设计在打造一款移动应用的今天已经至关重要,良好的设计和用户体验可以吸引更多用户下载安装和正面的评论,还可以让用户不间断地使用应用,从而帮助应用在数以百万计的已存海量应用中脱颖而出。
史蒂夫.乔布斯说:“设计并非只是外观怎样, 或感觉如何,设计是产品如何运作。”
在动手设计一款移动应用之前,我们要思考和理解应用的主旨是什么,真实的用户会如何使用应用,以及如何提供简约的设计等等。
应用的使命
在为应用设计原型图之前,我们要弄清楚应用要做什么,以及它的独有特性是什么。
满足需求
理解应用要解决的问题是定义应用的第一步。面对市场中数以百万计的已存应用,有很大概率你的应用和市场中一款或多款应用功能类似,作为设计师需要考虑如何让应用与众不同,怎样才能让应用脱颖而出,应用的目标场景是什么,以及目标人群在哪里等。
理解用户
定义应用第二步是站在用户角度思考问题,应用目标用户的情况如何? 他们想做什么?
效率应用: 我需要用来完成任务。
娱乐应用:我太无聊想找点乐子。
旅游应用:我在上海旅游,想吃点西餐。
专注做最重要的事
选择一个最核心的功能模块并且持续优化设计是非常重要的,因为用户会拒绝使用应用如果提供太多的功能选择。对于效率应用来说,什么样的设计可以让用户最高效地完成任务才是核心,如果你想加个电商模块用来变现就不要想了。
让用户持续使用
让用户下载安装应用一回事,如何让用户持续使用应用是另一回事,绝大部分应用都是在使用过一次后从没被再次打开过。这个问题对于某类应用来说是相对容易一点,如效率应用和内容应用有可重复使用的基因,或游戏应用中的新的关卡和目标成就等。
思考:你的应用如何吸引用户持续使用呢?
用户如何使用应用
在定义了应用的使命和内容以后,该思考用户如何真正地应用的问题了。
强调性能
在设计和开发应用时,你会花费数小时使用每个功能并测试所有的使用用例,有时候很容易会忘记用户不会花费很多时间在你的应用中。 事实上除了游戏以外,用户只想在应用中花费尽量少的时间,高效地完成任务然后回到日常生活中去。
听说某款面向企业的应用加载一个页面需要15+秒!
设计不可见
大部分用户不关注到你酷炫的设计,可他们一定会注意到应用崩溃或没有按照预期工作,每一个小的问题都会导致用户流失。
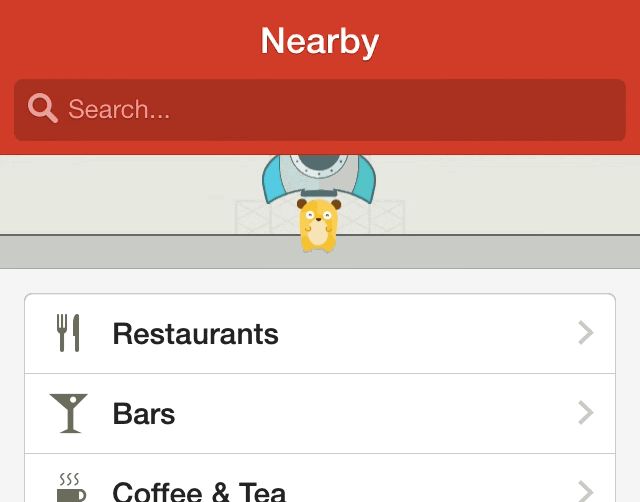
作为一个设计师和开发者,你需要考虑每一个组件中每一个界面的用户体验是否最佳,每一个交互务必简单易用,做到不突兀。
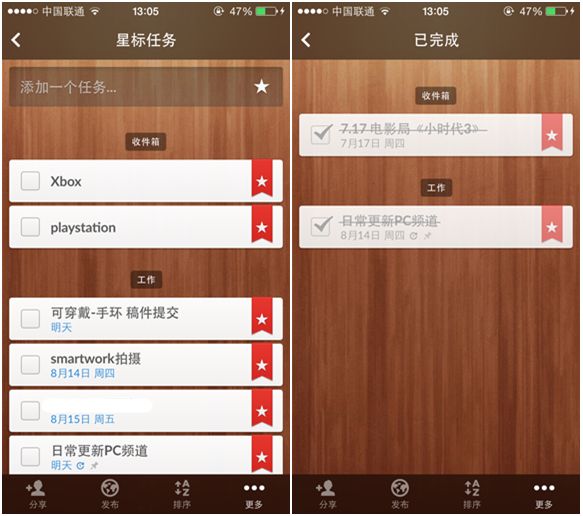
上述设计图中颜色突兀,且界面容易让人疑惑。
新用户上手快速简单
新手入门教程通常说来是整个应用中最重要的流程,入门教程越长越复杂,越多的用户会放弃继续应用。
当然入门教程对用户不应该是强制的,用户可以随时中止教程从而马上开始使用应用。
简约设计
在定义了应用的目的和用户如何使用应用后,终于可以动手设计应用了。下面是设计移动用的基本策略:
坚持说不
