框的宽度是27像素,则上面所说的九部分正如下图所表示的:
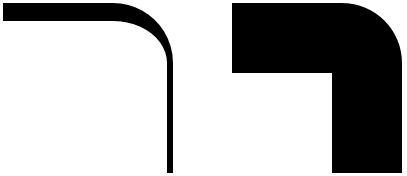
平铺与重复的区别
- 平铺可能会改变原图显示的大小
- 重复不改变图片显示的大小
重复类似于家里贴地板砖,边角会看到很多半截的瓷砖。
效果分析
CSS3边框阴影
参考文档:
W3C官方文档: CSS Backgrounds and Borders Module Level 3