鏈�杩戜竴鐩村湪浣跨敤 css-doodle 瀹炵幇涓�浜� CSS 鏁堟灉銆�
css-doodle 鏄竴涓熀浜� Web-Component 鐨勫簱銆傚厑璁告垜浠揩閫熺殑鍒涘缓鍩轰簬 CSS Grid 甯冨眬鐨勯〉闈紝浠ュ疄鐜板悇绉� CSS 鏁堟灉锛堟垨璁稿彲浠ョО涔嬩负 CSS 鑹烘湳锛夈�傚悗缁嚑绡囨枃绔犲彲鑳介兘浼氫笌涔嬫湁鍏炽��
褰撶劧锛屾湰鏂囩殑涓昏骞朵笉鏄� css-doodle銆�
CSS鏈韩涓�鐩村湪蹇�熷彂灞曟洿鏂帮紝鏍囧噯涔熶笌鏃朵勘杩涳紝鍚勭鏂扮壒鎬у眰鍑轰笉绌凤紝涓轰簡鑳藉浣跨敤 CSS 鏉ュ垱閫犲悇绉嶅竷灞�瀹炵幇鍚勭褰㈢姸锛岄櫎浜嗗悎鐞嗚繍鐢ㄥ強鎼厤鍚勪釜灞炴�т箣澶栵紝鍘荤悊瑙e帇姒ㄦ瘡涓睘鎬х殑姣忎釜缁嗚妭鐐逛篃鏄潪甯搁噸瑕佺殑銆�
鏈枃灏嗕粙缁嶄竴绉嶅湪 CSS 涓�熷姪涓夎鍑芥暟缁樺埗鏇茬嚎鍥惧舰鐨勫皬鎶�宸с��
鐞嗚В box-shadow
棣栧厛锛屽洖椤句竴涓� box-shadow 杩欎釜灞炴�с�傚熀鏈睘鎬х敤娉曞氨鏄粰鍏冪礌鍒涢�犱竴灞傞槾褰便��
鍏充簬闃村奖鐨勮澶氱粏鑺傦紝鍙互鍏堢湅鐪嬭繖绡囨枃绔狅細浣犳墍涓嶇煡閬撶殑 CSS 闃村奖鎶�宸т笌缁嗚妭
鍐嶇畝鍗曟彁涓�涓嬶紝鏈枃浼氱敤鍒扮殑鍏充簬闃村奖鐨勭涓�涓妧宸э細
浣跨敤闃村奖澶嶅埗鍥惧儚/鎶曞奖鍥惧儚
褰� box-shadow 鐨勭涓夈�佺鍥涗釜鍙傛暟妯$硦鍗婂緞鍜屾墿寮犲崐寰勯兘涓� 0 鐨勬椂鍊欙紝鎴戜滑鍙互寰楀埌涓�涓拰鍏冪礌澶у皬涓�鏍风殑闃村奖锛�
div {
width: 80px;
height: 80px;
border: 1px solid #333;
box-sizing: border-box;
box-shadow: 80px 80px 0 0 #000;
}
寰楀埌濡備笅缁撴灉锛�
闃村奖鍙互鏄閲嶇殑
绗簩涓妧宸у垯鏄紝box-shadow 鏄厑璁稿閲嶉槾褰辩殑锛屽苟涓斾粬浠殑鍧愭爣鏄彲浠ュ畬鍏ㄦ帉鎺х殑銆�
鏄殑锛屾垜浠彲浠ュ儚涓嬮潰杩欐牱缁欎竴涓厓绱犲畾涔夊閲嶉槾褰憋紝骞朵笖鍒╃敤闃村奖鐨勭涓�銆佺浜屼釜鍙傛暟鎺у埗瀹冪浉瀵逛簬鍏冪礌鐨勫潗鏍囷細
div {
width: 80px;
height: 80px;
border: 1px solid #333;
box-sizing: border-box;
box-shadow:
80px 80px 0 0 #000,
70px 70px 0 0 #000,
...