在你的应用发布后,你可能会收到用户关于功能的反馈和建议,备受压力是否添加新的功能。作为一个应用负责人,需要坚守应用的使命,不应屈服于每个建议。
如果需要增加新的功能,需结合市场分析和对其他用户的分析做出判断,而不是基于单个用户的请求做出改变。
视图位置
需根据功能和元素的重要性,不断优化调整其位置和大小, 由于大的视图相对于小的更易吸引眼球且容易被点击,重要的功能不妨采用大的视图。
在设置组件位置的时候,务必遵守平台设计规范,如iOS的返回按键在左上角。
少就是多
在设计应用的时候,你可能倾向于添加更多的按钮,手势和其他交互方式。这时不妨问下自己:“用户能否在不添加其的前提下完成指定目标?” 因为一些高级用户会因为一些功能的消失不开心,所以务必要在应用第一次发布的时候尽量减肥。
移除已有功能和组件比添加新的组件困难的多。
突出关键功能
基本功能应完全显而易见,且重要信息要放在显要位置。用户不应该去思考如何使用应用,应用里可通过精细的提示引导用户。如滚动可显示更多信息,或应用支持快捷键手势,在界面是模拟显示即可,而不用明确地告知用户。
一以贯之
无论是视图布局,字体大小,颜色设置和以及动画效果,在整个应用内要贯彻到底,不可出现相互不一致的情形。
应用结构
在应用总体设计来看,iOS 和 Android 应用共有4中导航模式,下面会逐一道来。
可滚动页面 & 卡片
若应用会提供有序的和可聚焦的内容,页面(iOS) 和 卡片(Android) 等可滚动视图在扁平导航结构是理想的选择。
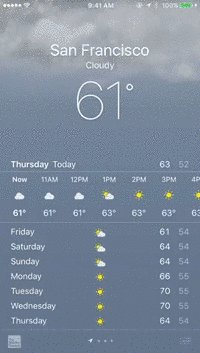
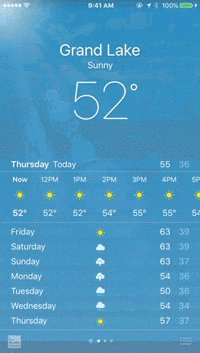
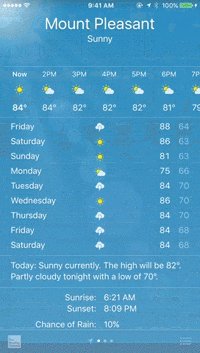
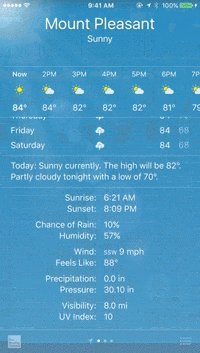
iOS中, 页面是一个屏幕的内容,通过左右滑动进行切换。例如苹果官方天气应用以每个城市一个页面的格局展示。
UIPageControl 让内容切换变得更容易。
Android 使用卡片, 在卡片中显示简洁信息,作为一个访问详细信息的入口。和iOS 不同的是卡片只能上下滚动。
注意: 不宜在页面或卡片上显示无关信息,使用层次导航引导用户到更多信息页面。
选项卡和抽屉
如果应用内有多种类型内容和功能,底部导航栏是不错的选择,注意导航栏目不应超过5个。
当内容栏目多于5个时,导航抽屉因其可扩展功能是种可替代选择,其滑动抽屉由水平方向移动,且包含一系列可选择的的条目,不同的条目会链接到应用内不同的功能或部分。
注意: 每个选项卡或导航抽屉内的内容是完全相互独立的,且务必要保持菜单的简洁,因为太多的选项会让导航变得不必要的复杂。
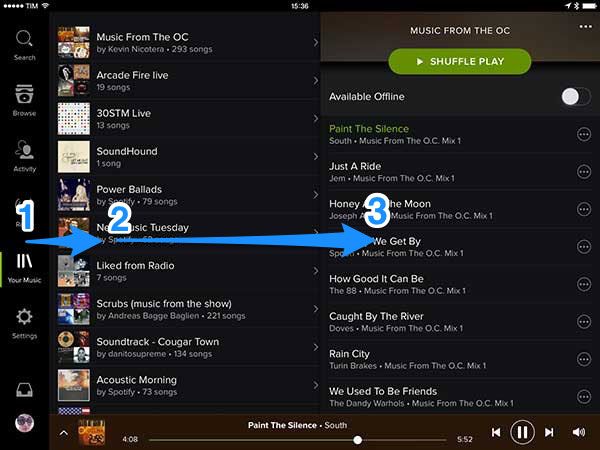
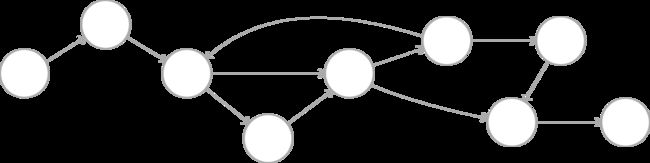
树形结构
如果你的应用包含大量的功能或内容,并能按照不同范畴分组,这时可以考虑下树形结构。iOS 和 Android平台上都有类似的设计概念。
