如果对于django项目怎么创建不了解的可以看下上一篇文章manjaro(linux)下配置 Anaconda + Django + pycharm开发环境
接着上篇文章,我们逐步对项目进行扩充,来熟悉django框架开发。
先附上教程
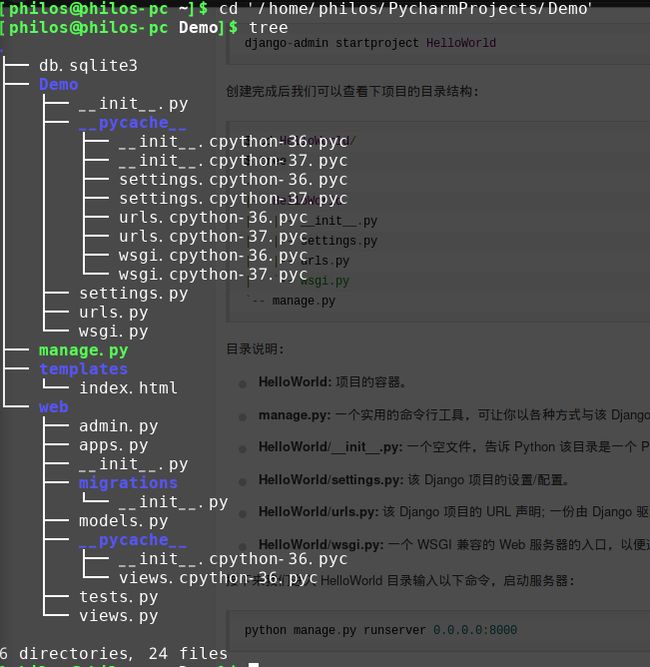
首先使用 tree命令查看django项目的目录,项目的一些了解也请翻看上一篇博客。
目录说明:
Demo: 项目的容器。注:后面的页面设计文件,在此目录下创建目录templates,名为XX.html的文件放在此处。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
Demo/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
Demo/settings.py: 该 Django 项目的设置/配置。
Demo/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。理解为路由。
Demo/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
init.py:如上一个init.py文件
migrations: 数据库相关目录,同步数据库之后会出现数据类。
admin.py: admin后台管理文件
apps.py: app应用管理文件
models.py:主要用一个 Python 类来描述数据表,称为模型(model) 。运用这个类,你可以通过简单的 Python的代码来创建、检索、更新、删除 数据库中的记录而无需写一条又一条的SQL语句。
tests.py:测试文件
views.py:包含了页面的业务逻辑。
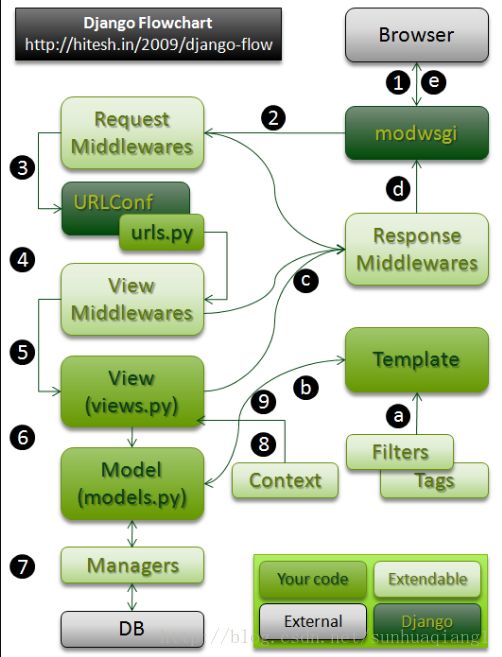
服务端响应客户端请求过程
流程图如下:
上面的流程图可以大致描述Django处理request的流程,按照流程图2的标注,可以分为以下几个步骤:
1.用户通过浏览器请求一个页面。
2.请求到达Request Middlewares,中间件对request做一些预处理或者直接response请求。
3.URLConf通过urls.py文件和请求的URL找到相应的View。
4.View Middlewares被访问,它同样可以对request做一些处理或者直接返回response。
5.调用View中的函数。
6.View中的方法可以选择性的通过Models访问底层的数据。
7.所有的Model-to-DB的交互都是通过manager完成的。
8.如果需要,Views可以使用一个特殊的Context。
9.Context被传给Template用来生成页面。
a.Template使用Filters和Tags去渲染输出
b.输出被返回到View
c.HTTPResponse被发送到Response Middlewares
d.任何Response Middlewares都可以丰富response或者返回一个完全不同的response
e.Response返回到浏览器,呈现给用户
至于如何更好的架构项目,这里先不讨论,具体可以查看Django项目该如何布局?我推荐这样做
创建超级管理员
# 创建超级管理员
python manage.py createsuperuser
# 修改 用户密码可以用:
python manage.py changepassword username
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
模板继承
模板可以用继承的方式来实现复用。
接下来我们先创建之前项目的 templates 目录中添加 base.html 文件,代码如下
Title
Hello World!
python教程 Django 测试。
{% block mainbody %}
original
{% endblock %}
以上代码中,名为 mainbody 的 block 标签是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
使用继承
index.html 中继承 base.html,并替换特定 block,index.html 修改后的代码如下(作为嵌入页,就把HTML那些全部去掉了,直接写要填充的内容即可):
{%extends "base.html" %}
{% block mainbody %}
{{ hello }}
继承了 base.html 文件
this is my show time~
{% endblock %}
数据库配置
默认使用的是轻量级别的sqlite3,我们修改为MySQL。
在项目的 Demo/Demo/settings.py 文件中找到 DATABASES 配置项,将其信息修改为:
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django
'NAME': 'test',
'USER': 'test',
'PASSWORD': 'test123',
'HOST': 'localhost',
'PORT': '3306',
}
}
这里添加了中文注释,所以你需要在 HelloWorld/settings.py 文件头部添加 # -- coding: UTF-8 --。上面包含数据库名称和用户的信息,请自行在MySQL创建。
Django 根据这一设置,与 MySQL 中相应的数据库和用户连接起来。
模型
修改 models.py 文件
Demo/web/models.py: 文件代码:
# models.py
from django.db import models
class Test(models.Model):
name = models.CharField(max_length=20)
以上的类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
接下来在settings.py中找到INSTALLED_APPS这一项,添加我们app的注册。代码如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'web', # 添加此项
]
在命令行中运行:
$ python manage.py migrate # 创建表结构
$ python manage.py makemigrations web # 让 Django 知道我们在我们的模型有一些变更
$ python manage.py migrate web # 创建表结构
开始创建第一个可访问接口
url() 函数
Django url() 可以接收四个参数,分别是两个必选参数:regex、view 和两个可选参数:kwargs、name,接下来详细介绍这四个参数。
regex: 正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
view: 用于执行与正则表达式匹配的 URL 请求。
kwargs: 视图使用的字典类型的参数。
name: 用来反向获取 URL。
逻辑和页面分离