60px 60px 0 0 #000;
}
銆�銆�
鍦ㄩ槾褰卞潗鏍囦腑杩愮敤涓夎鍑芥暟
缁х画銆傛帴涓嬫潵锛屾垜浠皾璇曞湪闃村奖鐨勫潗鏍囦腑寮曞叆涓夎鍑芥暟銆�
涓哄暐鏄笁瑙掑嚱鏁帮紝涓嶆槸鍦嗙殑鏍囧噯鏂圭▼鎴栬�呮き鍦嗙殑鏍囧噯鏂圭▼鎴栬�呭叾浠栧浘褰㈠嚱鏁板憿锛熷綋鐒朵篃鏄彲浠ョ殑锛屽彧鏄繖閲屽�熷姪涓夎鍑芥暟鐨� cos 鎴� sin 鍙互瀹炵幇鐩存帴浣跨敤 CSS 瀹炵幇璧锋潵寰堝洶闅剧殑鏇茬嚎銆�
甯︾潃鐤戦棶锛屽厛缁х画鍚戜笅锛屽亣璁炬垜浠瀹炵幇杩欐牱涓�鏉℃洸绾匡細
浣跨敤 CSS 鐨勮瘽锛屾湁浠�涔堝姙娉曞憿锛�
鍙兘鐨勪竴浜涘姙娉曟槸 clip-path锛屾垨鑰呬竴浜涘鎶�娣阀锛屼娇鐢� text-decoration 閲岀殑娉㈡氮涓嬪垝绾� wavy锛屾垨鑰呮槸浣跨敤娓愬彉鍙犲姞銆�
褰撶劧锛岃繕鏈変竴绉嶅姙娉曟槸鏈枃灏嗘彁鍒扮殑浣跨敤 box-shadow 鍙� 涓夎鍑芥暟銆�
涓夎鍑芥暟
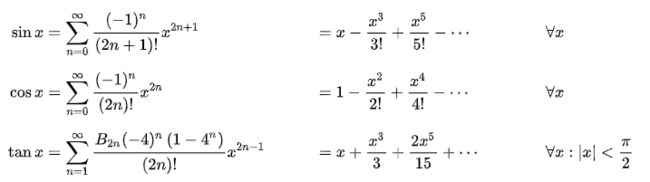
鍜冲挸锛岀畝鍗曞洖椤句笅涓夎鍑芥暟閲岄潰鐨� sin銆乧os 鏇茬嚎鍥惧儚鍙樻崲锛岃繕娌℃湁鍏ㄩ儴杩樼粰鑰佸笀銆�
濡傛灉鎴戜滑鏈変竴涓� 1x1 鐨� div锛屽畠鐨勫閲嶉槾褰憋紝鑳藉鎸夌収鍍忔寮�/浣欏鸡鍑芥暟鐨勫浘鍍忎竴鏍疯繘琛屾帓甯冿紝杩炶捣鏉ヤ笉灏辨槸涓�鏉℃洸绾垮悧锛�
濡備綍鍦� CSS 涓娇鐢ㄤ笁瑙掑嚱鏁� sin/cos
鎯虫硶涓嶉敊锛屼絾鏄� CSS 鏈韩骞舵病鏈夋彁渚涗笁瑙掑嚱鏁般�傝繖閲岋紝鎴戜滑闇�瑕佸�熷姪 Sass 鏉ュ湪 CSS 涓疄鐜扮畝鍗曠殑涓夎鍑芥暟銆�
杩樺ソ锛屽凡缁忔湁鍓嶄汉甯繖鎶婅繖涓伐浣滃仛瀹屼簡锛�
- trigonometry in sass
- 鍦⊿ass涓疄鐜颁笁瑙掑嚱鏁拌绠�
绠�鍗曡�岃█锛屽氨鏄�熷姪涓夎鍑芥暟鐨勬嘲鍕掑睍寮�寮�锛屼娇鐢� Sass 鍑芥暟妯℃嫙瀹炵幇涓夎鍑芥暟鐨� sin()銆乧os()銆乼an()锛�
鐢变簬灞曞紑寮忔槸鏃犻檺闀跨殑锛屼娇鐢� Sass 鍑芥暟妯℃嫙鏃讹紝涓嶅彲鑳藉緱鍒颁竴涓潪甯哥簿纭殑鍊硷紝浣嗘槸鍦ㄦ棩甯镐綔鍥句笅宸茬粡瀹屽叏澶熺敤浜嗭紝浠ヤ笅鏄娇鐢� Sass 鍑芥暟妯℃嫙瀹炵幇涓夎鍑芥暟鐨� sin()銆乧os()銆乼an()锛�
@function fact($number) {
$value: 1;
@if $number>0 {
@for $i from 1 through $number {
$value: $value * $i;
}
}
@return $value;
}
@function pow($number, $exp) {
$value: 1;
@if $exp>0 {
@for $i from 1 through $exp {
$value: $value * $number;
}
}
@else if $exp < 0 {
@for $i from 1 through -$exp {
$value: $value / $number;
}
}
@return $value;
}
@function rad($angle) {
$unit: unit($angle);
$unitless: $angle / ($angle * 0 + 1);
@if $unit==deg {