体验 & 内容驱动
如标题所示,这类导航设计驱动于内容或应用体验。大部分游戏或其他应用需要专门的界面设计,这时候导航设计是自由形态的。尽管如此,设计也要尽量遵守行业标准,新的用户会上手容易。
现实世界
有时候一种导航模式并不能满足项目需要,这时可以考虑综合两种或多种导航模式。
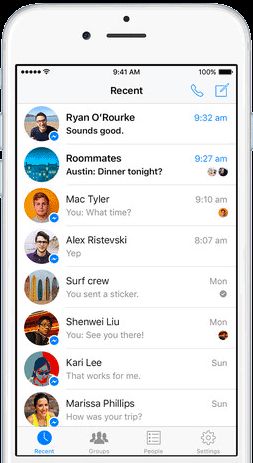
如 Facebook Messenger 应用综合了导航选项卡和树形结构。
如何利用上述4种基本导航模式完全在于设计者,但注意要时刻保持清晰的路径,不要误导用户。
用户界面组件
作为应用的制造者,总想去创造一些自定义组件,其实中可用性比美学在设计中更重要。设计应用的最佳策略是使用标准组件, 由于用户很熟悉标准组件,很快就会上手新的应用。
苹果和谷歌对于这些标准组件已经提供了详细的文档,下面只是简单总结一下。
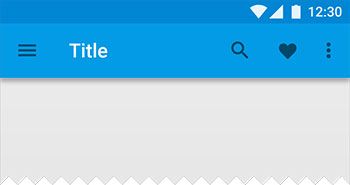
导航条和应用栏
导航条和应用栏用来告知用户在当前应用中所在位置。
如果应用是树形结构,最左侧一栏顶部的返回按钮显示用户起码在第二层以上。
导航抽屉按钮 (别名汉堡包按钮)一般位于左侧顶部,且只在根部的界面可见。
标题一般显示在导航栏正中,若把公司logo放在只会让界面更凌乱,所以要尽量避免,如果logo是必须的,只建议放在主界面。
一个或多个按钮都可以放在导航栏的右上角,用来提供其他功能的附加入口。由于右上角是不易访问的角落,不建议放置一些经常使用的按钮。
开始操作: 按钮 & 工具条
应用中承载操作行为的首要选择是按钮,按钮可以在屏幕中的任何位置。一般按钮有3个状态,这些状态给用户操作时一些可视化反馈。
- 默认状态 (按钮按下之前的状态)
- 高亮状态 (按钮按下的状态)
- 禁用状态 (告知用户按钮被关闭,不能承载任何操作行为。)
在为iOS平台设计应用的时候, 需承载操作行为时还可以选择工具栏(Toolbar),工具条是一组固定在屏幕底部按钮,一般按钮个数限制在3 - 5 个。 这里不建议把工具栏放在选项卡(Tab bar)上面。
在Android平台上按钮主要分2类:悬浮操作按钮和底部固定按钮。
悬浮操作按钮是应用中操作事件首选,每一个屏幕中只应有一个悬浮操作按。
底部固定按钮类似于iOS中的工具条,都是固定在屏幕底部的一组按钮,其主要区别是工具条主要使用图标,底部固定按钮在Android中可使用文字。
组织: 列表视图(TableViews/Lists)
iOS 和 Android平台都支持列表视图的设计概念,其列表视图主要用来展示一组相关的由文字、图片或简单的子视图组成的条目。
这些组件主要用来展示数目较多的条目,应在可读性上持续优化,帮助用户更高效地进行查找。
对于其中每个子视图而言,每行的主要部分用来相应主要事件,而其他操作需放在子视图的右部。
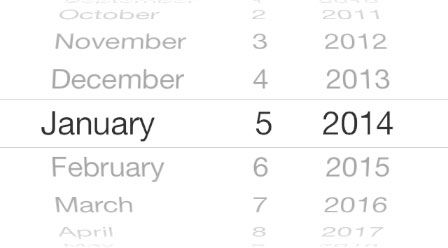
