前言
很多圈友最近围在一圈讨论一个话题——切图。那什么是切图?切图对美术和程序有什么关系?怎么切图?切图有哪些方法?切图要注意什么?带着这些问题,我们一起看下去。(咩~~~杭杭这次来把切了两年图的经验分享给大家,干活哦亲们。)
首先我们先了解什么是切图?
对于切图,杭杭也没法回答一个具体的定义,姑且以我的理解来说吧。
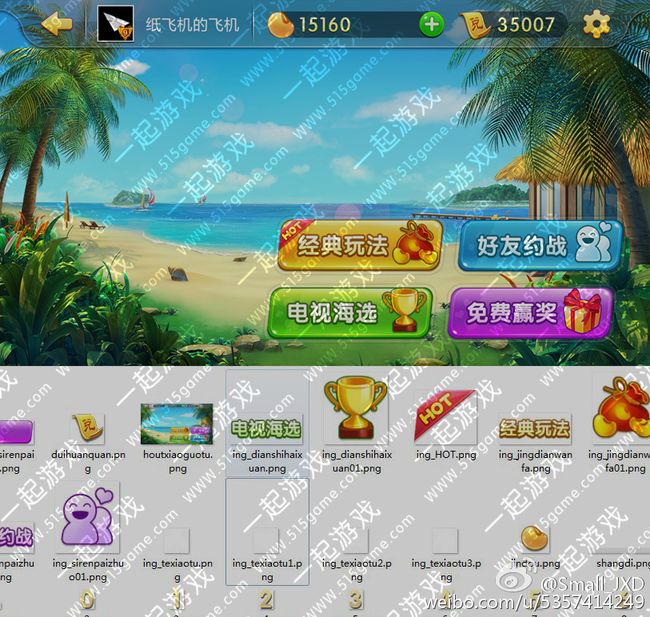
切图是指把所做的图行界面分散导出,并经过程序实现实际效果。如下图一款棋牌game界面,他的界面分解出来就是下面那堆小图。
从上图可以看出,切图其实就是把一个界面分解成若干元素来。这个过程就是切图。是不是很容易理解。(就是这么简单,没那么难难理解啦,我在写的时候也查阅了网上的资料,说的都太复杂了,另外杭杭这里说的只是关于游戏切图的一个例子,网页切图,屏幕切图,手机应用切图都有所不同,但是基本都差不多,后面会讲到一些准对的区别。)
切图对美术和程序有什么关系?
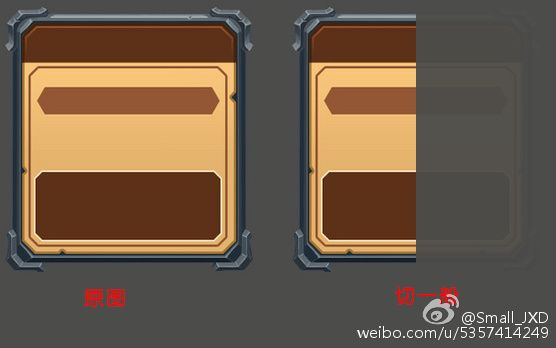
切图是为了方便图片内容的加速加载。比如,下载一张色彩丰富,并且有操作按钮的界面用30秒,当把一张大图分为若干模块从不同地方和区域进行载入那么就会很快。这个理解来源于杭杭上半年看的纪录片《互联网时代》中。另外也是为了让程序实现功能所必经的过程。如果没有切图,整张图去加载和做出来的效果是非常难看和不合理的。此处不做过多文字说明请看下图
还是解释下把,图截得不好。从上到下,从左到右。第一张和第二张是没有切图直接一张图交给程序运行,程序需要在可操作去做点击区域,所以只能以程序的角度来随便拖了张透明色块来提示你这里点中了。当然除了杭杭模拟的效果外或许还有其他更多不完善的显示方式呈现。下面两张,左为正常情况,又为点击时是缩小的,而不会另外加其他色块来表现是点中。看上去是比较完美哒。这就是为什么切图。(其实杭杭这里感觉还是没解释太清楚,不过从图应该大家能看懂些东西把。~.~。)
怎么切图呢,求解?
