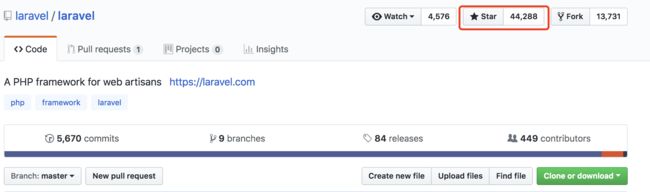
PHP框架哪家强?这个问题估计得让PHPer撕起来,别的指标不说,仅从github的受欢迎程度来讲,laravel当之无愧是榜首:
不管你用的是哪个框架,作为PHP开发者,都很有必要学laravel
laravel虽好,入门门槛却不低,尤其对于习惯了使用thinkphp的同学,切换到laravel还是有些难度的,因此,本系列laravel教程会详细地演示如何用laravel开发一个简易的网站。
功能主要有:
注册、登录
用户增删改查
用户权限管理
文章增删改查
用户互相关注
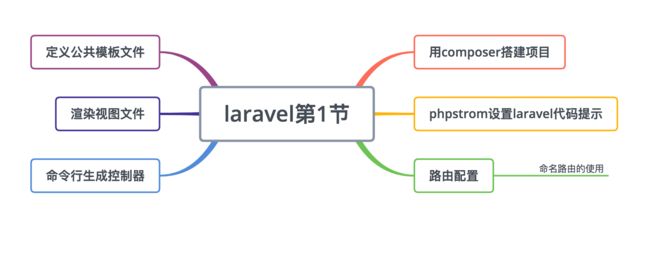
通过以上业务,我们将熟悉laravel的常用工作流,由于不同人的知识储备不一样,教程不可能顾及到方方面面,如果看到有些环节不懂,直接先跟着写代码即可,后面有的是时间慢慢再消化。
初学一个新的知识,不必追求面面俱到,最重要的是对知识有整体的理解,并将其与自己原有的知识体系挂钩。
搭建项目
laravel对于安装环境的要求是:
- PHP >= 7.0.0
- PHP OpenSSL 扩展
- PHP PDO 扩展
- PHP Mbstring 扩展
- PHP Tokenizer 扩展
- PHP XML 扩展
安装之前确保你的环境满足以上要求。接下来使用composer安装laravel:
☁ program [master] ⚡ composer create-project laravel/laravel LaravelStudy --prefer-dist "5.5.*"
如果你对composer不熟悉,推荐阅读 这一次,真正掌握composer
安装完成后,进入目录,给予storage读写权限
☁ laravelStudy [master] ⚡ chmod -R 777 storage
配置你的web服务器,以nginx为例:
我的本地host配置为:http://local.laravel.com
server {
listen 80;
server_name local.laravel.com;
location / {
root /home/laravelStudy/public;
index index.html index.htm index.php;
try_files $uri $uri/ /index.php?$query_string;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ \.php$ {
root /home/laravelStudy/public;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
配置完成后,即可看到默认的欢迎页:
欢迎而对应的页面是:LaravelStudy/resources/views/welcome.blade.php
phpstorm添加laravel代码提示
phpstorm默认对于laravel的支持没那么好,按照以下操作,可以实现phpstorm对laravel的完美支持:
- 用composer安装
laravel-ide-helper
☁ laravelStudy [master] ⚡ composer require barryvdh/laravel-ide-helper
- 在
LaravelStudy/config/app.php添加以下代码:
Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
- 在终端执行以下指令:
☁ laravelStudy [master] ⚡ php artisan ide-helper:generate
- 重启phpstorm
新建路由和控制器
laravel的路由配置文件是:LaravelStudy/routes/web.php
我们重新定义路由:
Route::get('/', 'SiteController@index');
Route::get('login', 'SiteController@login');
Route::get('register', 'SiteController@register');
路由指向的控制器是SiteController,需要生成控制器
终端执行:
☁ laravelStudy [master] ⚡ php artisan make:controller SiteController
Controller created successfully.
laravel自动为我们生成了控制器:LaravelStudy/app/Http/Controllers/SiteController.php
渲染页面
在LaravelStudy/app/Http/Controllers/SiteController.php添加以下代码:
public function index()
{
return view('site/index');
}
public function login()
{
return view('site/login');
}
public function register()
{
return view('site/register');
}
创建相应的视图文件
LaravelStudy/resources/views/site/index.blade.php
Document
我是主页
LaravelStudy/resources/views/site/login.blade.php
Document
登录页
LaravelStudy/resources/views/site/register.blade.php
Document
注册页
访问以下url查看效果:
http://local.laravel.com
http://local.laravel.com/login
http://local.laravel.com/register
视图文件用blade.php作为后缀,因为Blade 是 Laravel 中提供的一套模板引擎
这三个视图的代码有大量的重复,我们可以定义一个公共的模板文件,再让视图文件共享模板
定义公共模板文件
新建文件:LaravelStudy/resources/views/layouts/default.blade.php
@yield('title', 'Laravel实战')--跟章鱼喵学laravel
@yield('content')
使用bootstrap4作为前端框架
修改原来的视图文件:
LaravelStudy/resources/views/site/index.blade.php
@extends('layouts.default')
@section('content')
@stop
LaravelStudy/resources/views/site/login.blade.php
@extends('layouts.default')
@section('title', '登录')
@section('content')
登录页
@stop
LaravelStudy/resources/views/site/register.blade.php
@extends('layouts.default')
@section('title', '注册')
@section('content')
注册页
@stop
公共头部和底部
网站需要有公共的头部和底部,同样,作为公共的模板文件,依然是放在layouts目录下
新建头部导航:LaravelStudy/resources/views/layouts/_header.blade.php
头部导航中的a标签链接使用了命名路由,可以理解为给路由起了个别名,这个便于扩展,比如,现在登录业务对应的是SiteController@login,以后可能随着业务的改变,要改为UserControoler@login,如果是以硬编码的形式写路由,要修改就很麻烦。
使用命名路由只需要改路由配置文件即可。
LaravelStudy/routes/web.php
Route::get('login', 'SiteController@login')->name('login'); // 命名路由
Route::get('register', 'SiteController@register')->name('register');
新建底部导航:LaravelStudy/resources/views/layouts/_footer.blade.php
由于头部和底部是局部视图,以下划线作为开头命名,便于区分
在公共模板中引入头部和底部:
LaravelStudy/resources/views/layouts/default.blade.php
@include('layouts._header')
@yield('content')
@include('layouts._footer')
效果如下:
小结
如果觉得本教程对你有所帮助,喜欢或打赏,选一个吧...