上篇提到CoreAnimation是在图形层之上,我们先看下CoreAnimation在框架中的位置:
CoreAnimation属于QuartzCore框架,Quartz原本是macOS的 Darwin核心之上的绘图技术。在iOS中,我们所看到的视图UIView是通过QuartzCore中的CALayer显示出来的,我们讨论的动画效果也是加在这个CALayer上的。
图层类是CoreAnimation的基础,它提供了一套抽象概念。CALayer是整个图层类的基础,它是所有核心动画图层类的父类。
本篇主要谈谈CALayer(图层类)和CAAnimation(动画类)的内容和类关系,以及它们实现的一个重要的协议CAMediaTiming。
1.CALayer
为什么UIView要加一层Layer来负责显示呢?我们知道QuartzCore是跨iOS和macOS平台的,而UIView属于UIKit是iOS开发使用的,在macOS中对应AppKit里的NSView。这是因为macOS是基于鼠标指针操作的系统,与iOS的多点触控有本质的区别。虽然iOS在交互上与macOS有所不同,但在显示层面却可以使用同一套技术。
// UIView中与layer相关的属性方法
@interface UIView : UIResponder
/* layer的class,默认为CALayer,可以用自定义的layer */
#if UIKIT_DEFINE_AS_PROPERTIES
@property(class, nonatomic, readonly) Class layerClass; // default is [CALayer class]. Used when creating the underlying layer for the view.
#else
+ (Class)layerClass; // default is [CALayer class]. Used when creating the underlying layer for the view.
#endif
/* view的leyer,view是layer的代理 */
@property(nonatomic,readonly,strong) CALayer *layer; // returns view's layer. Will always return a non-nil value. view is layer's delegate
可以想象下我们看到的view实际上都是它的layer,我们先通过CALayer中几何相关的属性来认识下它:
- bounds:图层的bounds是一个CGRect的值,指定图层的大小(bounds.size)和原点(bounds.origin)
/* The bounds of the layer. Defaults to CGRectZero. Animatable. */
@property CGRect bounds;
- position:指定图层的位置(相对于父图层而言)
/* The position in the superlayer that the anchor point of the layer's
* bounds rect is aligned to. Defaults to the zero point. Animatable. */
@property CGPoint position;
- anchorPoint:锚点指定了position在当前图层中的位置,坐标范围0~1。position点的值是相对于父图层的,而这个position到底位于当前图层的什么地方,是由锚点决定的。(默认在图层的中心,即锚点为(0.5,0.5) )
/* Defines the anchor point of the layer's bounds rect, as a point in
* normalized layer coordinates - '(0, 0)' is the bottom left corner of
* the bounds rect, '(1, 1)' is the top right corner. Defaults to
* '(0.5, 0.5)', i.e. the center of the bounds rect. Animatable. */
@property CGPoint anchorPoint;
- transform:指定图层的几何变换,类型为上篇说过的CATransform3D
/* A transform applied to the layer relative to the anchor point of its
* bounds rect. Defaults to the identity transform. Animatable. */
@property CATransform3D transform;
这些属性的注释最后都有一句Animatable,就是说我们可以通过改变这些属性来实现动画。默认地,我们修改这些属性都会导致图层从旧值动画显示为新值,称为隐式动画。(注意,修改UIView自带的layer(root layer)是没有隐式动画的)
还有一个属性比较特殊,那就是layer的frame:
/* Unlike NSView, each Layer in the hierarchy has an implicit frame
* rectangle, a function of the `position', `bounds', `anchorPoint',
* and `transform' properties. When setting the frame the `position'
* and `bounds.size' are changed to match the given frame. */
@property CGRect frame;
注意到frame的注释里面是没有Animatable的。事实上,我们可以理解为图层的frame并不是一个真实的属性:当我们读取frame时,会根据图层position、bounds、anchorPoint和transform的值计算出它的frame;而当我们设置frame时,图层会根据anchorPoint改变position和bounds。也就是说frame本身并没有被保存。
图层不但给自己提供可视化的内容和管理动画,而且充当了其他图层的容器类,构建图层层次结构