选择器
常规来说点击按钮比用键盘输入更简单有效,幸运的是iOS 和 Android都提供了简单标准组件,帮助用户只需点击选择已确定条目而不用键盘键入,如日期或时间。
当用户需要在几个可能操作中做出选择时,可以使用操作表 (iOS中的Action Sheets),操作表主要用来确认用户的点击或手势事件。如用户点击取消按键时,需要用操作表来确认用户的意图。
如果已确定条目过长,这时可以选择使用列表视图,还有操作器只支持单选,如果需要多选不妨使用列表视图。
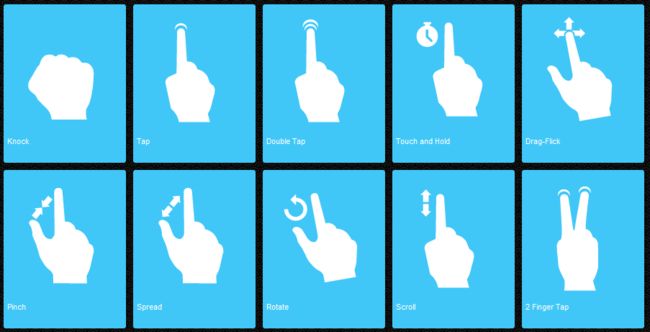
与手势共舞
体贴的手势设计可以让一个平均水平的应用上一个新的台阶,一个体验良好的手势应容易被发现和使用。
手势的可易见行
一些界面中的手势,如果可以对照现实世界的行为如按动按钮、刷卡和滚动选择器等,则是很容易会被用户发现的,还有一些手势则没有那么明显,最重要的事,手势不应是难以被发现。
设计师们一定要提供除手势以外的方式完成所有功能,因为用户有可能不能发现该手势(谷歌地图中就有一个极好的例子:双击地图,然后单指向上向下滑动即可进行缩放)。
使用标准手势
类同于上面说的应用组件,手势一样推荐使用标准的手势行为。例如,点击可以删除,双击是缩放,晃动可以取消,按住不放是复制等行为是横贯整个操作系统的。
记住如果改变了标准手势的行为是很容易让人疑惑,它们被称为标准手势是因为绝大部分用户已经知道默认的行为,如果你改变了这些行为,将不再是标准了, 游戏应用在此列。
如果标准手势不能满足需求,在发明一个新手势之前,优先考虑拓展标准组件。例如,下拉刷新手势就衍生于滚动到顶部可以看到最新信息的标准手势,现在下拉刷新已经成为标准手势,且集成到iOS 软件开发包中。
对手势提供可视化反馈
现实世界中,每一个操作行为都会引起连锁反应,例如,推一个可移动物体,物体将会移动。这个反应可以帮助我们理解操作行为和整个世界。
同样,每个手势都应及时得到反馈,用户可以看到手势的交互。就如每个按钮都有默认和高亮状态,每个手势也应有默认和活动状态。
很快有多快
当你开发和测试应用的时候,要确保交互界面及时的相应。但是多快才能满足要求呢? 根据可用性大师雅各布·尼尔森所说:“用户认为应用在工作是在其操作行为1秒内得到相应前提下。”
========
注:本文翻译整理于以下文章:
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/
https://dzone.com/articles/design-for-mobile-app-ui-best-practices-part-1
https://www.apteligent.com/developer-resources/design-for-mobile-app-ui-best-practices-part-2/
更多
获取更多内容请关注微信公众号豆志昂扬:
- 直接添加公众号豆志昂扬;
- 微信扫描下图二维码;