杭杭上面说了一些简单的身世和背景。对于切图其实很简单,之前也说道,切图是指把所做的图行界面分散导出。
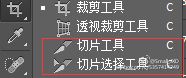
首先我们先了解切图所用到的工具,如下图,Photoshop工具列表裁剪工具子按钮下的切片工具和切片选择工具。
1.切片工具主要是框选所要切图的区域。
2.切片选择工具主要是选择当前选择好的切片区域可拖到移动位置和重新定切片区域。
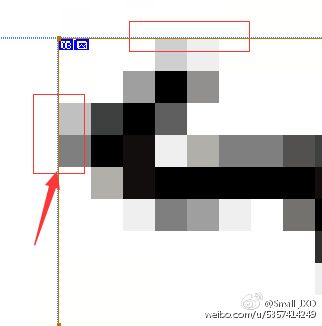
接下来杭杭要把他的嘴巴切出来。如下图。
现在我们选择Photoshop工具列表裁剪工具子按钮下的切片工具。画出如下图.
橘色框为要切的区域,此处注意嘴巴的像素是否在框内,所以要放到很大的界面检查下避免图片切出不完整返工。不要多切也不要少切。(要养成检查的习惯啂亲*.*)
当图片区域框选好以后接下来导出。这里的导出并不像平时我们流程那样去保存。此处用切图导出方式。
平时保存流程:文件/储存为
切图导出方式:文件/储存为Web所用格式…(快捷键:Ait+Shift+Ctrl+s)
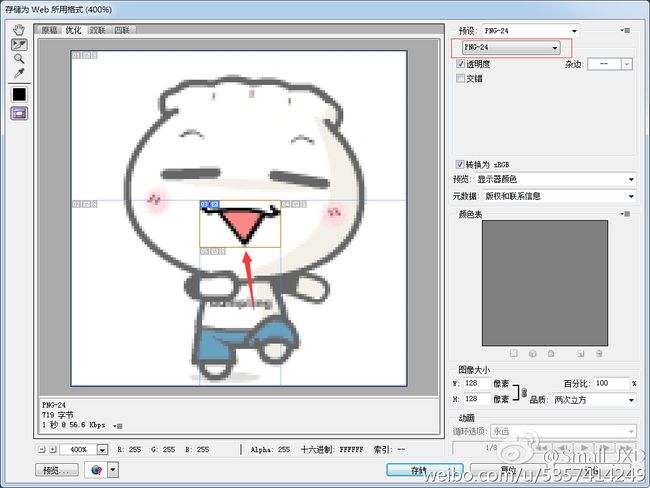
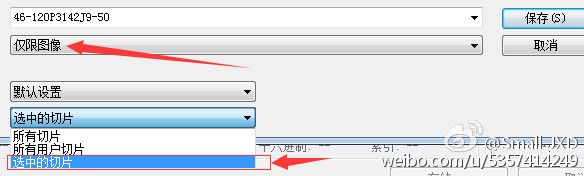
点开后出现如下图,此处注意将切图保存PNG24。在视图去选择需要切图的区域,然后点击保存。
然后弹出如下面板,这里注意确认图的格式【仅限图像】,和切出动作选为【选中切片】。然后命名为你的名字后保存,切片就切出来了。
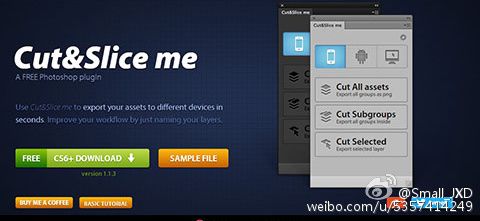
以上过程为总结一下两个字就是——切图。现在看到这里不知道你对切图有没有更深刻的了解了呢,呵呵,其实没那么难啦。然并卵。切图切久了感觉每次都这么切,杭杭心都累了,于是杭杭和广大伙伴们一样寻找神一样的利器,于是杭杭也鸟枪换大炮。终于找到了一些切图软件(下图是这些软件重点某一款)。此处例举软件。这这些软件确实很强大的,但是后来杭杭发现一个严重的问题,他们不能保证切出来的图是双像素。导致那段时间我的工作量突然大增,大多都是返工重新切图。到后来不得不回到原地重新切。