图层树类似于UIView的层次结构,一个view实例拥有父视图(superView)和子视图(subView);同样一个layer也有父图层(superLayer)和子图层(subLayer)。我们可以直接在view的layer上添加子layer达到一些显示效果,但这些单独的layer无法像UIView那样进行交互响应。
2.CAAnimation
CALayer提供以下方法来管理动画:
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
- (void)removeAllAnimations;
- (void)removeAnimationForKey:(NSString *)key;
- (nullable NSArray *)animationKeys;
- (nullable CAAnimation *)animationForKey:(NSString *)key;
CAAnimation是动画基类,我们常用的CABasicAnimation和CAKeyframeAnimation都继承于CAPropertyAnimation即属性动画。属性动画通过改变layer的可动画属性(位置、大小等)实现动画效果。CABasicAnimation可以看做有两个关键帧的CAKeyframeAnimation,通过插值形成一条通过各关键帧的动画路径。但CABasicAnimation更加灵活一些:
@interface CABasicAnimation : CAPropertyAnimation
/* 我们可以通过下面三个值来规定CABasicAnimation的动画起止状态
* 这三个属性都是可选的,通常给定其中一个或者两个,以下是官方建议的使用方式
* * 给定fromValue和toValue,将在两者之间进行插值 *
* * 给定fromValue和byValue,将在fromValue和fromValue+byValue之间插值 *
* * 给定byValue和toValue,将在toValue-byValue和toValue之间插值 *
* * 仅给定fromValue,将在fromValue和当前值之间插值 *
* * 仅给定toValue,将在当前值和toValue之间插值 *
* * 仅给定byValue,将在当前值和当前值+byValue之间插值 * */
@property(nullable, strong) id fromValue;
@property(nullable, strong) id toValue;
@property(nullable, strong) id byValue;
@end
在CAKeyframeAnimation中,除了给定各关键帧之外还可以指定关键帧之间的时间和时间函数:
@interface CAKeyframeAnimation : CAPropertyAnimation
@property(nullable, copy) NSArray *values;
@property(nullable, copy) NSArray *keyTimes;
/* 时间函数有线性、淡入、淡出等简单效果,还可以指定一条三次贝塞尔曲线 */
@property(nullable, copy) NSArray *timingFunctions;
@end
到这我们已经能够感觉到,所谓动画实际上就是在不同的时间显示不同画面,时间在走进而形成连续变化的效果。所以,动画的关键就是对时间的控制。
3.CAMediaTiming
CAMediaTiming是CoreAnimation中一个非常重要的协议,CALayer和CAAnimation都实现了它来对时间进行管理。协议定义了8个属性,通过它们来控制时间,这些属性大都见名知意:
@protocol CAMediaTiming
@property CFTimeInterval beginTime;
@property CFTimeInterval duration;
@property float speed;
/* timeOffset时间的偏移量,用它可以实现动画的暂停、继续等效果 */
@property CFTimeInterval timeOffset;
@property float repeatCount;
@property CFTimeInterval repeatDuration;
/* autoreverses为true时时间结束后会原路返回,默认为false */
@property BOOL autoreverses;
/* fillMode填充模式,有4种,见下 */
@property(copy) NSString *fillMode;
@end
NSString * const kCAFillModeForwards; // 向前填充,结束后保持状态
NSString * const kCAFillModeBackwards; // 向后填充,开始之前维持开始状态
NSString * const kCAFillModeBoth; // 前后填充,同时保持前后状态
NSString * const kCAFillModeRemoved; // 无填充,结束后移除,fillMode默认为这个值
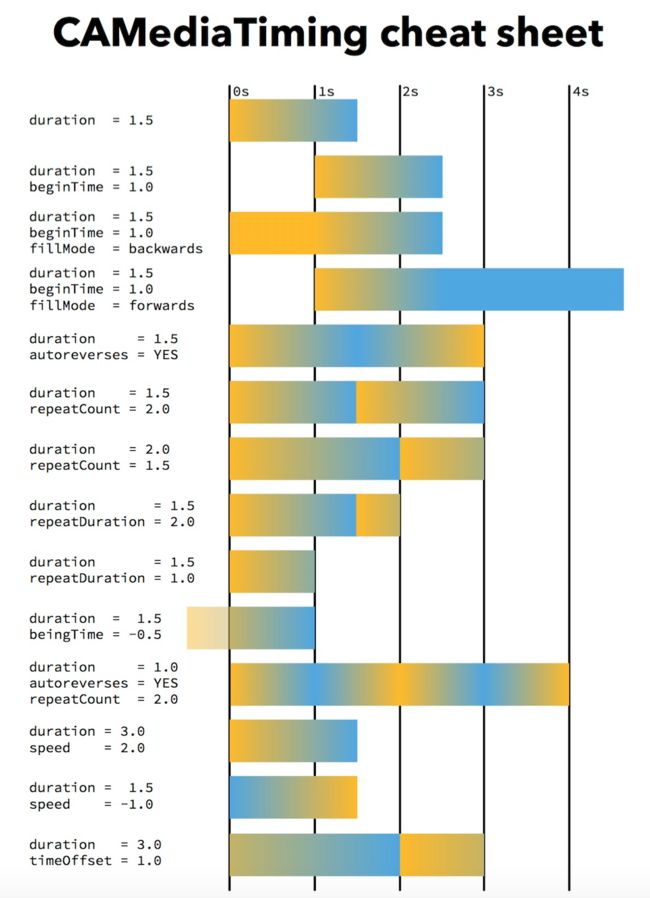
下面这张图形象的说明了这些属性是如何灵活的进行动画时间控制的:
这张图的出处,以及有关CAMediaTiming的时间控制,可以参考Controlling Animation Timing和iOS CoreAnimation专题——原理篇(四)动画时间控制,里面介绍的非常详细。需要注意的是,CALayer也实现了CAMediaTiming协议,也就是说如果我们将layer的speed设置为2,那么加到这个layer上的动画都会以两倍速执行。
本篇从图层、动画和时间控制的关系上简单认识了CALayer、属性动画和动画时间控制,了解属性动画是根据时间在各关键帧之间进行插值,随时间连续改变layer的某动画属性来实现的。
参考资料
对CoreGraphics和QuartzCore的理解
Quartz 2D 绘图技术
Core Animation基础介绍、简单使用CALayer以及多种动画效果
通过CALayer让你的APP动起来
Controlling Animation Timing
iOS CoreAnimation专题——原理篇(四)动画时间控制