paint简介
绘制的基本形状由Canvas确定,但绘制出来的颜色,具体效果则由Paint确定
画笔模式
mPaint.setStyle(Paint.Style.FILL); //设置画笔模式为填充
- STROKE //描边
- FILL //填充
- FILL_AND_STROKE //描边加填充
实验代码
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(40); //为了实验效果明显,特地设置描边宽度非常大
// 描边
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(200,200,100,paint);
// 填充
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(200,500,100,paint);
// 描边加填充
paint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawCircle(200, 800, 100, paint);
常用操作介绍
1.setStyle(Paint.Style style)
设置画笔样式,取值有
- Paint.Style.FILL :填充内部
- Paint.Style.FILL_AND_STROKE :填充内部和描边
- Paint.Style.STROKE :仅描边、
- 注意STROKE、FILL_OR_STROKE与FILL模式下外轮廓的位置会扩大。
2.setStrokeWidth(float width) 设置画笔宽度
3.setAntiAlias(boolean aa)
设置画笔是否抗锯齿
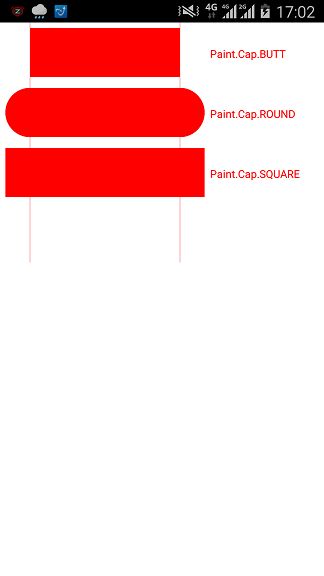
4.setStrokeCap(Paint.Cap cap)
------demo演示
设置线冒样式,取值有
- Cap.ROUND(圆形线冒)、
- Cap.SQUARE(方形线冒)、
- Paint.Cap.BUTT(无线冒)
注意:冒多出来的那块区域就是线帽!就相当于给原来的直线加上一个帽子一样,所以叫线帽
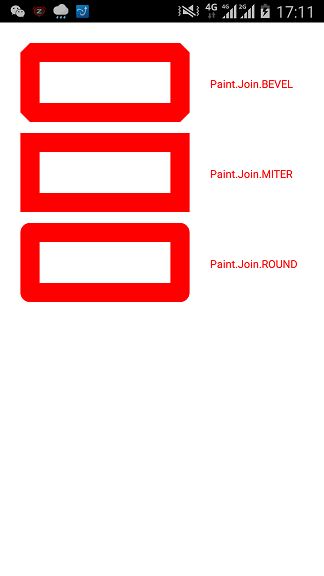
5.setStrokeJoin(Paint.Join join)
------ demo演示
设置线段连接处样式,取值有:
1. Join.MITER(结合处为锐角)、
1. Join.Round(结合处为圆弧)、
1. Join.BEVEL(结合处为直线)
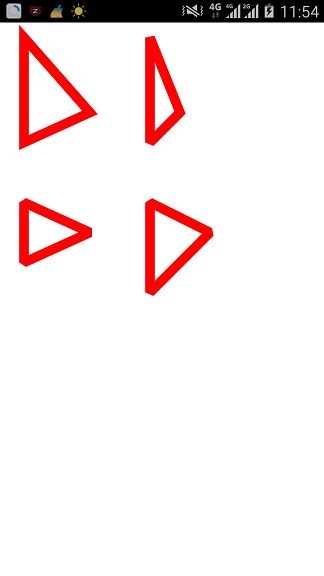
6.setStrokeMiter(float miter)
设置笔画的倾斜度,90度拿画笔与30拿画笔,画出来的线条样式肯定是不一样的吧。(事实证明,根本看不出来什么区别好吗……囧……)
- 左上角的没有设置setStrokeMiter,
- 右上角setStrokeMiter(2.3f),
- 左下角setStrokeMiter(1.7f),
- 右下角setStrokeMiter(0f)
void reset()
清空画笔复位。
void set(Paint src)
设置一个外来Paint画笔。
7.void setARGB(int a, int r, int g, int b)
int getAlpha()
void setAlpha(int a)
int getColor()
void setColor(int color)
获取与设置alpha值、颜色、ARGB等。
final boolean isAntiAlias()
8.void setAntiAlias(boolean aa)
获取与设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢,一般会开启。设置后会平滑一些;
final boolean isDither()
9.void setDither(boolean dither)
获取与设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满、图像更加清晰。
10.setPathEffect(PathEffect effect)
PathEffect
设置绘制路径的效果,如点画线等
(1)、CornerPathEffect——圆形拐角效果
paint.setPathEffect(new CornerPathEffect(100));
利用半径R=50的圆来代替原来两条直线间的夹角
(2)、DashPathEffect——虚线效果
//画同一条线段,偏移值为15
paint.setPathEffect(new DashPathEffect(new float[]{20,10,50,100},15));
intervals[]:表示组成虚线的各个线段的长度;整条虚线就是由intervals[]中这些基本线段循环组成的。比如,我们定义new float[] {20,10};那这个虚线段就是由两段线段组成的,第一个可见的线段长为20,每二个线段不可见,长度为10;
phase:
开始绘制的偏移值
过PathEffect共有6个子类
- ComposePathEffect,
- CornerPathEffect :CornerPathEffect——圆形拐角效果
paint.setPathEffect(new CornerPathEffect(100));
- DashPathEffect :虚线效果
- DiscretePathEffect,
- PathDashPathEffect,
- SumPathEffect
11.setXfermode(Xfermode xfermode);
设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果
12.setMaskFilter(MaskFilter maskfilter);
设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等
13.setColorFilter(ColorFilter colorfilter);
设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果
14.setShader(Shader shader);
设置图像效果,使用Shader可以绘制出各种渐变效果
15.setShadowLayer(float radius ,float dx,float dy,int color);
在图形下面设置阴影层,产生阴影效果,radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色