大人们总说‘失败是成功的母亲’。经过长达两年的切图经验。杭杭也自己研究了属于自己的一套切图流程。切图成功率几乎在90%以上,10%是程序临时来说此处特别做法需要重新修改。我现在基本一整套游戏资源,小的半小时搞定,中等的两道三小时搞的,大的一上午搞定。就是这么快,这就是手速。好吧我把过程用快捷键的方式分享大家:
1.将需要的图层选择并且合并,此处用到快捷键Ctrl+e
2.选择PS矩形选框工具,此处用到快捷键M,并且复制要切的图ctrl+c
3.新建画布,此处用到快捷键Ctrl+n(默认大小就可以)
4.画布创建好后快捷键Ctrl+v念头(同时检查图是否单双像素快捷键Ctrl+Alt+c,如果是单像素,那么要加1px的透明像素。如图为6*9,那么改为6*10)
5.开始保存,Ait+Shift+Ctrl+s,然后两次回车保存完成。
以上用到7个快捷键,第一次需要设置相关参数和刚刚开始用这套切图方式会慢很多,当你只会且习惯了,手指就像风火轮一样在键盘敲击出一段美丽的音乐。
其实大家很一问下面这么多快捷键,上面只是简单几步,为什么说下面快捷键会更准确呢,其实细心看的话或者有同样困扰的朋友会知道用切片工具去对像素是多么闹心。这就是杭杭方式切图流程。
切图有哪些方法?
切图方法说完,不知道您是否受益了呢。那么你现在的烦恼是程序总会找到你说这张图太大,你要给我做小,减少资源,不然项目运行会有问题。于是最长出现如下对话。
‘
为了更好的显示和视觉效果,就整张图用吧,不用这样的图界面不好看的。’
‘
不行,不行,图太大,后台走出来太耗费性能了,我们项目耗不起啊,不行你就重新作图把,该简单些。’
‘
不行,图肯定不能改了,改也来不及拉。’
‘
我不管你那么多,你要把图给我减小’
‘
… …’
辣么,表急,我们要解决这种问题,首先要从根本出发。杭杭从其他游戏的资源和切图经验总结了下有以下几种解jie牛tu刀qie法fa:
1.【整切】耗费性能大,资源大。
2.【对半切法】想对耗费性能少。
3.【拼合切法】耗费资源小
4.【切边法】资源耗费小。
5.【九宫切法】耗费资源小。
6.【填补法】耗费资源较小。
解惑:
【整切】:把一个资源整个切除,适合纹理复杂的图如下
【对半切法】:将可对称的图,切一般,利用程序水平翻转。如下图
【拼合切法】:适合数字等小素材拼合,包括动态帧图等。如下图
【切边法】:适合边框不规则,中心规则的图切法,(把不规则的边切除来,把规则的内容留下来做动作,如下图就利用了上面说道的对半切法。不同图不同组合刀法,举一反三)如下图
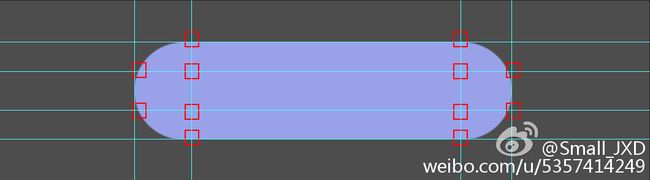
【九宫切法】:适合不规则图,某部为规则图,然后利用程序按固定的点拉伸。此处不做过度解释,如果不懂可以像程序请教,他们会很乐意告诉你自己的知识哒。如下图:
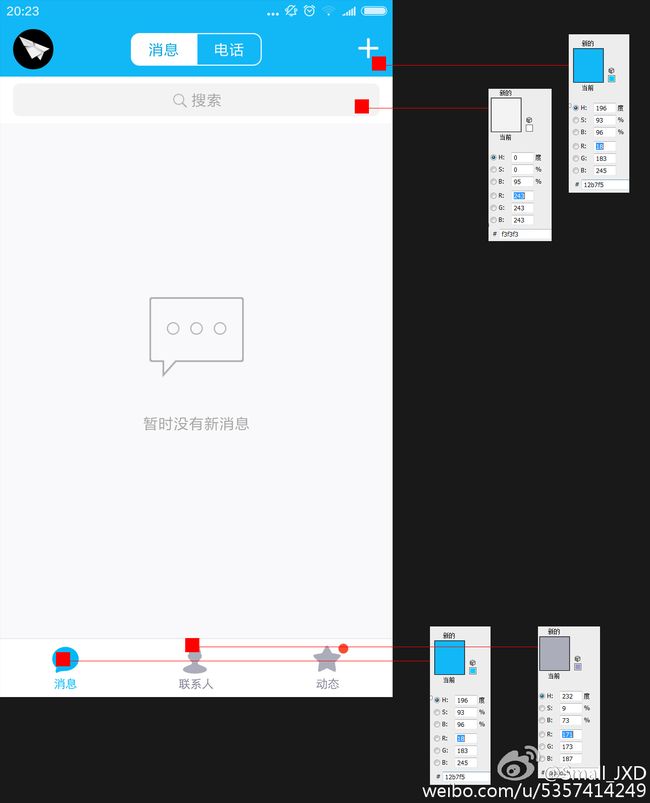
【填补法】:用于DW网页开发,和手机APP工具开发,如QQ,微信等软件。基于设置好的布局直接给到程序相关的参数填充(此处以QQ界面做示范)。如下图
(以上是杭杭整理出来的一些切法,和分解效果,如果大家还有更好的方法,和不对的地方可以在评论留言告知。)
切图要注意什么?
了解了切图的概念和实际操作,不知道您是不是受益匪浅呢。表急,你会切了,但你知道切图需要注意哪些吗?
‘不就切个图,有什么好主意哒~~~’
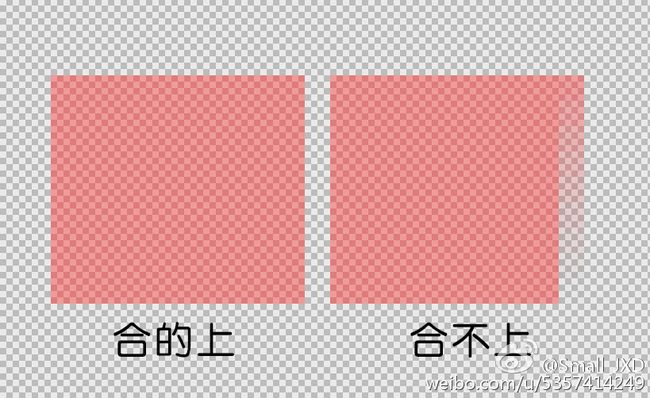
对于这句话,我们不急着回答。前面大家在切图模块也看到杭杭反复提示单双像素问题。那么何为单像素?何为双像素?其实也很好理解,就是1px 3px 5px … …单数单像素。反之2px 4px 6px … …等的双数为双像素。game方面或许根据公司的不同要求有谨慎的,有不谨慎的。在APP应用方面根据杭杭写这边文章前确是要求比较严格的。所以,作为设计者的你,也要严格针对每张图。点像素理解范畴请看下图
从上图可以看出,如果你在作图和切图时不注意单双像素的结果就是导致你的切图在实时运行后出现界面不清晰的结果。淡然,有些程序也是完全兼容单像素的存在。不过我有强迫症,严格要求自己不犯错才能减少返工。大概切图上需要注意的就这一点。干货不是天天有。赶快收藏吧。
最后感谢大家观看本文章,字写的多,累了把。休息下眼睛,么么哒~