$unitless: $unitless / 180 * pi();
}
@return $unitless;
}
@function pi() {
@return 3.14159265359;
}
@function sin($angle) {
$sin: 0;
$angle: rad($angle);
// Iterate a bunch of times.
@for $i from 0 through 20 {
$sin: $sin + pow(-1, $i) * pow($angle, (2 * $i + 1)) / fact(2 * $i + 1);
}
@return $sin;
}
@function cos($angle) {
$cos: 0;
$angle: rad($angle);
// Iterate a bunch of times.
@for $i from 0 through 20 {
$cos: $cos + pow(-1, $i) * pow($angle, 2 * $i) / fact(2 * $i);
}
@return $cos;
}
@function tan($angle) {
@return sin($angle) / cos($angle);
}
鐢变簬涓婇潰鏈�缁堣绠� sin銆乧os 娉板嫆灞曞紑鐨勬椂鍊欙紝鍙娇鐢ㄤ簡 20 灞傚惊鐜紝鎵�浠ュ綋浼犲叆鐨勫�煎お澶х殑鏃跺�欙紝鍒欎細浜х敓杈冨ぇ璇樊銆傜粡娴嬭瘯锛屼紶鍏ユ暟鍊煎湪 [-20, 20] 浠ュ唴锛岀簿搴﹁繕鏄潪甯搁珮鐨勩��
鑰屼互 sin 鍑芥暟涓轰緥锛寈 鍙栧�煎湪 [-π, π] 涔嬮棿锛屽凡缁忚兘瑕嗙洊鎵�鏈� sin(x) 鐨勫彇鍊艰寖鍥达紝鎵�浠� [-20, 20] 杩欎釜鑼冨洿鏄畬鍏ㄥ鐢ㄧ殑锛屾垜浠彧闇�瑕佸敖閲忚浼犲叆鐨� x 鍊艰惤鍦ㄨ繖涓尯鍩熻寖鍥村唴鍗充笉浼氫骇鐢熷お澶ц宸��
濂斤紝閾哄灚浜嗛偅涔堝锛屾帴涓嬫潵浣跨敤涓婅堪鐨� sin 鍑芥暟璇曚竴涓嬶紝鍋囪鎴戜滑鏈夎繖鏍蜂竴涓粨鏋勶細
div {
width: 1px;
height: 1px;
background: #000;
border-radius: 50%;
}
鎴戜滑鍐嶅�熷姪 Sass 瀹炵幇涓�涓� 50 灞傜殑寰幆锛屽綋鐒跺叾涓槾褰辩殑 x 鍧愭爣浣跨敤浜� sin 鍑芥暟锛�
@function shadowSet($vx, $vy) {
$shadow : 0 0 0 0 #000;
@for $i from 0 through 50 {
$x: sin($i / 8) * $vx;
$y: $i * $vy;
$shadow: $shadow, #{$x} #{$y} 0 0 rgba(0, 0, 0, 1);
}
@return $shadow;
}
div {
width: 1px;
height: 1px;
background: #000;
border-radius: 50%;
box-shadow: shadowSet(4px, 1px);
}
涓婇潰 sin($i / 8)锛岃繖閲岄櫎浠� 8 鏄负浜嗚鏁翠釜sin(x) 浼犲叆鐨勪綔鐢ㄥ煙鐨勫彇鍊艰寖鍥翠负 [0, 6.25]锛屽綋鑰� sin(x) 鐨勪綔鐢ㄥ煙涓� [0锛�2π] 鏃跺垰濂藉彲浠ョ敾涓�鏉″畬鏁寸殑鍗曟鏇茬嚎銆傝繖涓� 8 鏄彲浠ユ牴鎹惊鐜殑娆℃暟涓嶅悓鑰岃繘琛岃皟鏁寸殑銆�
瀹為檯锛屾垜浠緱鍒扮殑 box-shadow 濡備笅锛�
{
box-shadow:
0 0 0 0 black, 0.4986989335px 1px 0 0 black, 0.989615837px 2px 0 0 black,
1.4650901163px 3px 0 0 black, 1.9177021544px 4px 0 0 black, 2.3403890918px 5px 0 0 black,
2.7265550401px 6px 0 0 black, 3.0701740089px 7px 0 0 black, 3.3658839392px 8px 0 0 black,
3.6090703764px 9px 0 0 black, 3.7959384774px 10px 0 0 black, 3.9235722281px 11px 0 0 black,
3.9899799464px 12px 0 0 black, 3.9941253622px 13px 0 0 black, 3.9359437875px 14px 0 0 black,
3.8163431264px 15px 0 0 black, 3.6371897073px 16px 0 0 black, 3.4012791593px 17px 0 0 black,
3.1122927876px 18px 0 0 black, 2.7747401278px 19px 0 0 black, 2.3938885764px 20px 0 0 black,
1.9756811944px 21px 0 0 black, 1.5266439682px 22px 0 0 black, 1.0537839735px 23px 0 0 black,
0.5644800322px 24px 0 0 black, 0.0663675689px 25px 0 0 black, -0.4327805381px 26px 0 0 black,
-0.9251752496px 27px 0 0 black, -1.4031329108px 28px 0 0 black, -1.8591951521px 29px 0 0 black,
-2.286245275px 30px 0 0 black, -2.677619305px 31px 0 0 black, -3.0272099812px 32px 0 0 black,
-3.3295620582px 33px 0 0 black, -3.5799574329px 34px 0 0 black, -3.7744887692px 35px 0 0 black,
-3.9101204707px 36px 0 0 black, -3.9847360499px 37px 0 0 black, -3.9971711559px 38px 0 0 black,
-3.9472317429px 39px 0 0 black, -3.8356970987px 40px 0 0 black, -3.6643076841px 41px 0 0 black,
-3.4357379737px 42px 0 0 black, -3.1535547213px 43px 0 0 black, -2.8221613023px 44px 0 0 black,
-2.446729px 45px 0 0 black, -2.03311631px 46px 0 0 black, -1.58777752px 47px 0 0 black,
-1.1176619928px 48px 0 0 black, -0.630105724px 49px 0 0 black, -0.1327168662px 50px 0 0 black;
}
瀹為檯寰楀埌鐨勫浘鍍忓涓嬶細
CodePen Demo -- sass2sin Line
鎺у埗棰滆壊鍙婂垵濮嬫柟鍚�
鐪嬬湅涓婇潰 Sass 瀹炵幇鐨勮繖涓柟娉� @function shadowSet($vx, $vy) 锛屽叾涓� $vx锛�$vy 鐢ㄤ簬鎺у埗鍥惧儚鐨勬尟骞呭強鏉炬暎绋嬪害锛屾垜浠啀娣诲姞涓�涓帶鍒跺垵濮嬫柟鍚戠殑 $direction锛屾帶鍒堕槾褰卞眰鏁扮殑 $count锛� 鎺у埗棰滆壊鐨� $color:
@function shadowSet($vx, $vy, $direction, $count, $color) {
$shadow : 0 0 0 0 $color;
@for $i from 0 through $count {
$x: sin($i / 8) * $vx * $direction;
$y: $i * $vy;
$shadow: $shadow, #{$x} #{$y} 0 0 $color;
}
@return $shadow;
}
.line {
width: 1px;
height: 1px;
margin: 10vh auto;
background: #000;
border-radius: 50%;
box-shadow: shadowSet(4px, 1px, 1, 50, #000);
}
.reverseline {
width: 1px;
height: 1px;
margin: 10vh auto;
background: #000;
border-radius: 50%;
box-shadow: shadowSet(8px, 2px, -1, 100, red);
}
鎺у埗棰滆壊
鍐嶈繘涓�姝ワ紝鎴戜滑鍙互鍊熷姪 Sass 鐨勫悇绉嶉鑹插嚱鏁帮紝瀹炵幇棰滆壊鐨勫彉鍖栵細
@function shadowSetColor($vx, $vy, $direction, $count, $color) {
$shadow : 0 0 0 0 $color;
@for $i from 0 through $count {
$color: lighten($color, .5);
$x: sin($i / 8) * $vx * $direction;
$y: $i * $vy;
$shadow: $shadow, #{$x} #{$y} 0 0 $color;
}
@return $shadow;
}
.colorline {
width: 5px;
height: 5px;
margin: 10vh auto;
background: green;
border-radius: 50%;
box-shadow: shadowSetColor(8px, 2px, -1, 100, green);
}
涓婇潰锛屽�熷姪浜� lighten 杩欎釜鍑芥暟锛岄�氳繃鏀瑰彉棰滆壊鐨勪寒搴﹀�硷紝璁╅鑹插彉浜紝鍒涘缓涓�涓柊鐨勯鑹层��
褰撶劧锛孲ass 涓繕鏈夊緢澶氬叾浠栭鑹插嚱鏁帮細
- adjust-hue($color,$degrees)锛氶�氳繃鏀瑰彉涓�涓鑹茬殑鑹茬浉鍊硷紝鍒涘缓涓�涓柊鐨勯鑹诧紱
- lighten($color,$amount)锛氶�氳繃鏀瑰彉棰滆壊鐨勪寒搴﹀�硷紝璁╅鑹插彉浜紝鍒涘缓涓�涓柊鐨勯鑹诧紱
- darken($color,$amount)锛氶�氳繃鏀瑰彉棰滆壊鐨勪寒搴﹀�硷紝璁╅鑹插彉鏆楋紝鍒涘缓涓�涓柊鐨勯鑹诧紱
- saturate($color,$amount)锛氶�氳繃鏀瑰彉棰滆壊鐨勯ケ鍜屽害鍊硷紝璁╅鑹叉洿楗卞拰锛屼粠鑰屽垱寤轰竴涓柊鐨勯鑹�
- desaturate($color,$amount)锛氶�氳繃鏀瑰彉棰滆壊鐨勯ケ鍜屽害鍊硷紝璁╅鑹叉洿灏戠殑楗卞拰锛屼粠鑰屽垱寤哄嚭涓�涓柊鐨勯鑹诧紱
鏇村 Sass 棰滆壊鍑芥暟锛屽彲浠ョ湅鐪嬭繖绡囨枃绔狅細Sass鍩虹——棰滆壊鍑芥暟
OK锛岀湅鐪嬭繖娆$殑鏁堟灉锛�
CodePen Demo -- sass2sin Line
鍦� css-doodle 涓娇鐢�
OK锛屽墠闈㈡墍鏈夌殑閾哄灚閮芥槸涓轰簡鍦ㄥ疄闄呯殑涓�浜涘垱鎰忔兂娉曚腑鍘讳娇鐢ㄥ畠銆�
鍦� css-doodle 涓紝鐢变簬鏄埄鐢� Web Component 鐗规�с�傚湪闇�瑕佷笁瑙掑嚱鏁扮殑鏃跺�欙紝鍙互鐩存帴浣跨敤 JavaScript 鎻愪緵鐨� Math 鍑芥暟锛屼細鏇村姞鐨勬柟渚裤��
Web Components 鏄竴濂椾笉鍚岀殑 Web 鎶�鏈紝鍏佽鎮ㄥ垱寤哄彲閲嶇敤鐨勫畾鍒跺厓绱狅紙瀹冧滑鐨勫姛鑳藉皝瑁呭湪鎮ㄧ殑浠g爜涔嬪锛夊苟涓斿湪鎮ㄧ殑web搴旂敤涓娇鐢ㄥ畠浠��
琚佸窛鑰佸笀锛屼篃灏辨槸 css-doodle 搴撶殑浣滆�咃紝鍦ㄤ粬鐨� Codepen 棣栭〉鑳屾櫙鏉夸腑锛屼娇鐢ㄧ殑灏辨槸浣跨敤涓婅堪鎶�宸у疄鐜扮殑涓�鍓函 CSS 鐢讳綔锛�
Codepen Demo -- border-radius
鎴戜篃灏濊瘯浣跨敤杩欎釜鎶�宸э紝鍋氫簡涓�鍓細
Codepen Demo -- CSS-Doodle fish 馃悷 & seaweed馃崁
鏈�鍚�
鏈夊嚑鐐癸紝鏈夊繀瑕佹彁涓�涓嬬殑銆�
1銆佷负浠�涔堜竴瀹氳浣跨敤 box-shadow锛岀洿鎺ュ爢鍙� div 涓嶈涔堬紵
鍙互锛屼娇鐢ㄥ閲� box-shadow 鍙槸鍥犱负杩欐牱鍙互鏇寸渷鏍囩锛屼竴涓� div 鎼炲畾銆傛洿鐢氾紝鎰挎剰鎶樿吘锛屼娇鐢ㄥ閲嶆笎鍙樹篃鏄彲浠ョ殑銆�
2銆佷笂杩颁袱涓� Demo 閮芥槸绾� CSS 鐢诲嚭鏉ョ殑鍚楋紵
鏄殑銆傝櫧鐒跺�熷姪浜� css-doodle 搴擄紝浣嗘槸鏈川閮芥槸 CSS 浠g爜锛屽彧鏄繖涓簱灏佽濂戒簡寰堝鎷挎潵鍗崇敤鐨勫嚱鏁般��css-doodle
3銆佹湁浠�涔堢敤锛�
棰濓紝鏈夋病鏈夌敤鏄竴涓摬瀛﹂棶棰樸�傝嚦灏戞垜瑙夊緱杩樻槸鎸烘湁鎰忔�濈殑銆�
濂戒簡锛屾湰鏂囧埌姝ょ粨鏉燂紝甯屾湜瀵逛綘鏈夊府鍔� :)
鏇村绮惧僵 CSS 鎶�鏈枃绔犳眹鎬诲湪鎴戠殑 Github -- iCSS 锛屾寔缁洿鏂帮紝娆㈣繋鐐逛釜 star 璁㈤槄鏀惰棌銆�
濡傛灉杩樻湁浠�涔堢枒闂垨鑰呭缓璁紝鍙互澶氬浜ゆ祦锛屽師鍒涙枃绔狅紝鏂囩瑪鏈夐檺锛屾墠鐤忓娴咃紝鏂囦腑鑻ユ湁涓嶆涔嬪锛屼竾鏈涘憡鐭ャ��